This Tableau article shows how to create a Gradient Bar chart using the Calculated Fields with an example. For this demo, we used FactInternetSales, DimCustomer, and DimGeography Tables.
Create a Tableau Gradient Bar Chart
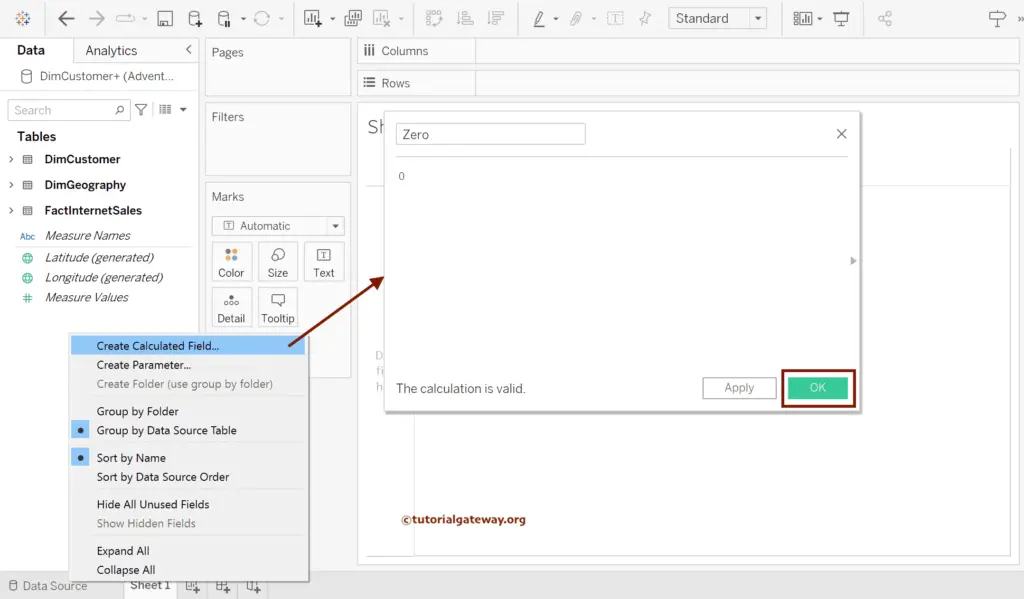
Right-click the Empty space and select the Create Calculated Field.. option will open the below window. Let me rename it as Zero and 0 as the value. Please refer to the Calculated Field article in Tableau.

