Tableau Dashboard is a View that will display a collection of several worksheets. You can use a single dashboard to analyze the entire Business. This article will show you how to create a Dashboard in Tableau and Device Preview with an example. Device Preview means creating a Dashboard View for Desktop, Tablet, and Mobile Phones.
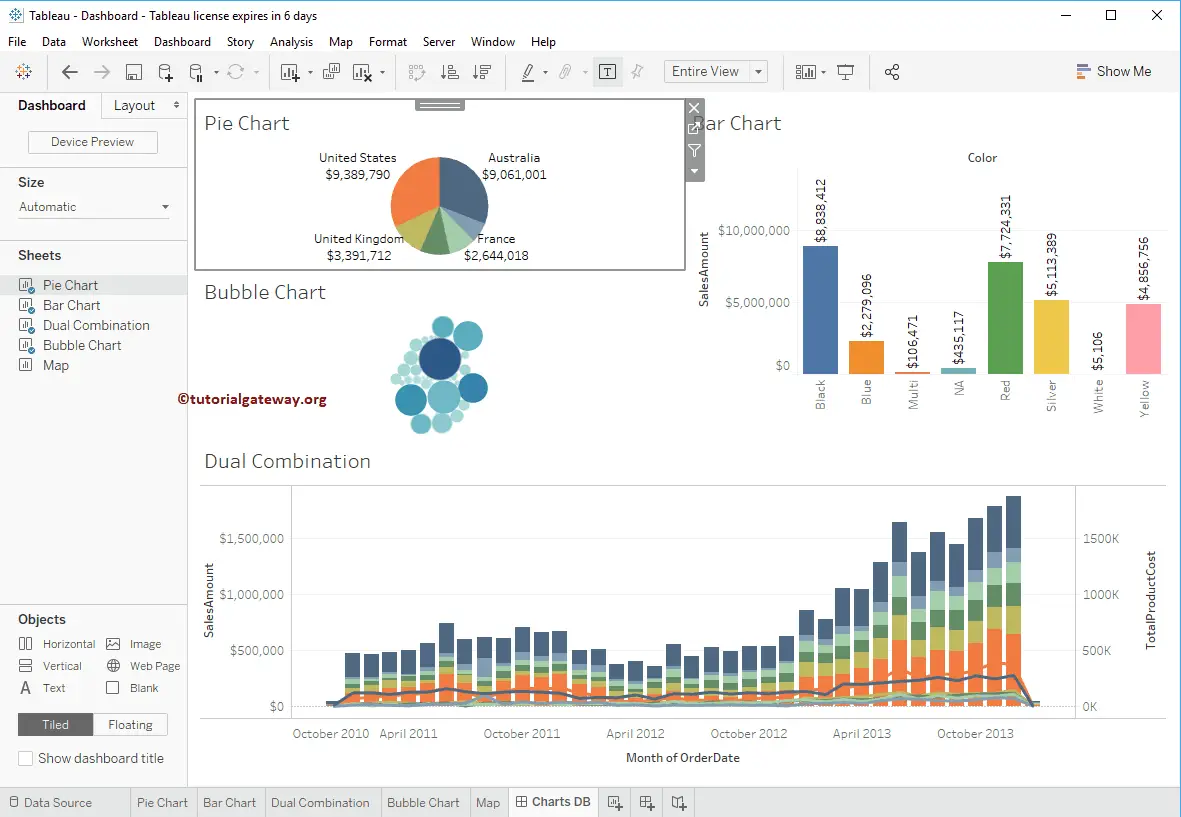
For this create a Tableau Dashboard demo, we use the below worksheet. It has a Pie Chart, Bar Chart, Dual Combination Chart, Bubble Chart, and Map.

How to Create a Dashboard in Tableau?
Please click on the New tab to create a Dashboard.

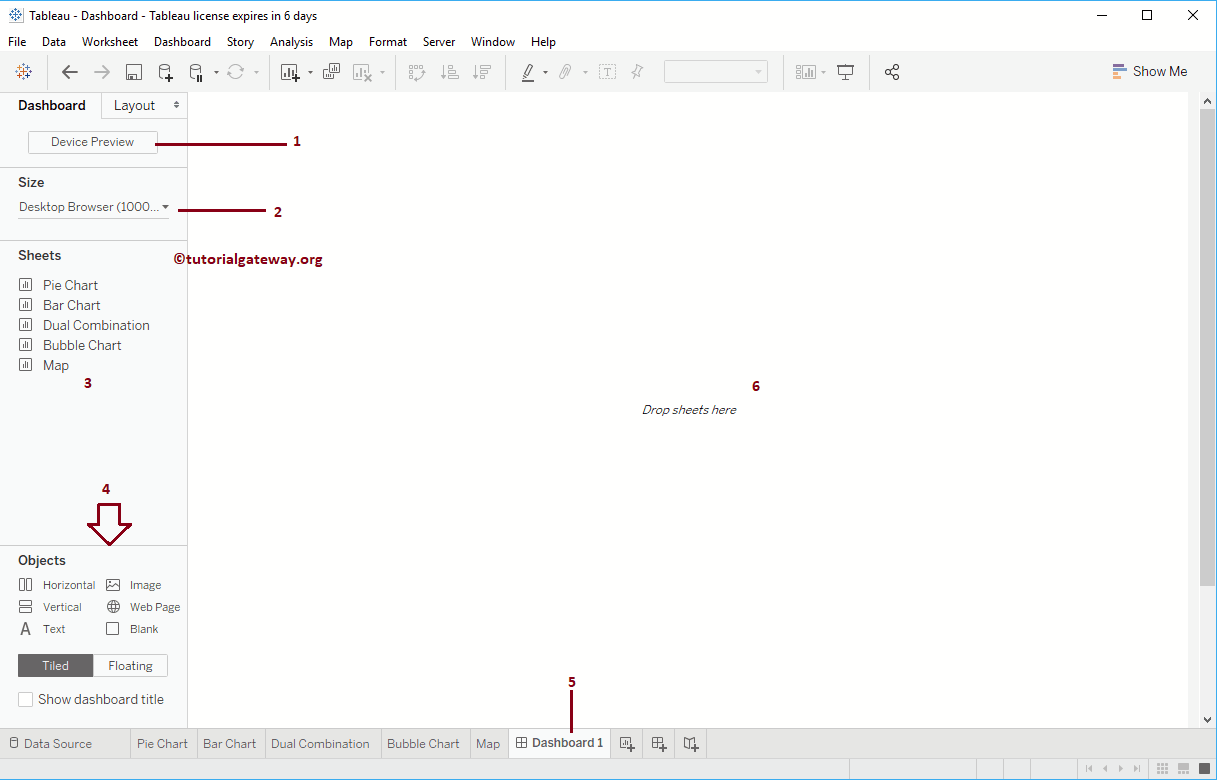
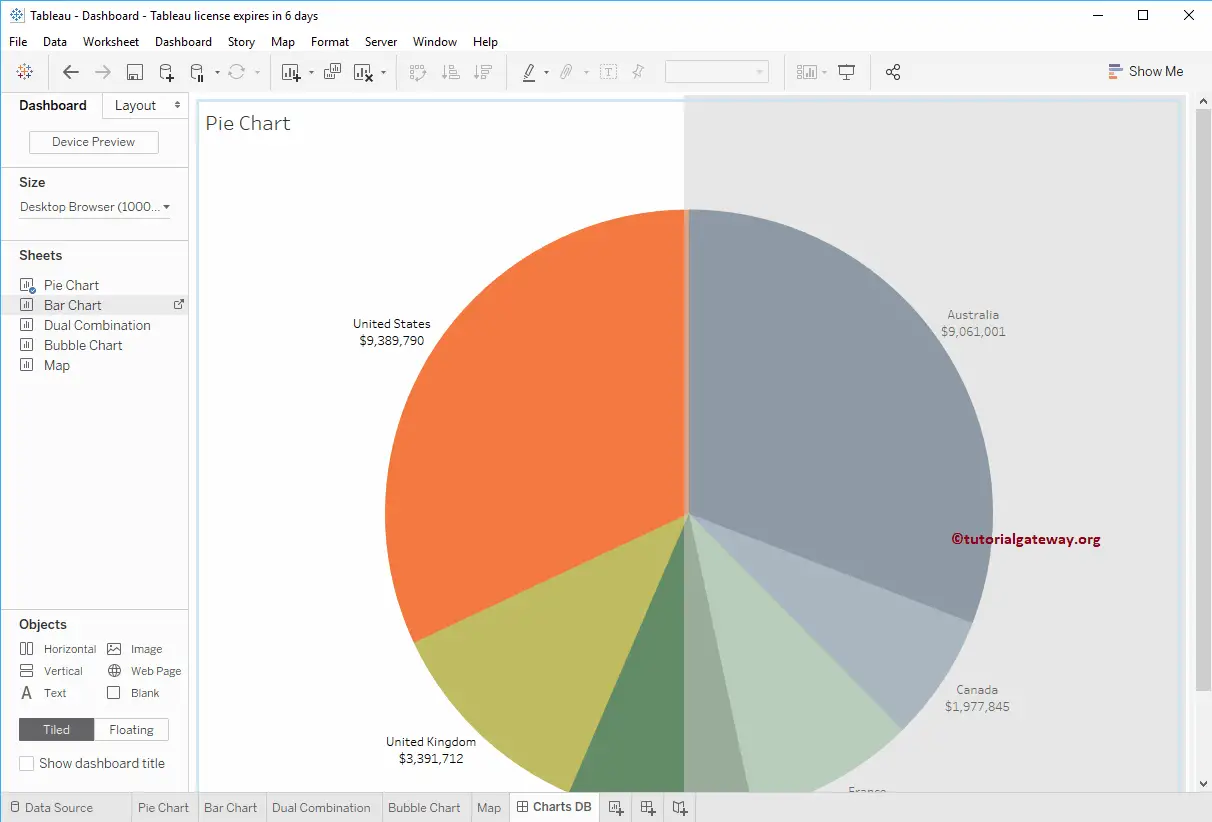
Now you can see the newly created Tableau dashboard.
- Device Preview: Use this button to create a View for Phones, desktops, and tablets.
- Size: To adjust the display size.
- Sheets: List of Sheets that are available to create this.
- Objects: Predefined objects that you can use in it.
- Name: Right-click and select the Rename Sheet option to rename this.
- It is the actual work area.

Tableau Dashboard Objects
The above screenshot shows the list of Objects available in the Tableau Dashboard (marked as 4).
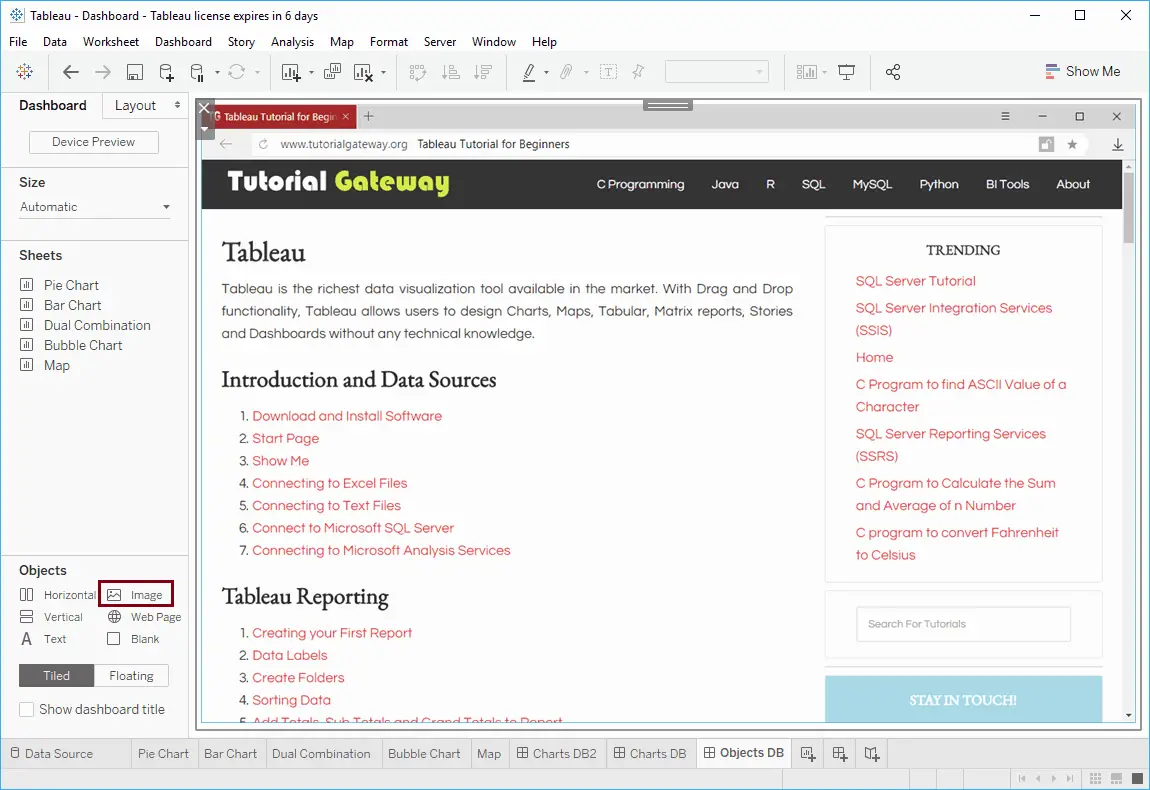
Add Image to Tableau Dashboard
Generally, we used this to add a Logo. Let me drag and drop the Image Object onto the work area. This will open the following window. Please use this window to select the required image.

Now you can see the Image on our dashboard.

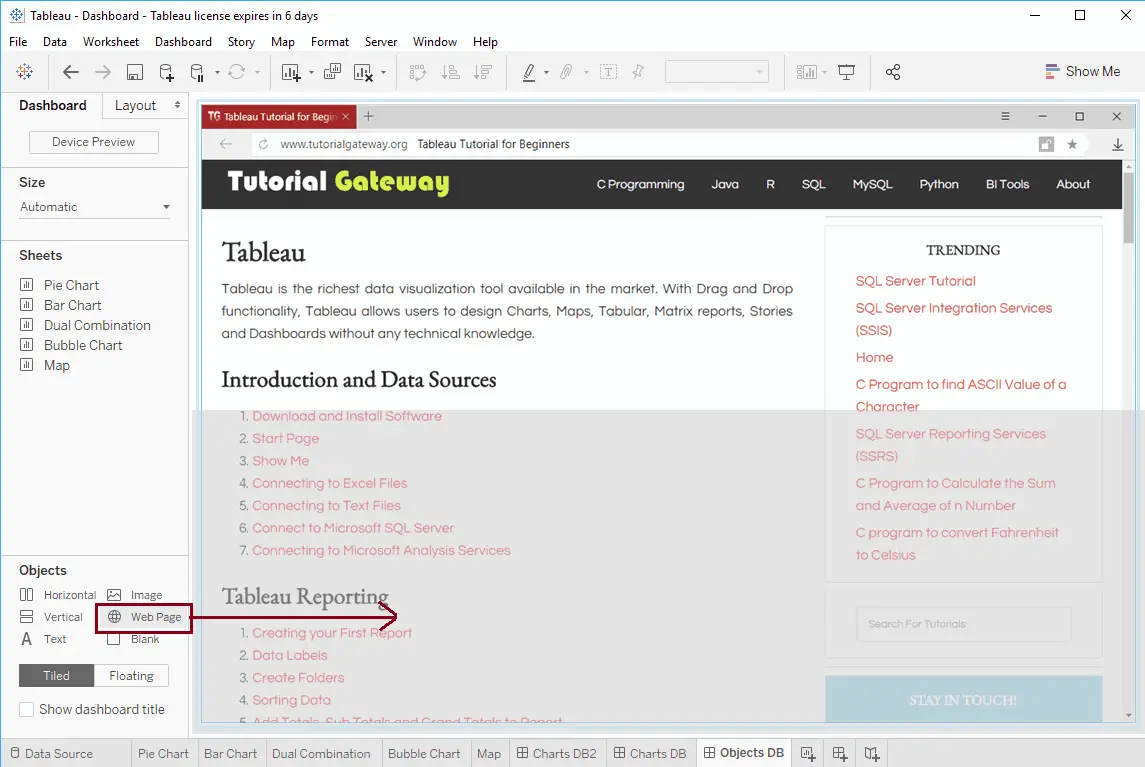
Add Web Page to Tableau Dashboard
Let me drag and drop Web Page Object onto the work area of a Tableau dashboard.

