This Tableau article shows how to create a Progressive or Progress Bar chart with an example. For this demo, we used the default Sample Superstore dataset.
Create a Tableau Progress Bar Chart
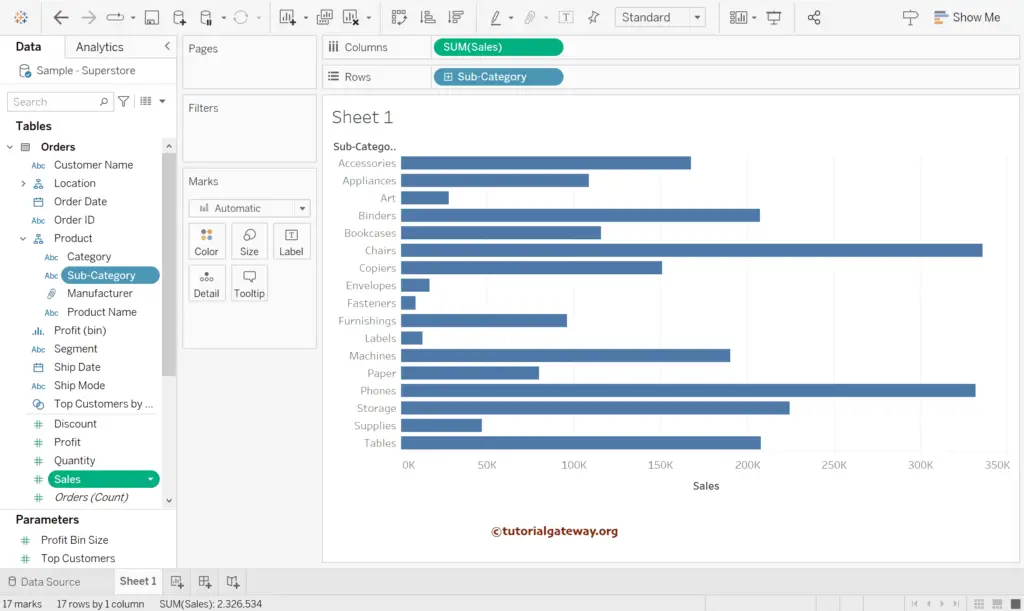
Drag and Drop the Sub-Category to Rows and Sales Amount to Columns Shelf to create a horizontal bar chart.

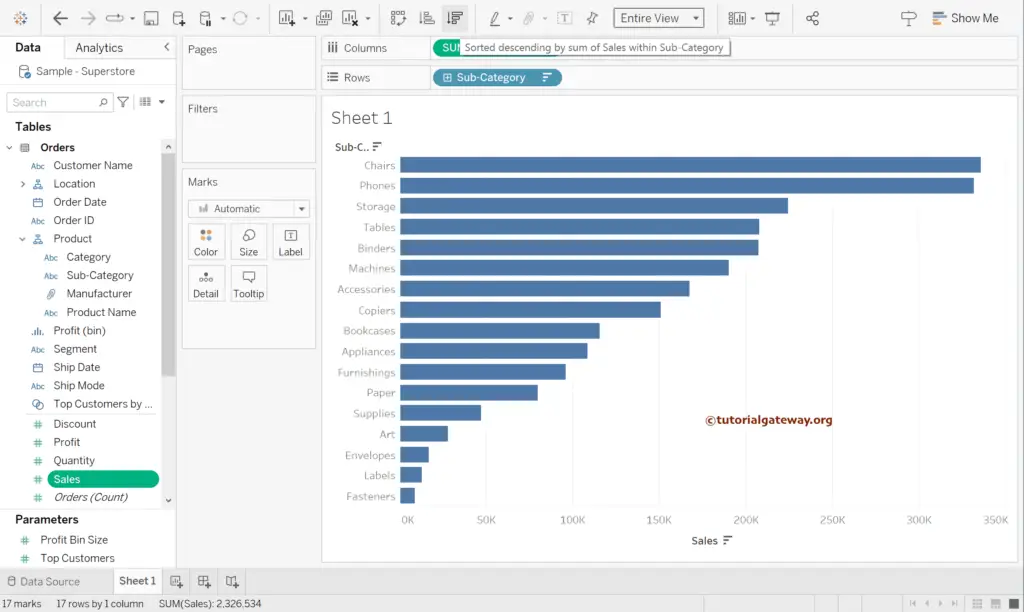
Sort the Bar chart by Sales amount in Descending order. You can also use the same technique to create a progressive chart for the following ones.
- Gradient Bar Chart
- Grouped Bar Chart
- Rounded Edges Bar Chart
- Side-by-Side Bar Chart
- Stacked Bar Chart