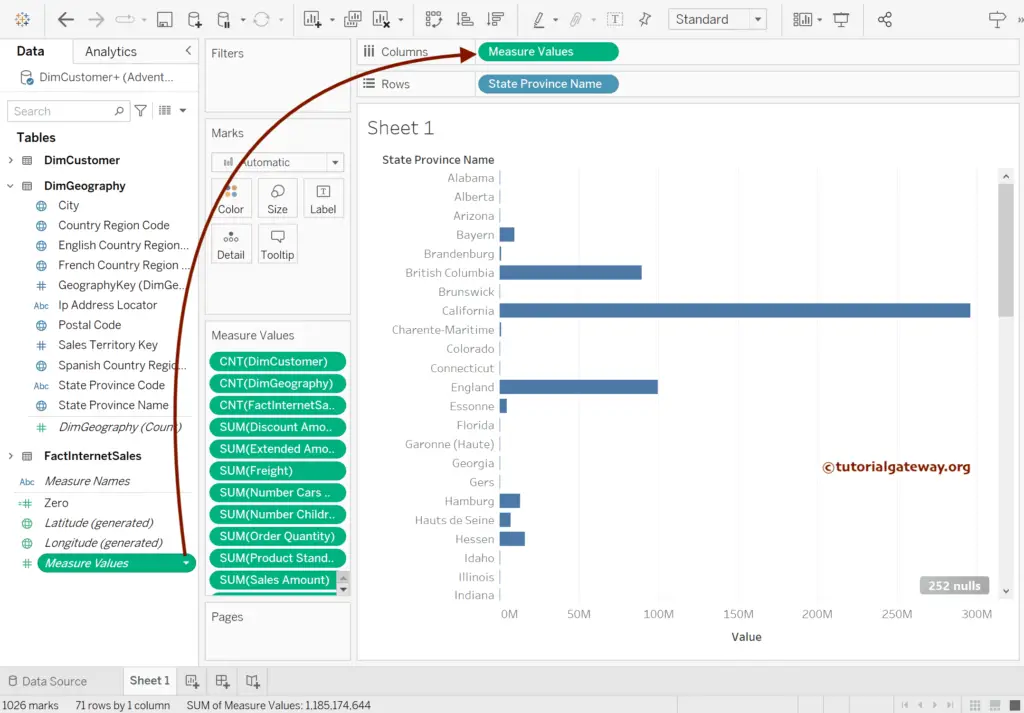
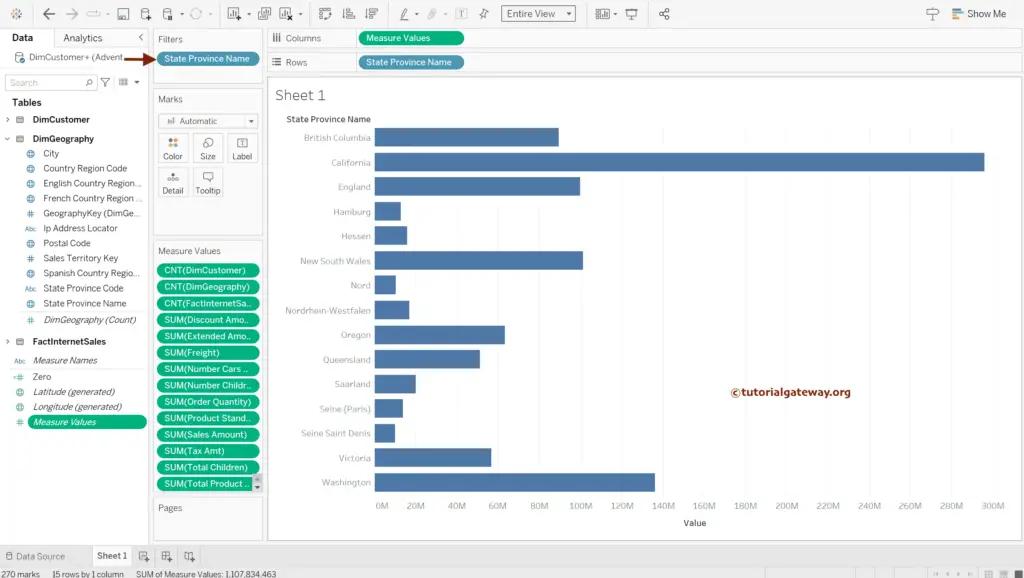
Add State Province Name to Rows and Measure Values to Columns Shelf to create a horizontal bar chart. It automatically adds all the Numeric or Measures data to the Measure Value section.
Before this, please refer to the following links to check the remaining bar charts.
- Grouped Bar Chart
- Progress Bar Chart
- Rounded Edges Bar Chart
- Side-by-Side Bar Chart
- Stacked Bar Chart

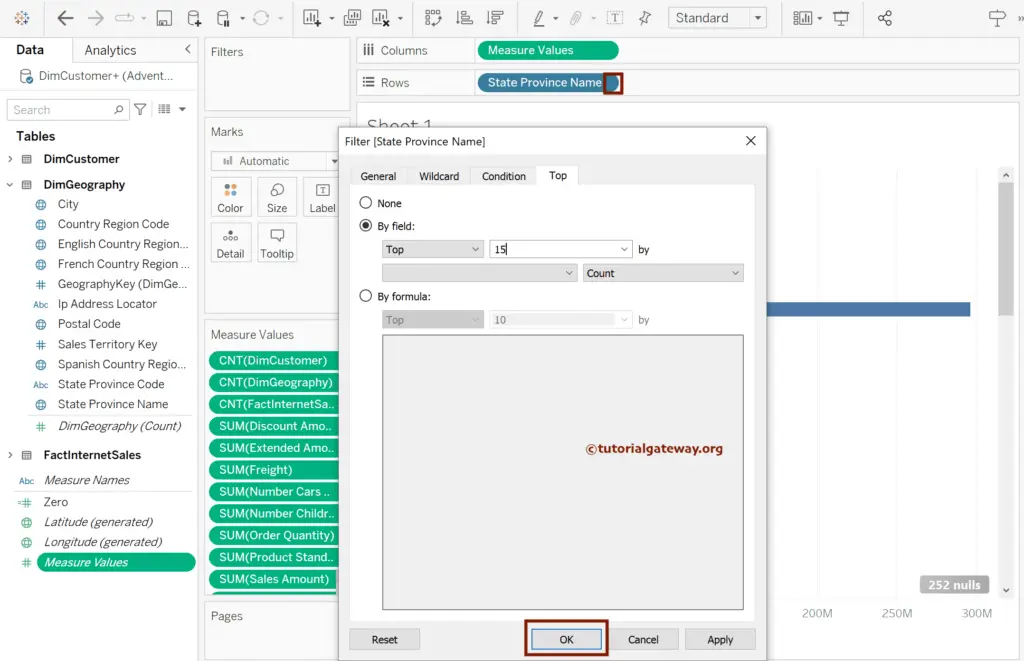
Click the down button beside the State Province Name and choose the Filter Option to display the Top 15 records by Sales. You can refer to the Top and Bottom Filters article.