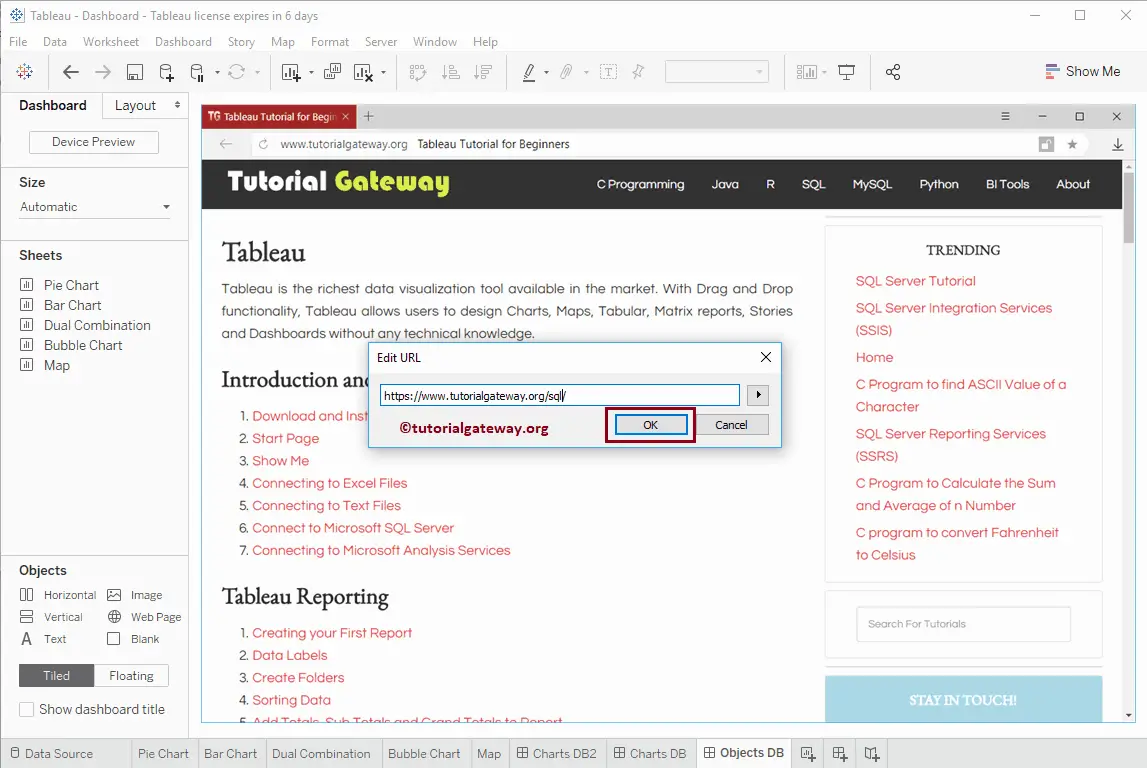
Drop the Web page will open a pop-up window to write the URL. For now, we are pointing to SQL Server.

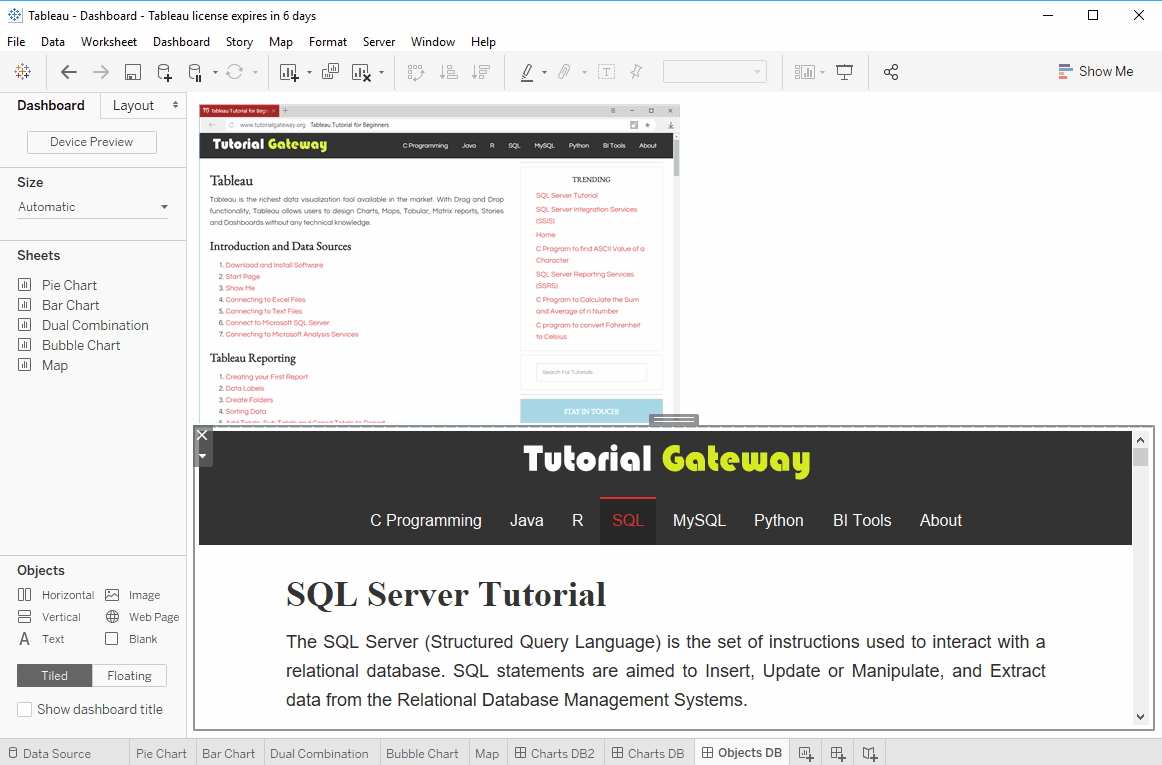
And you can see the Tutorial Gateway web page on our dashboard.

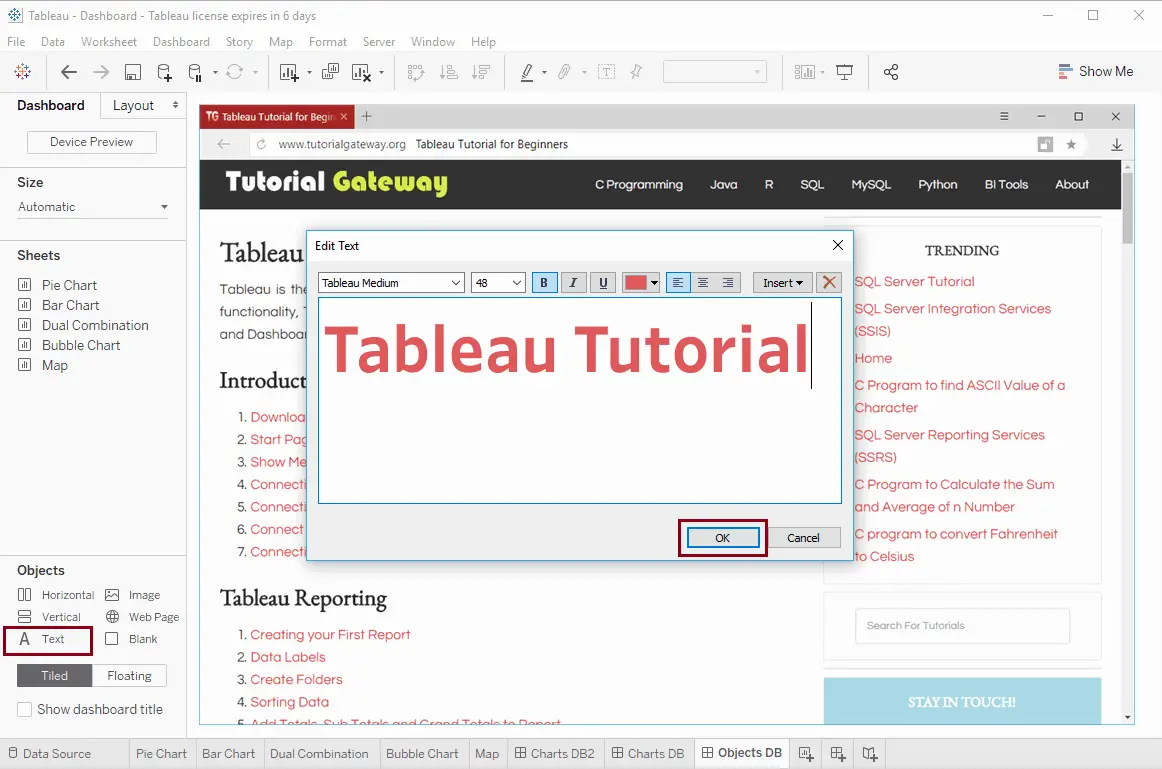
Add Text Object to Tableau Dashboard
When you drop the Text object onto the work area, a new pop-up window called Edit text will open. Use this window to write your custom.

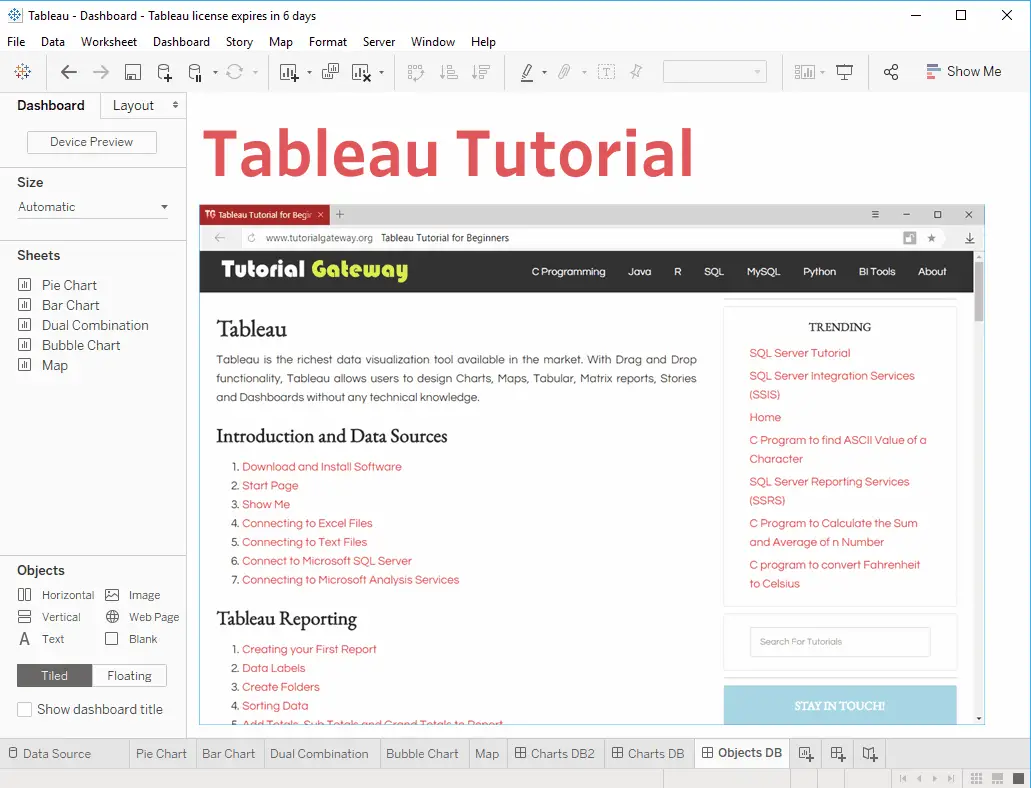
Now you can the Text added to our dashboard.

Add Report or Sheet to Tableau Dashboard
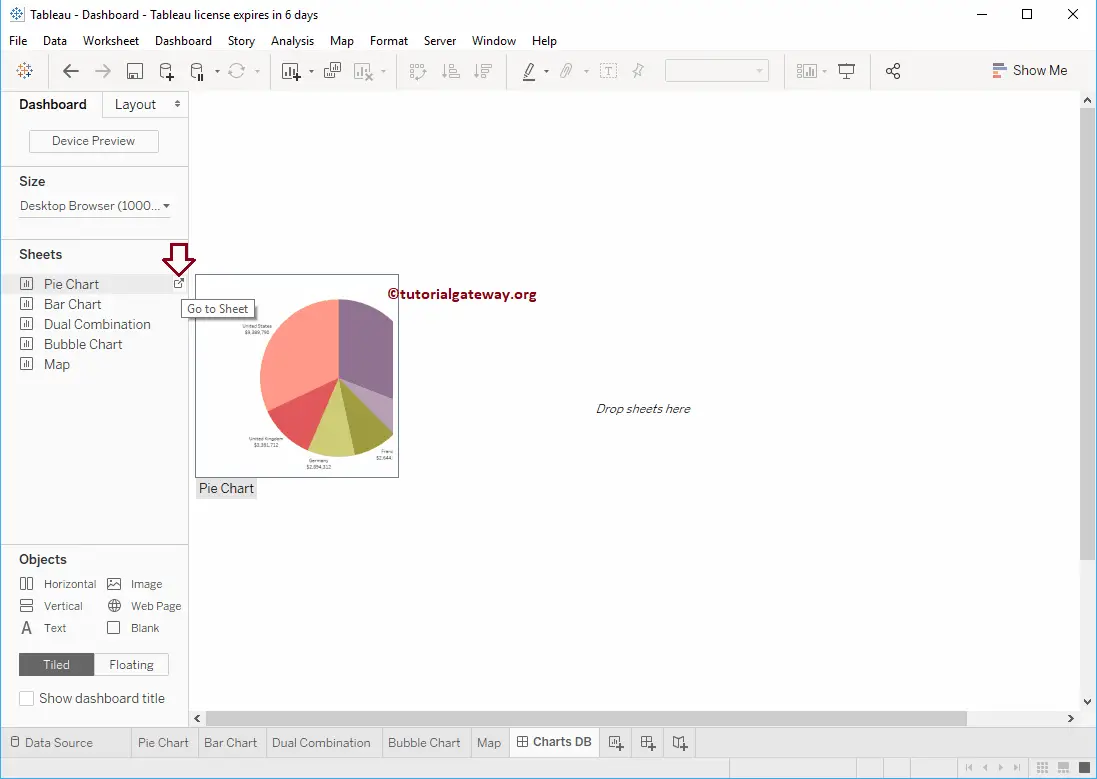
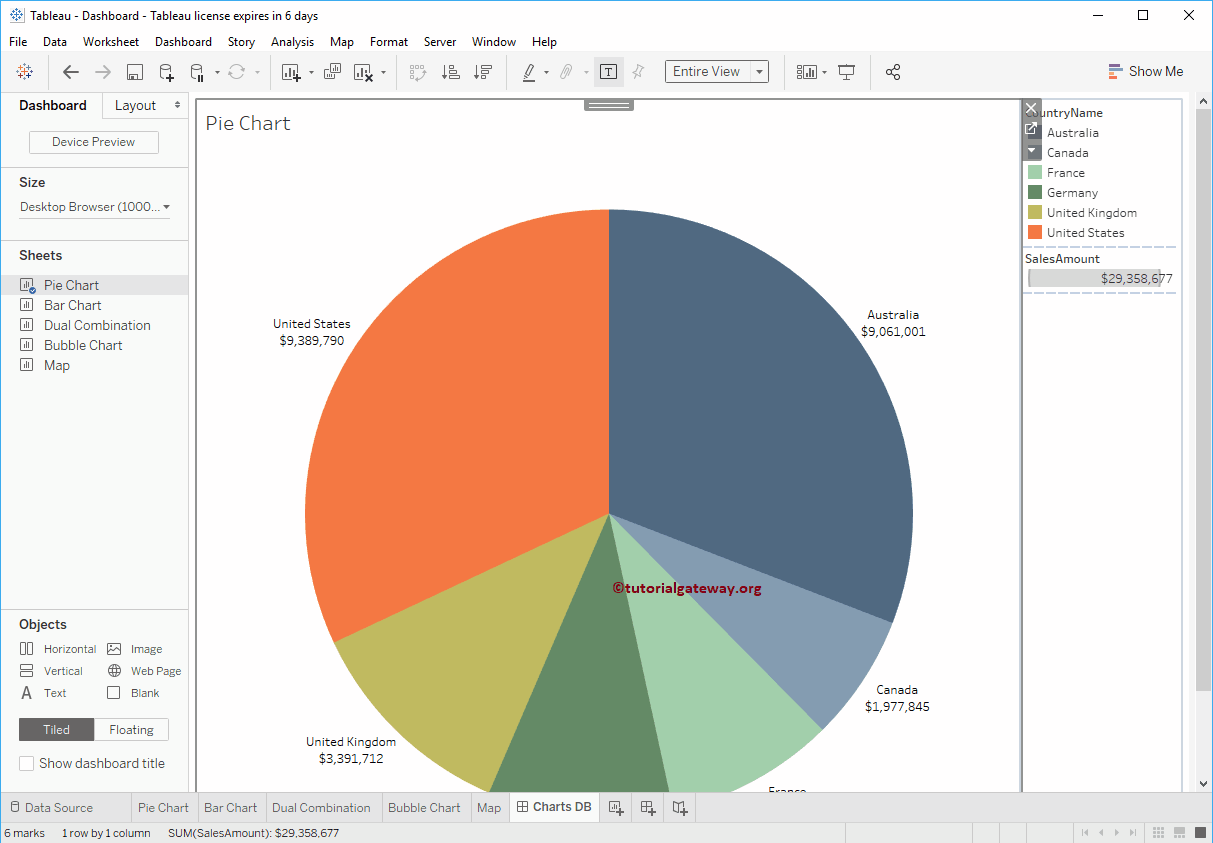
Hover over any sheet of the newly created Tableau dashboard to see the preview, and clicking the marked button will take you to the original. Please refer to Pie Chart, Bar Chart, Dual Combination, Bubble, Map, and Data Labels in the Reports in Tableau.