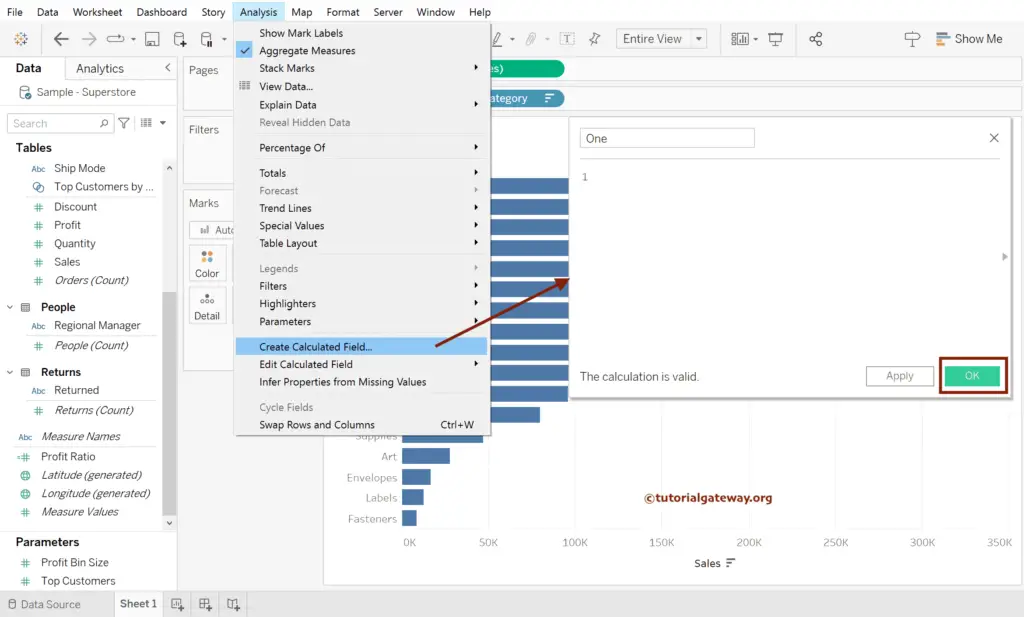
From the Analysis Menu, choose the Create Calculated Field.. option will open the below window. First, let me rename it as One and 1 as the value. Then, please refer to the Calculated Field article in Tableau.

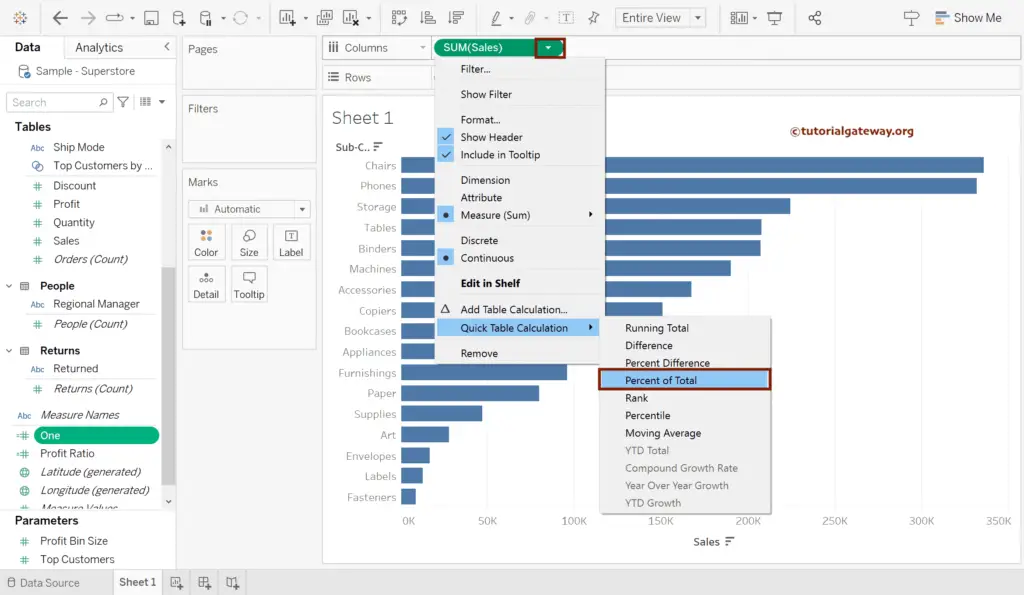
Next, click on Sales to add Quick Table Calculation as the Percentage of Total to convert numbers as percentages.

