Power BI Donut Chart is similar to Pie, which is useful for visualizing higher-level data. This article shows you how to Create a Donut Chart with an example.
For this Power BI Donut Chart demonstration, we will use the SQL Data Source we created in our previous article. Please refer to the Connect to SQL Server and the List of Charts articles to understand the Power BI Data Source.
How to Create a Donut Chart in Power BI
When you click on this under the Visualization section, it automatically creates a Donut Chart with dummy data.

To add data to the Power BI Donut Chart, we have to add the required fields:
- Legend: Drag and drop the column you want to display as the legend.
- Details: Drag and drop the Column on which you want to partition.
- Values: Any Numeric value such as orders, sales amount, Total Sales, Customer count, etc.
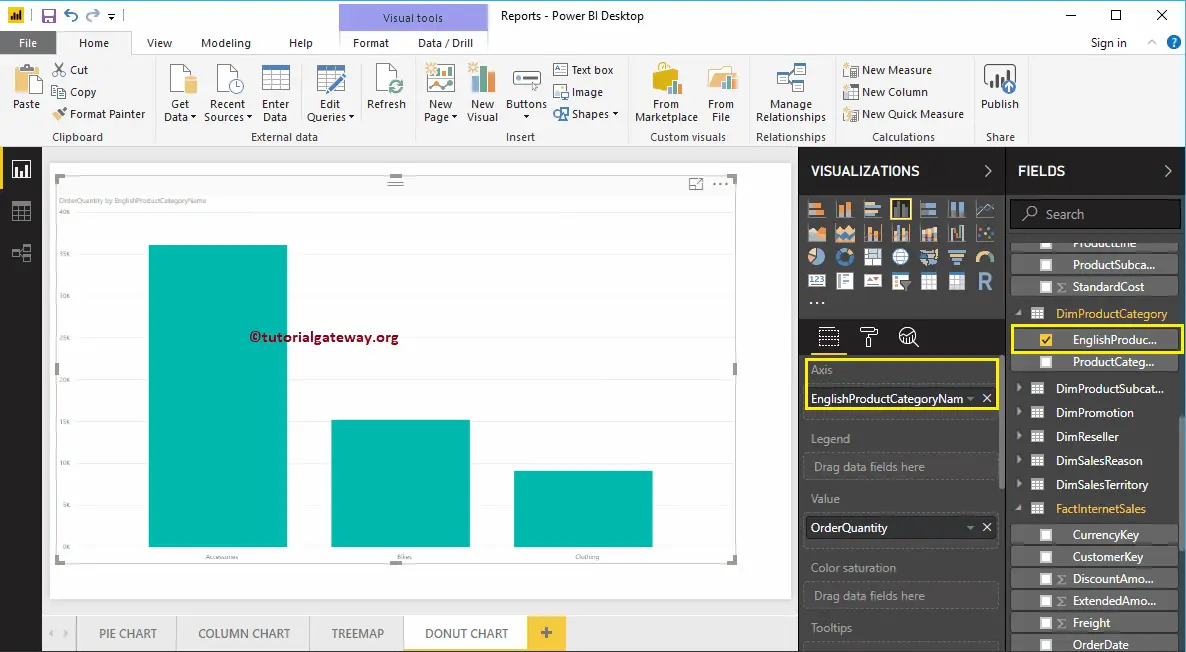
Let me drag and drop the Order Quantity from the Fields section to the Values field.

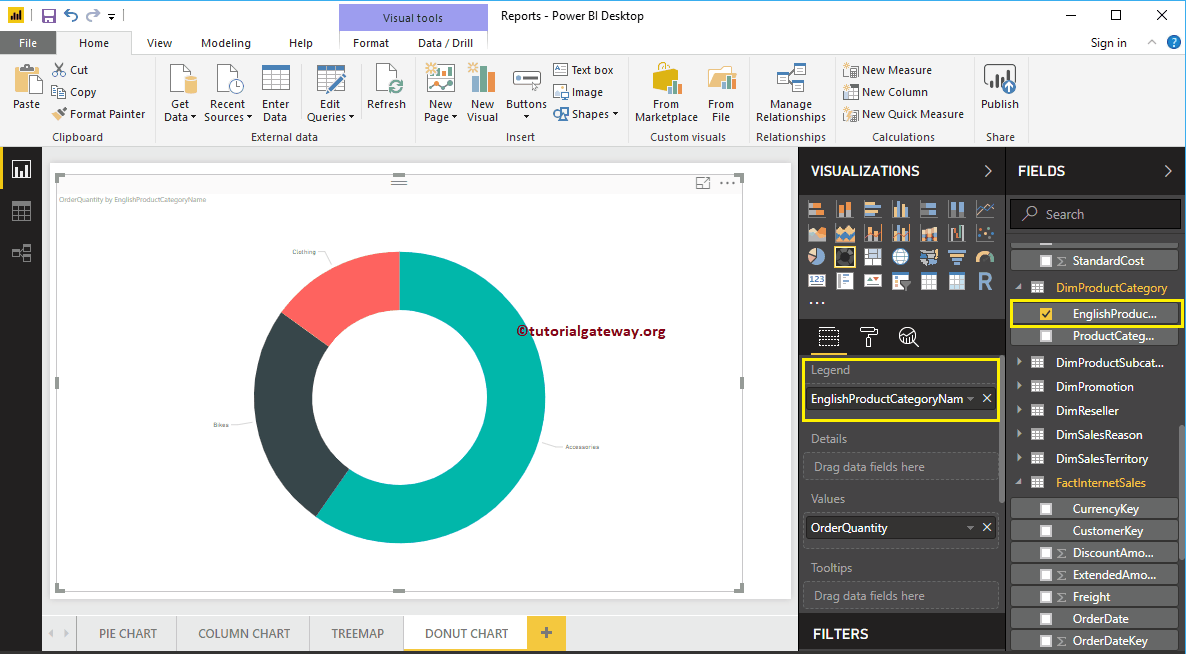
Next, let me add the English Product Category Name from DimProductCategory Table to the Axis section. You can do this by dragging Category to Axis or checkmark the category column.