Let me Drag the Pie Chart.

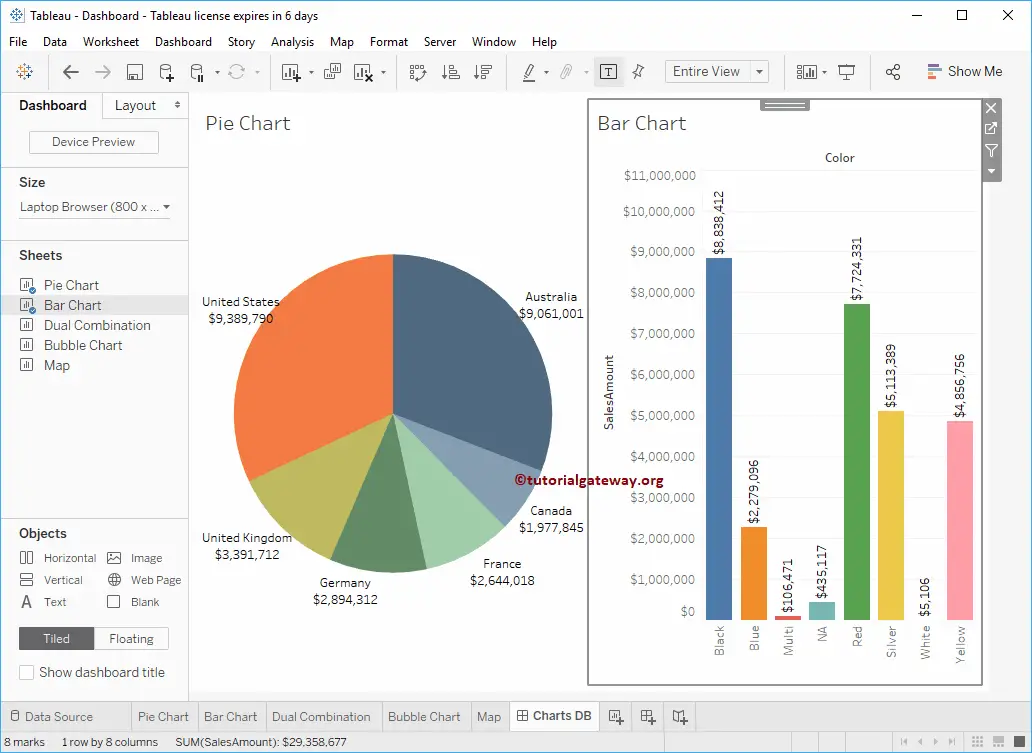
Next, let me add the Bar Chart to the Tableau dashboard. From the below screenshot, you can see that if you are dragging something to the work area, it will ask for the location. I mean Top Right, Top Left, Bottom right, etc

Now you can see two Sheets inside our dashboard.

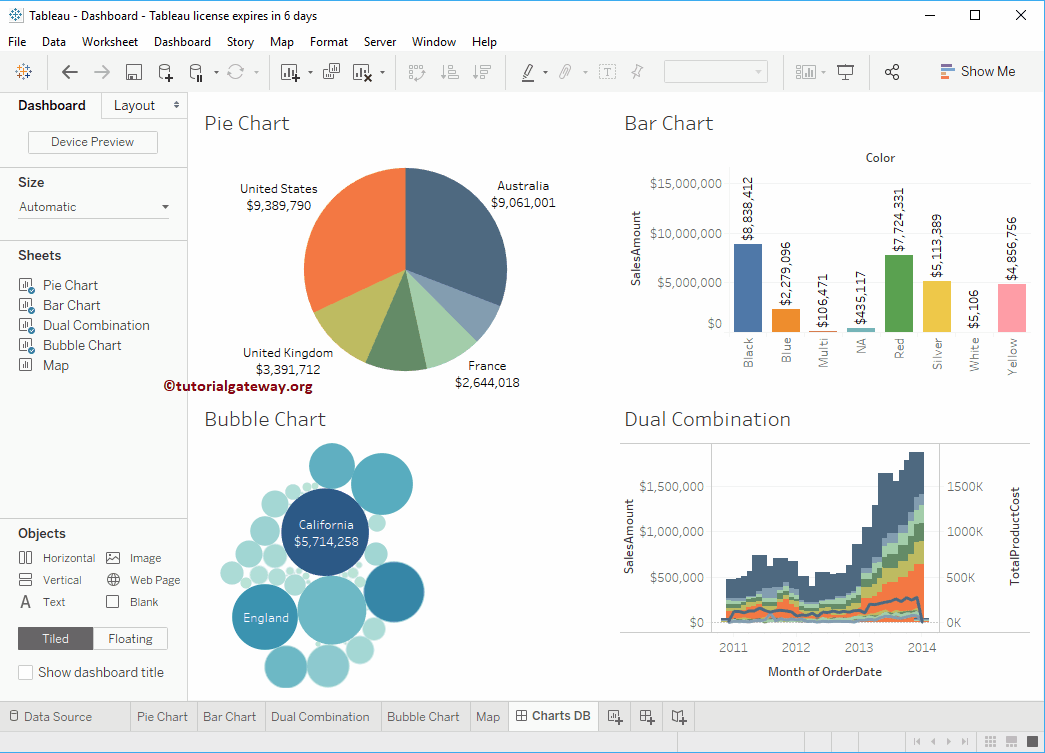
Let me add the Dual Combination Sheet and Bubble Chart as well.

Rearrange Sheets in a Dashboard
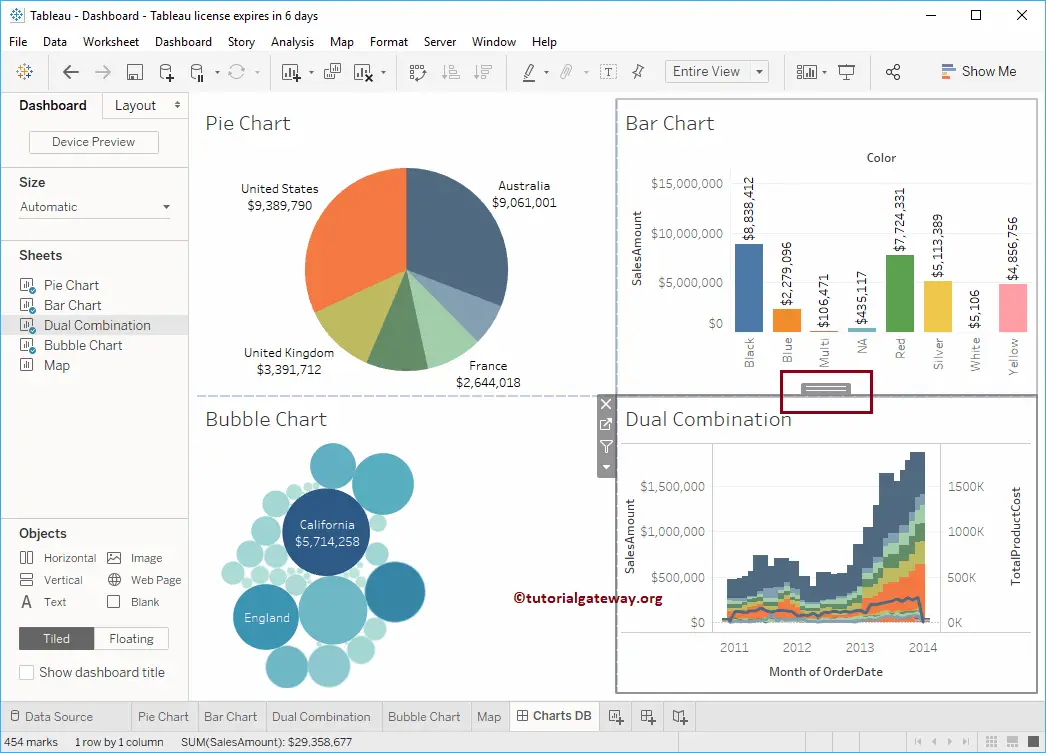
To rearrange the Sheets on the already created Tableau dashboard, Please select the Sheet that you want to change the location of and use the marked field.

To demonstrate the same, we placed the Dual Combination at the bottom.

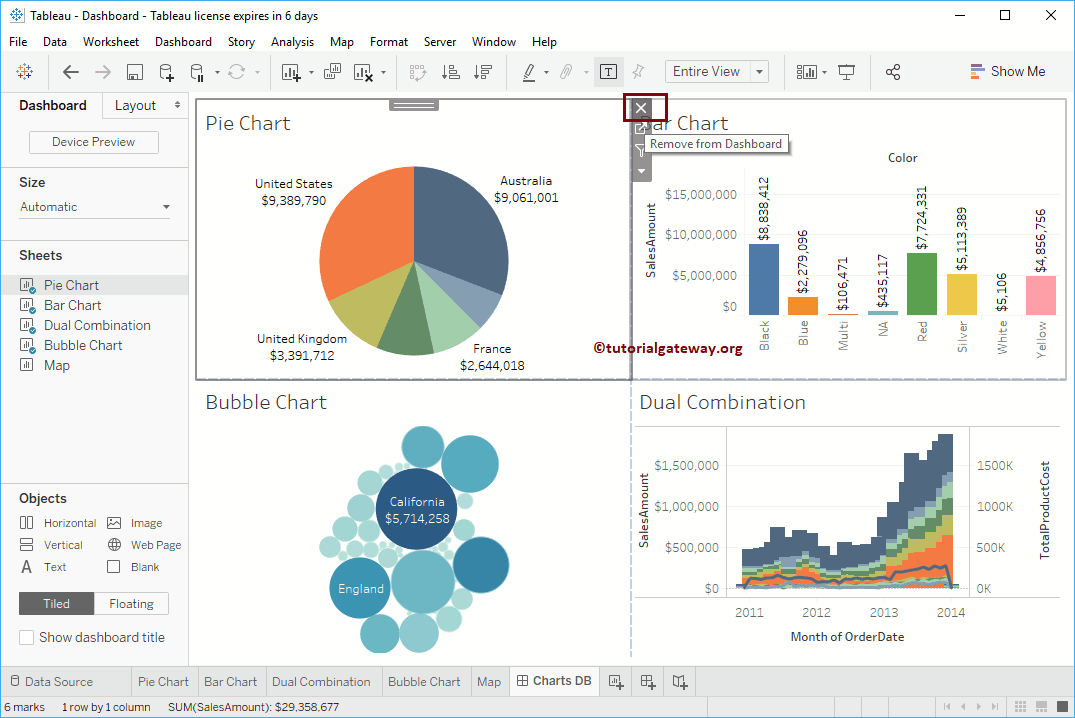
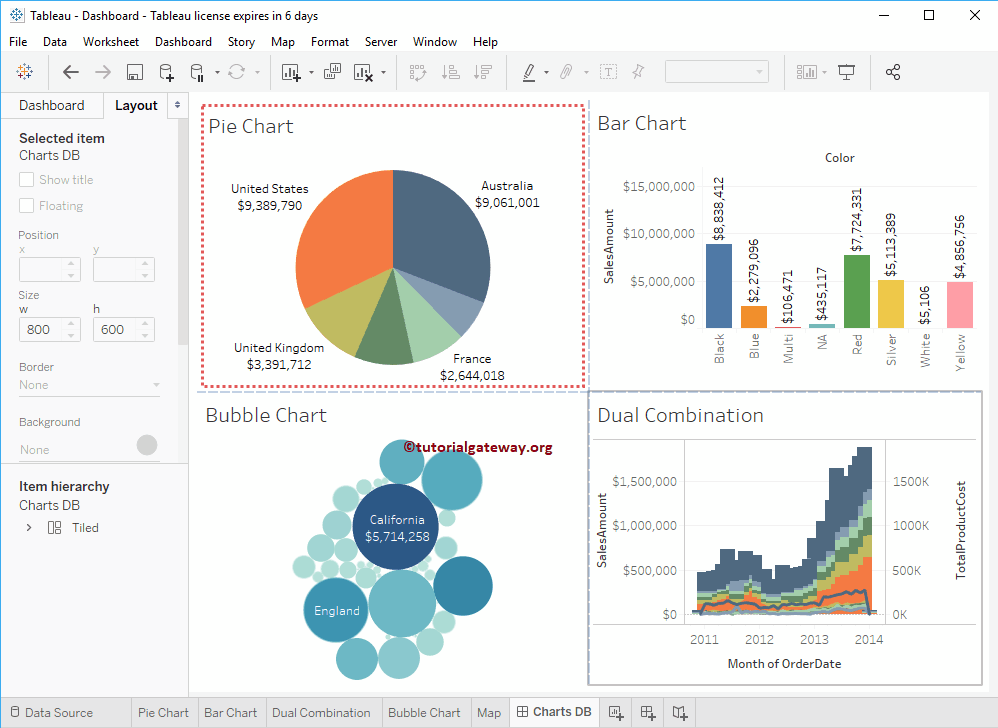
Delete Sheet from Tableau Dashboard
Please select the Sheet that you want to delete. Next, click the Close button.