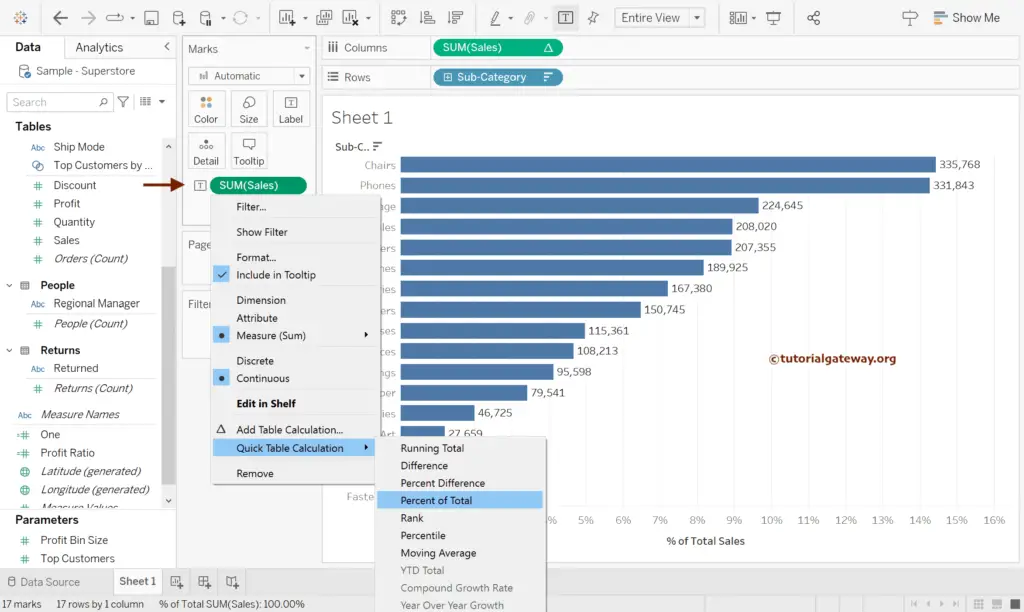
Add Sales to Label shelf. Next, click on Sales to add Quick Table Calculation as the Percentage of Total.

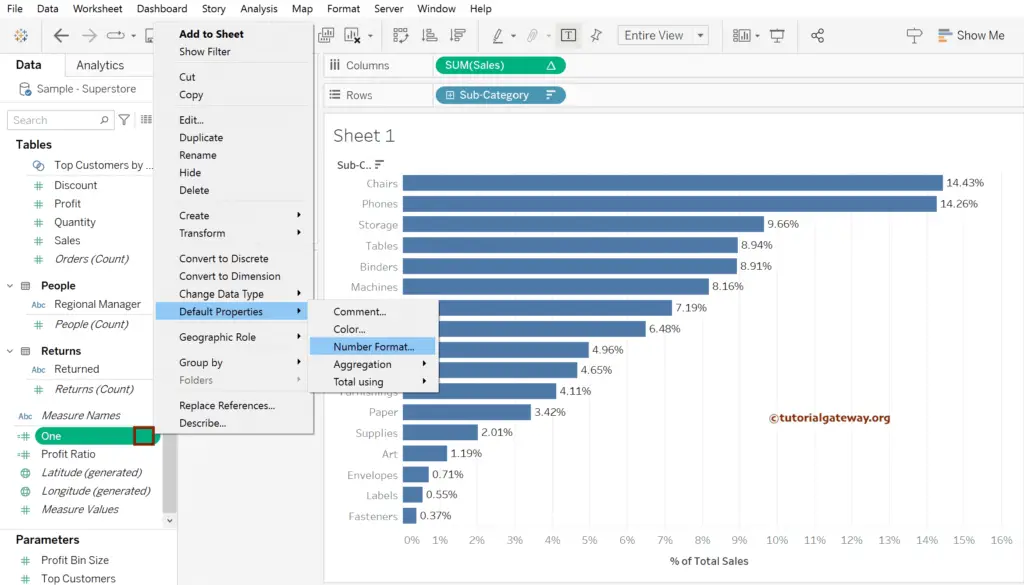
Right-click on the Calculated Field (One) -> Default Properties -> Number Format..