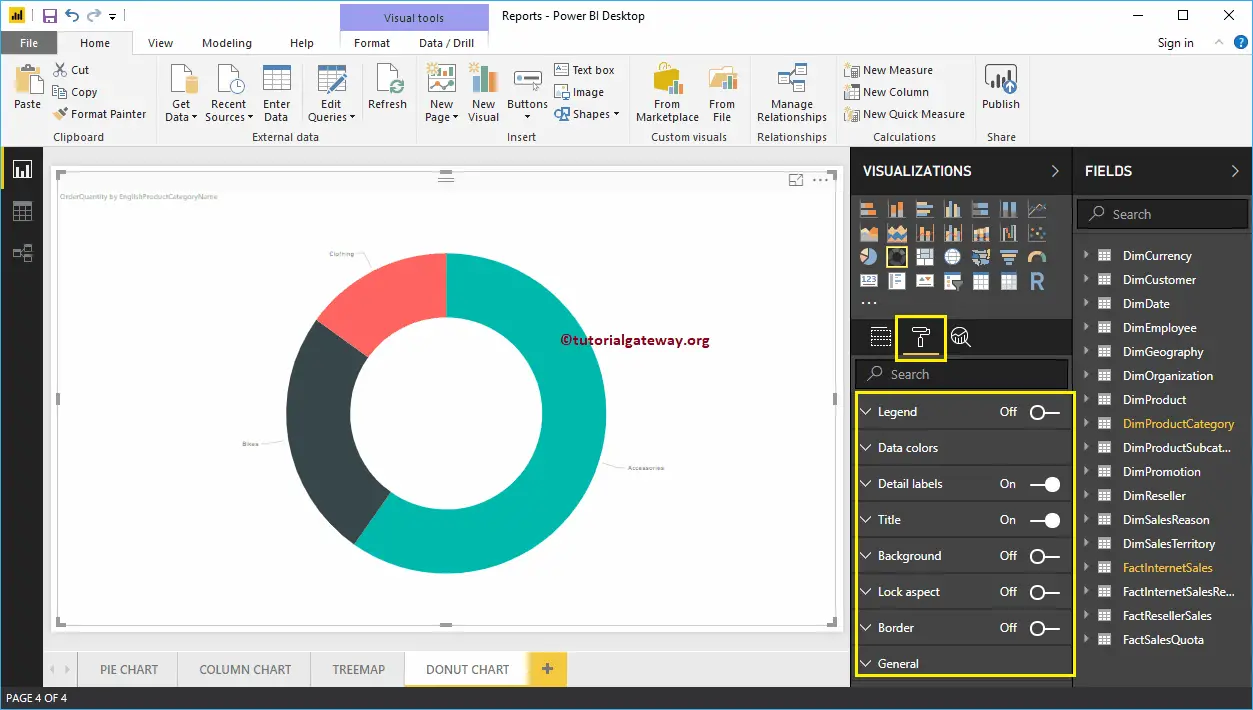
From the above screenshot, you can see the Power BI Donut Chart of Order Quantity that is Sliced by Product Category.
Create a Dount Chart using visualization
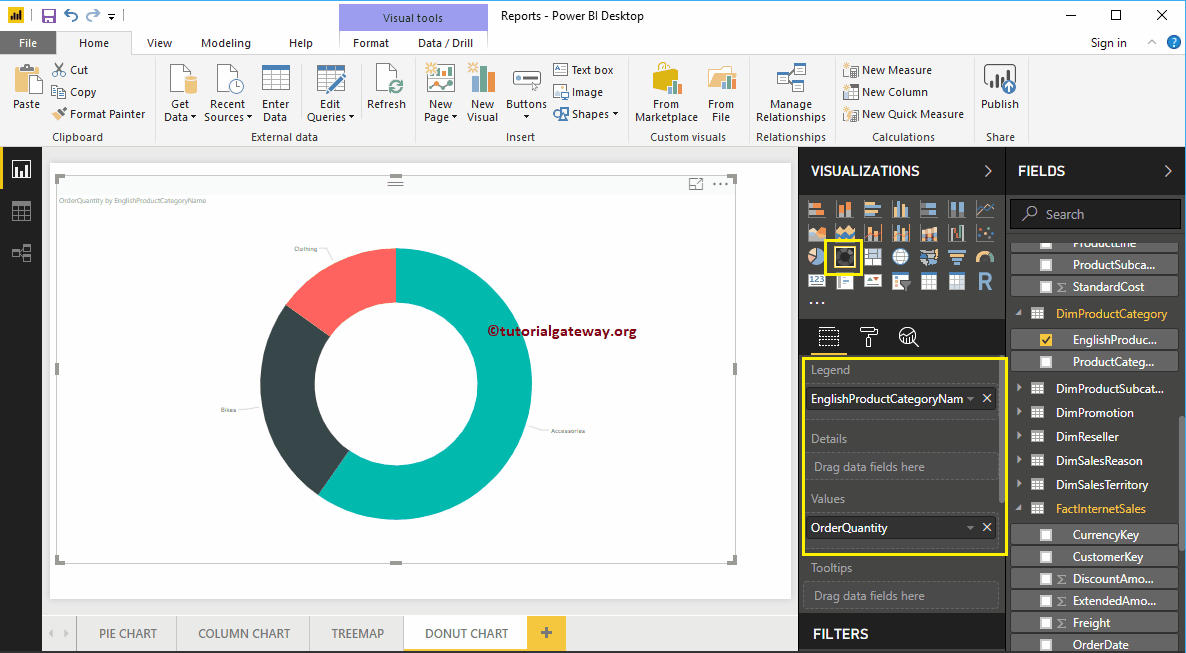
First, Drag and Drop the Order Quantity from the Fields section to Canvas. It automatically creates a Column.