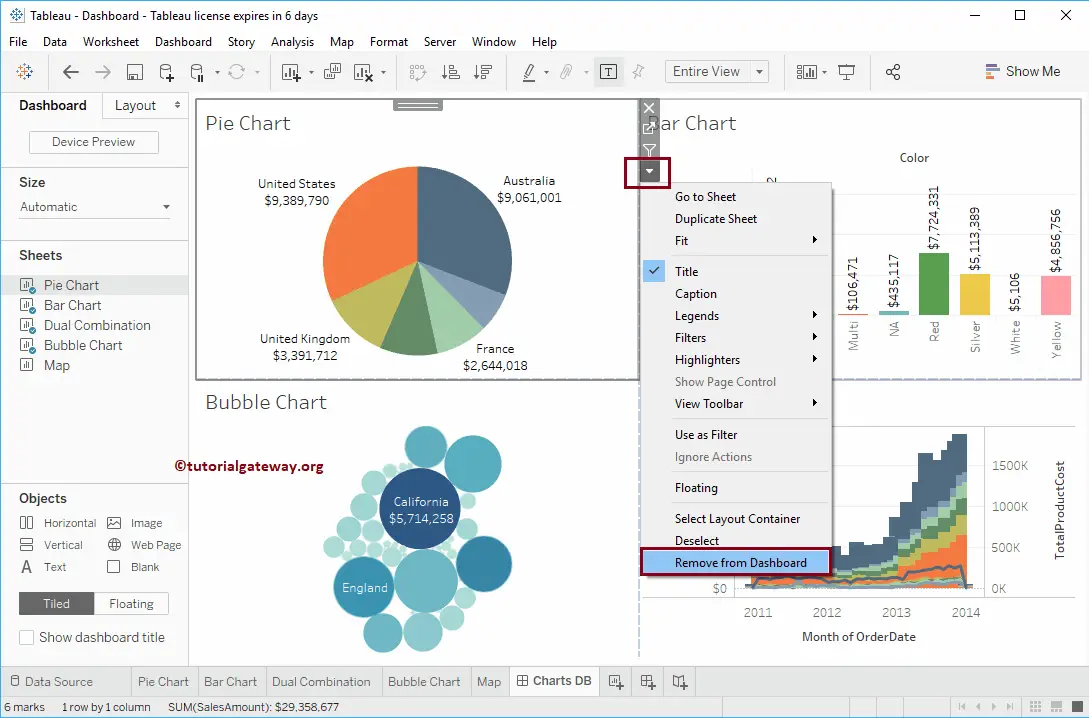
Or click on the Down arrow and select the Remove from Dashboard option.

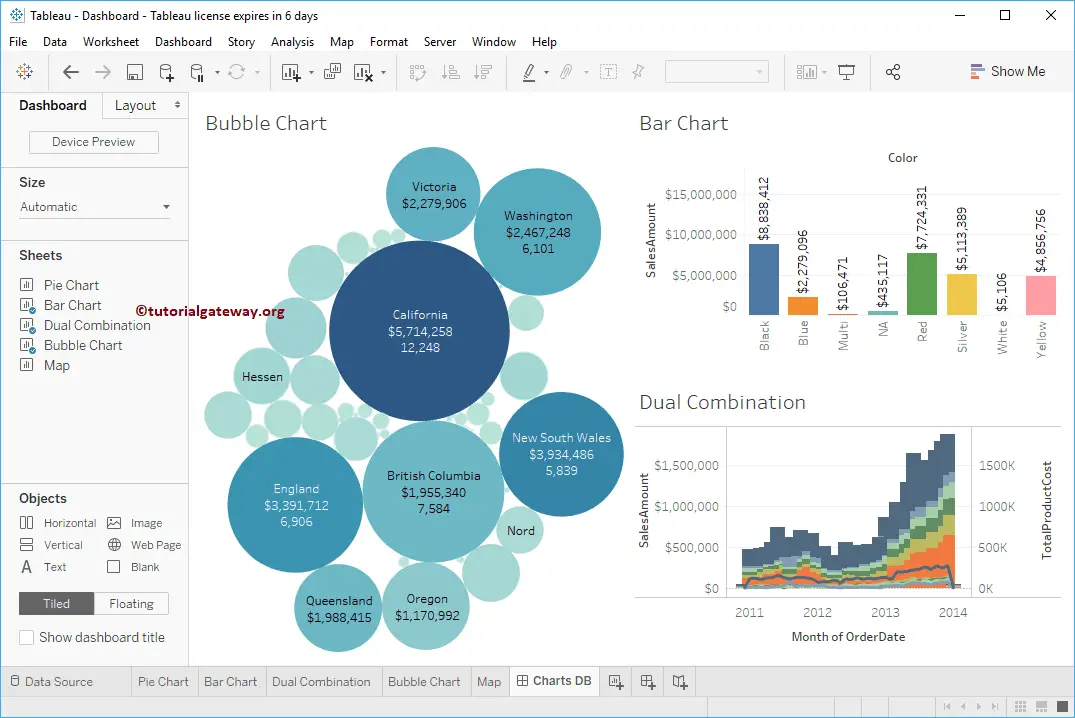
Either way, it will remove the selected one from it. As you can see, there is no Pie Chart.

Format Tableau Dashboard Layout
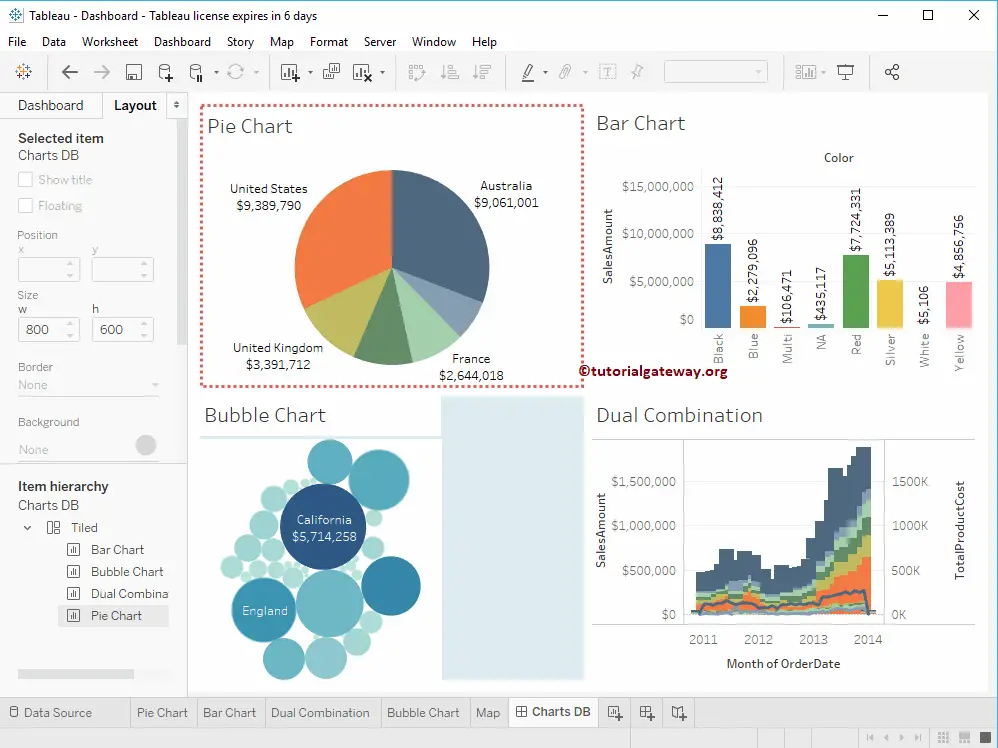
This section covers how to Format Tableau Dashboard Layout with an example. For this, we are going to use the below-shown dashboard. To Format Dashboard Layout, we use one we created in our previous section.
Once you have created your dashboard (added required Sheets), you can use the layout tab to format those Sheets or Items per your requirements.
Change the Dashboard Display Size
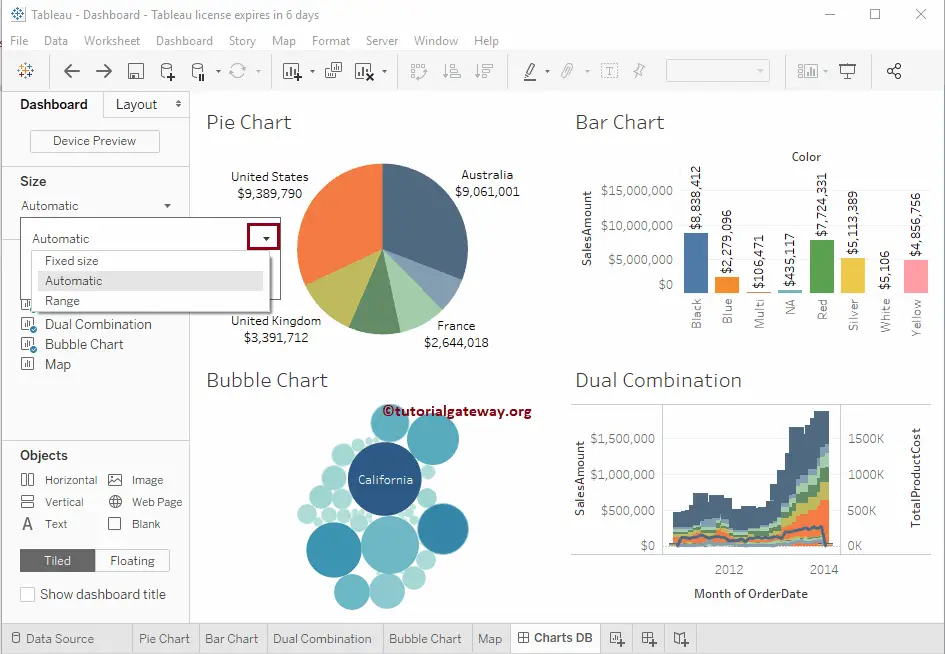
By default, Fixed Size is selected by Tableau Dashboard, so we have to format or change it. Under the Size, you can change the size of a Dashboard as per your requirement. It can help design your dashboard based on the Size. The automatic option will adjust the Items as per the Screen size.

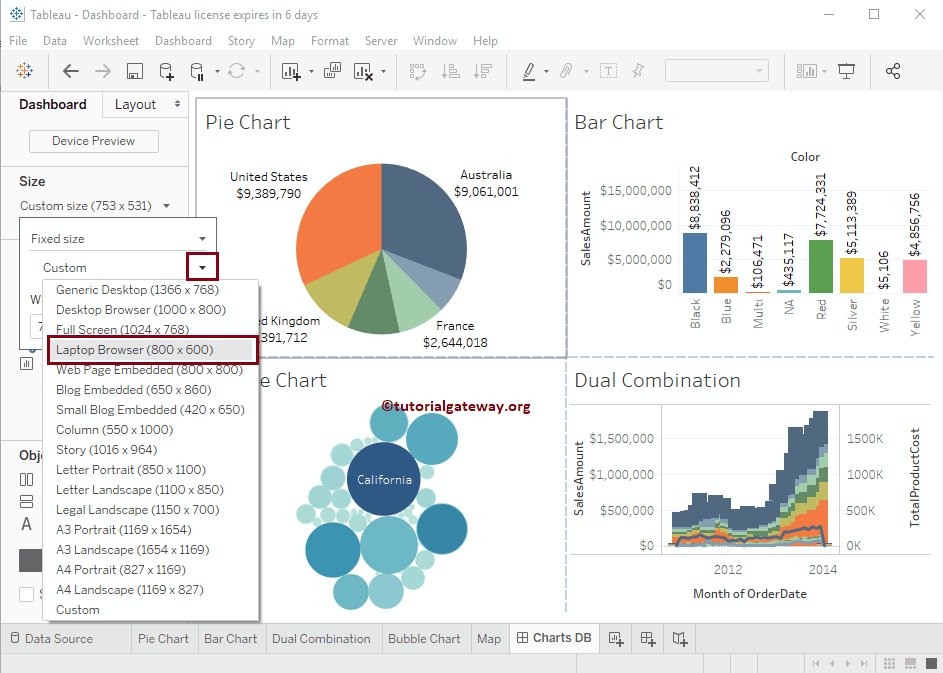
Under the Fixed option, we have multiple options to select. Let me choose the laptop Browser for now.

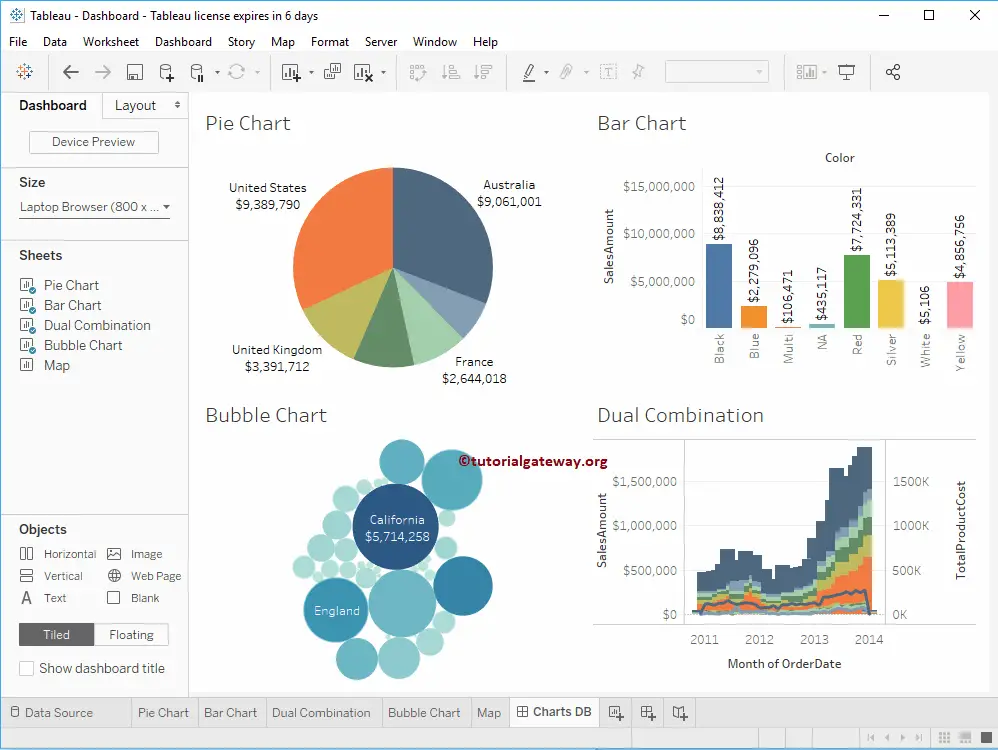
You can see that our Tableau dashboard work area has adjusted to the laptop Browser resolution.

