Power BI Column Chart is very useful for comparing categorical data visually. For example, If we want to compare Sales by Product Group or Color, we can use this Power BI column chart.
For this Power BI Column Chart demonstration, we will use the SQL Data Source that we created in our previous article. Please refer to the Connect to SQL Server article to understand the Power BI Data Source.
How do I show a Column Chart in Power BI?
Selecting any measure or numeric value will automatically generate a Power BI column chart. Apart from format, you can choose a Clustered or Stacked column chart from the Visualization section and add Sales (Measure) to the Y-axis and Category dimension to the X-axis.
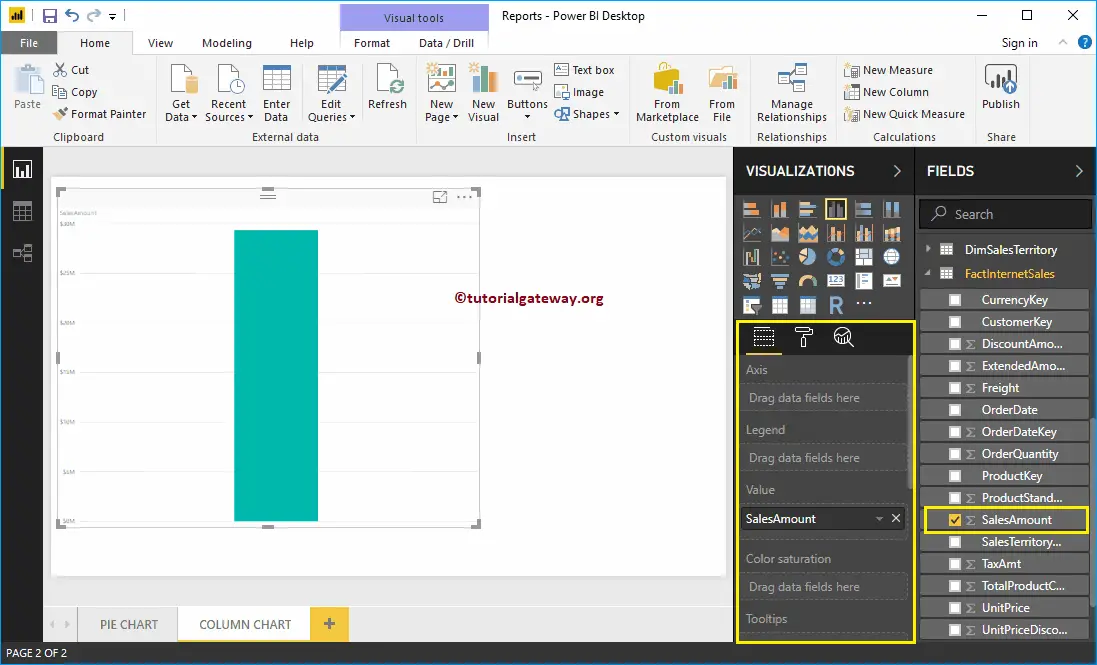
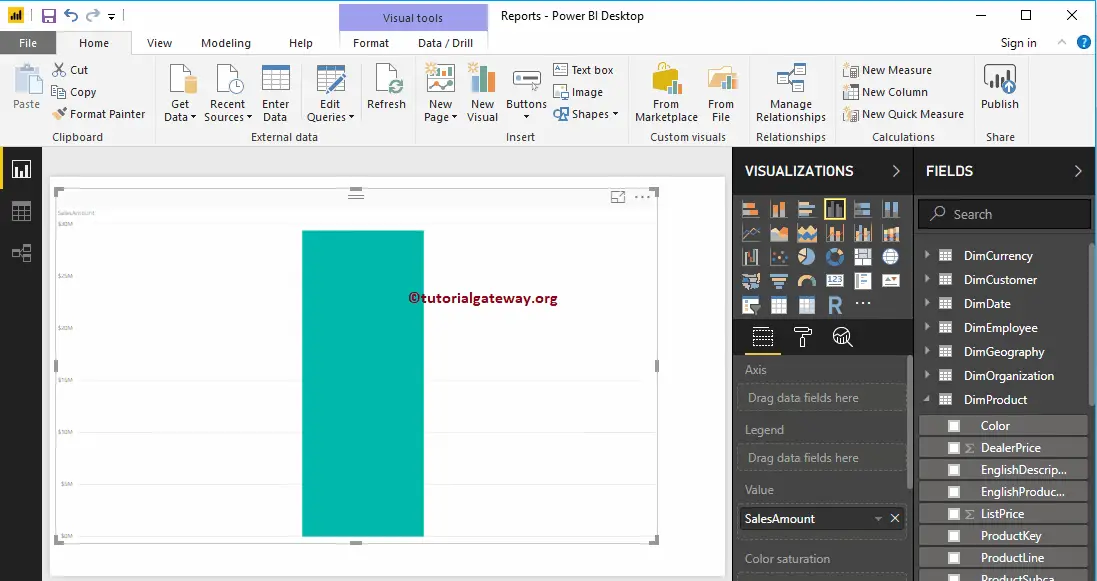
Drag and Drop the Sales Amount from the Fields section to Canvas automatically create a Column Chart, as shown in the screenshot below.

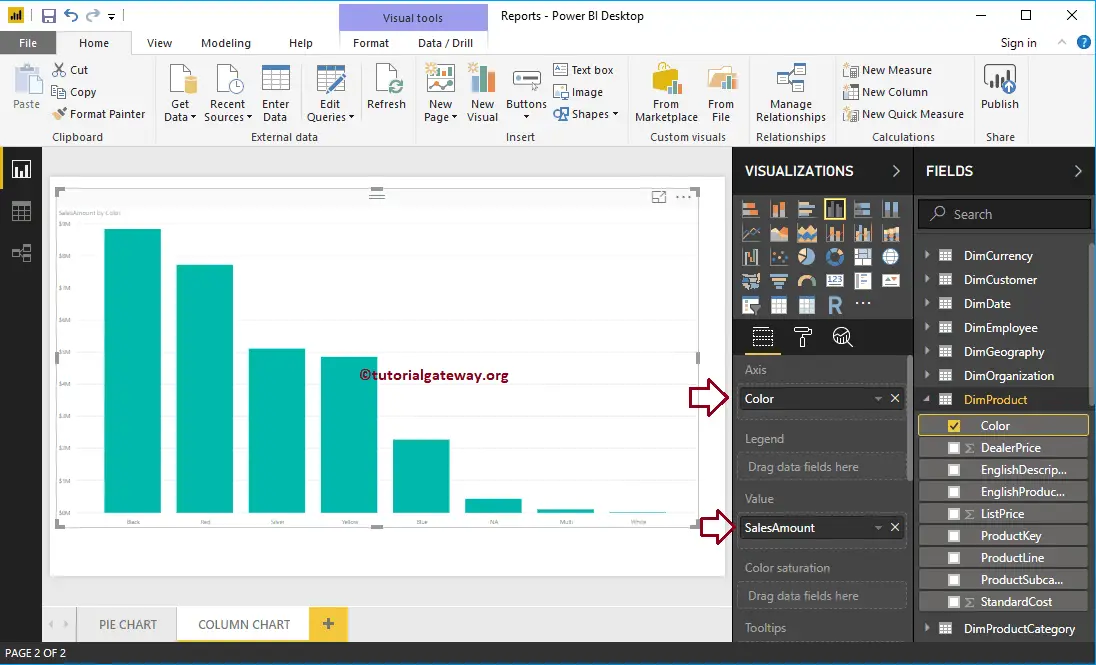
Next, let me add the Color field to the Axis to create a column chart that shows the Sales Amount by the product Color.