Next, add the English Product Category Name from DimProductCategory Table to the Axis section. For this, drag and drop Category to Axis or checkmark the category column.

By clicking the shown option under the Visualization section, automatically convert the Column into a Donut Chart.

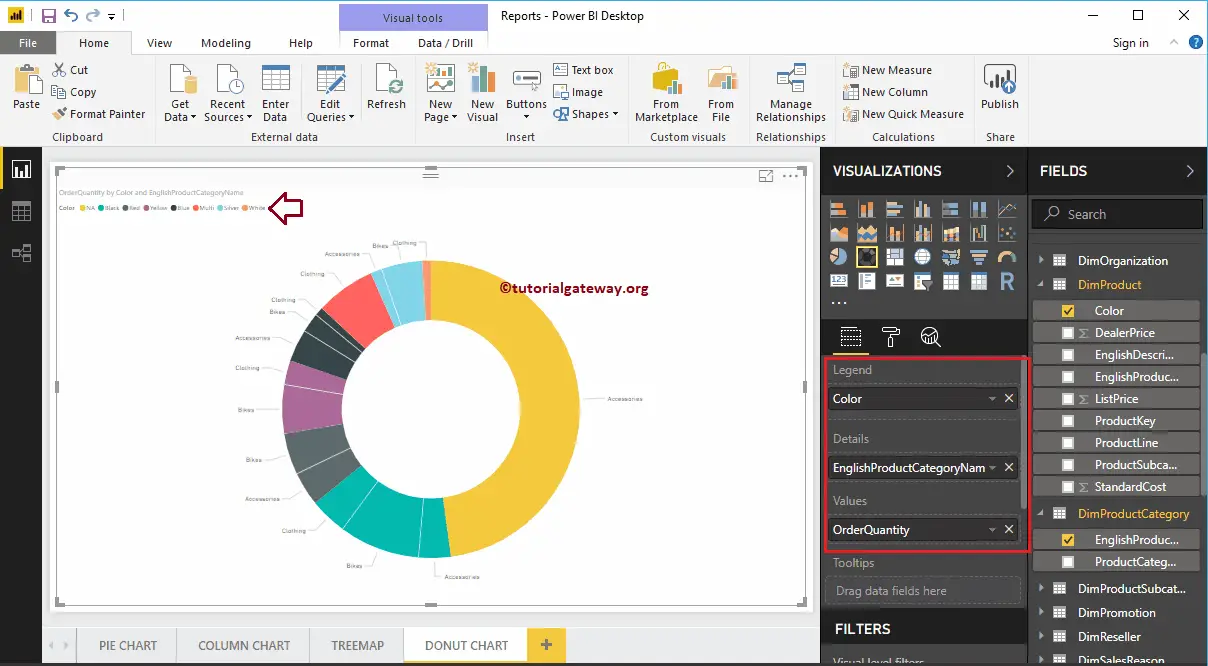
Further adding another field to the Details section, divide the Power BI Donut Chart.