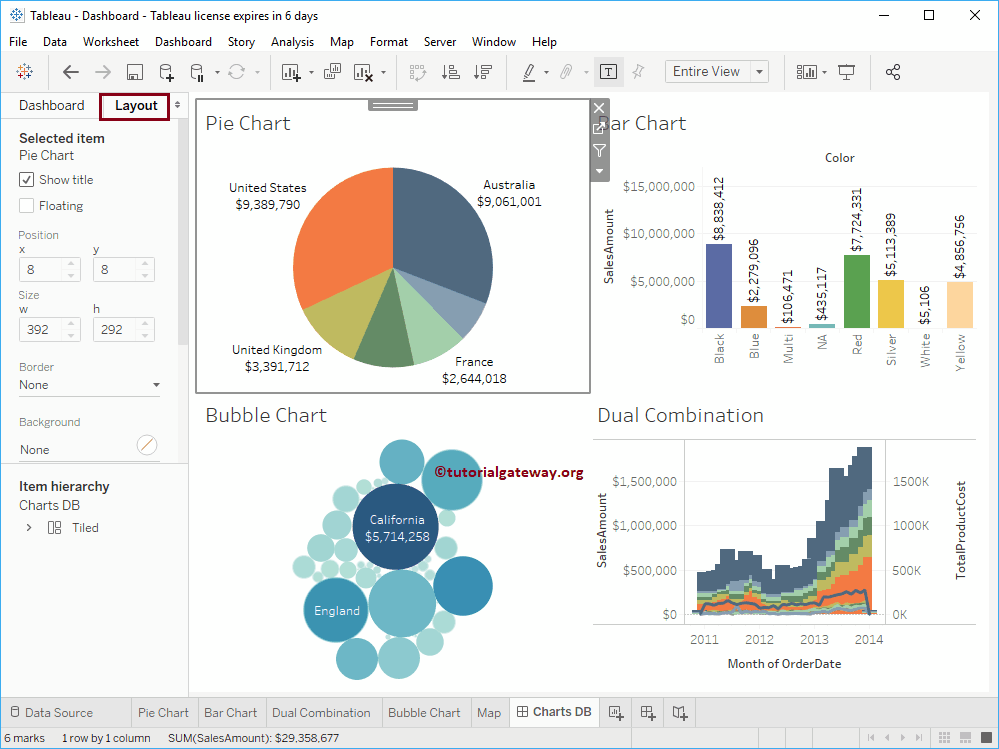
Format Tableau Dashboard Layout items
The layout tab is used to format individual Items in a dashboard. To format the dashboard layout, you have to select a particular item. Checkmark Show Title to display the Item or Sheet Title; otherwise, uncheck Show Title

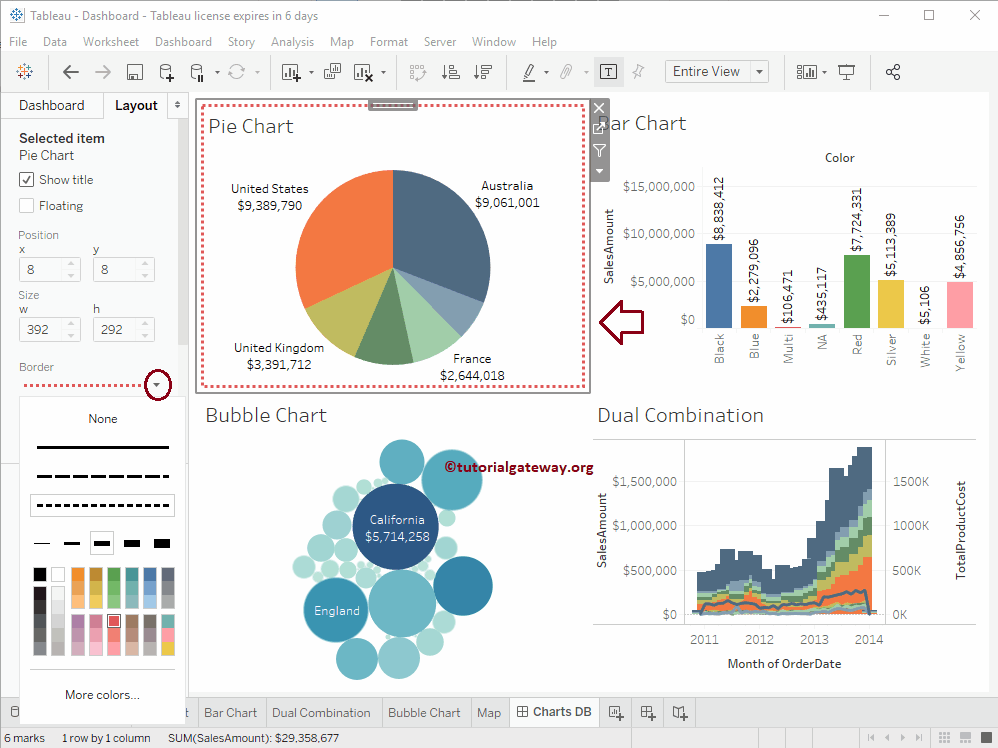
Format Dashboard Item Border
By default, there will be no Borders for any Item in a Tableau dashboard. To change the border of any item, select the sheet and change its border.

See the Pie Chart with Red Colored Dotted Lines Border.

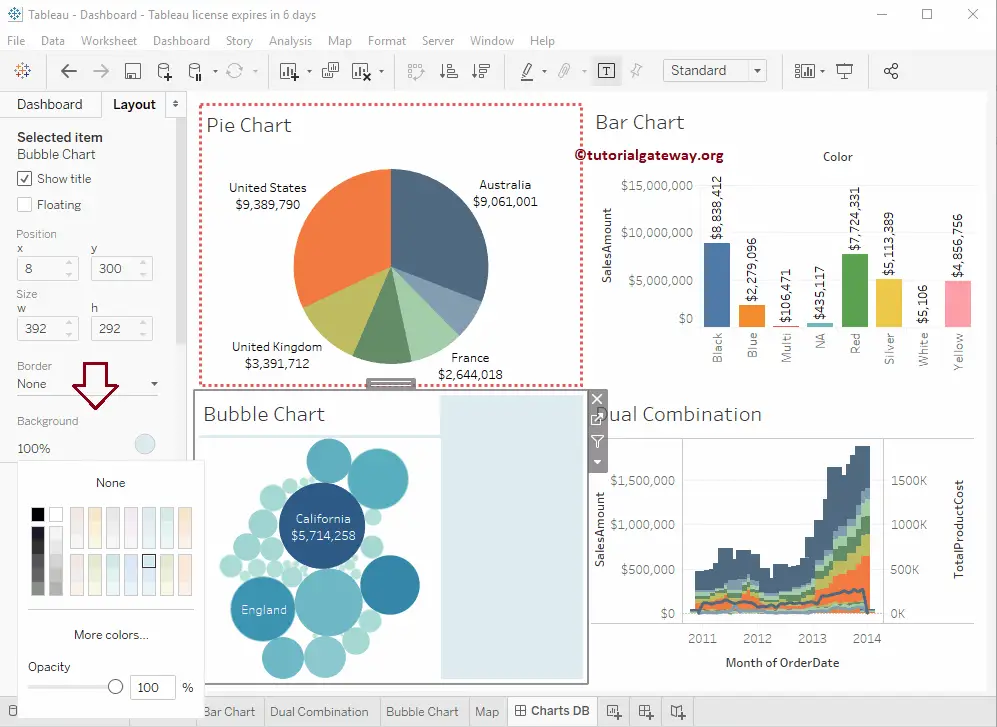
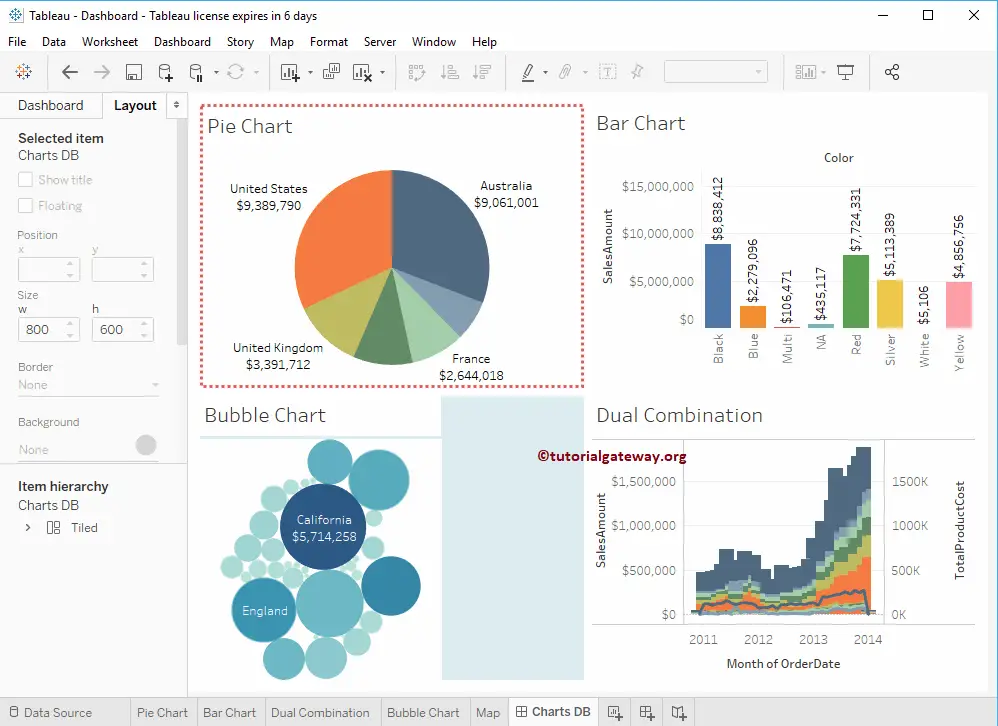
Change the Tableau Dashboard Item Background Color
By default Background of any Item in a dashboard is None. To change any item’s background, select the sheet and change its background.

See the Bubble chart with Light Sky Blue background.

Format Tableau Dashboard Item Hierarchy
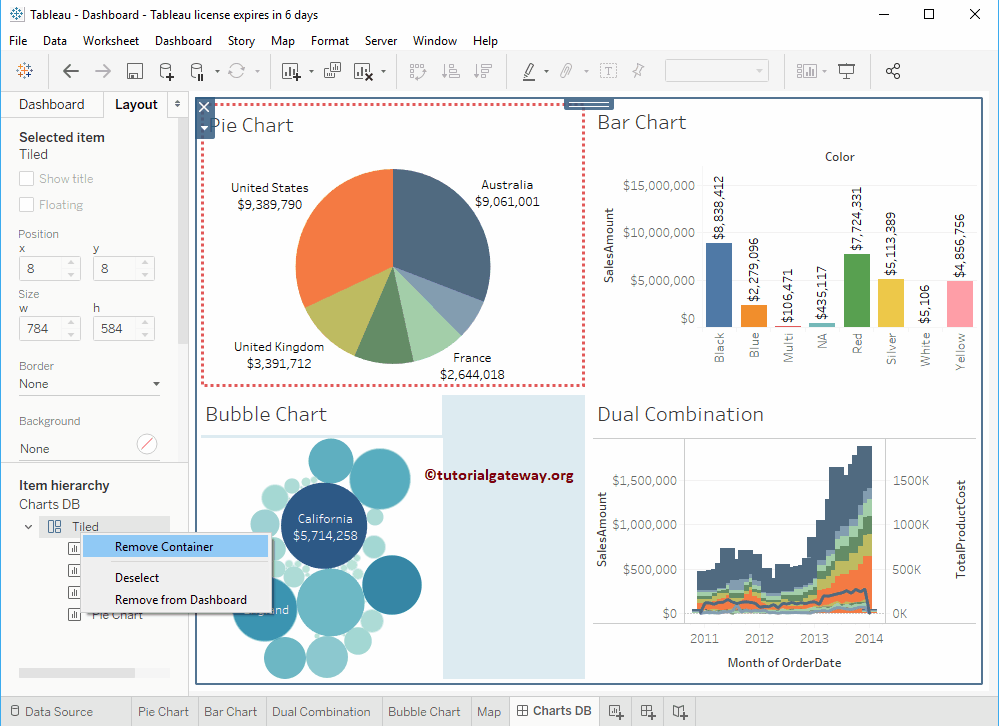
You can see the Item hierarchy here. You can edit, remove, or even delete them from it.

To remove everything from it, right-click on the Tiled and select Remove Container.

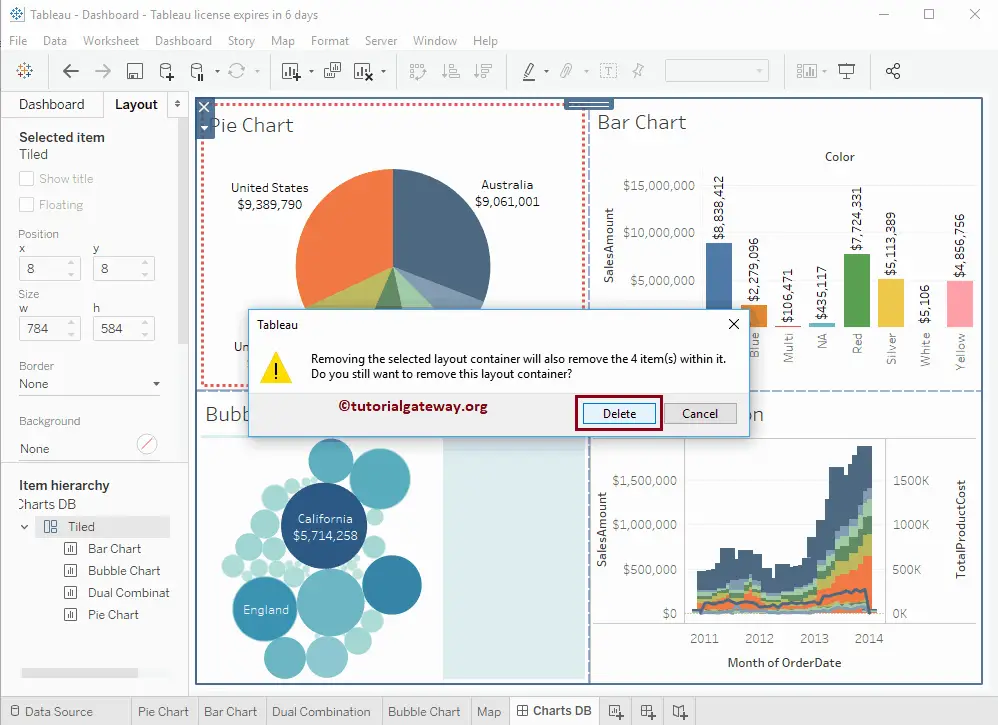
This will ask you to delete the Container and the Items (Sheets or Charts) present inside the Container.