Create a Column Chart in Power BI using Visualization
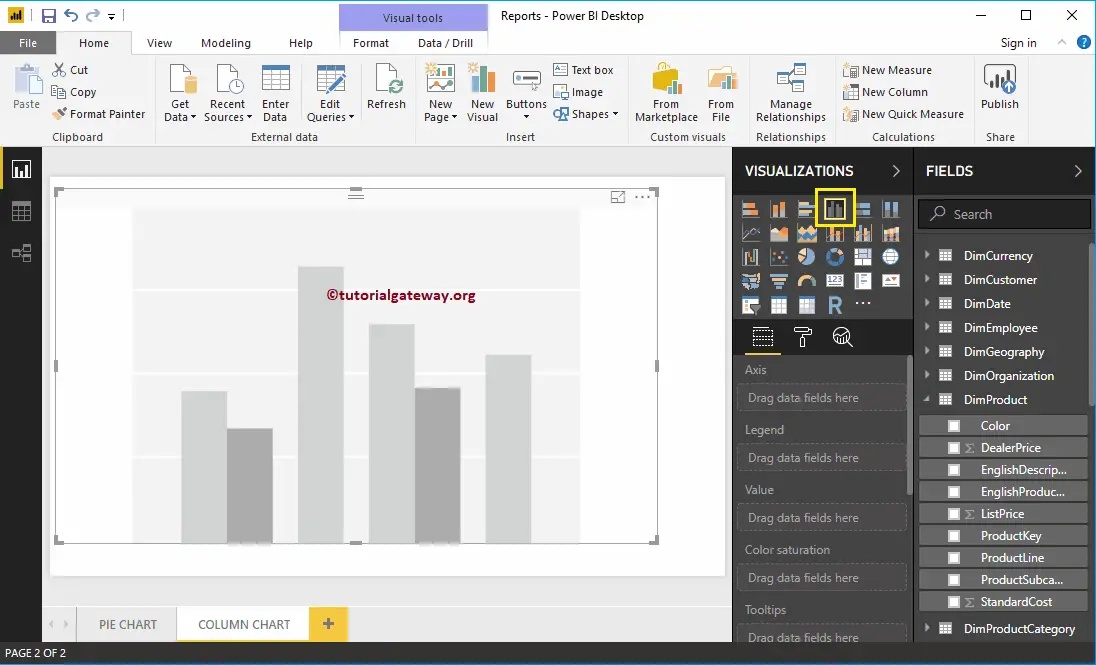
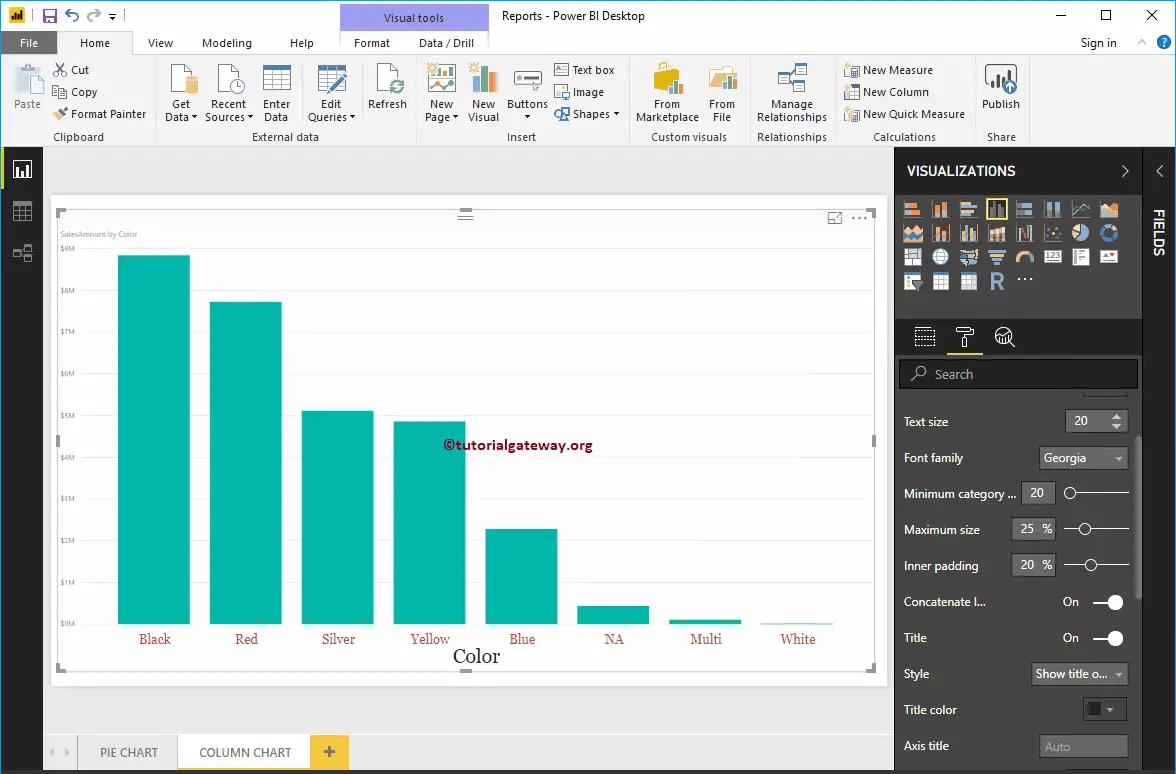
When you click on the marked icon under the Visualization section, Power BI automatically creates a Column Chart, as shown in the screenshot below.

To add data to the Power BI Column Chart, we have to add the required fields:
- Axis: Please specify the Column that divides the Bars.
- Values: Any Numeric value, such as sales amount, Total Sales, Customer count, etc.
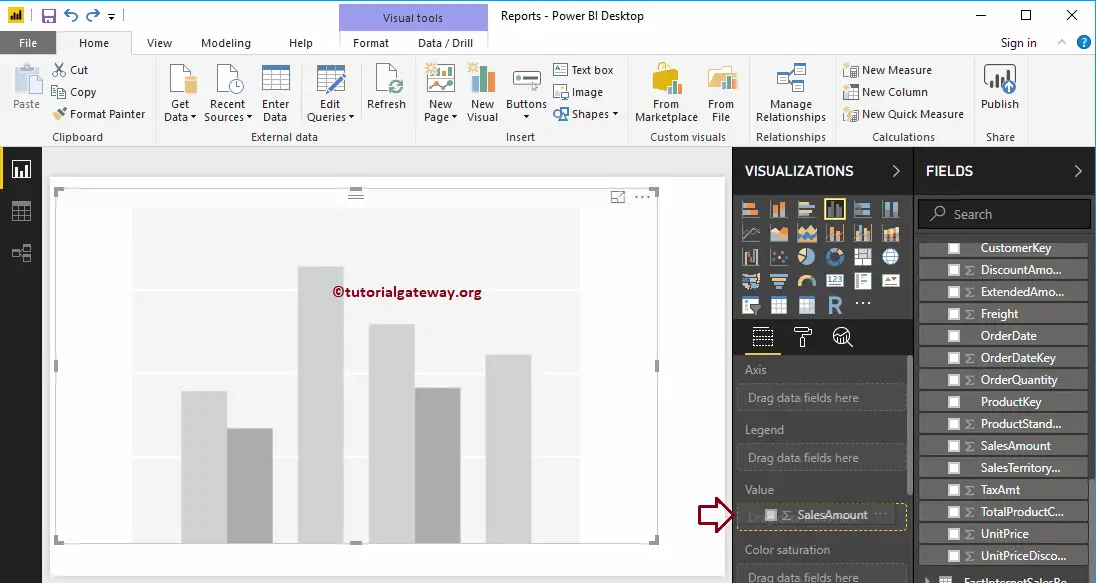
Let me drag the Sales Amount from the Fields section to the Values field.

