Power BI Funnel Chart with a vast space at the top and a slim outlet at the bottom is useful for displaying the data in stages. They visually represent a complete process, highlighting the sequential data flow or the conversion rates. For example, we can use Power BI funnel charts to visualize the Product cost of each category in detail, sales pipelines, marketing campaigns at each stage, etc.
Each section of the Power BI Funnel Chart is represented by rectangle bars, and the width of each rectangle bar is proportional to the values (spending, production cost, orders, etc.). So that users can easily make comparisons and identify areas of improvement and bottlenecks (leaks).
This Power BI article will cover funnel charts, advanced formatting or customization options, and best practices for creating effective funnels. Creating a funnel chart in Power BI is a straightforward process that involves importing data, preparing it, and selecting the appropriate visualization.
Create a Funnel Chart in Power BI
We will use the SQL Data Source we created in our previous article for this Power BI Funnel Chart demonstration. So, Please refer to the Connect to SQL Server and the List of Charts articles to understand the Power BI Data Source. If the imported data is not clean, perform any necessary transformations, such as aggregating data, deleting duplicates and nulls, applying required filters, etc.
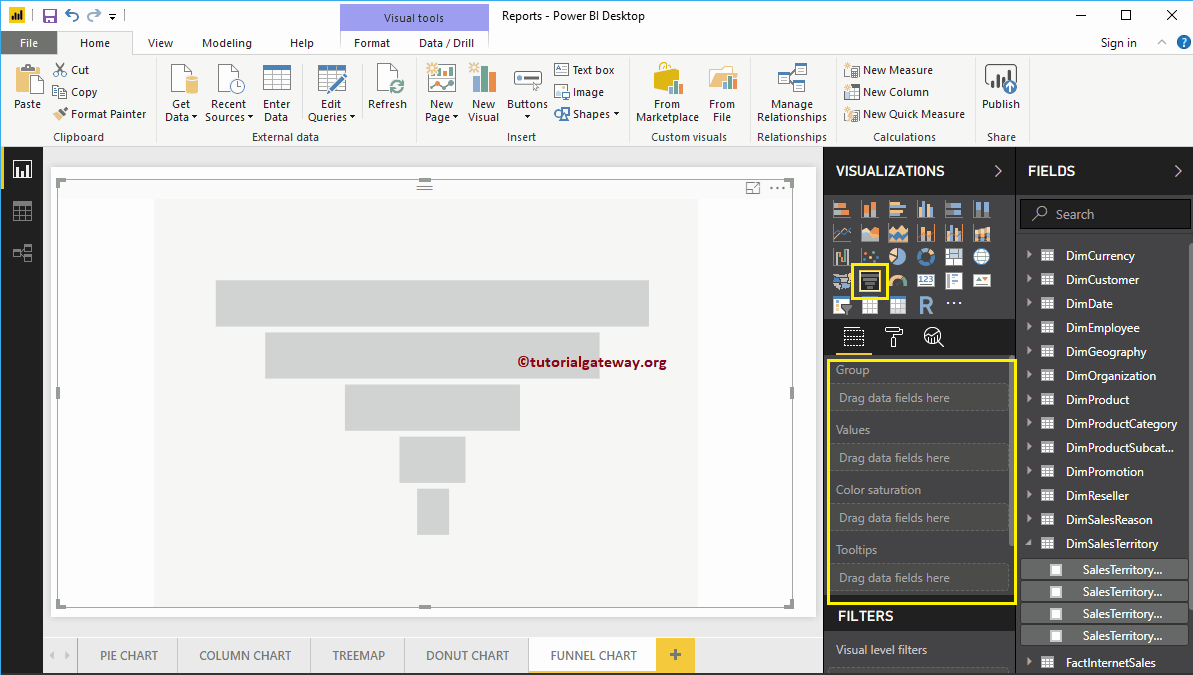
Once the data is ready, go to the Report view, and on the right-hand side pane, click on the selected one under the Visualization section. It automatically creates a Power BI Funnel Chart with dummy data, as shown in the screenshot below. See the dummy visual.