Now, you can see the Top 15 States with the highest sales.

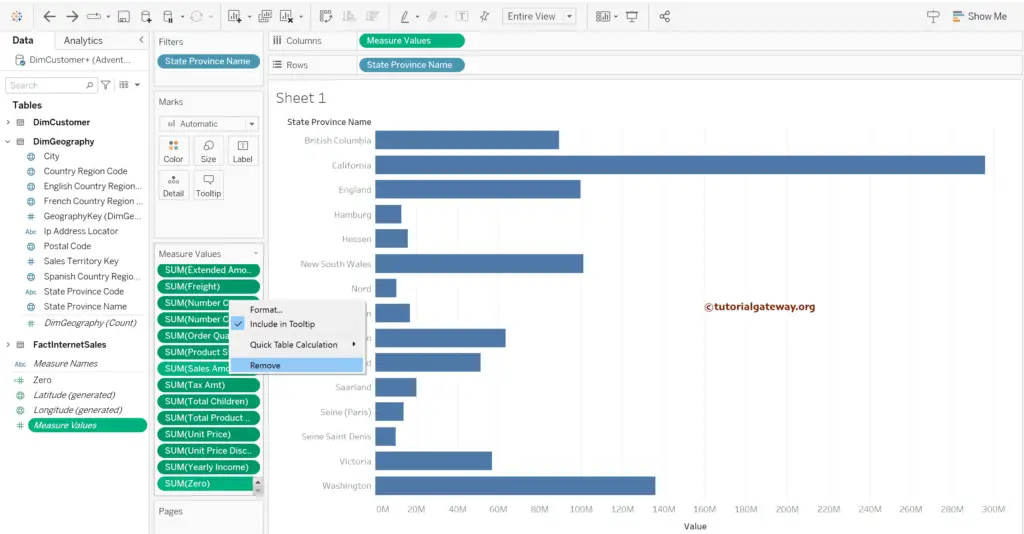
Use the Control or Command Key to select all the Measure Values except Sales and Zero.