Let me do some quick formatting to it. I suggest you refer to the next section of the article to understand the steps involved in formatting the Title font, Title alignment, Data labels, Legend titles, Slice color, and background colors.

Format Donut Chart in Power BI
How to Format Donut Chart in Power BI with example? Formatting Donut Chart includes enabling Legend, positioning Legend, Title position, Slice colors, background colors, etc. We will use the Donut Chart we created earlier to demonstrate these formatting options.
Please click the Format button to see the available formatting options for this Donut Chart.

Format Legend of a Donut Chart in Power BI
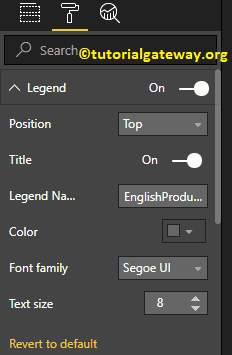
To display or enable the Legend, Please select the Legend region and toggle the option from Off to On. From the below screenshot, you can see the list of properties available for the legend.

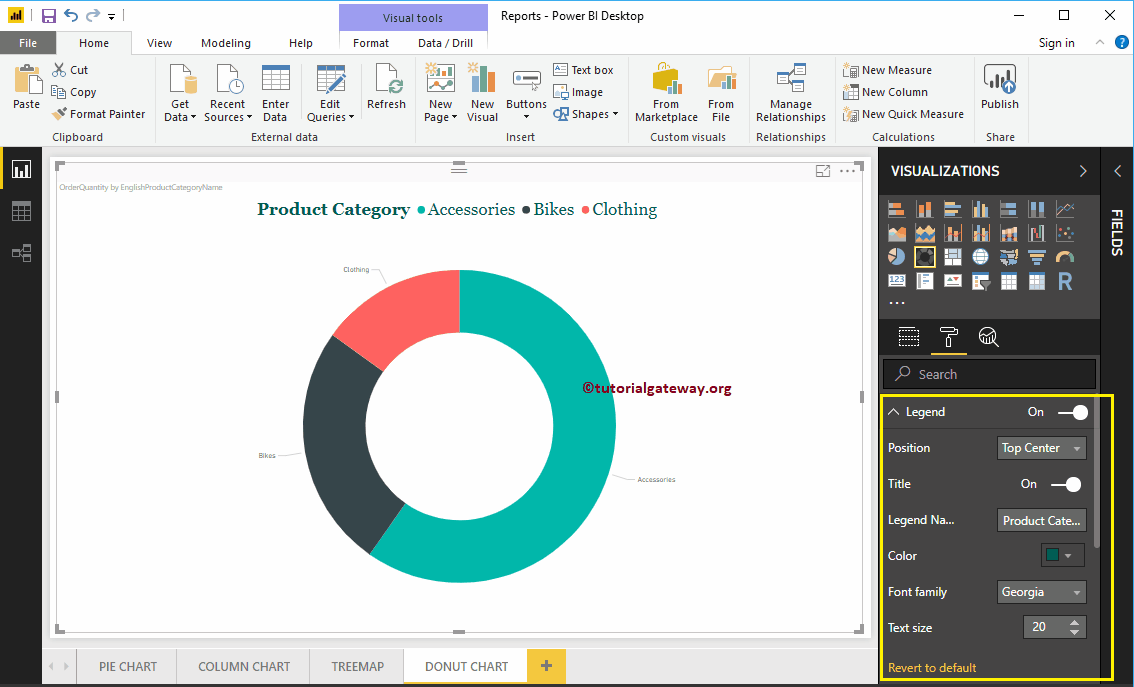
Position: Use the drop-down box to change the Donut Chart legend position as per your requirements. For now, we are selecting the Top Center.

As you can see from the below screenshot, we changed the Legend Title to product category, Color to Green, Font family to Georgia, and text size to 20.