To add data to the Power BI Funnel Chart, we have to add the required fields:
- Group: Please specify the Column that displays the stages.
- Values: Any Numeric value, such as sales amount, Total Sales, Customer count, etc.
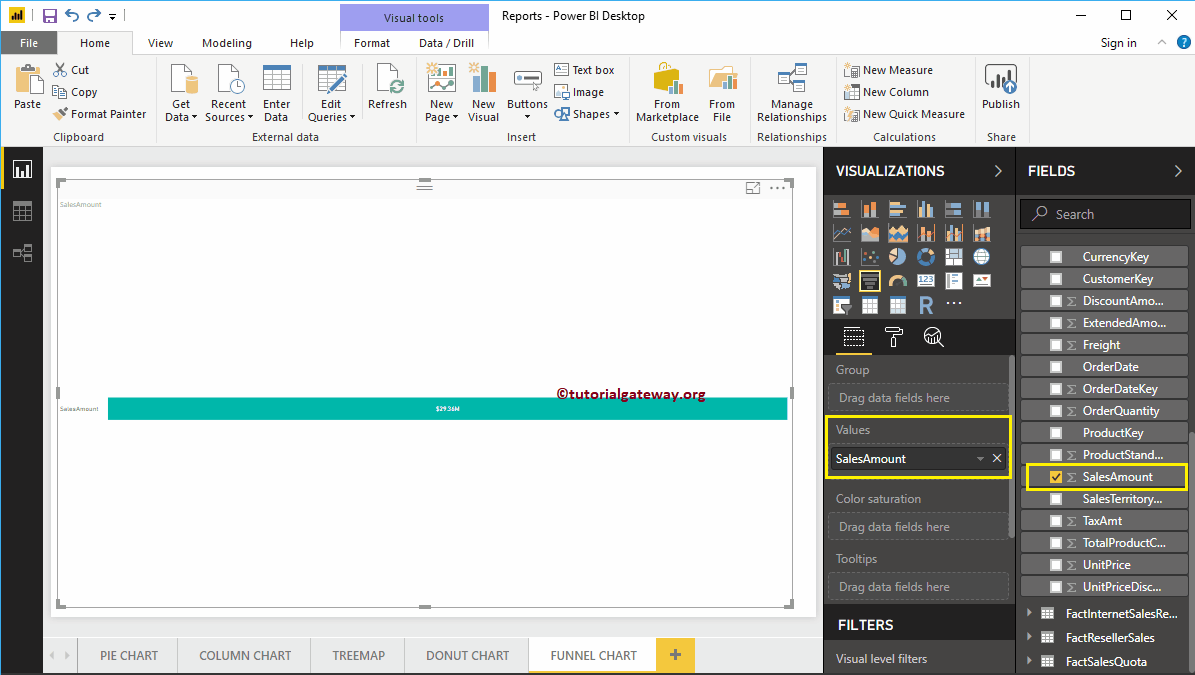
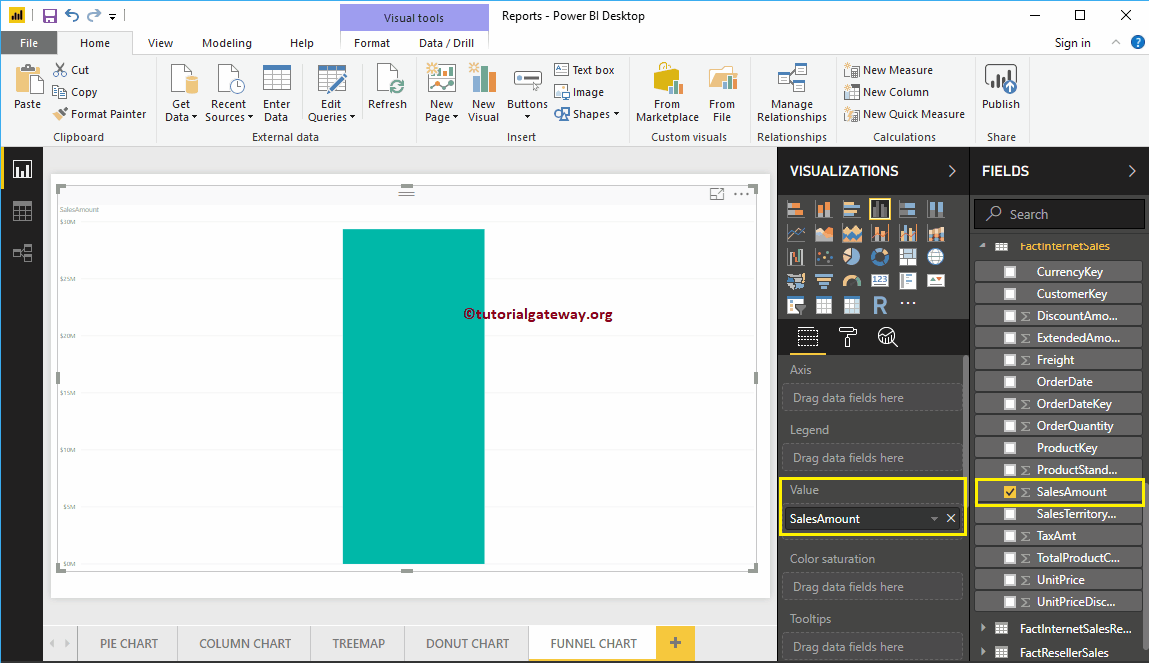
Let me drag and drop the Sales Amount from the Fields section to the Values field.

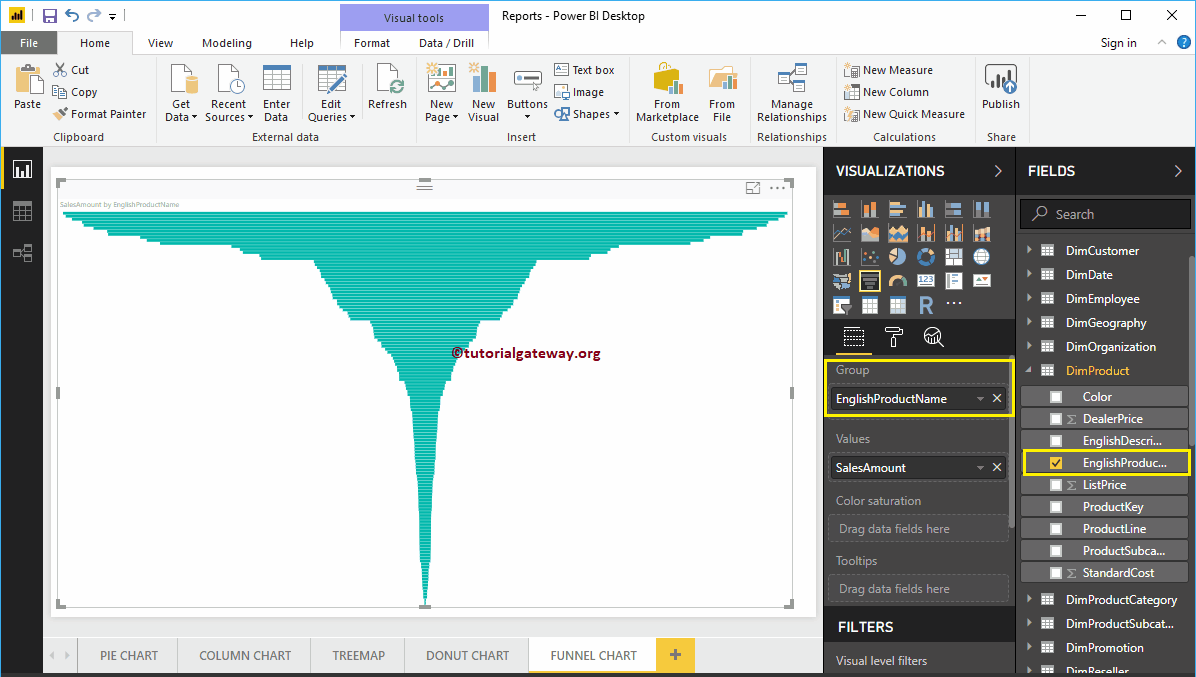
Next, add the English Product Name from the DimProduct table to the group section. You can drag the Product Name to the Group section or checkmark the Product Name column.