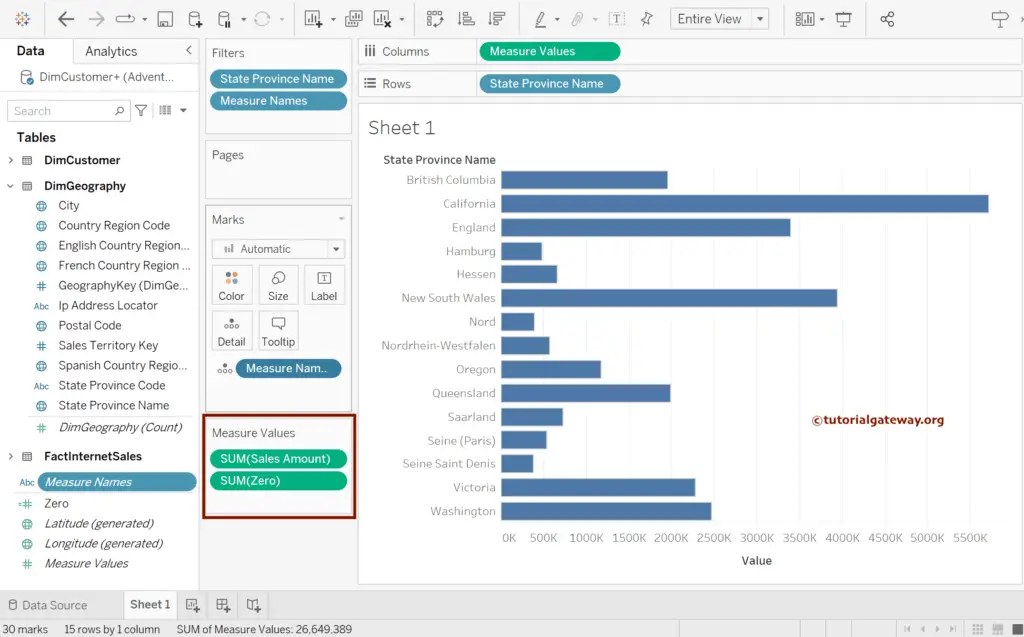
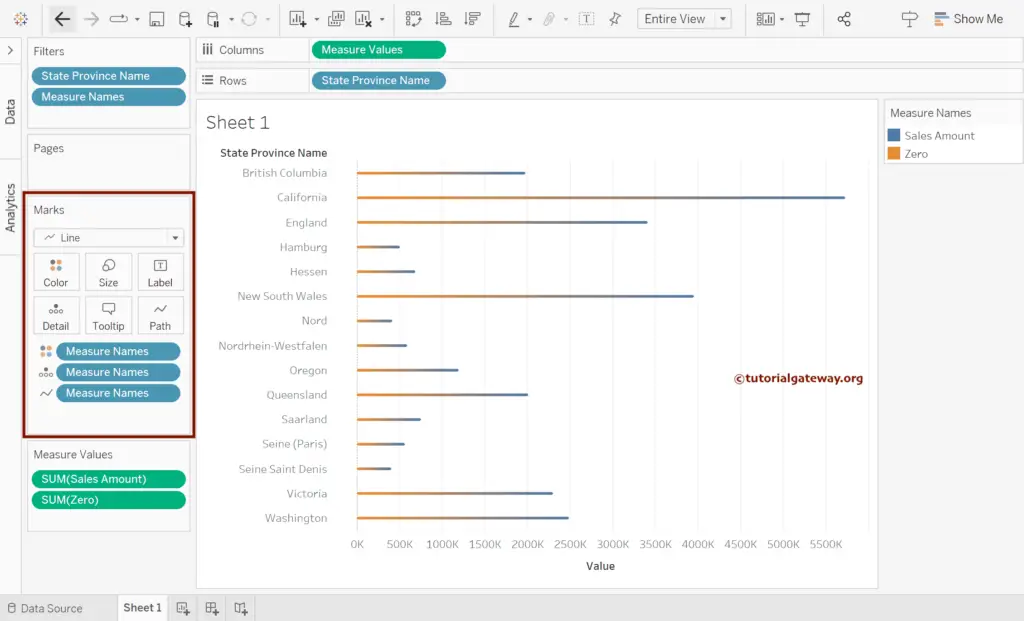
The below bar chart shows the Top 15 States on Rows and Sales, Zero in Columns Shelf.