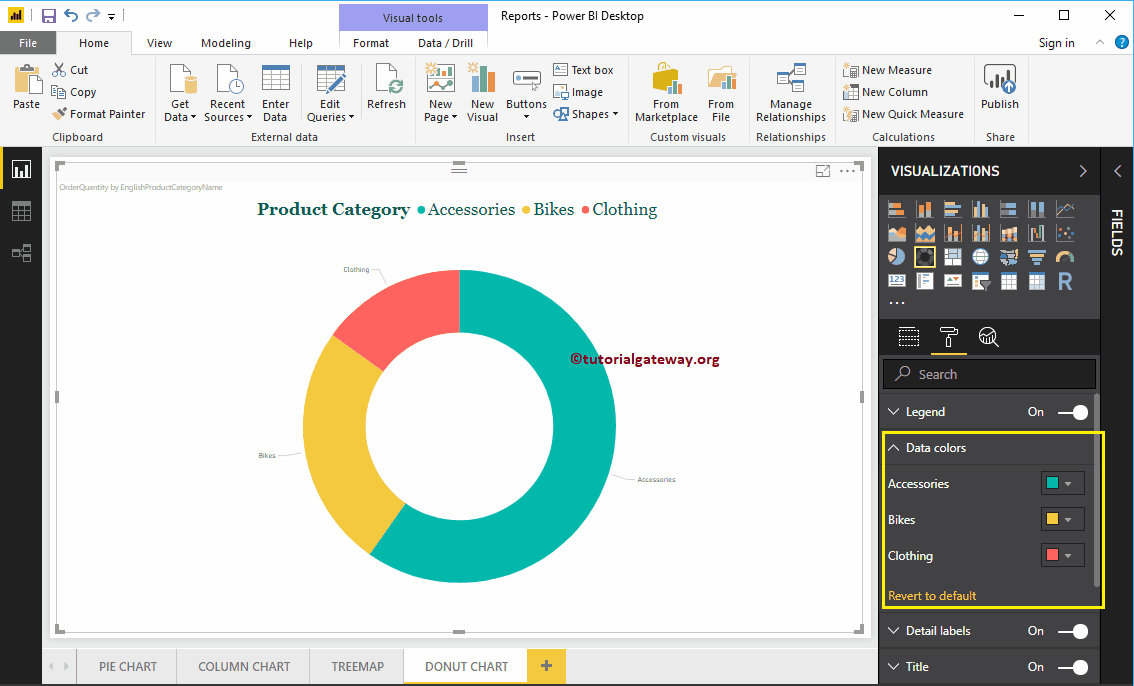
Format Data Colors of a Donut Chart in Power BI
Data Colors are useful for changing the Slice Colors. Use this section to change the default slice colors to the required ones.

For the demonstration purpose, we changed the Bike’s color to yellow.

Format Detail labels of a Power BI Donut Chart
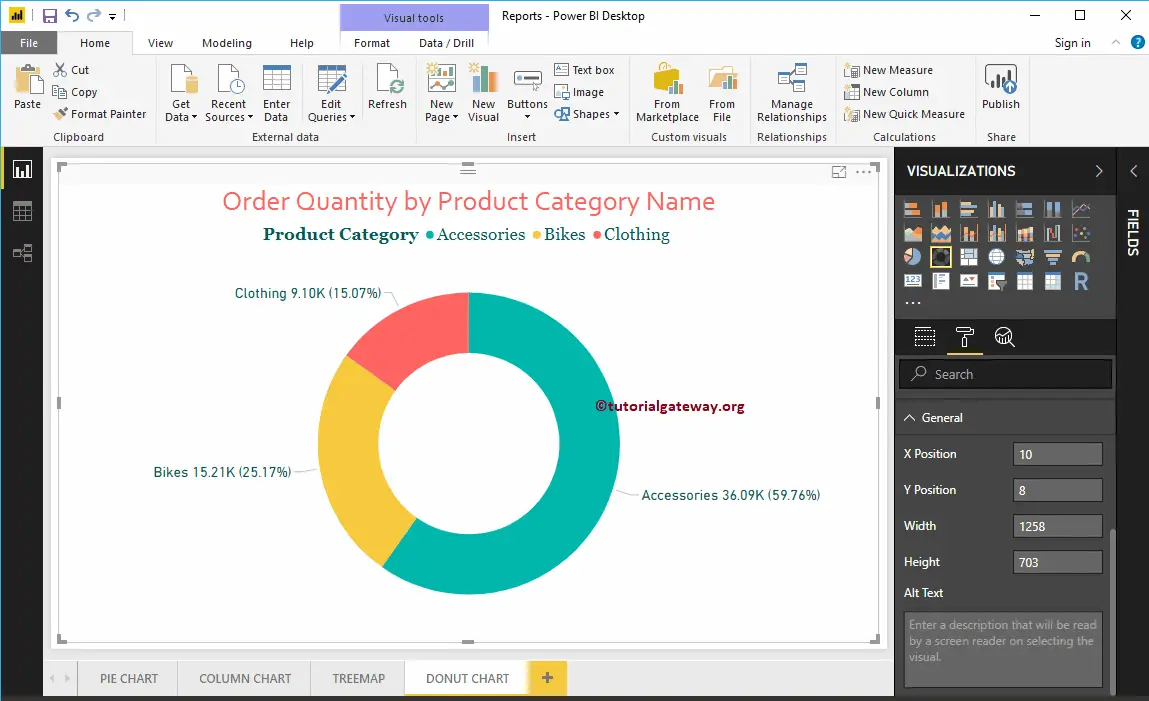
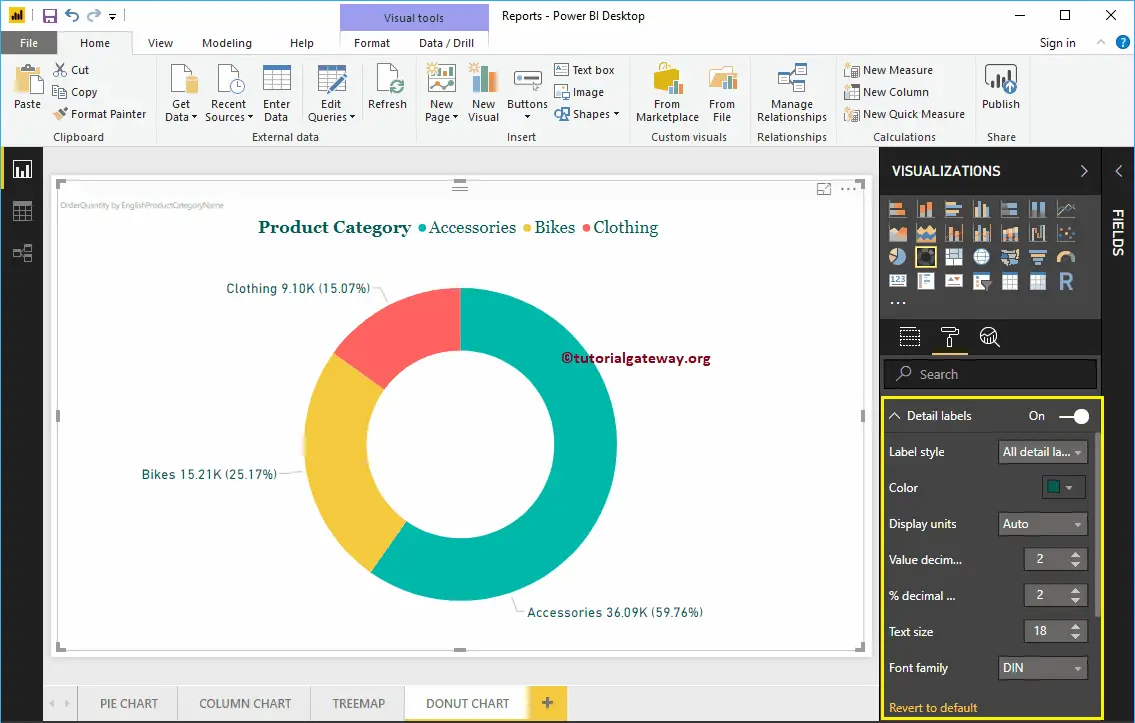
Detail labels display the information about each slice. By default, it displays the Category Name as the label. Let me change the Label style to All details. It means each slice shows information about the Category Name, Order Quantity, and percentage of the Total.