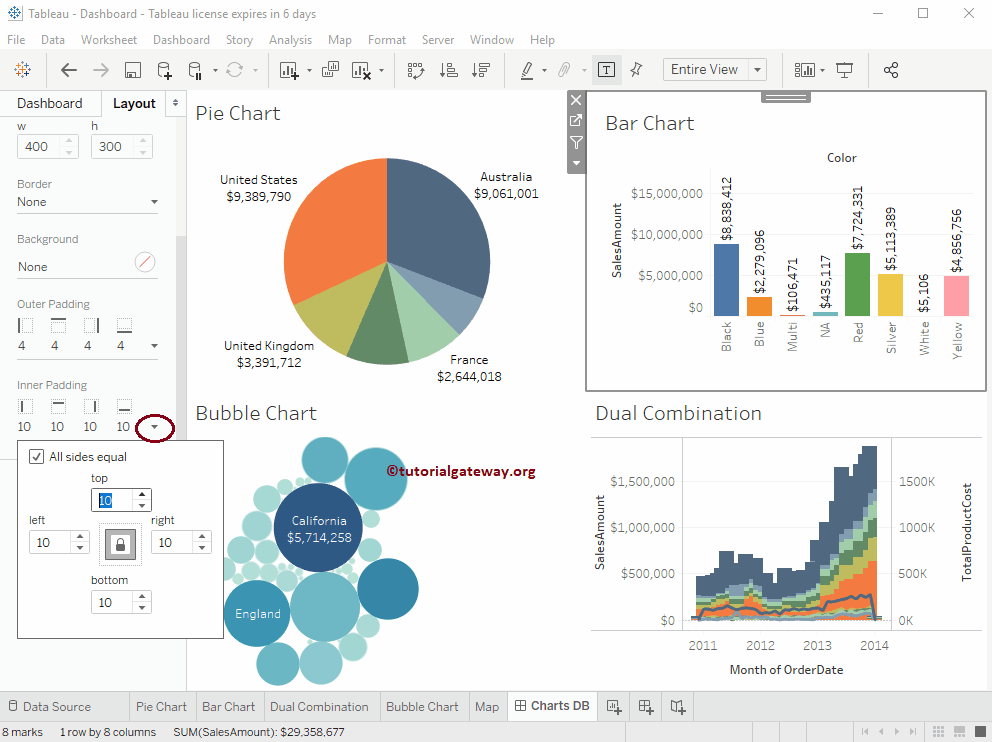
Format Dashboard Item Inner Padding
You can change the Space inside an Item by changing the Inner padding settings of the Tableau Dashboard. To do so, please select the Sheet and change its padding.

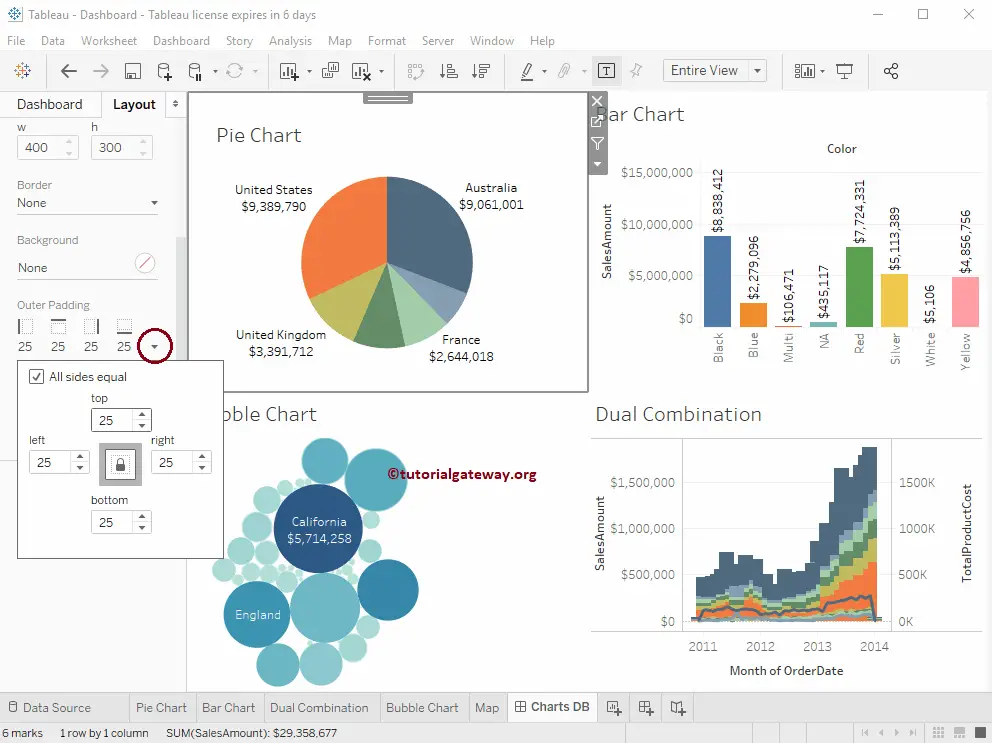
Format Dashboard Item Outer Padding
You can change the Space Outside a Dashboard Item by changing the Outer padding settings. For this, select the Sheet and change its Outer padding.

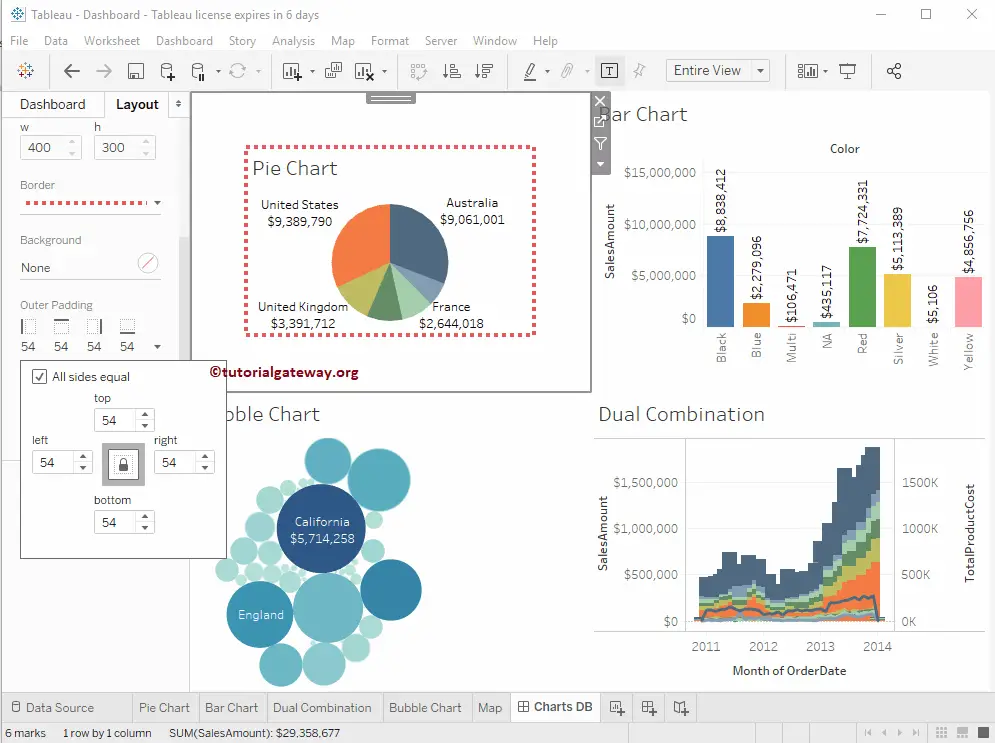
I think you don’t understand the Change. Let me add Borders to Pie Chart and change the padding. Now, see the space outside the Pie Chart because we changed the Outer padding to 54 on all sides.

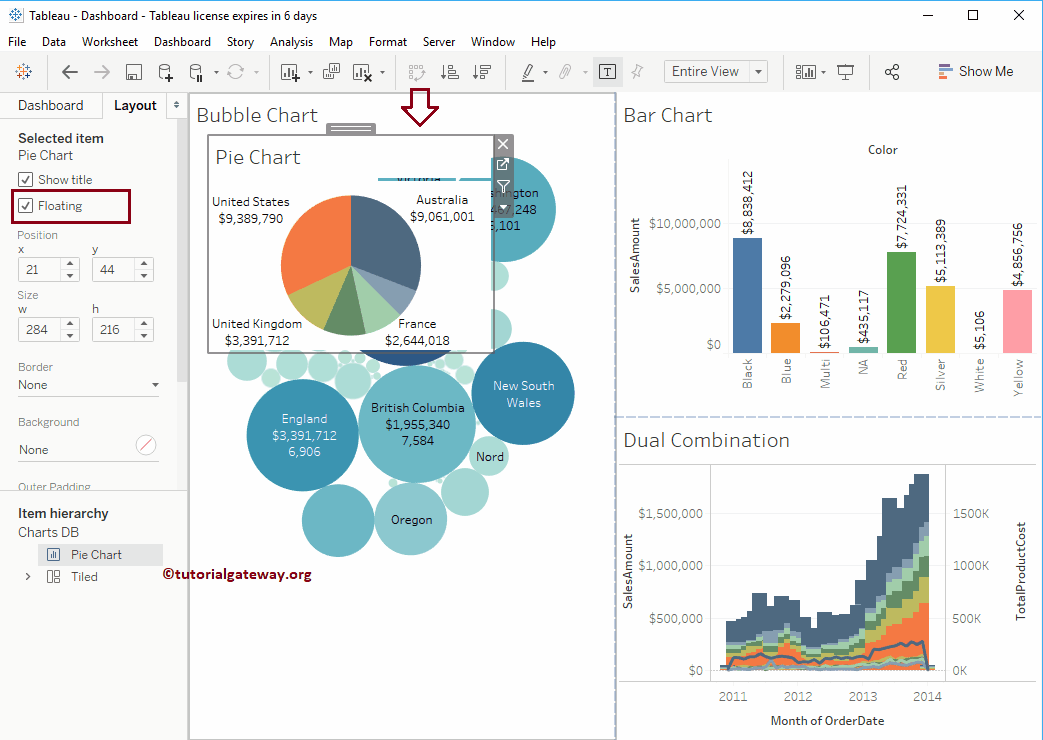
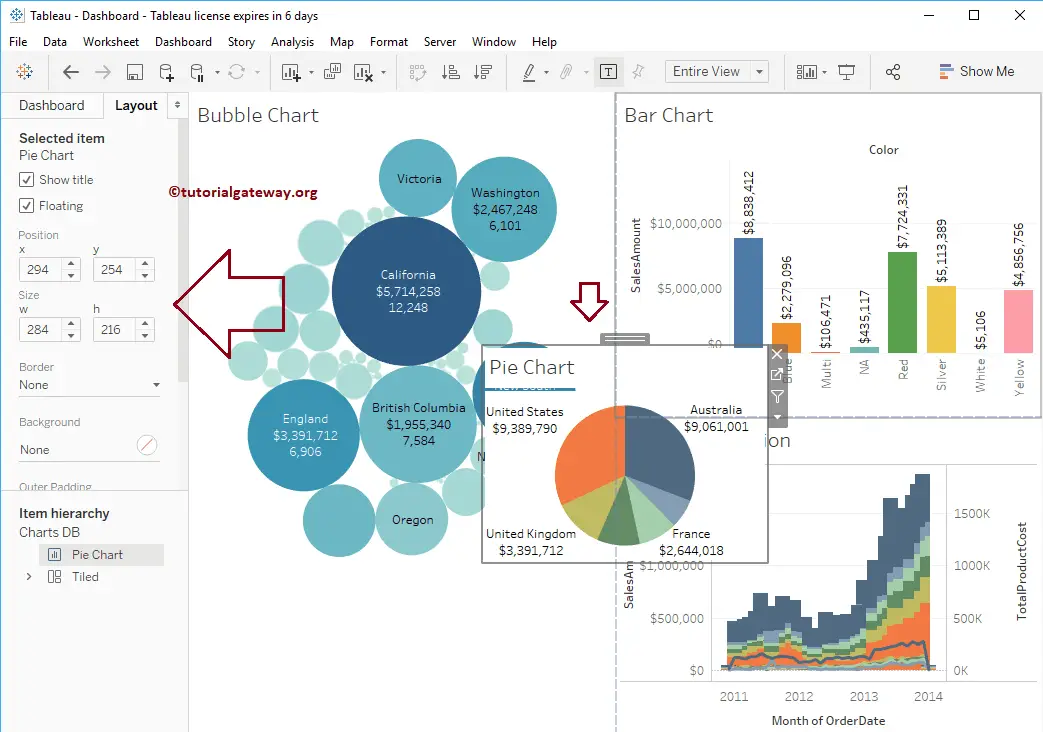
Use the Dashboard layout to Floating the Item
By check-marking the Format Tableau dashboard layout Floating property, you can float one item on top of another. We used this property on Pie Chart.

Either you can use Position (x, y) or Size (w, h) to adjust the position and size or use your mouse.

Create a Tableau Dashboard Device Preview
The Device Preview button on the left side of a Tableau Dashboard will help you to create different dashboard views for Mobile Phones, tablets, and desktops. Click on the Device Preview button to see them.

You can see the Device Preview option on the Top of the Tableau Dashboard.

Use this button to Change the View from Landscape to Portrait and vice versa.

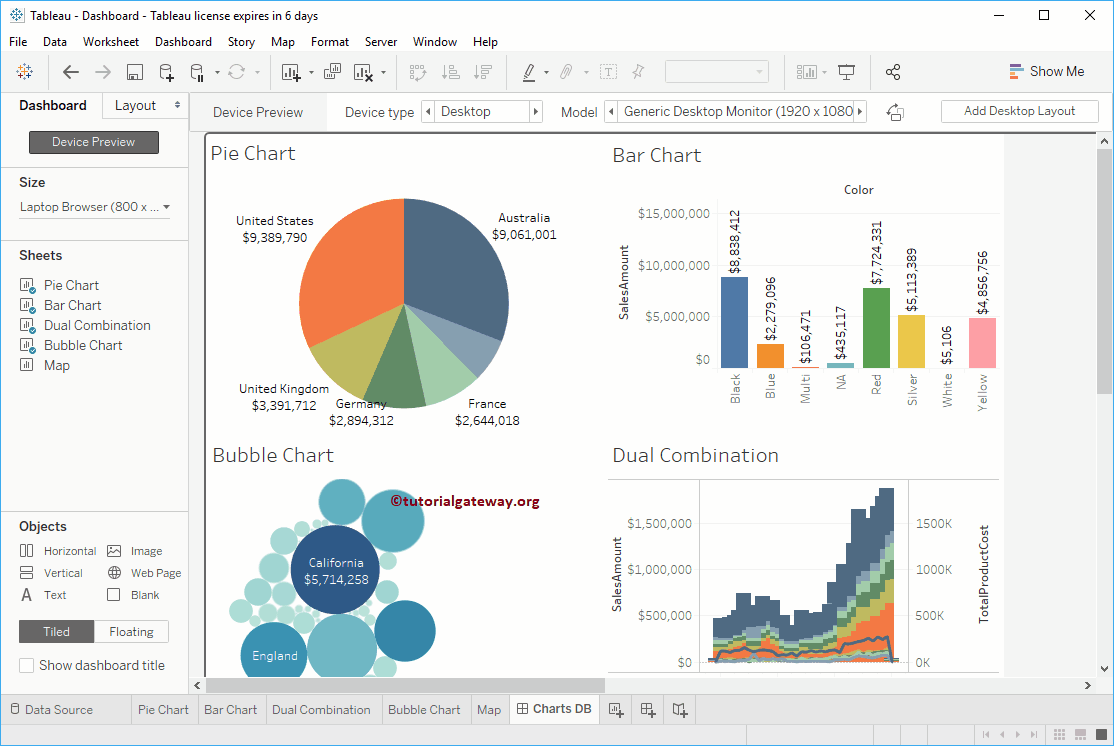
You can see the list of available views under the Device Type

Create a Desktop Preview of a Tableau Dashboard
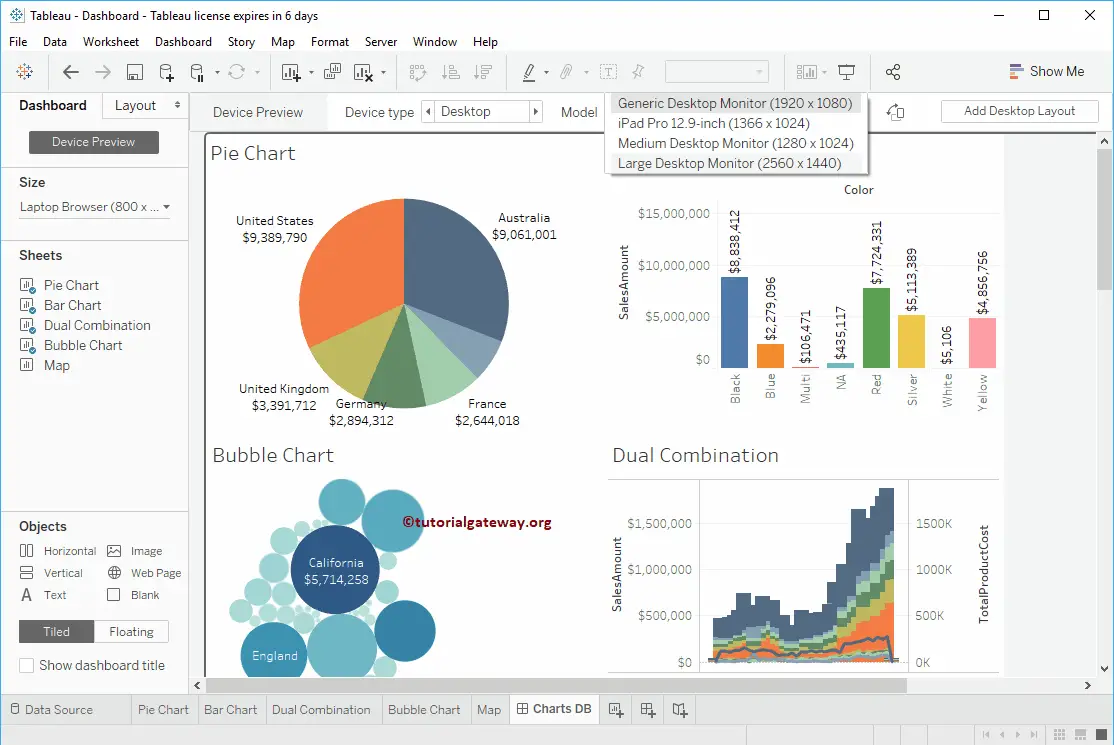
Please select the Device type as the Desktop. You can see the list of available Desktop models under the Model drop-down list. Let me choose the Generic Desktop Monitor.