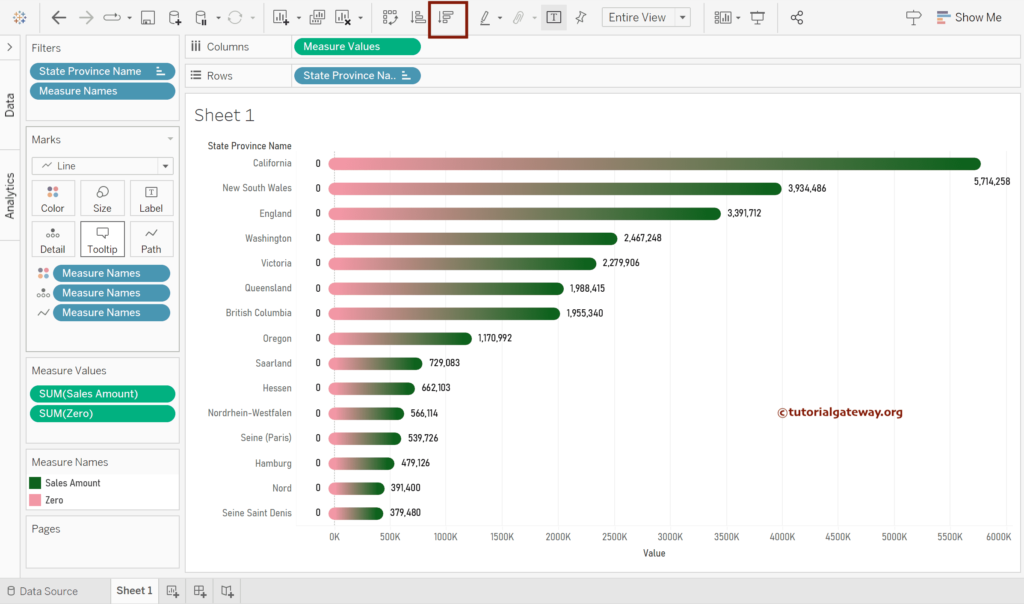
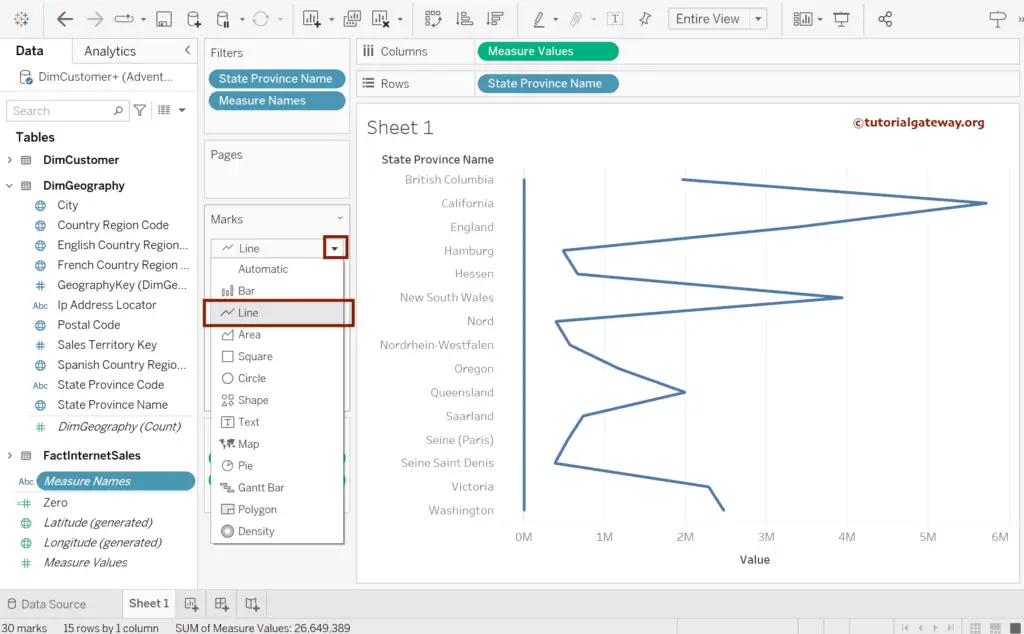
Change the Marks Type from Bar to Line.

Next, we added Measure Names to both the Color and Path shelf. Use Control to Select Measure Names in the Details section and Drop it onto Color and Path.

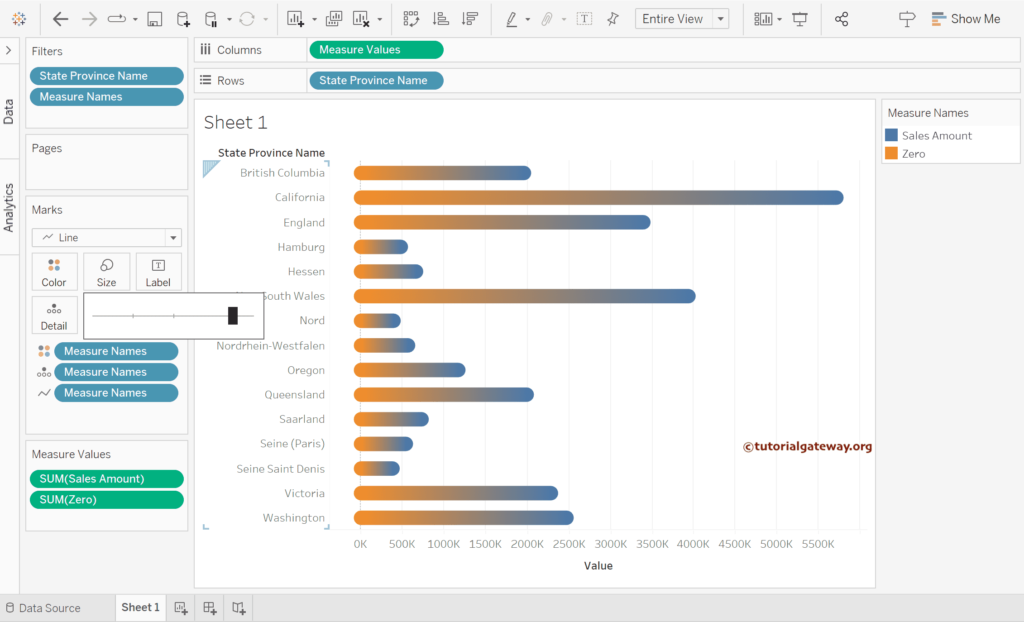
Adjust the size.