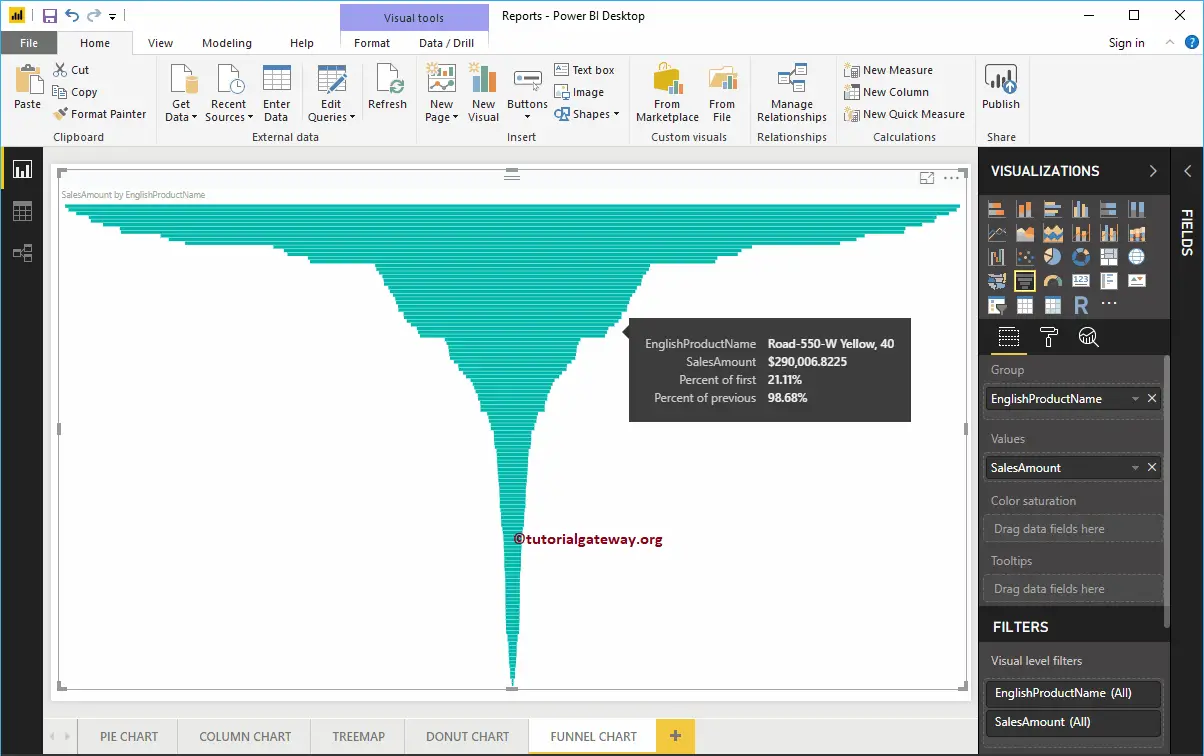
Now you can see the Power BI Funnel Chart for the Sales Amount of each product. Hover over any box that shows you the tool tip of the Product Name and its Sales Amount.

Create a Power BI Funnel Chart Approach 2
First, Drag and Drop the Sales Amount from the Fields section to Canvas. It automatically creates a Column graph, as we showed in the screenshot below.

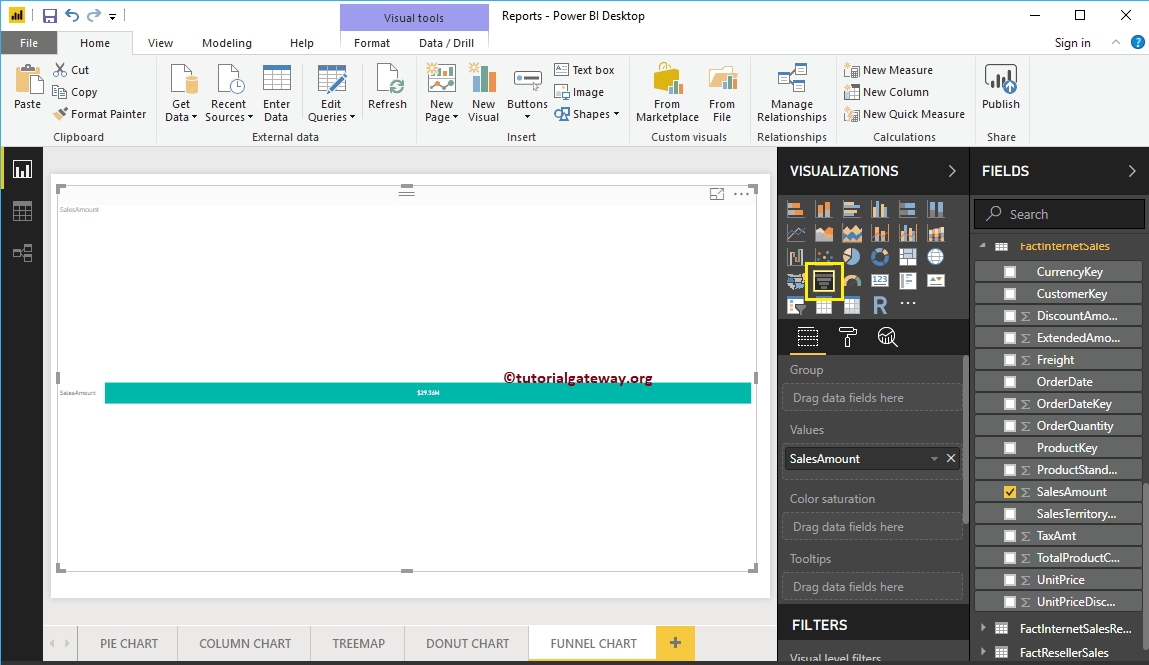
Clicking the marked one under the Visualization section automatically converts the Column Chart into a Power BI Funnel Chart.