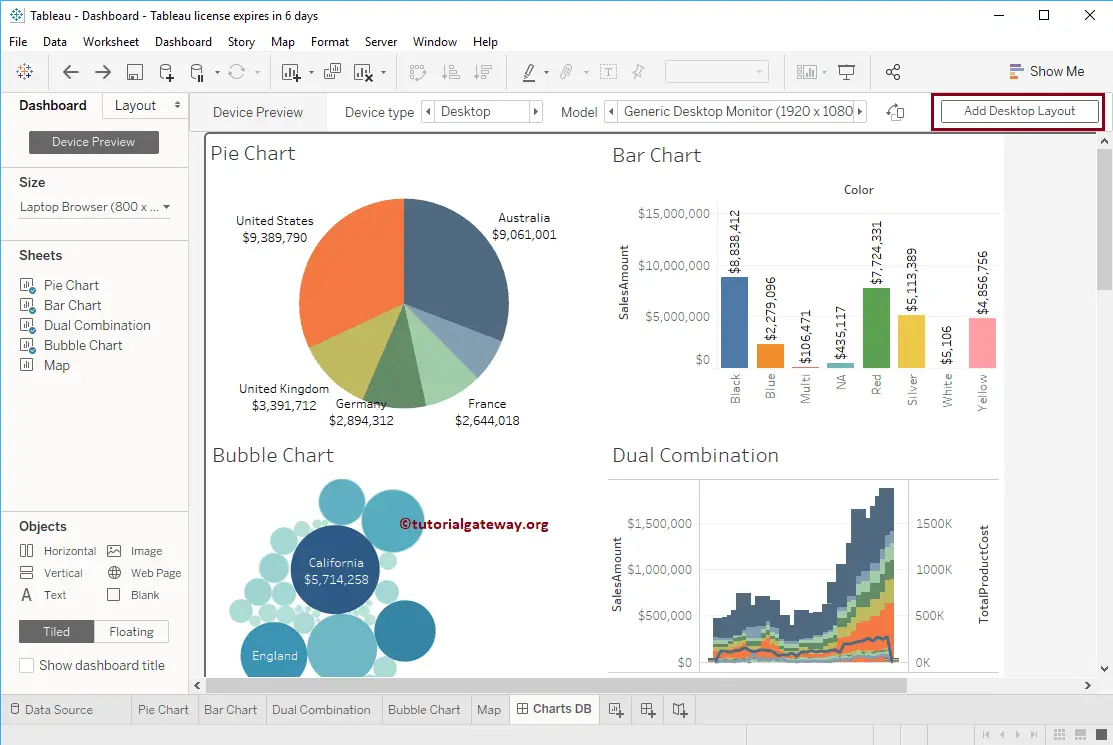
Click on the Add Desktop Layout button to add the layout for the selected Model.

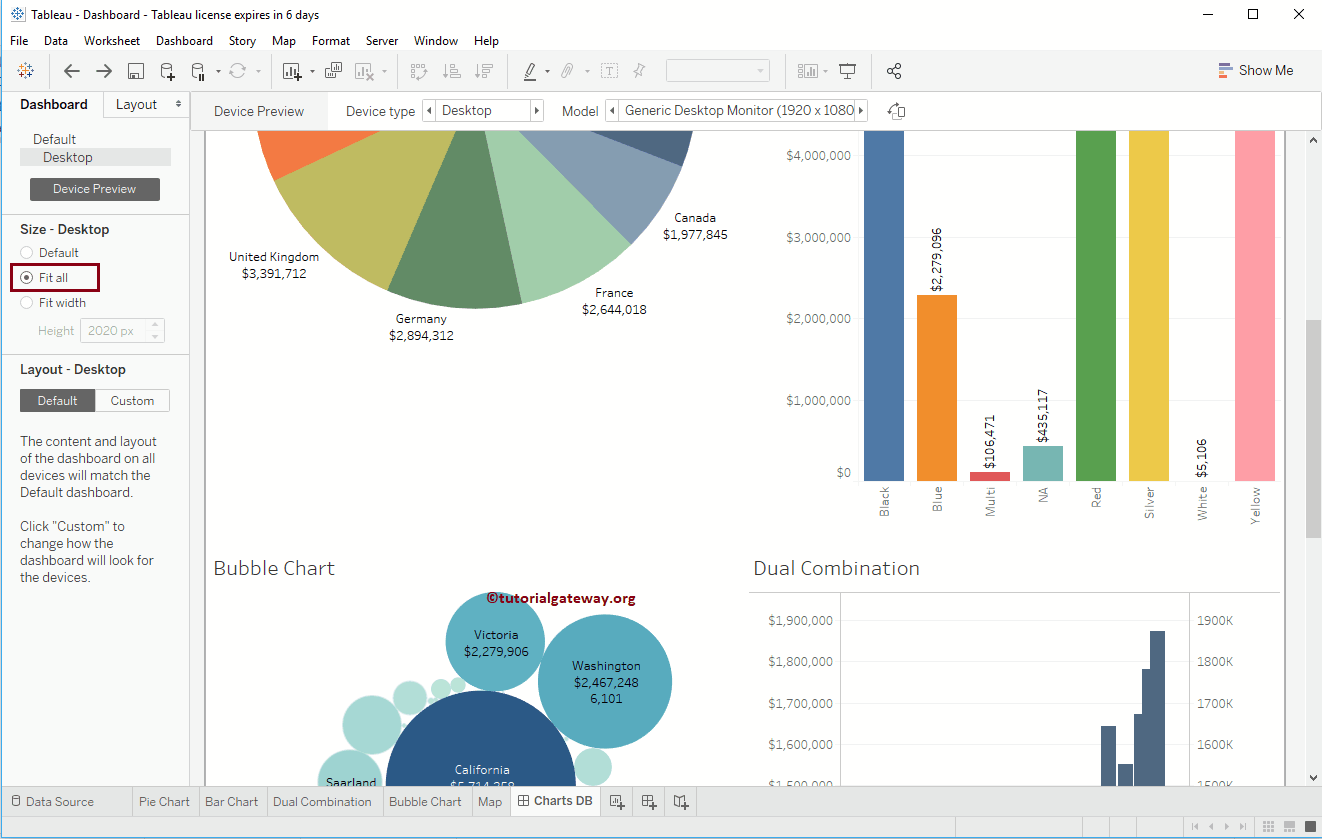
We selected the Size of a Desktop to Fit all

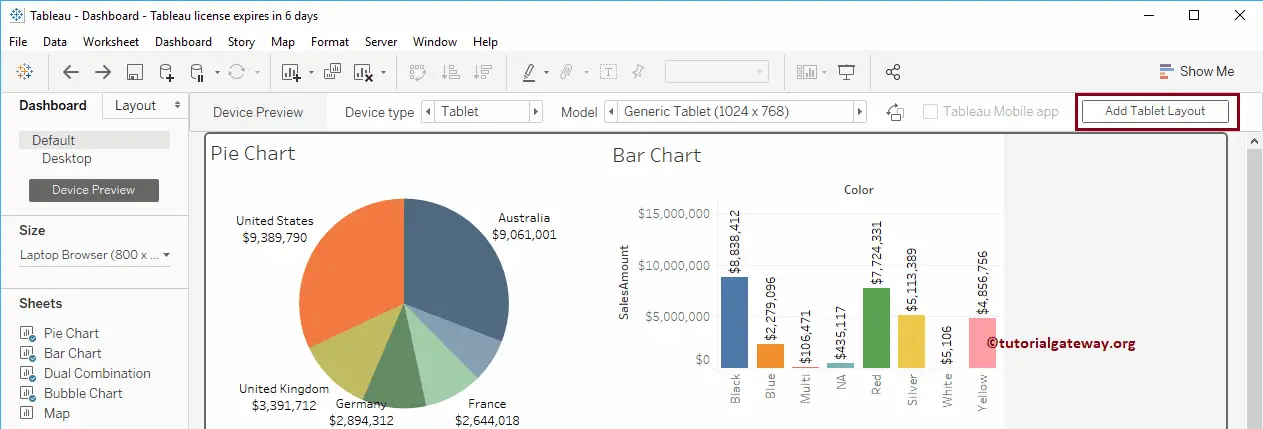
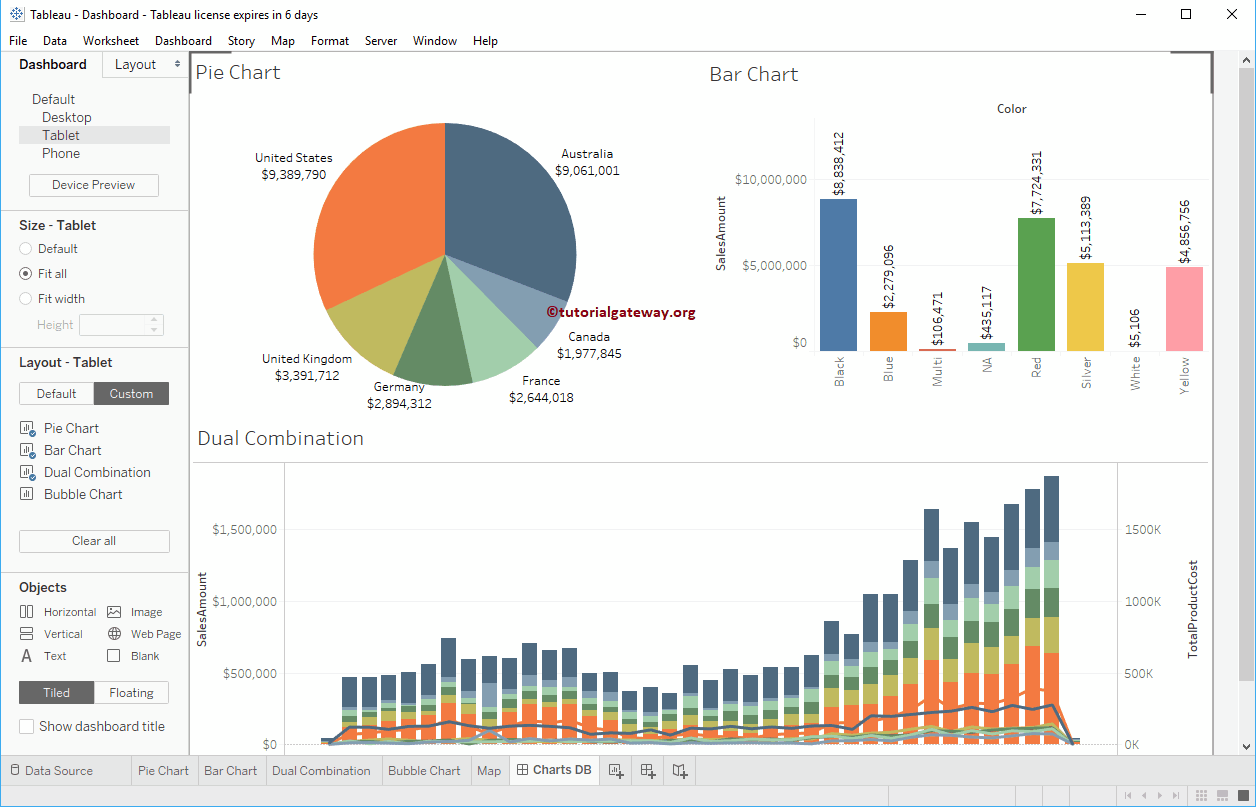
Create a Tablet Preview of a Tableau Dashboard
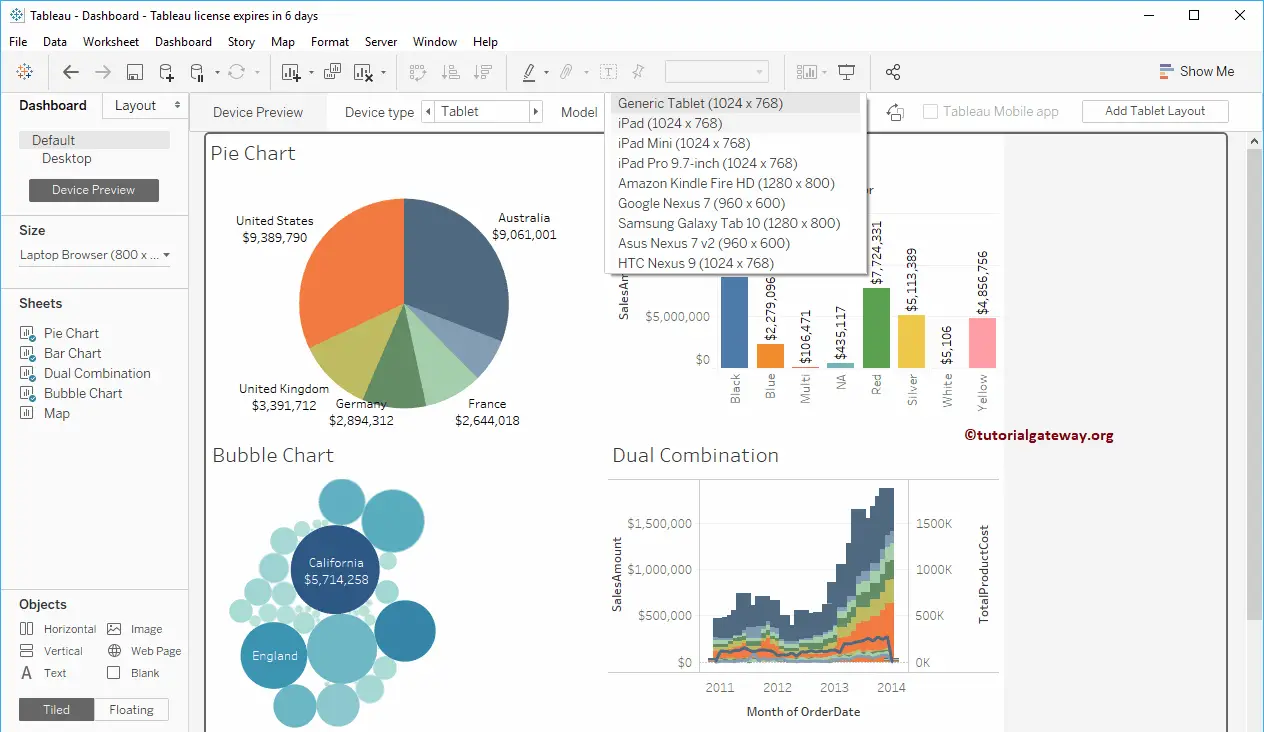
Please select the Device type as Tablet. You can see the list of available tablet models under the Model drop-down list. Let me choose the Generic Tablet.