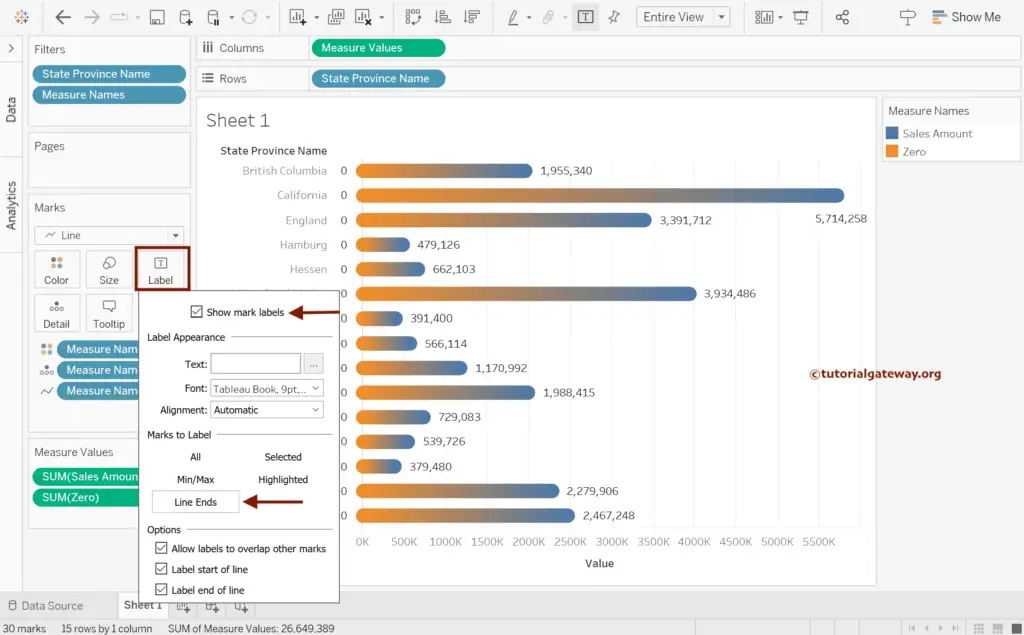
Select the Label shelf, check the Show mark Labels option, and change the Marks to Labels option from All to Line Ends.

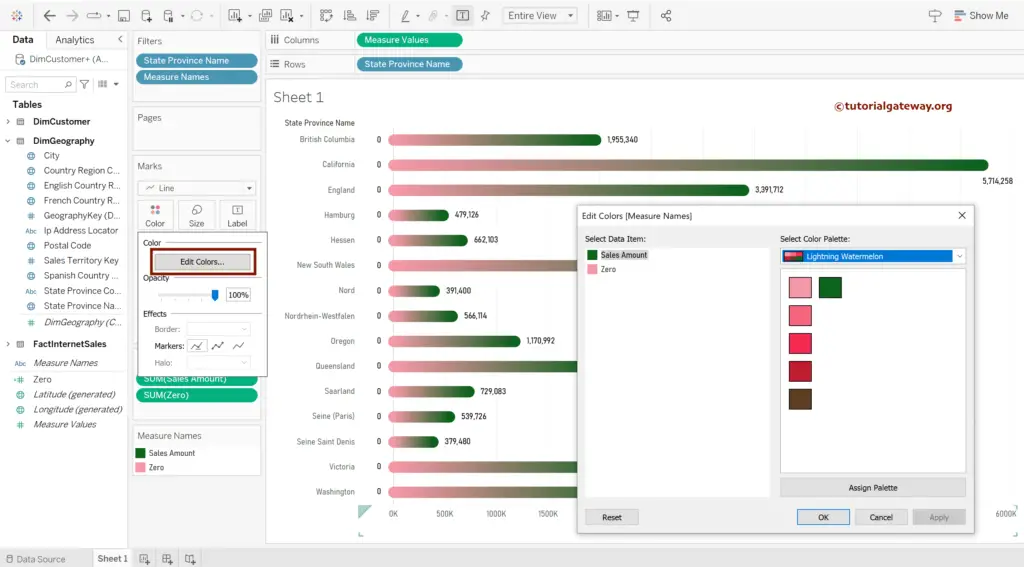
Change the Color Palette as per the need.

Sort the Tableau Gradient Bar Chart.