As you can see, it has created a column chart for you

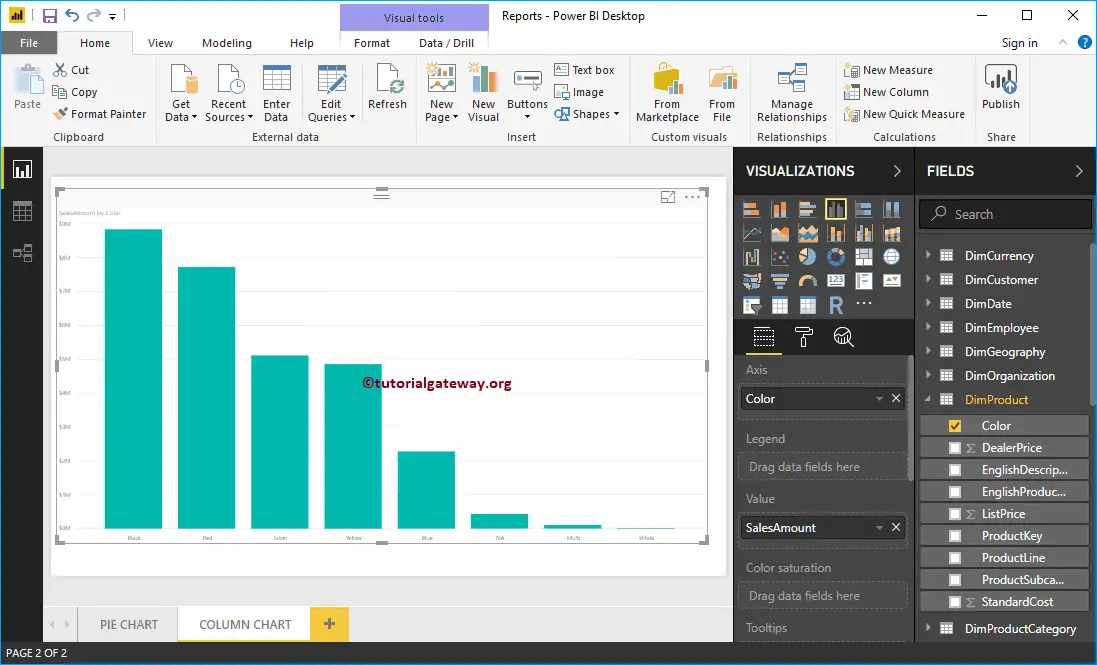
Next, add Product Color to the Axis field. You can do this by dragging Color to the Axis section or Checkmark the Color column.

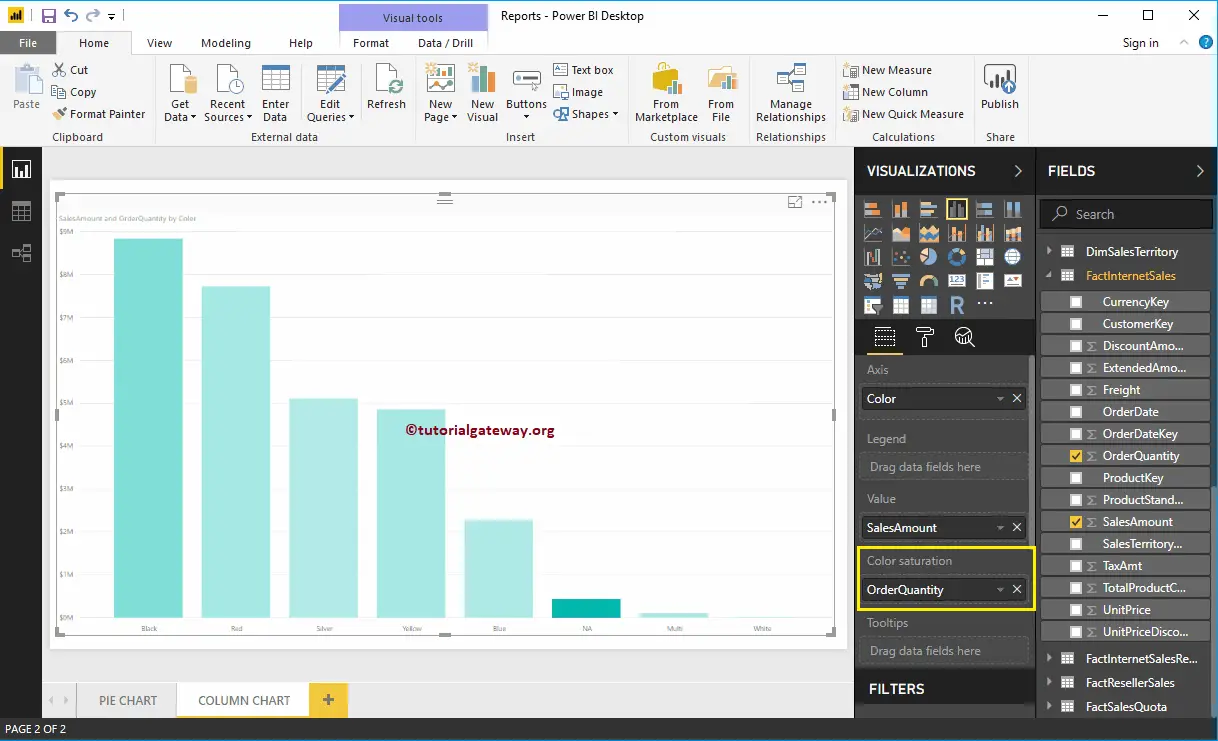
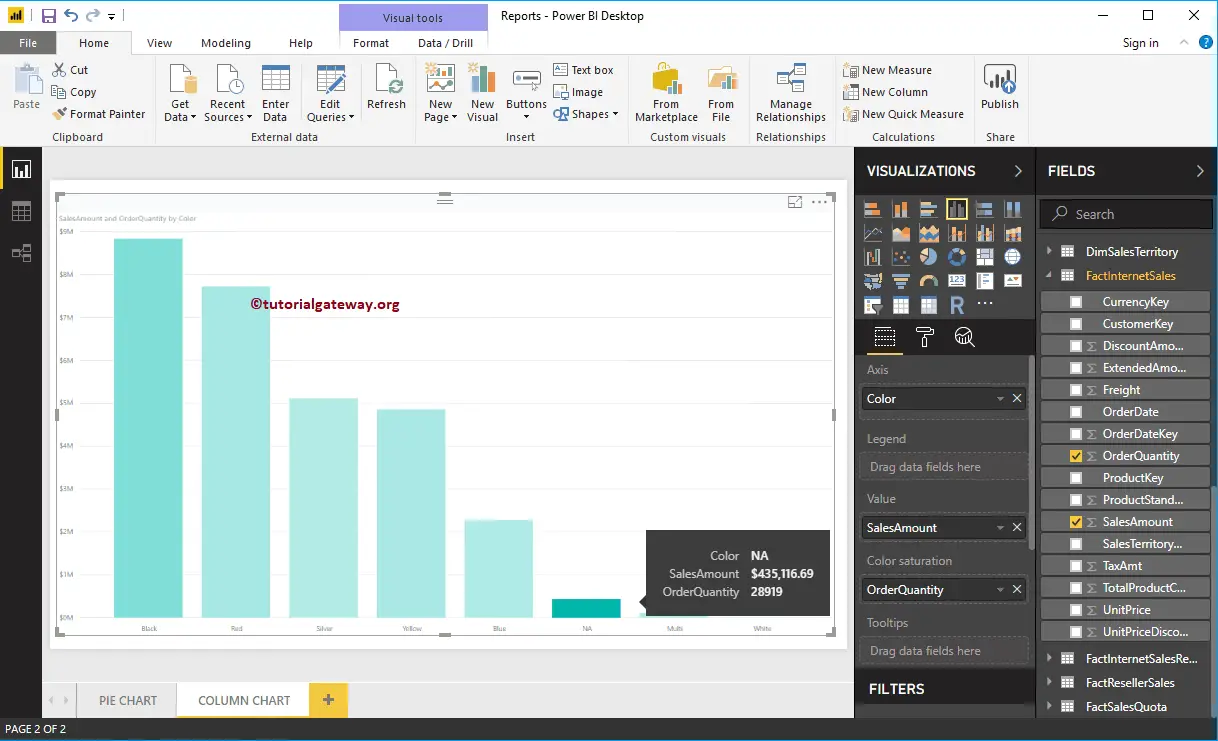
Power BI Column chart has one more property called Color Saturation. Let me add Order Quantity to saturate the Color from Light to dark. From the screenshot below, all Product Colors apart from NA are light.

The Order Quantity is high for NA color products, but the sale amount is much lower. Whereas the Sales Amount of Black color products is High, the number of orders is very low.