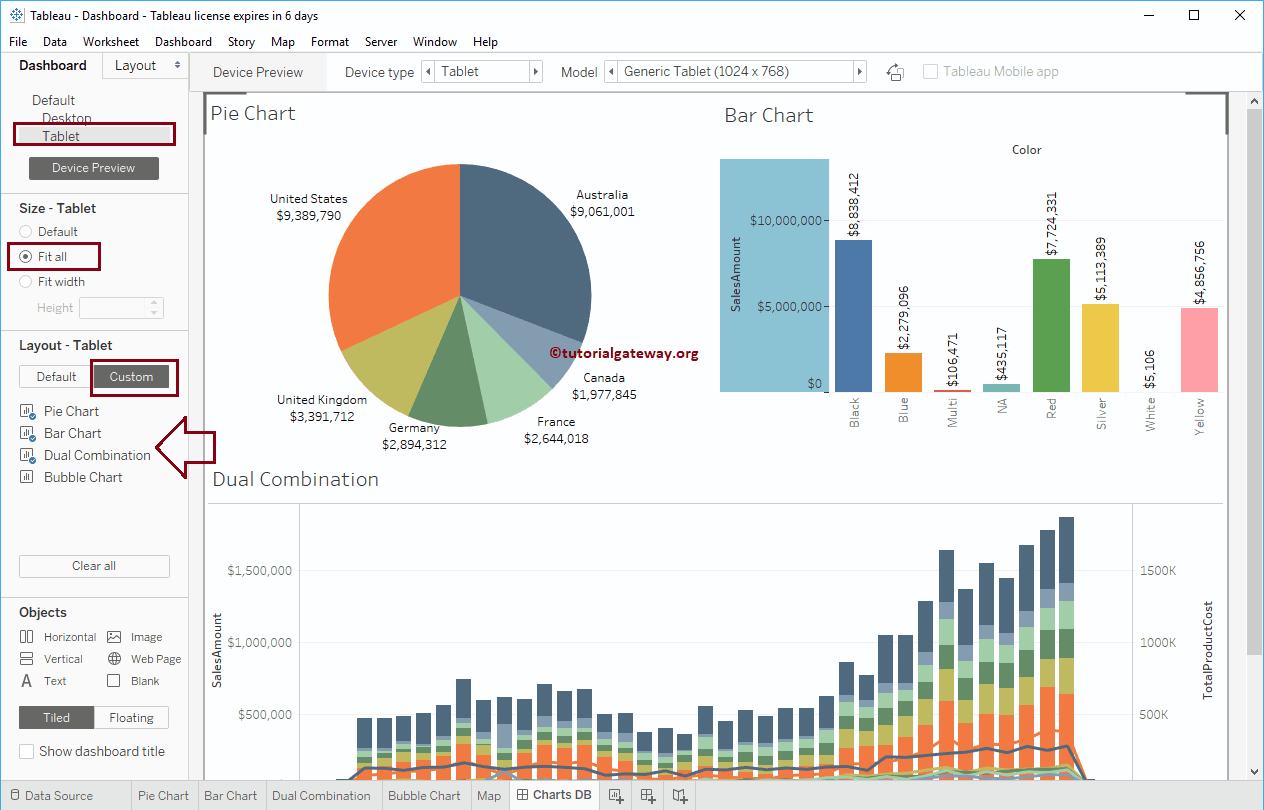
Click on the Add Tablet Layout button to add the Tablet device layout preview for your Tableau Dashboard.

We removed the Bubble Chart from the Dashboard to fit the tablet Width. It means that when you select the dashboard on Tablet, you can only see the Pie Chart, Bar Chart, and Dual Combination Chart.

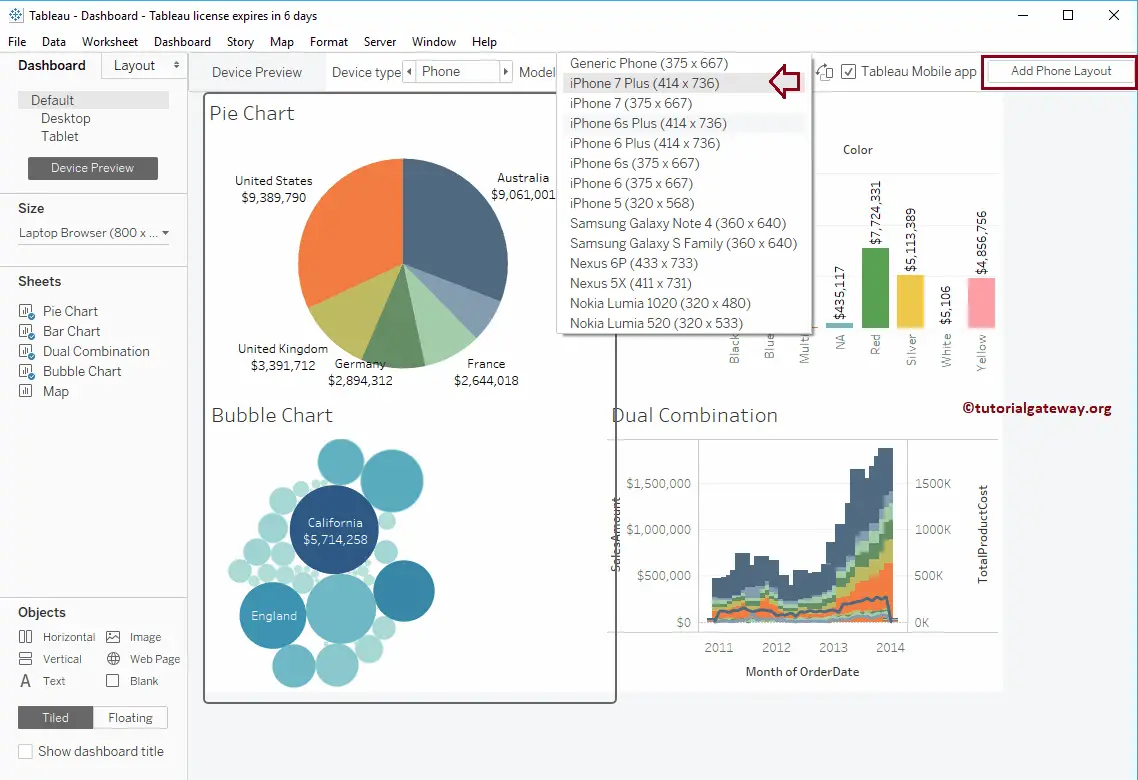
Create a Phone Device Preview of a Tableau Dashboard
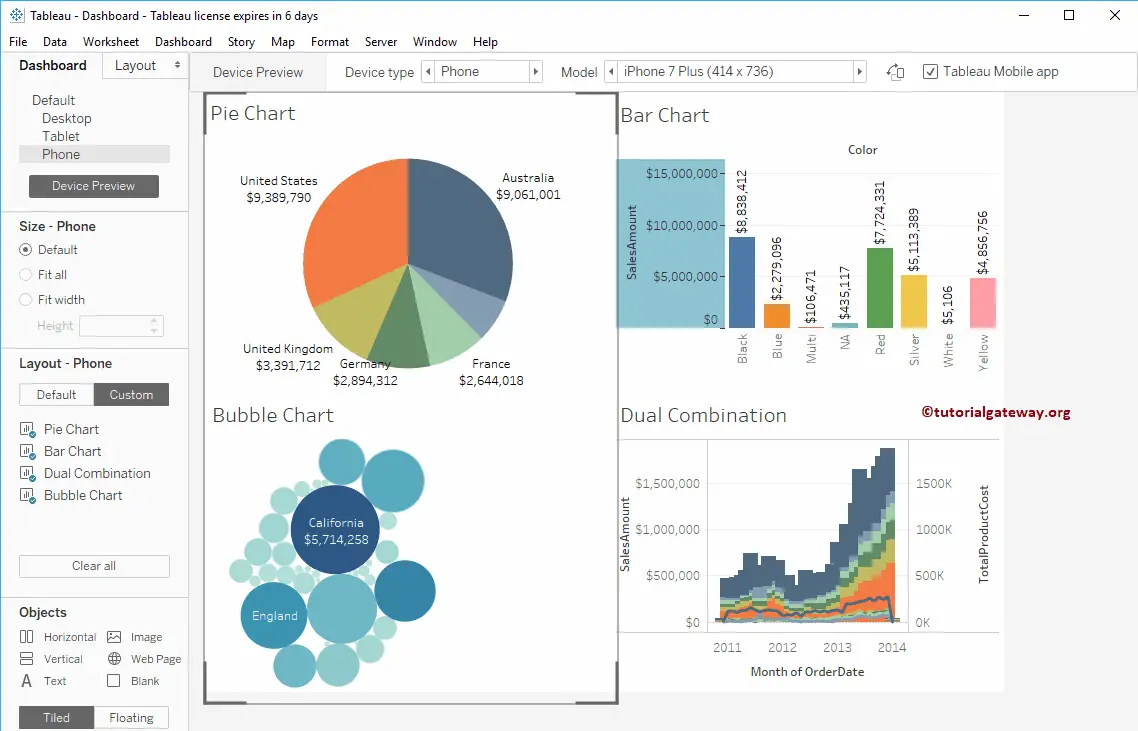
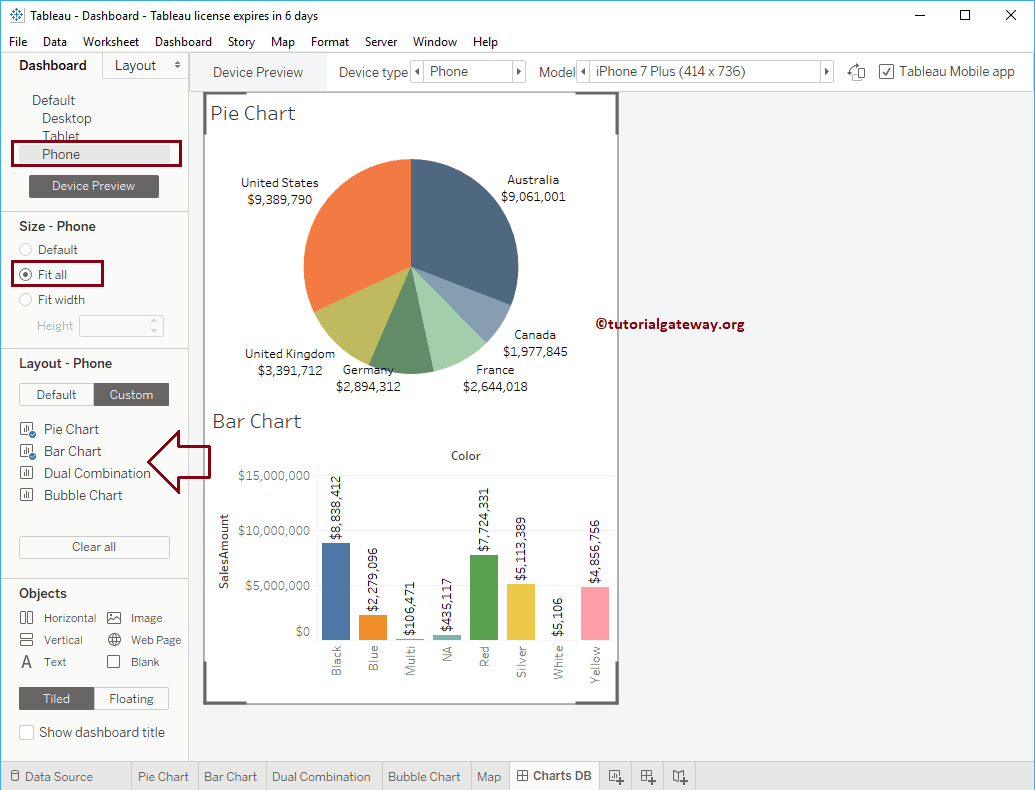
Please select the Device type as Phone. You can see the available Mobile Phone models list under the Model drop-down list. Let me choose the iPhone 7 Plus and click the Add Phone Layout button.

You can see the boundaries of the Mobile phone screen

To fit the Mobile Phone screen, we removed the Bubble Chart and Dual Combination Chart from the Dashboard. It means that when you select the dashboard in Mobile Phone, you can only see the Pie Chart and Bar Chart.

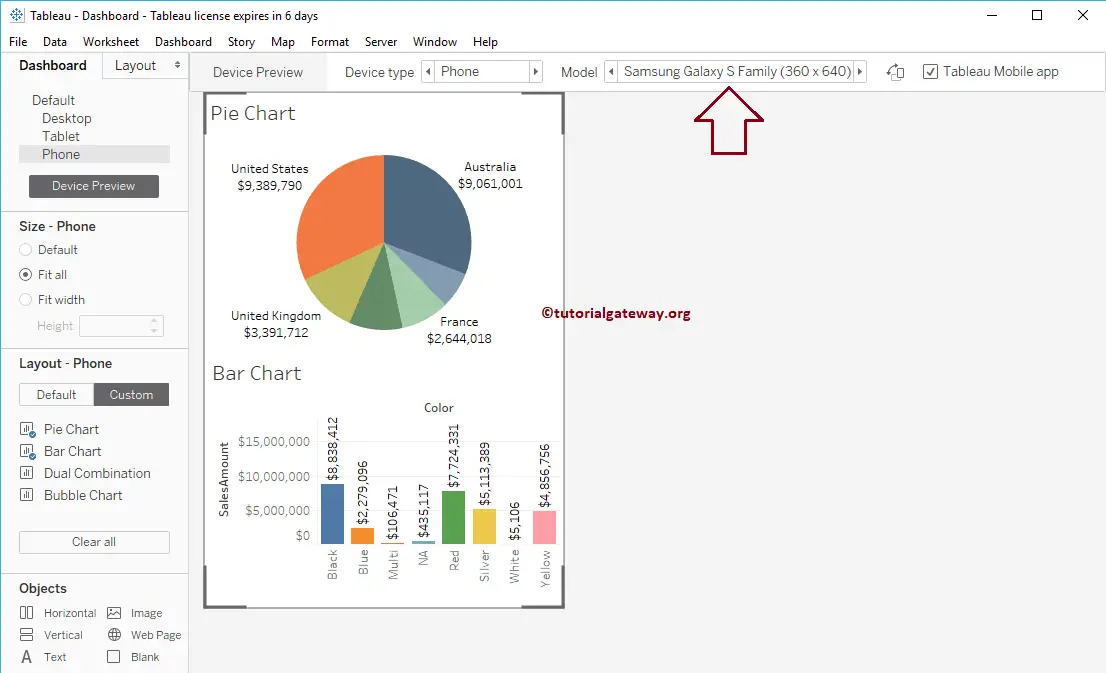
Let me change the Model to the Samsung Galaxy S family to check the screen

Once you have finished creating the Device previews, click on the Device Preview to go back to the normal display.


Comments are closed.