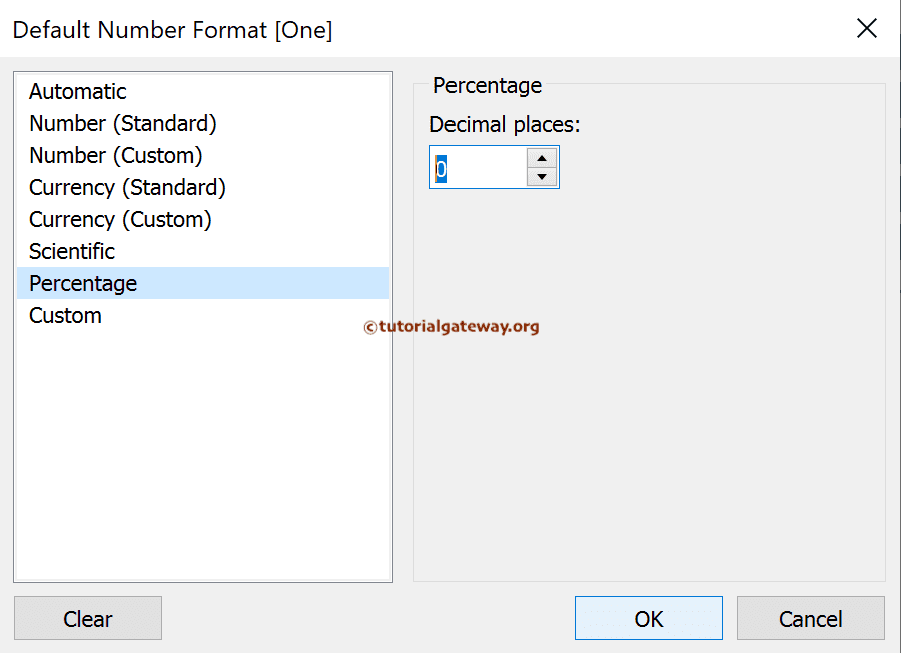
Change it from Automatic to Percentage and set the Decimal places to 0.

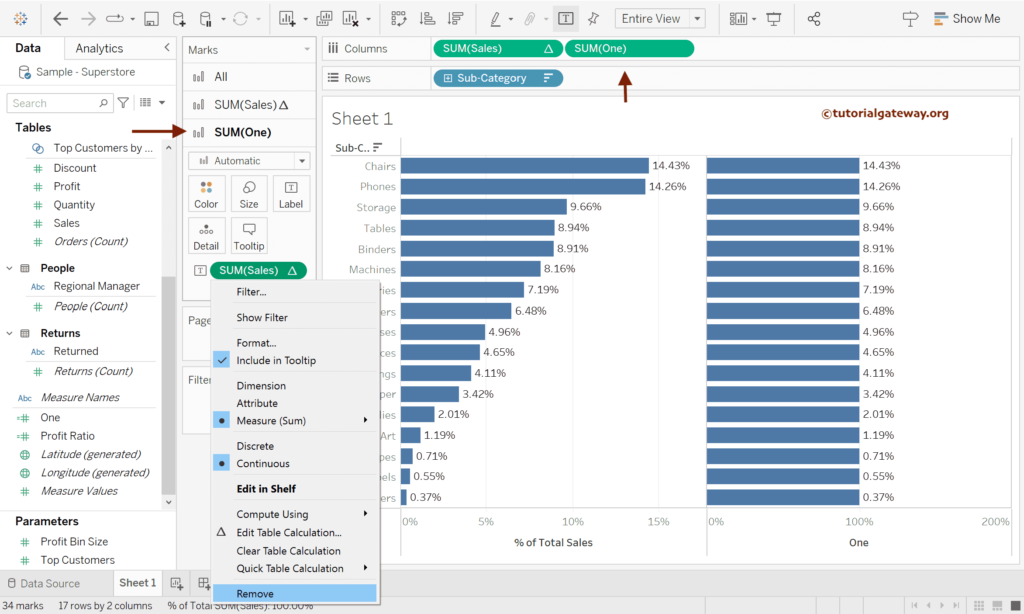
Add One to the Columns shelf to create a secondary axis, and remove the Sales Label from SUM(One).