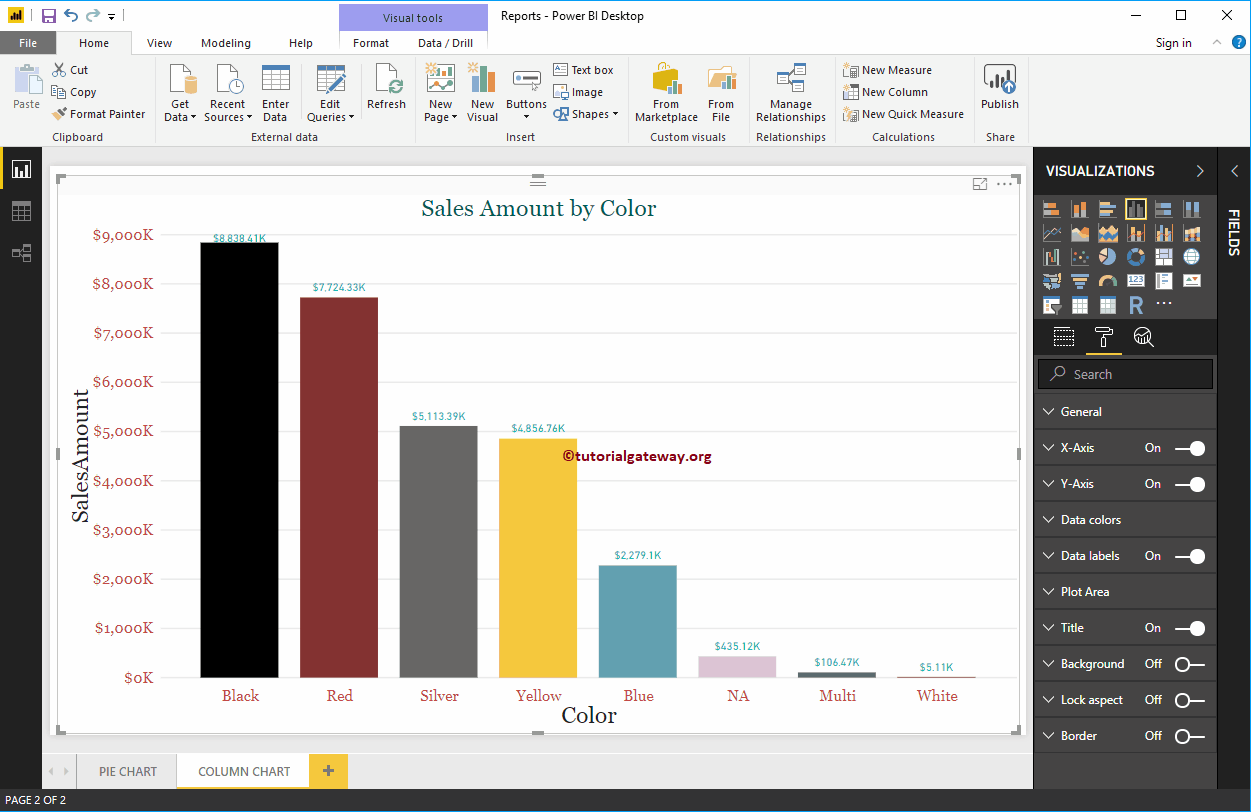
Let me do some quick formatting to this Power BI Column Chart. I suggest you refer to the article’s next section to understand the steps involved in formatting Bar Colors, Data Color, Background Color, Title, Axis fonts, and colors.

Format Power BI Column Chart
Formatting Power BI Column Chart includes changing the Bar Color, Title position, background colors, adding Data labels, etc. We will use the Column Chart we created earlier to demonstrate these formatting options.
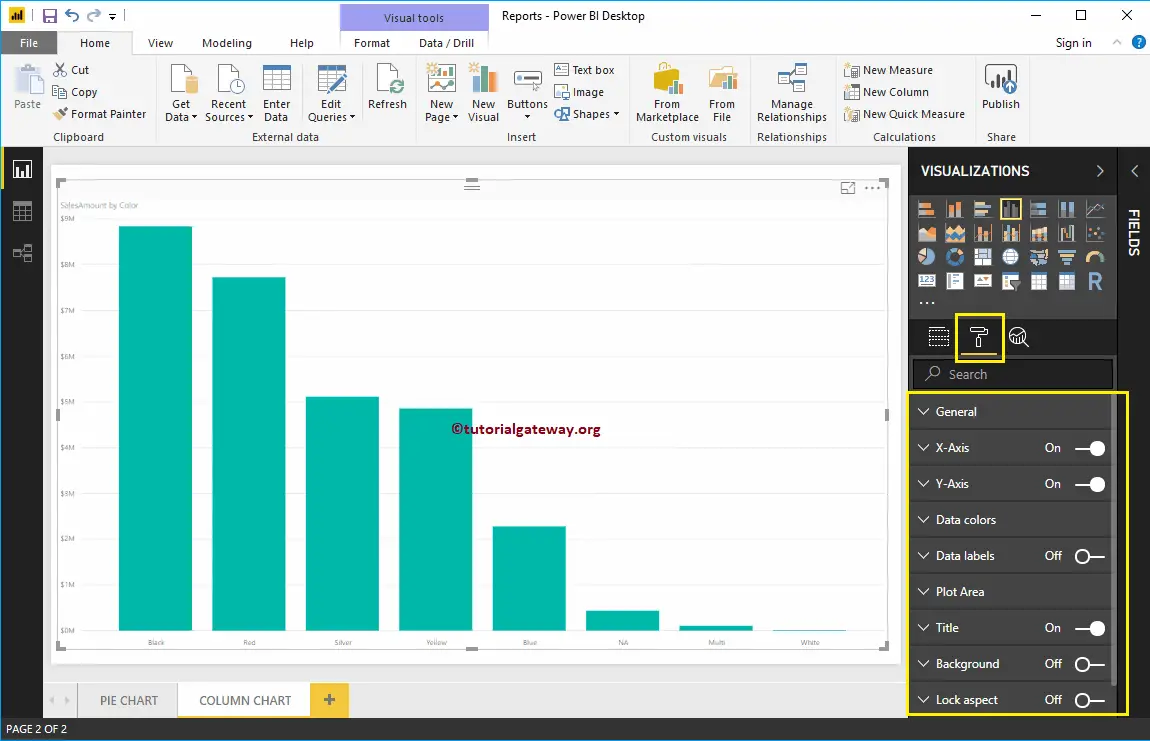
Please click the Format button to see the available formatting options for this Power BI Column Chart.

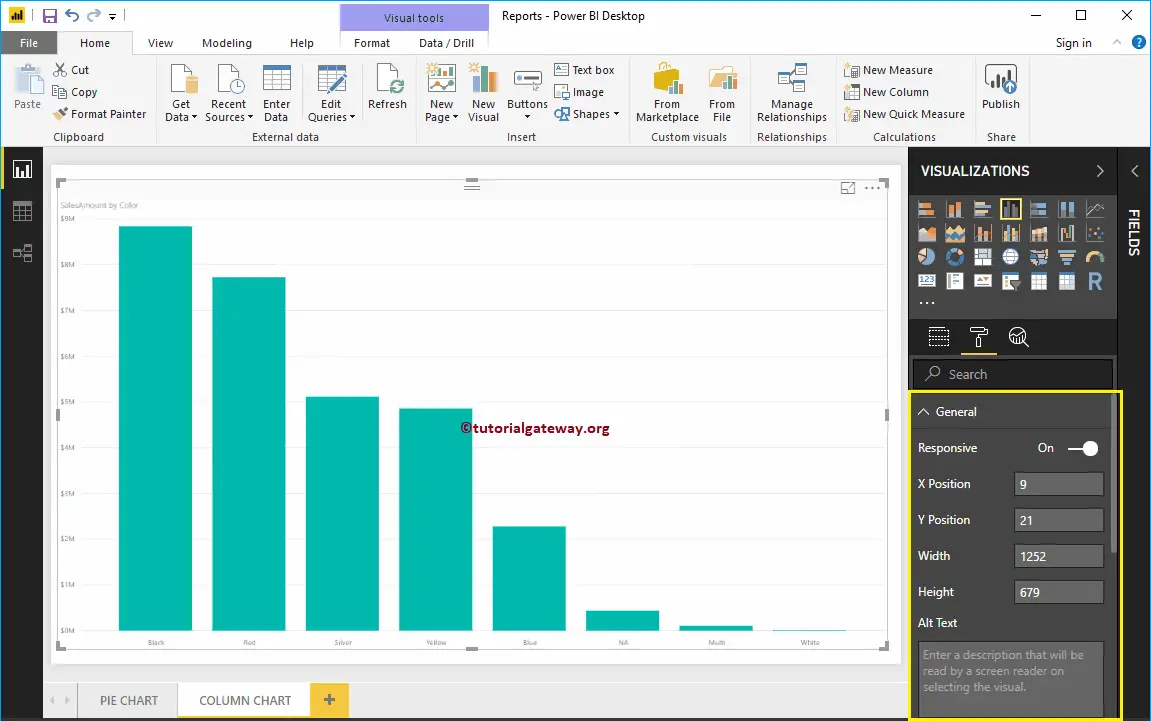
Use the General Section to Change the X and Y position, Width, and height of a Column Chart.