As you can see from the below screenshot, we also changed the Color of the Label to Green and the font size to 18. You can also change the Display Units from Auto to Millions of Trillions.

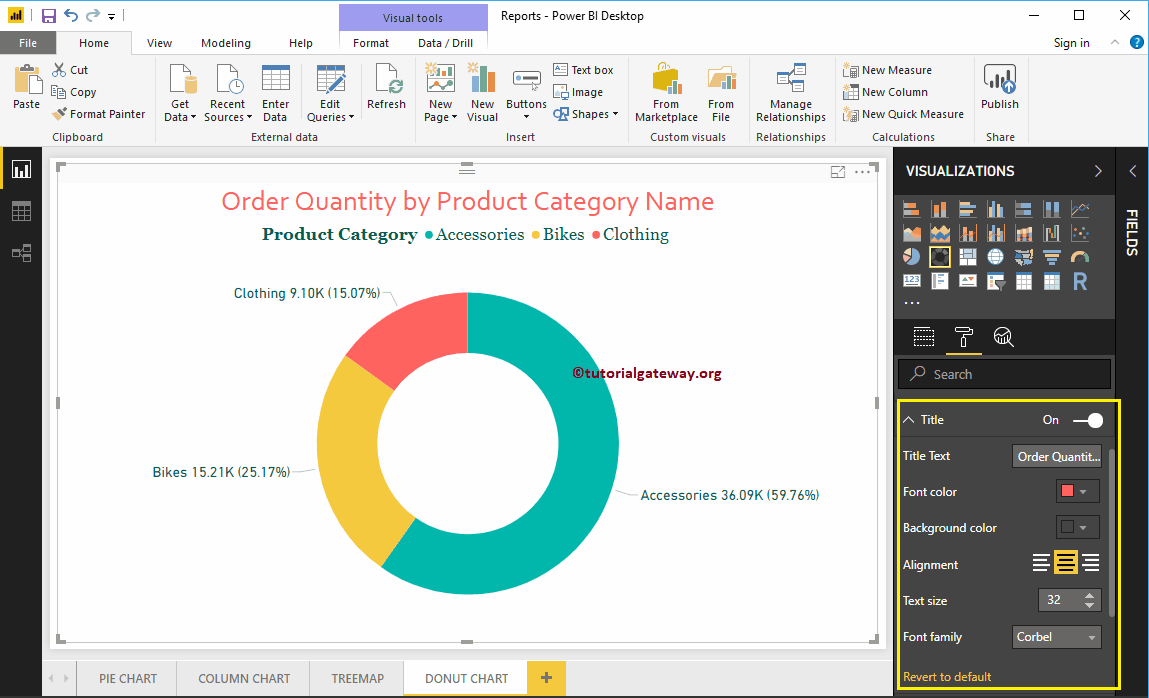
Format Donut Chart in Power BI Title
To display the Donut Chart Title, select the Title and change the option from Off to On. The following is the list of options available to format the Donut Chart title.
As you can see from the screenshot below, we changed the Title Text to Order Quantity by Product Category Name. Next, change the Font Color to brick red, the Font style to Corbel, the Font Size to 32, and the Title Alignment to the center.