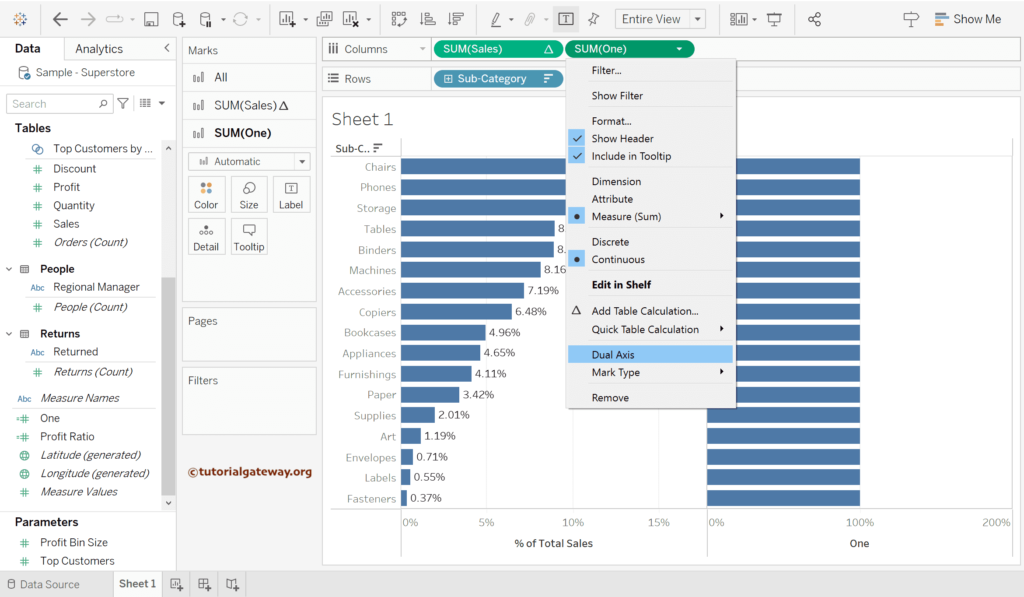
Click the Down arrow beside the SUM(One) and choose the Dual Axis option.

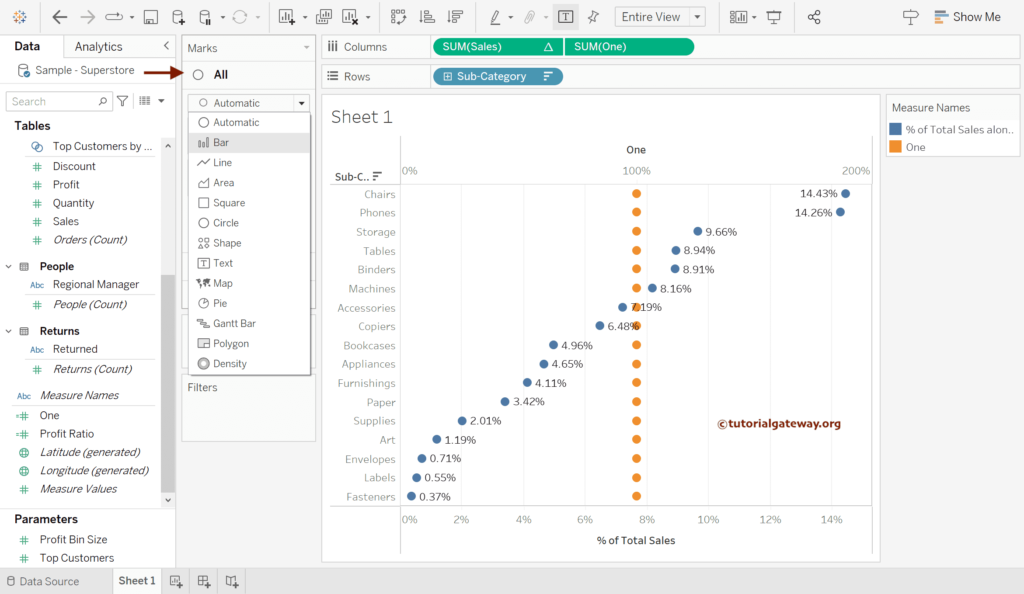
Under the All section, change the Marks Type from Automatic to Bar to create a Tableau Progress bar chart.