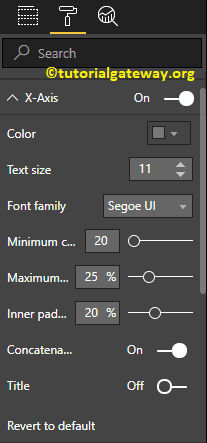
Format X-Axis of a Power BI Column Chart
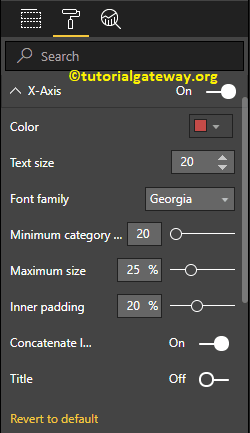
Toggle the X-Axis option from Off to On to format the X-Axis labels. Following is the list of options that are available for you to format the Horizontal axis

As you can see from the screenshot below, we changed the Color to Brick red, the Font style to Georgia, and the Text Size to 20. Minimum category, Maximum Size, and Inner Padding options are to change the bar widths

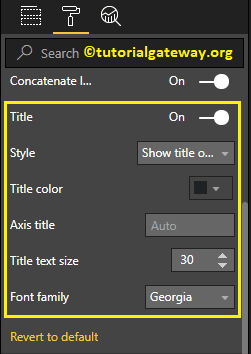
By default, the X-Axis title is set to Off. But you can enable it by toggling the Title to On. Let me change the Title Color to Dark Grey, the Font style to Georgia, and the Title Text Size to 30

From the screenshot below, you can see the changes we made to X-Axis.

Format Y-Axis
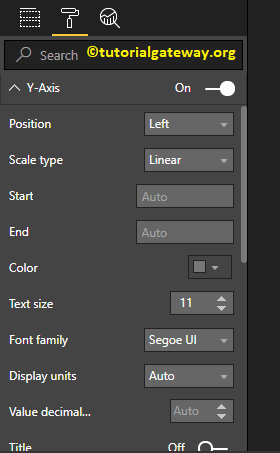
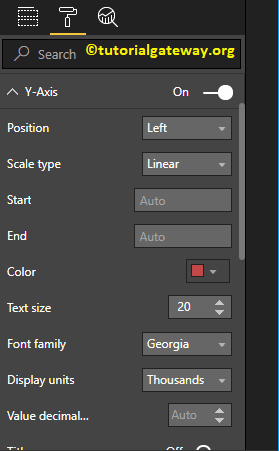
You can format the Y-Axis labels by toggling the Y-Axis option from Off to On. You can format the Vertical axis or Y-Axis in the following options.

The screenshot below shows that we changed the Y-Axis label’s Color to Brick red, Text Size to 20, Font style to Georgia, and Display Units to Thousands.

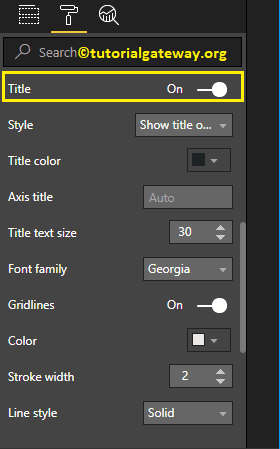
By default, the Y-Axis title is set to Off. But you can enable it by toggling Title under the Y-Axis section to On. Let me change the Title Color to Dark Grey, the Font style to Georgia, and the Title Text Size to 30.
By toggling the Column Chart Gridlines option from On to Off, you can disable the Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width. Here, we changed the width from default 1 to 2 strokes.
- Line Style: Choose a line style such as Solid, dotted, etc.

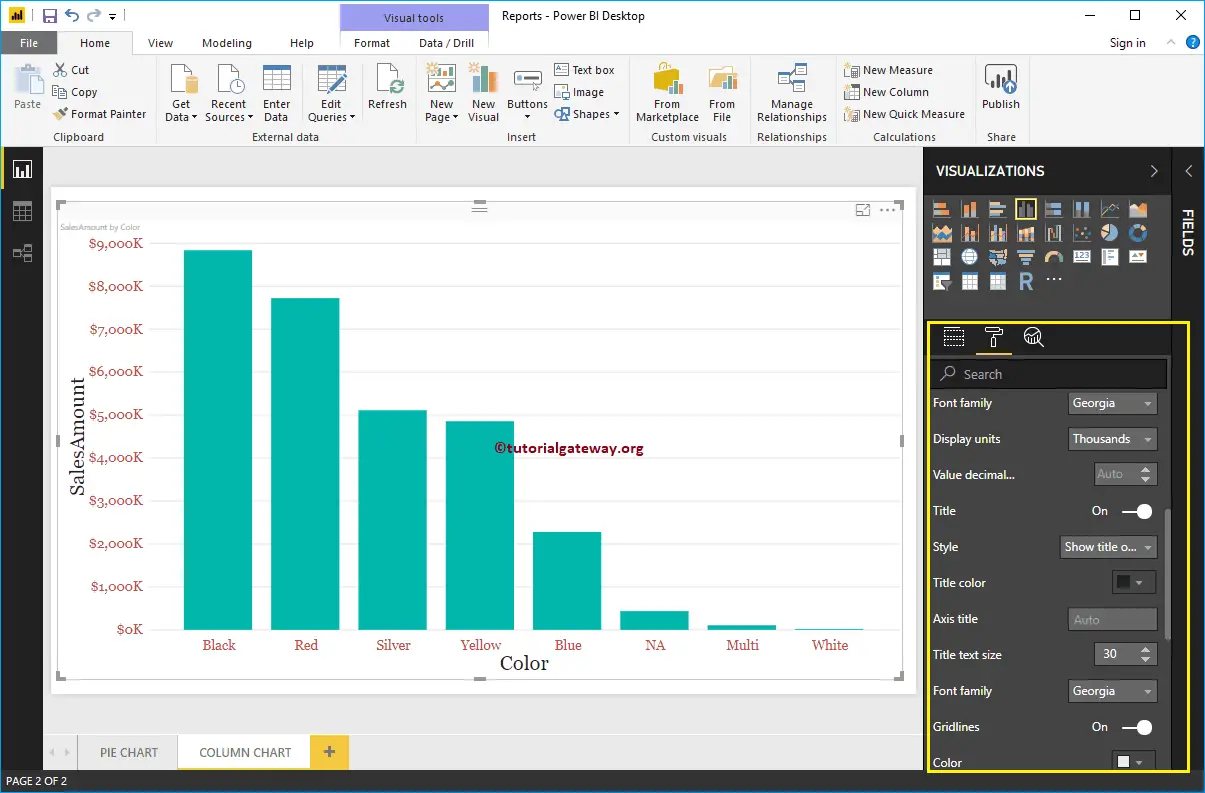
From the screenshot below, you can see all the changes we made so far to the Y-Axis.