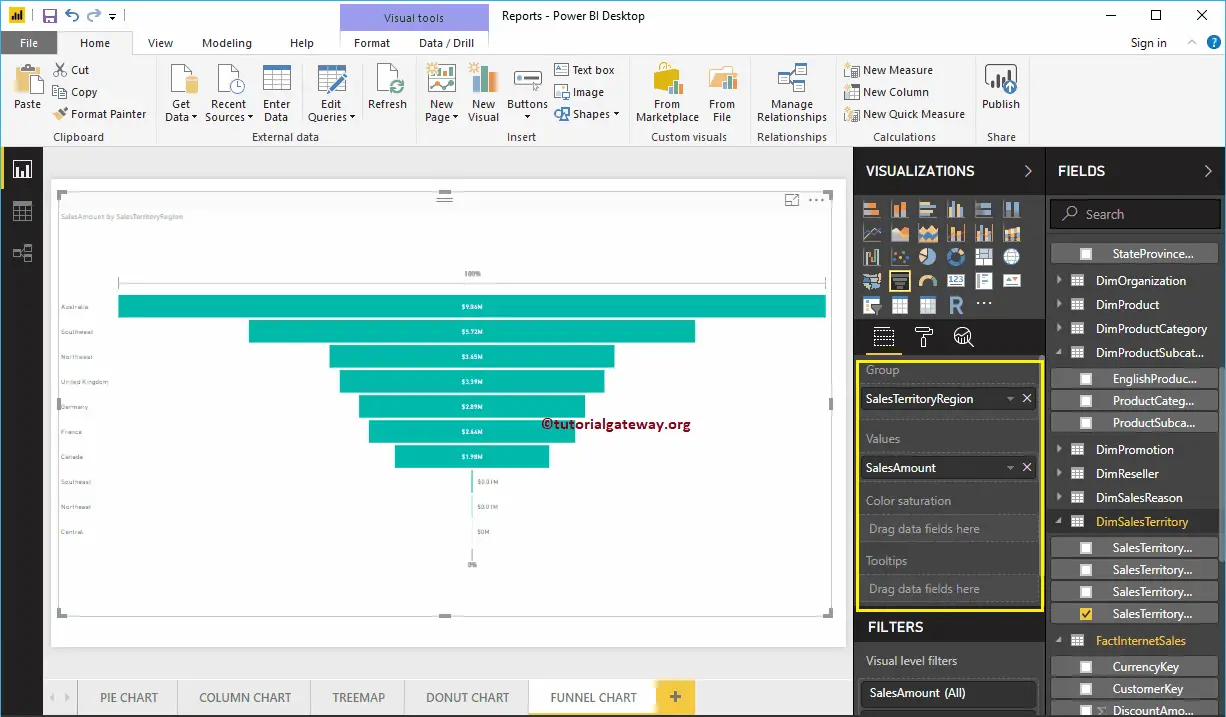
Next, add the Sales Territory Region from DimSalesTerritory to the Group section. It means each box represents one region.

Let me do some quick formatting to the Funnel Chart. I suggest you refer to the Format section to understand the steps in formatting the Title font, Title alignment, Box colors, Data labels, and colors.

Like any other chart in PowerBI, Funnel Chart allows you to interact with them by applying filters, slicers, drill-up, drill-down, and drill-through functionalities.
These are handy for analyzing the data in depth. For instance, you can use the filter to investigate the business at a specific funnel stage. Let’s explore the steps in formatting a funnel chart using Power BI.
How to Format Funnel Chart in Power BI?
Power BI provides a range of customization options to help you enrich the appearance of your funnel charts. This section dwells deeper into all the available options. Power BI allows you to format various aspects of the funnel chart, including changing the Funnel Chart Title, Box Colors, Title position, fonts, Title position, borders, data labels, and background Colors.
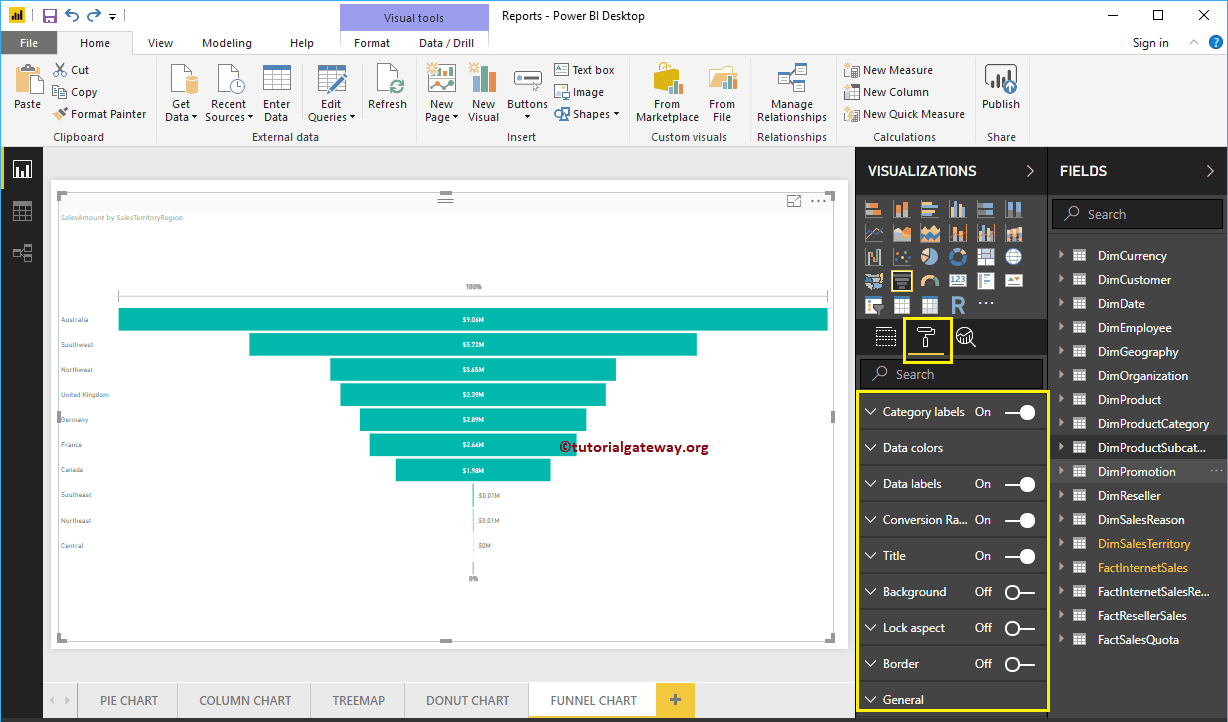
We will use the Funnel Chart we created earlier to demonstrate these Power BI formatting options. Please click the Format button in the Visualizations pane to see the formatting options available for this Funnel Chart. We use simple colors and basic options to explain every section in detail. However, I suggest experimenting with different font styles and colors to highlight important categories.
Let’s explore some key ways to customize your funnel charts.