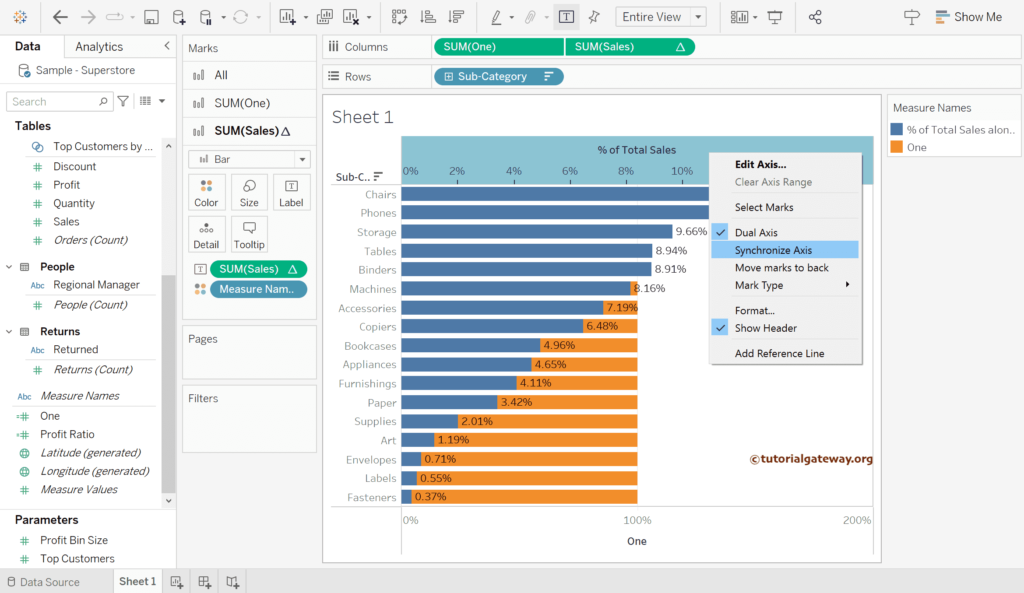
Right-click on any axis and choose Synchronize Axis option.

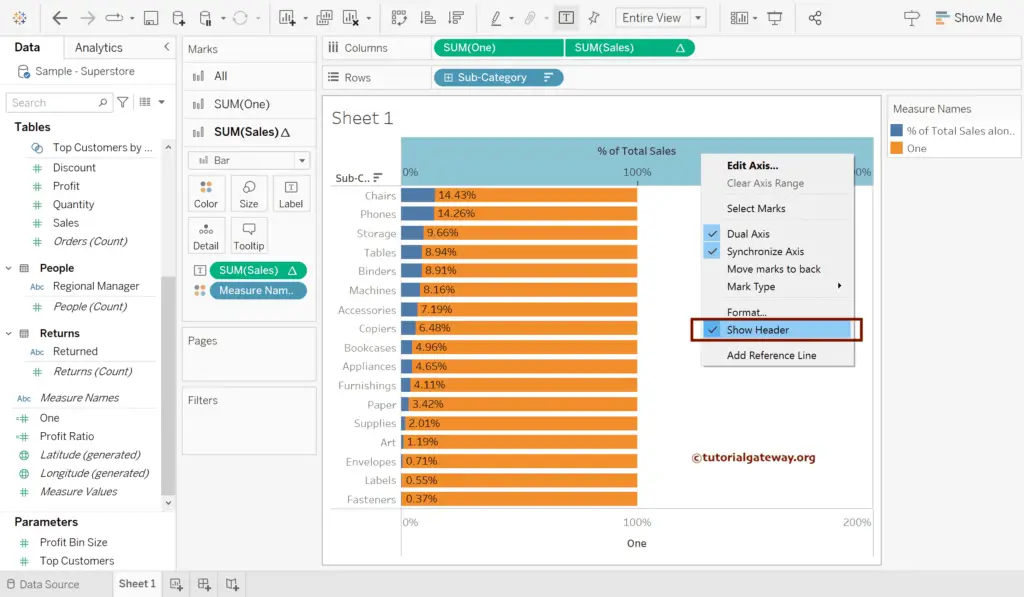
Right-Click on both the Axis and uncheck the Show Header option.