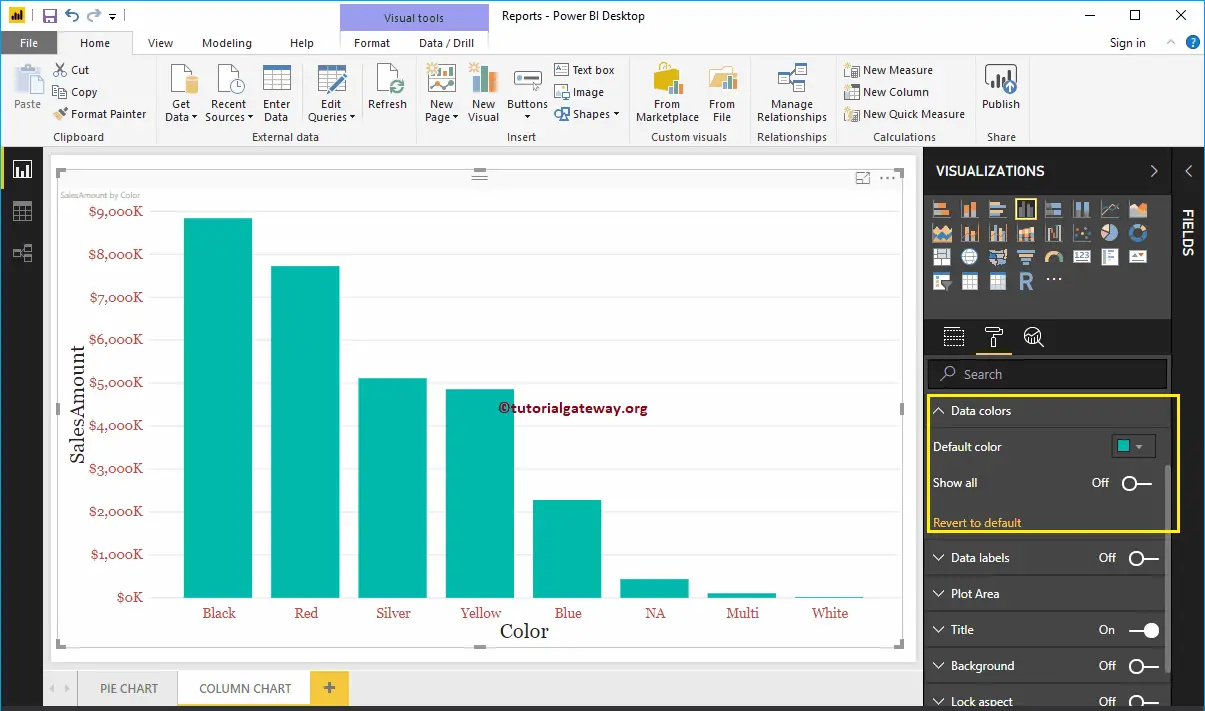
Change Power BI Column Chart Data Colors
All the Bars in the Column chart are displayed in a single default color by default. This Data Colors section is used to change the Bar Colors.

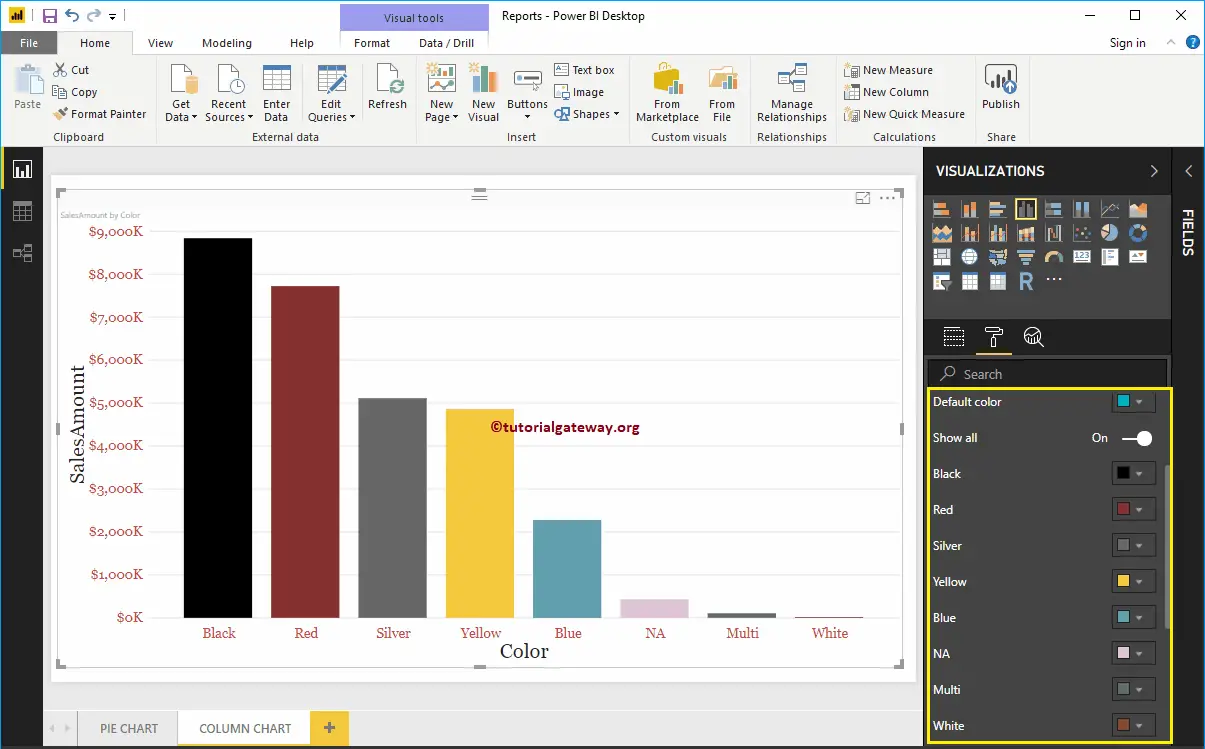
First, toggle Show all options from Off to On. It allows you to pick the individual color for each bar.

For the demonstration purpose, we changed the Colors of all the existing bars.

Enable & Format Data Labels for Power BI Column Chart
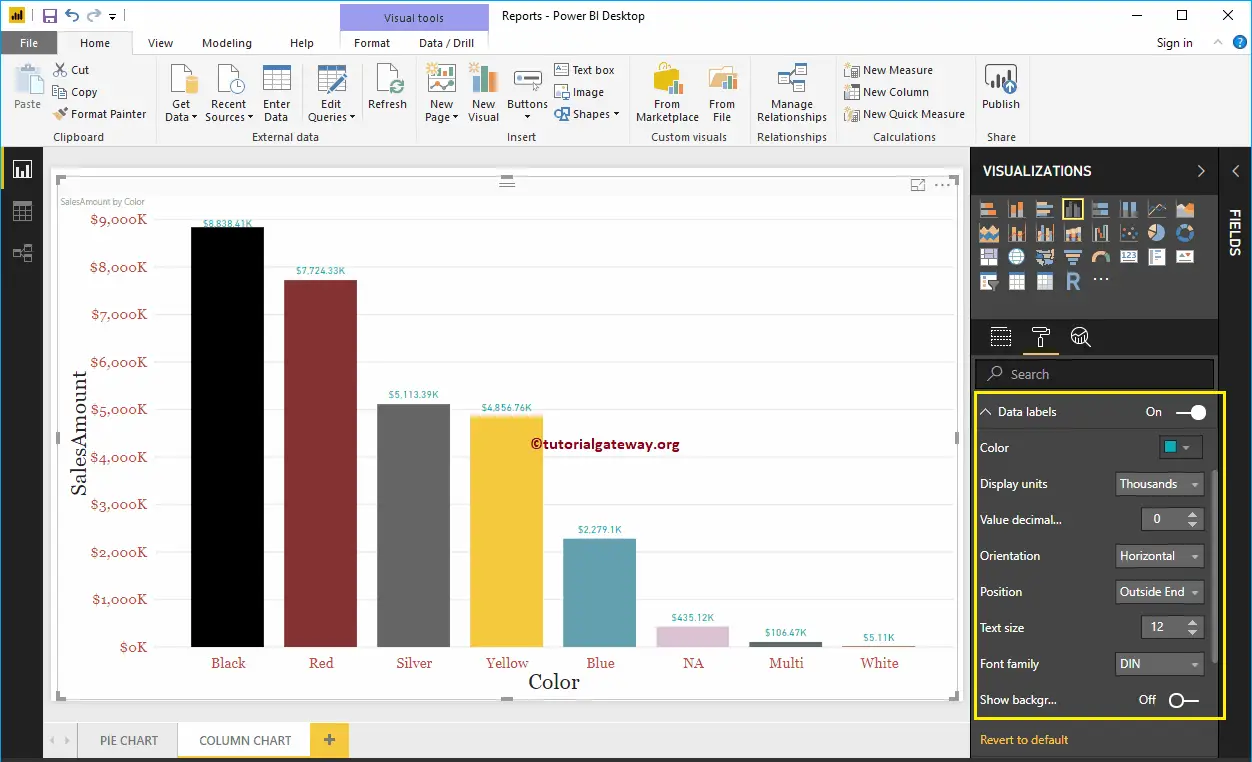
Data Labels display information about the bar. In this case, it displays the Sales Amount of each bar. To enable data labels, please toggle the Data labels option to On.