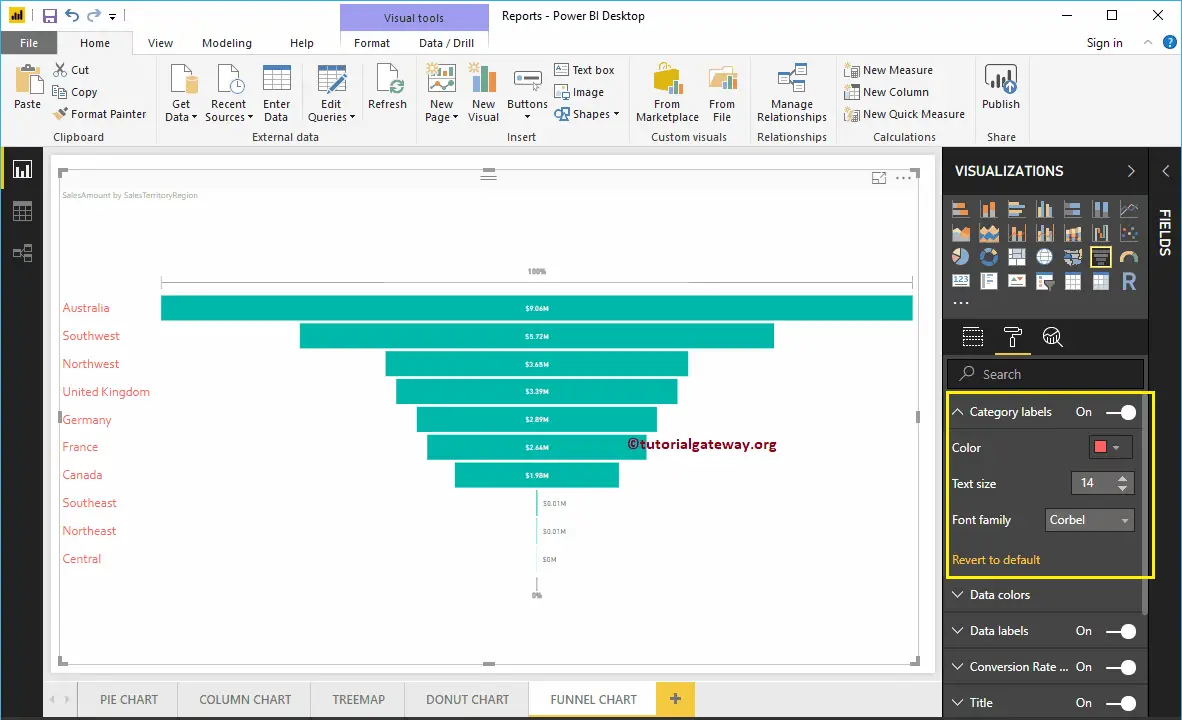
Change Funnel Chart Category labels color, Font, and Text size
Category labels display the information about each box (Here, Sales Territory Region Names). You can use this section to format those labels. From the screenshot below, you can see that we changed the color of the label to Brick red, the Text Size to 14, and the Font family to Corbel.

Change Power BI Funnel Chart Data Colors
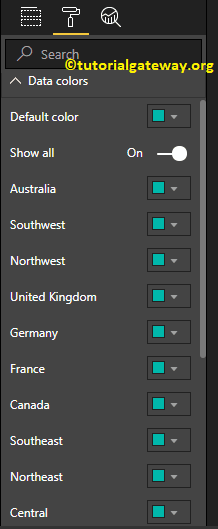
By default, all the Funnel Chart Boxes display in a single default color. You can use this Data Colors section to change the Box Colors.

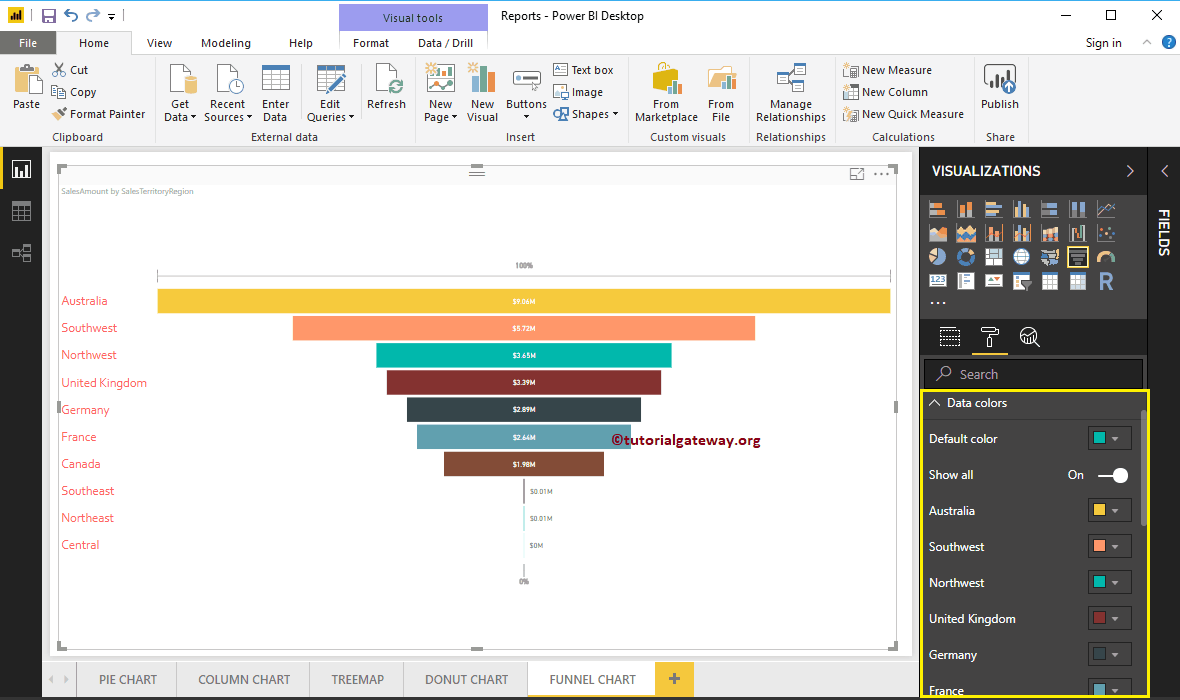
First, toggle Show all options from Off to On. It allows you to pick the specific color for each box.