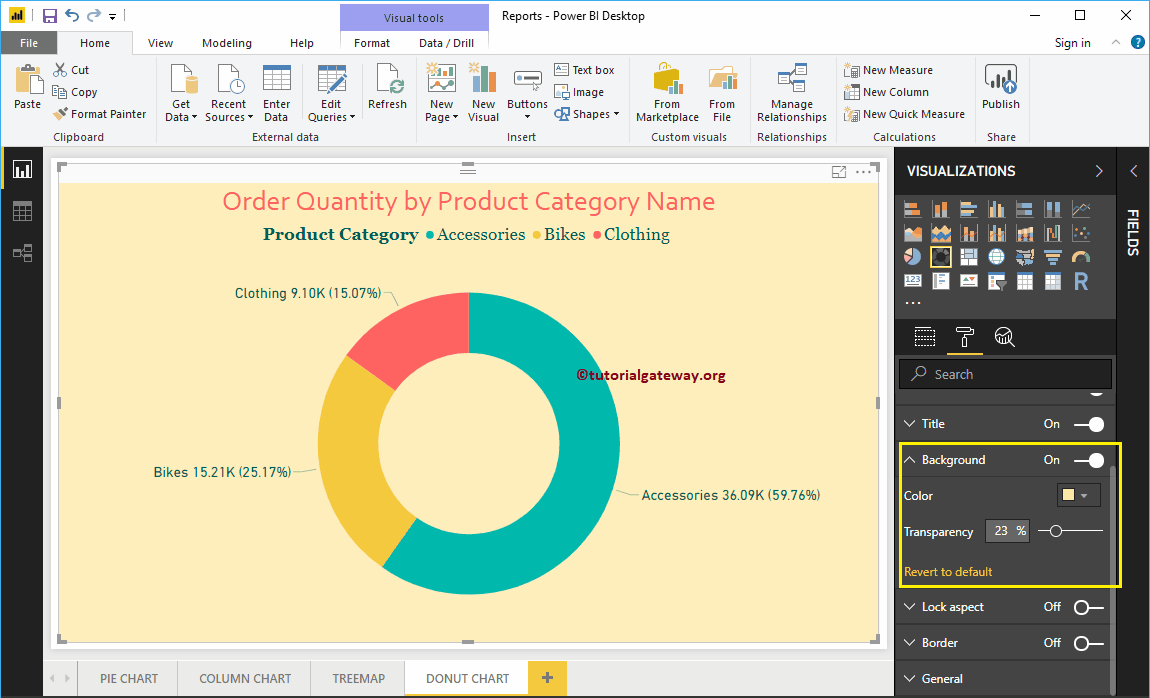
Add Background Color to Donut Chart in Power BI
You can add a Background color to the Donut Chart by toggling the Background option from Off to On. For the demonstration purpose, we are adding a background color. Here, you can change the Transparency percentage as well.