Let me change the Color to Green, Display Units from Auto to Thousands, Position to Outside End (Top of the Bar), Text Size to 12, and Font family to DIN. You can also add and format Background color to the Power BI Column Chart Data labels by enabling Show Background.

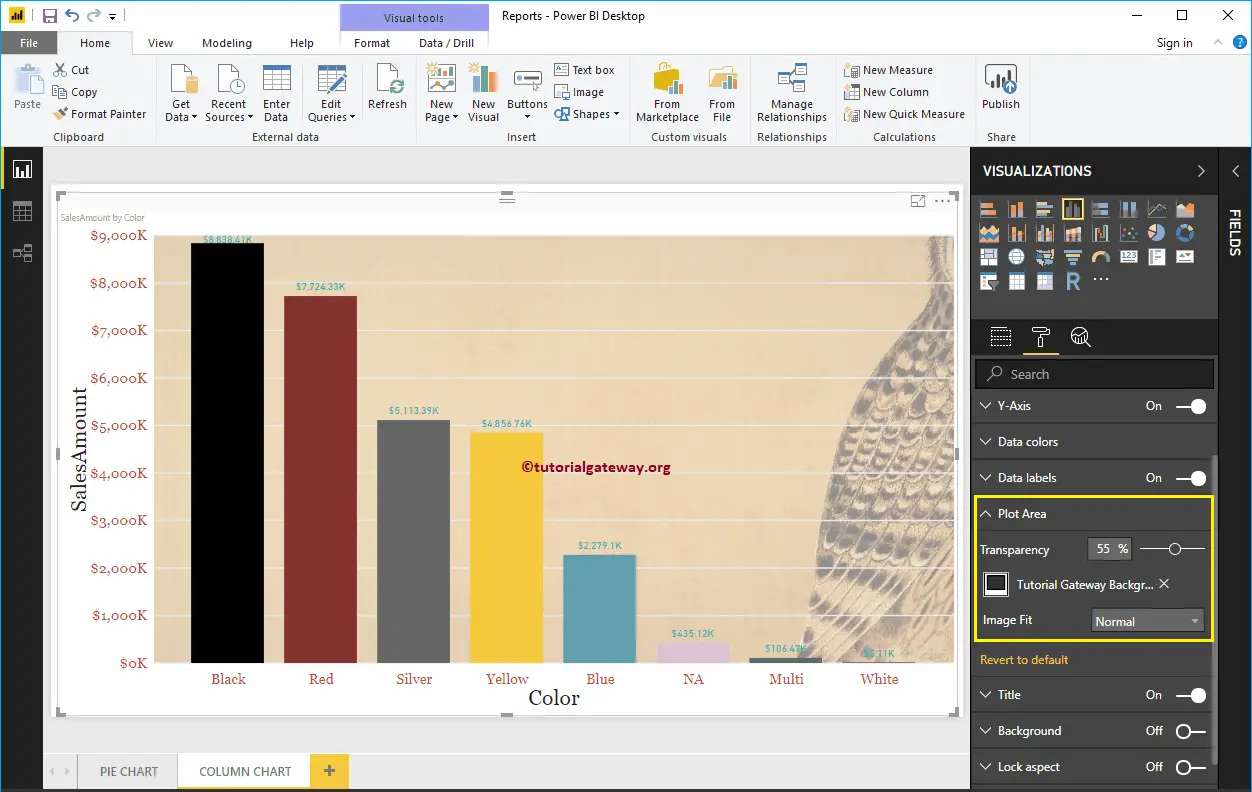
Format Plot Area
You can add Images as the Background using the Power BI Column Chart Plot Area section. For demonstration purposes, we added one image as the Plot Area Background.

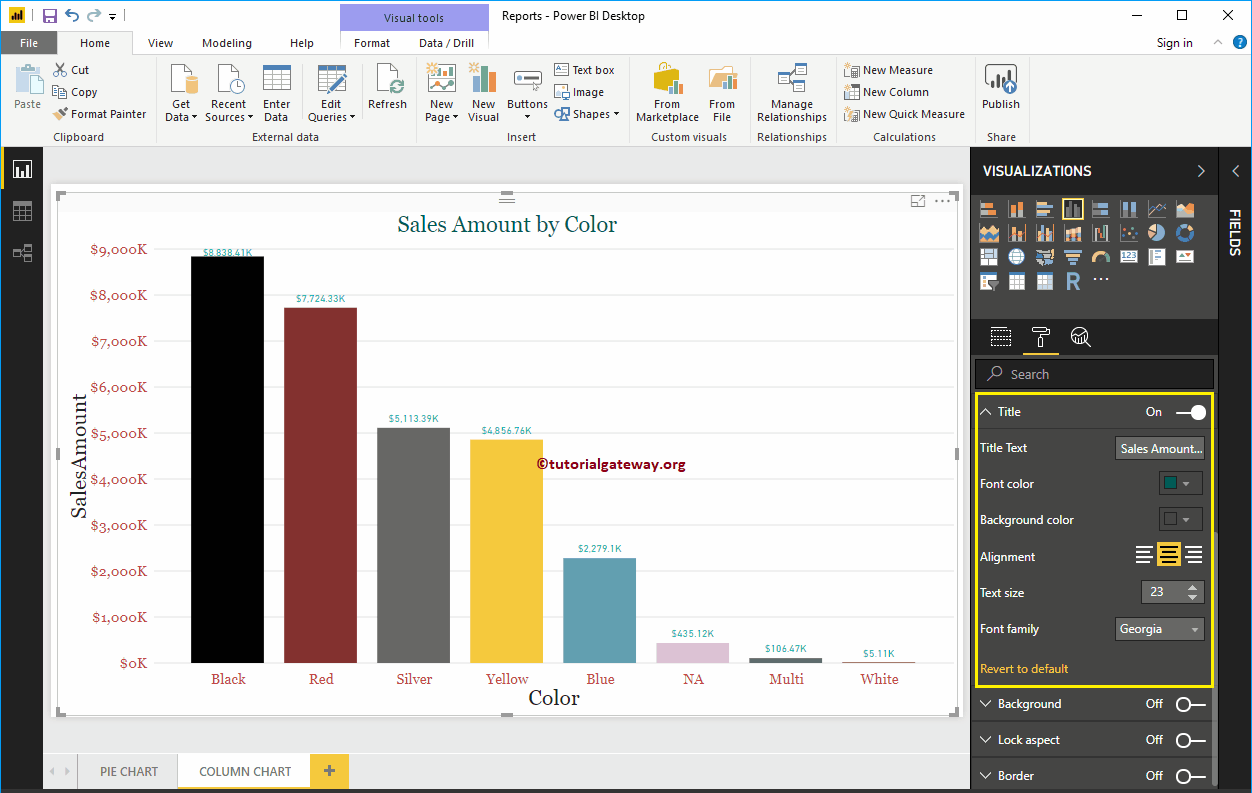
Format Power BI Column Chart Title
Please select the Title and change the option from Off to On to display the Column Chart title. As you can see from the screenshot below, we changed the Title Text to Sale Amount by Color. Next are Font Color to Green, Font Style to Georgia, Font Size to 23, and Title Alignment to Center. You can add the background color to the title if you want.