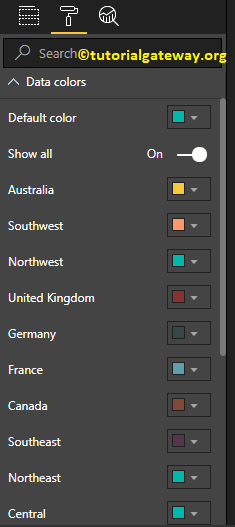
For the demonstration purpose, we changed the Colors of all the existing boxes.

And you can see the result

Format Data Labels of a Funnel Chart in Power BI
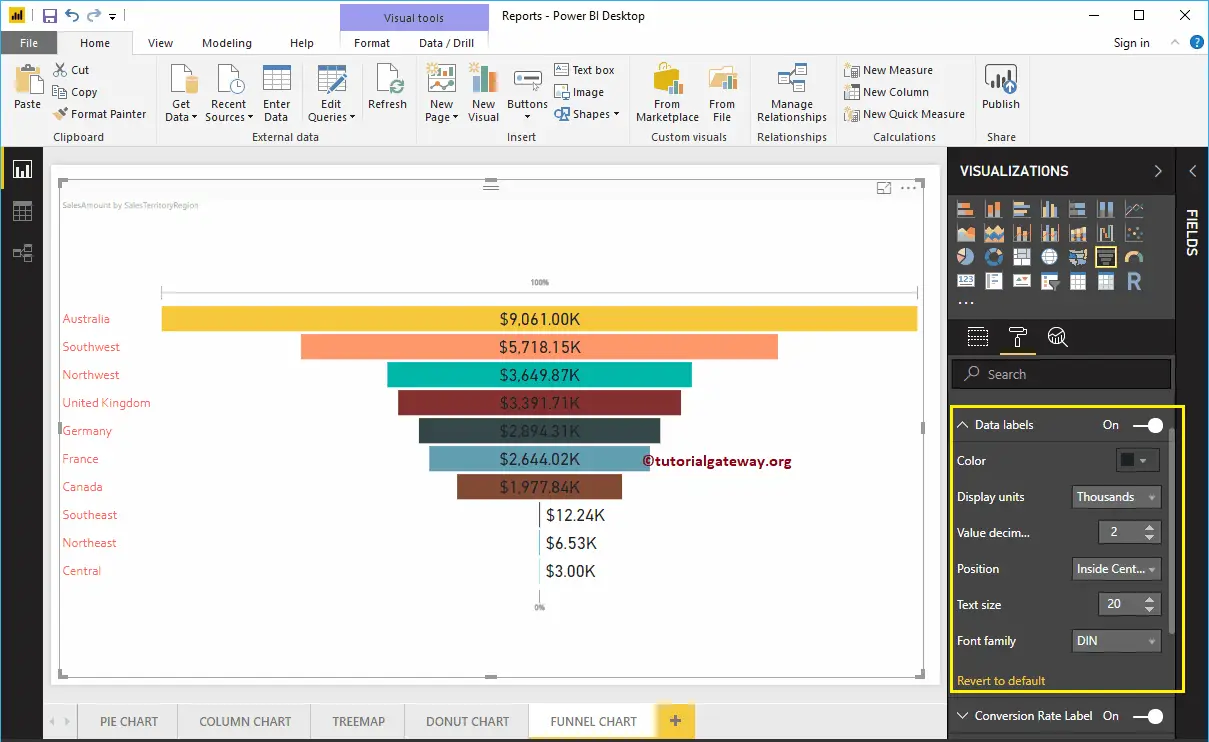
Data Labels display the Metric information (Sales Amount of each bar) about the bar.
As you can see from the screenshot below, we changed the Data labels Color to Dark Gray and Display Units from Auto to Thousands. We also changed the Label Position to the Inside Center, the Text Size to 20, and the Font family to DIN.