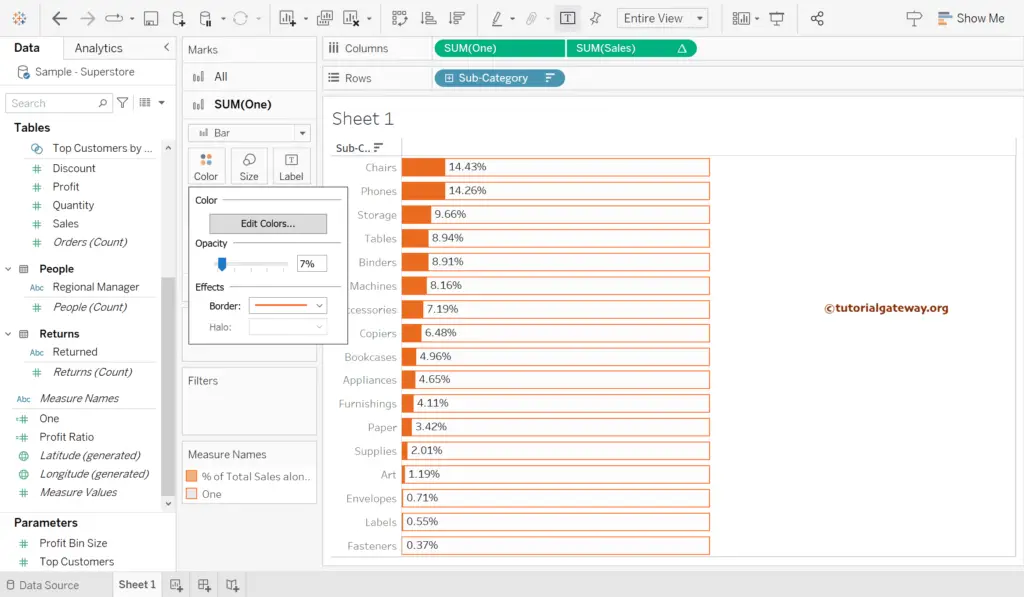
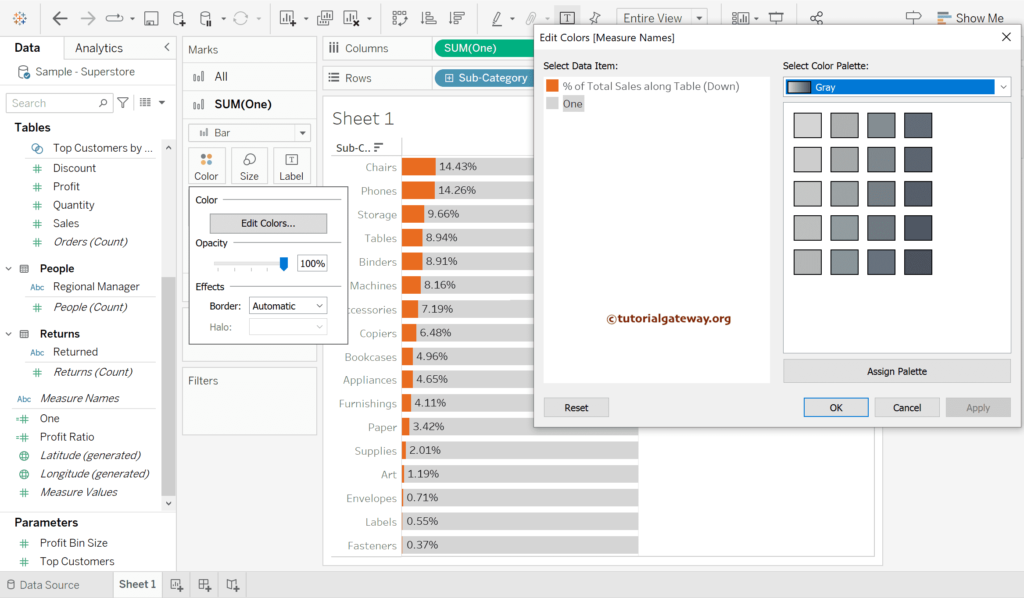
Let me do some color and border formatting of the SUM(One).

The final Tableau Progress bar chart.