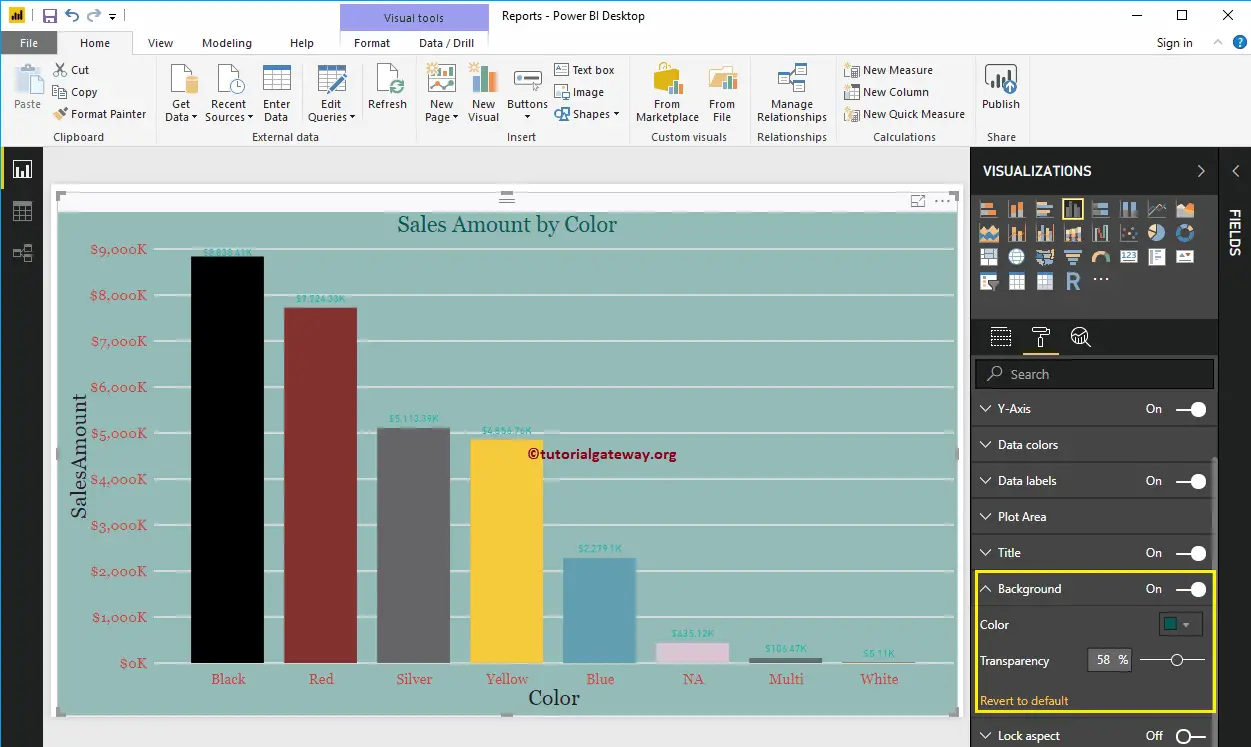
Add Background Color to Column Chart in Power BI
You can add Background color to the Column Chart by toggling the Background option to On. For demonstration purposes, we are adding a background color. Here, you can change the Transparency percentage as well.

It doesn’t look very good. Let me remove the background color by clicking the Revert to the default option.
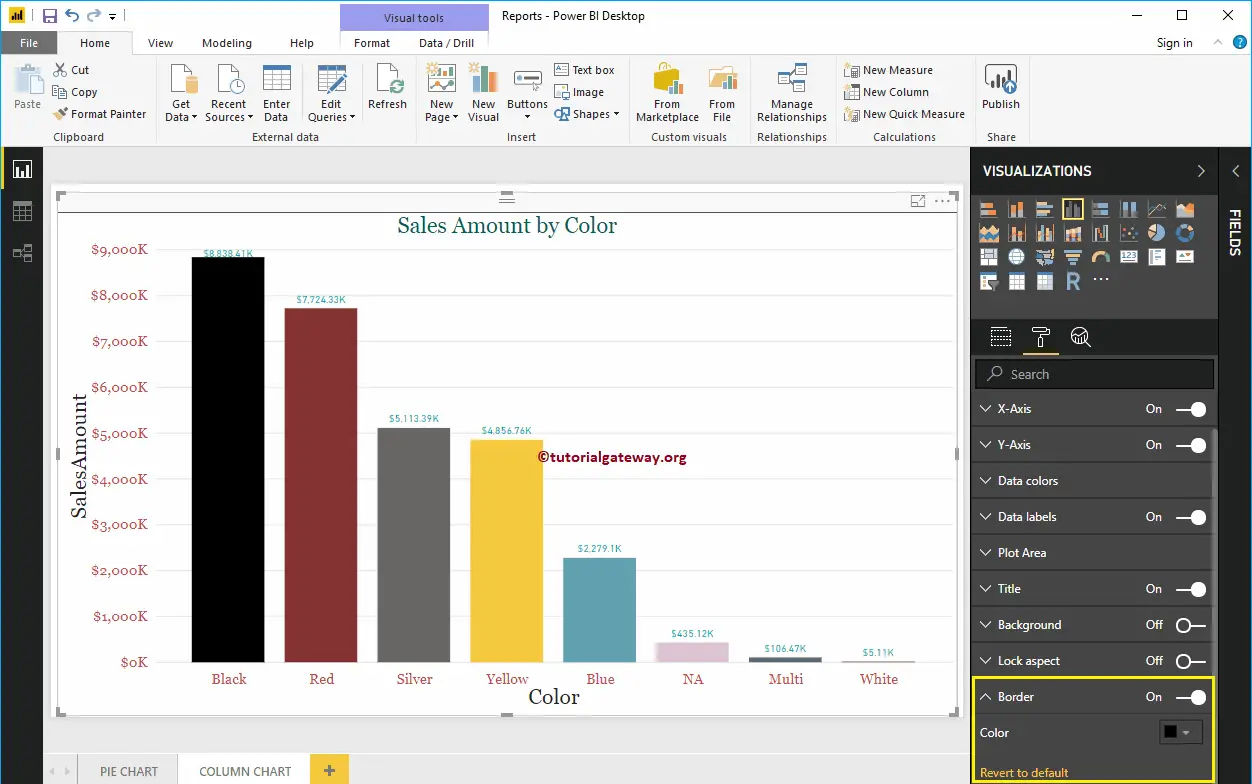
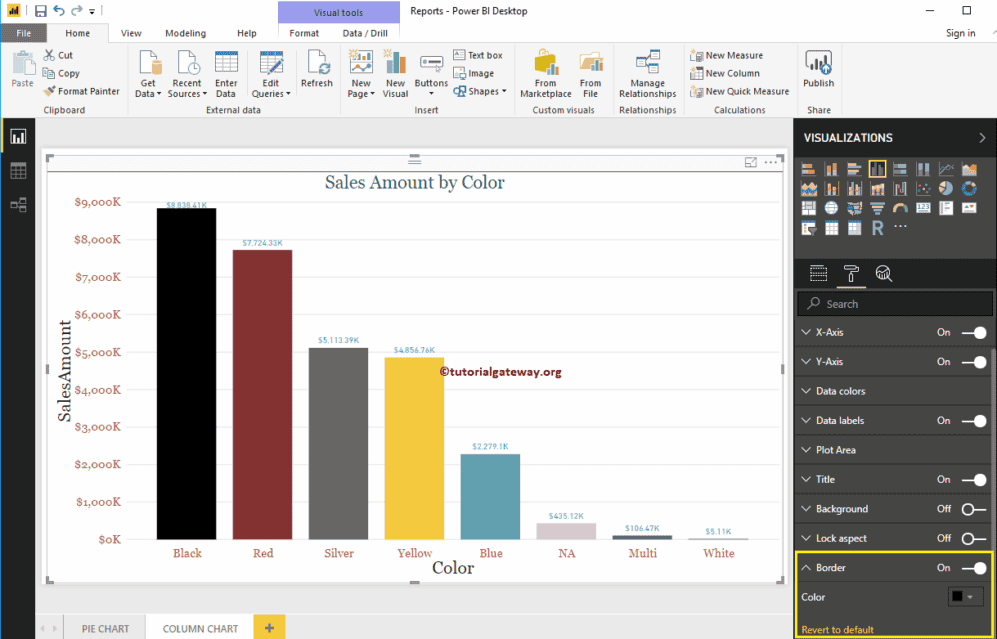
Enable Border to Column Chart in Power BI
You can add Borders to the Column Chart by toggling the Border option from Off to On. For the demonstration purpose, we enabled Borders and added a Dark Grey color as the Border color.

The below screenshot shows the Column Chart after formatting.

FAQs
Clustered Column Chart
Stacked Column Chart
100% Stacked Column Chart
Within the Visualization pane, click on the Format your Visual tab and toggle the Data Labels property ON. In addition, you can also format the values text, size, color, background, display units, etc.
Column Charts help compare the changes between different groups over time. It also helps to illustrate the comparison between different categories against a measure or sales.
Compare the performance of different categories.
Understand the change over time.
Sales by year or profit comparison.
To view graphical or vertical column representation of whole data.
Line graphs and column charts help compare the changes over time. However, when the changes are larger, column charts are ideal. In contrast, line graphs are suitable for smaller and more detailed changes.
Tables represent data in rows and columns, whereas column charts use vertical rectangles. As a human, it is easy to identify which tower is larger and which is shorter. Although tables provide detailed information, going for the column or any chart is very particle.