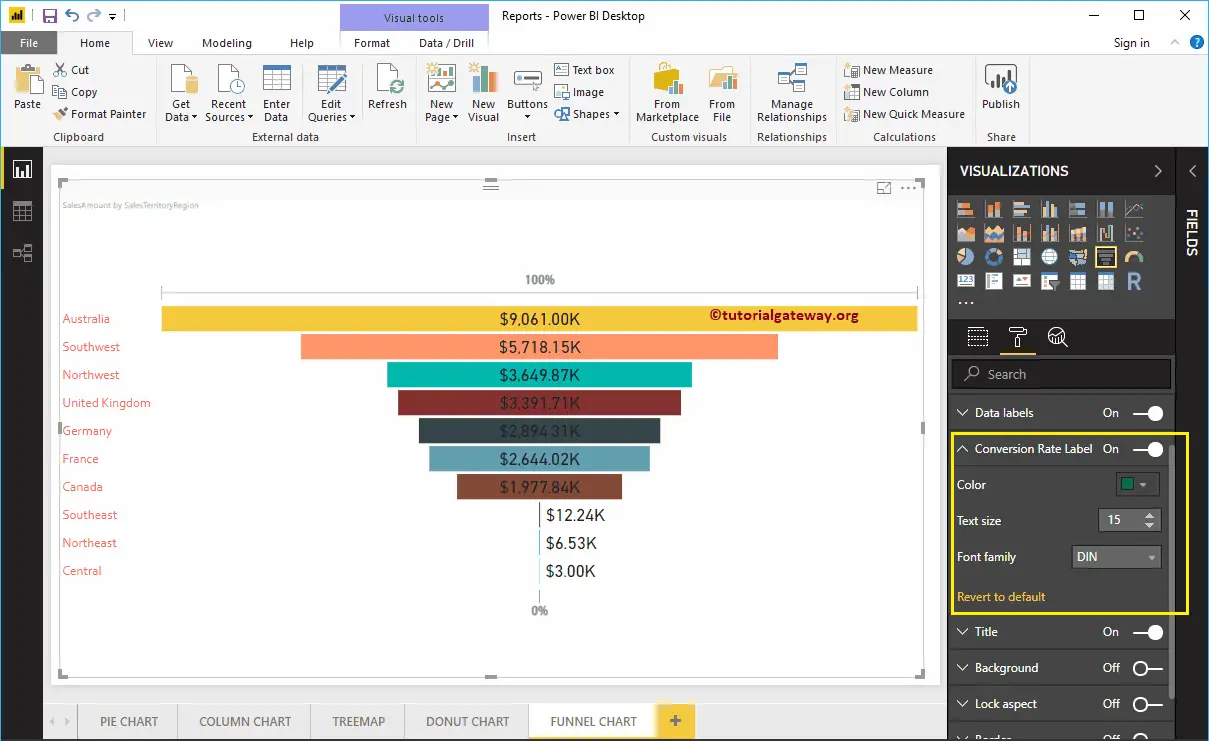
Format Funnel Chart Conversion Rate Labels
Please select the Conversion rate Label and toggle the option from Off to On. It displays 100% on the Top and 0% at the bottom of the Funnel Chart.
As you can see from the screenshot below, we changed the Color to Green, the Font style to DIN, and the Font Size to 15. In general, you can just disable this feature.

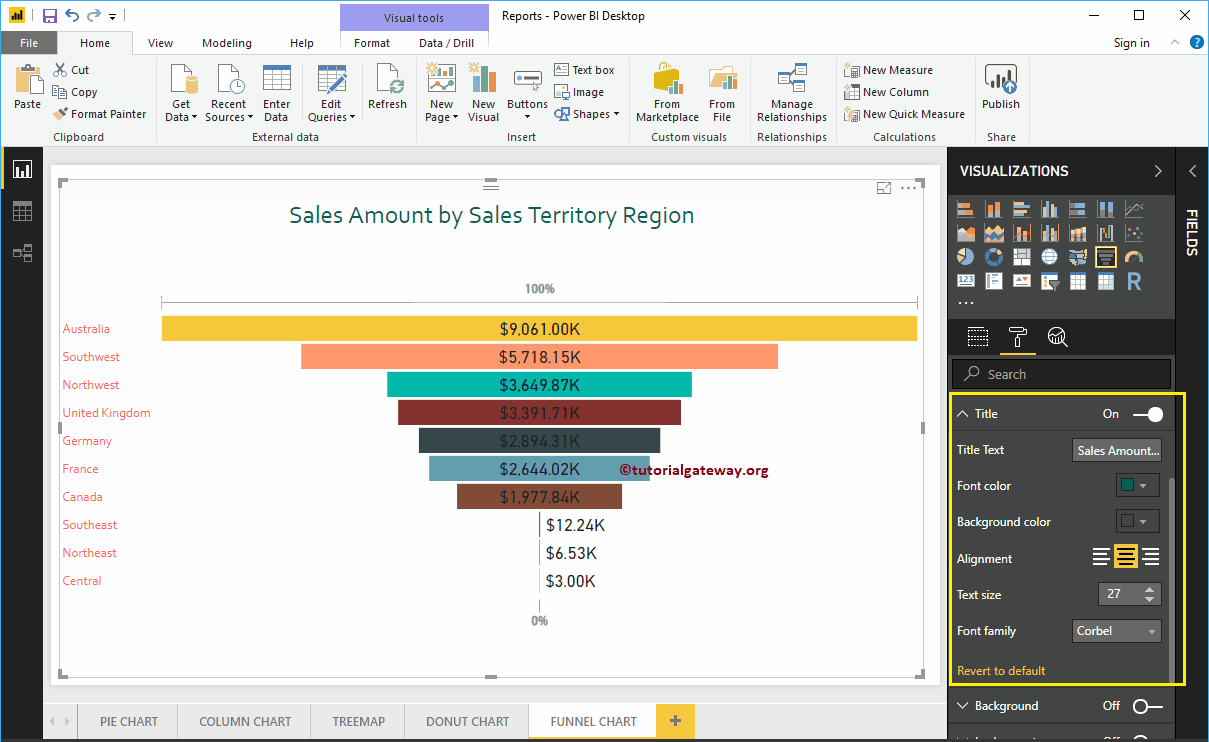
Format Power BI Funnel Chart Title
By toggling the Title option from On to Off, you can disable the title of a Funnel Chart.
As you can see from the screenshot below, we changed the Title Text to Sale Amount by Sales Territory Region. We also changed the Font Color to Green, the Font style to Corbel, the Font Size to 27, and the Title Alignment to center. You can add the background color to the title if you want.