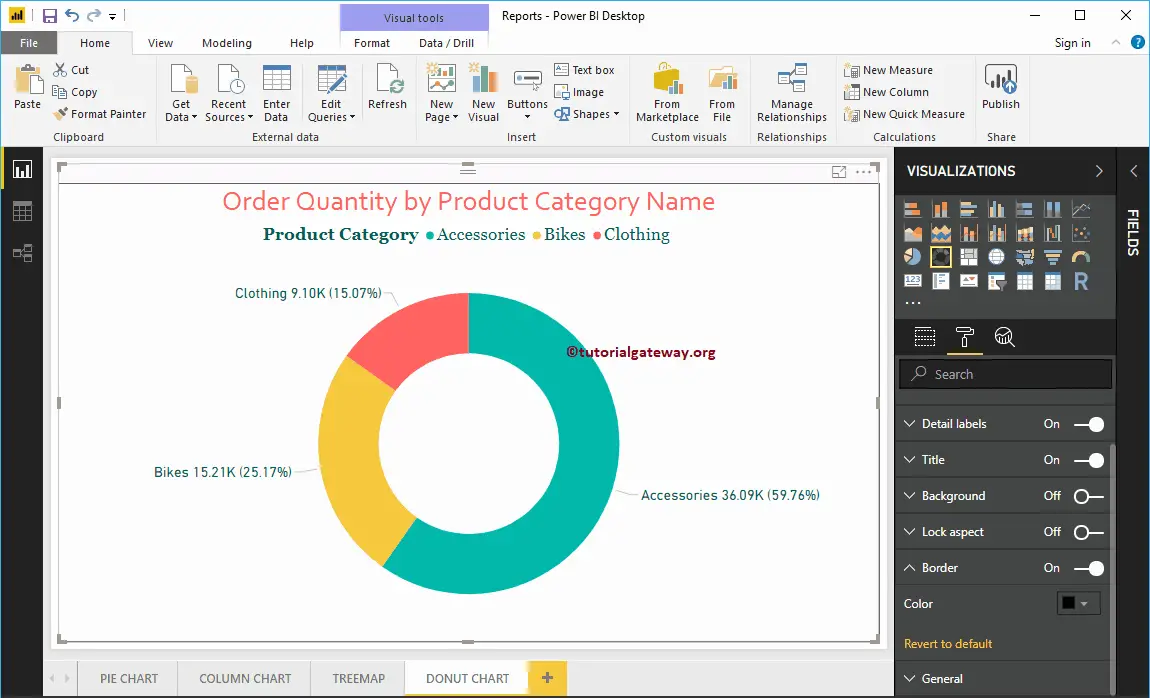
Add Border Colors to the Donut Chart in Power BI
Toggling the Border option from Off to On allows you to add Borders to the Donut Chart. For the demonstration purpose, we are enabling it and adding Black color as the Border color.

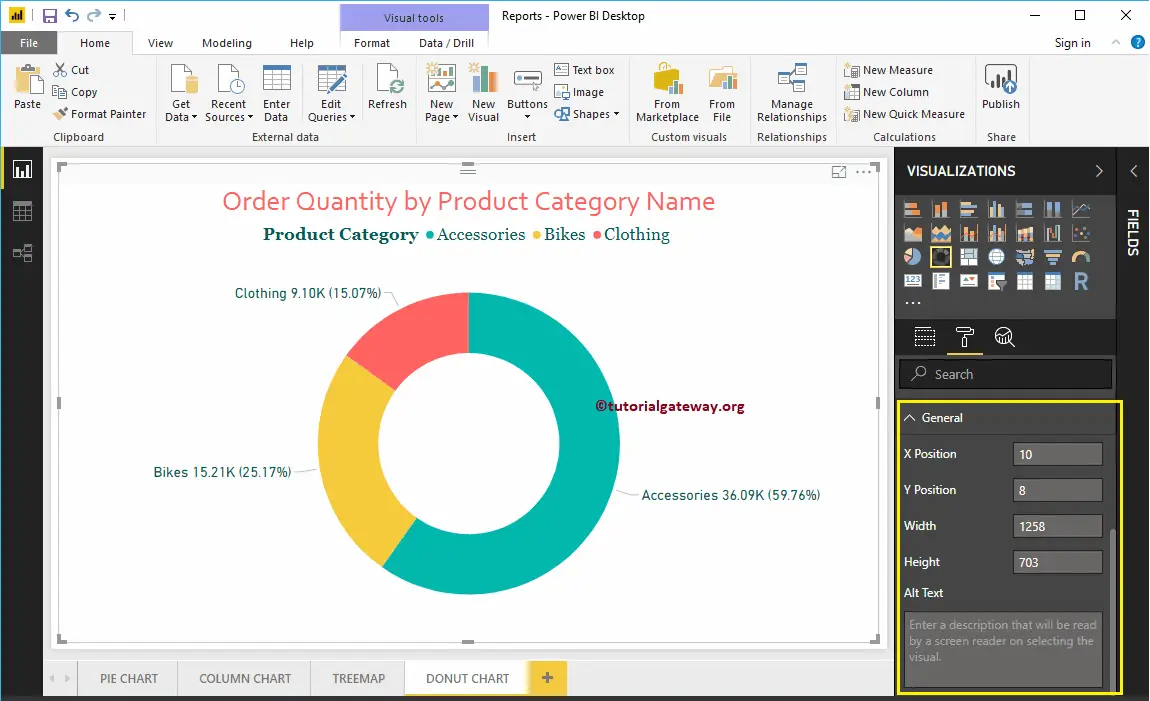
You can use this General Section to Change the X, Y position, Width, and height of a Donut Chart.

Donut Chart FAQ’s
Click on the doughnut chart icon in the Visualization pane to display a sample. In addition, adding Sales to Values and dimension field (category) to the legend will generate an actual donut chart.
A pie chart uses slices to compare different categories or segments. A donut chart looks and acts identical to a pie chart, but as the name suggests, it has a hole in the center.
Pie Chart, or you can also choose the bar or column chart.
When comparing 2 to 4 segments or categories, use a donut chart.
Use any category or segment hierarchy (more than one field) as the legend field. The desktop will automatically create a drill-down action.

Comments are closed.