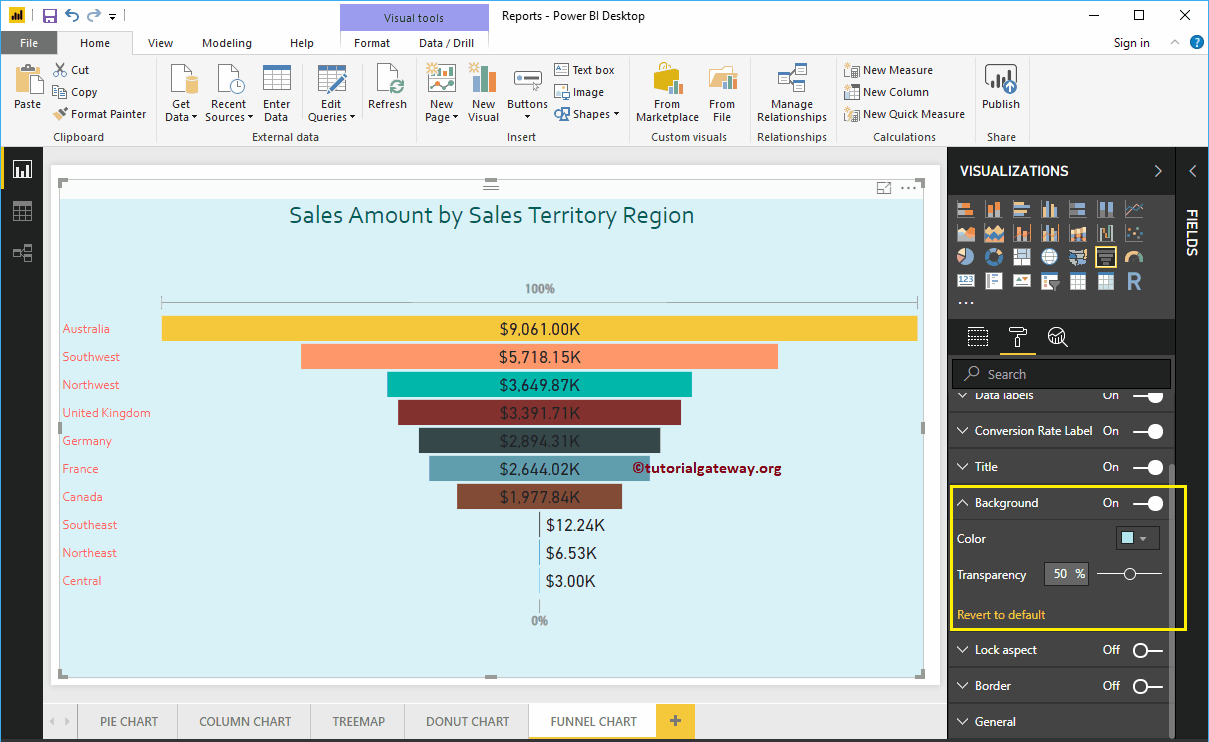
Add Background Color to Power BI Funnel Chart
You can add the Background color to the Funnel Chart by toggling the Background option to On. We are enabling this feature and adding a background color for demonstration purposes. Here, you can change the Transparency percentage as well.

Let me remove the background color by clicking the Revert to default option.
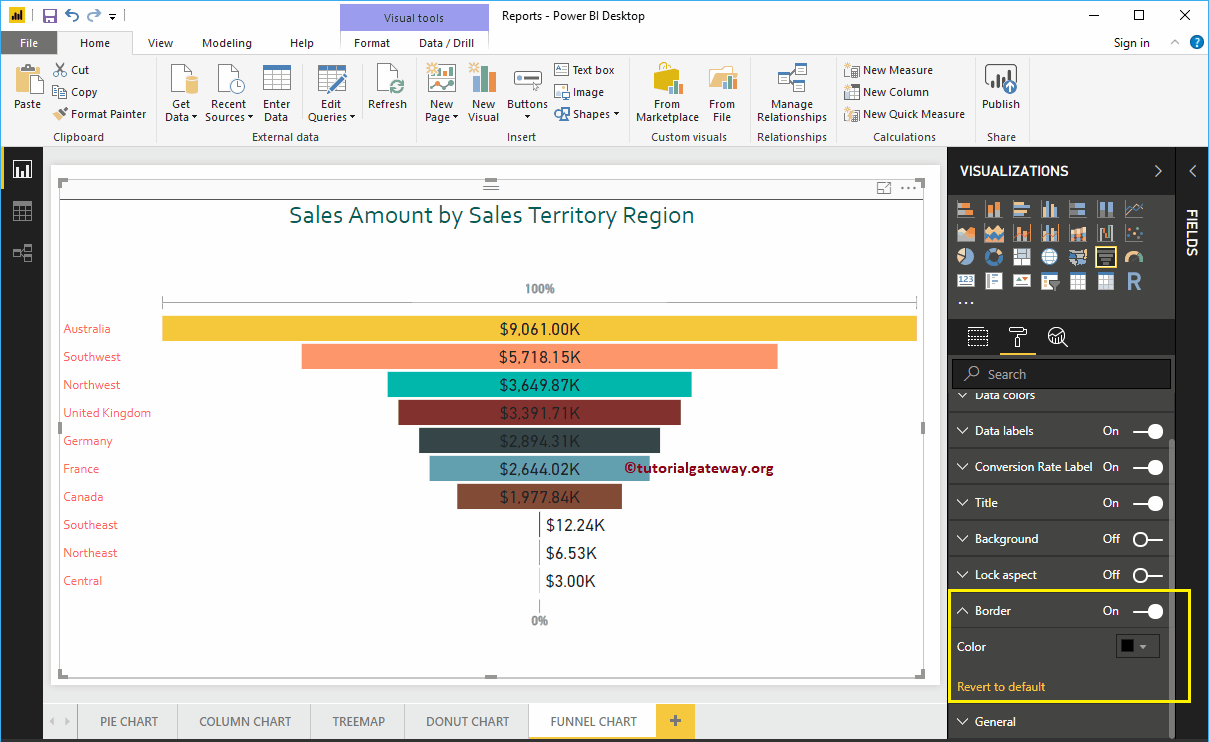
Add Border to Funnel Chart
You can add Borders to the Funnel Chart by toggling the Border option from Off to On. For the demonstration purpose, we enabled Borders and added Black color as the Border color.

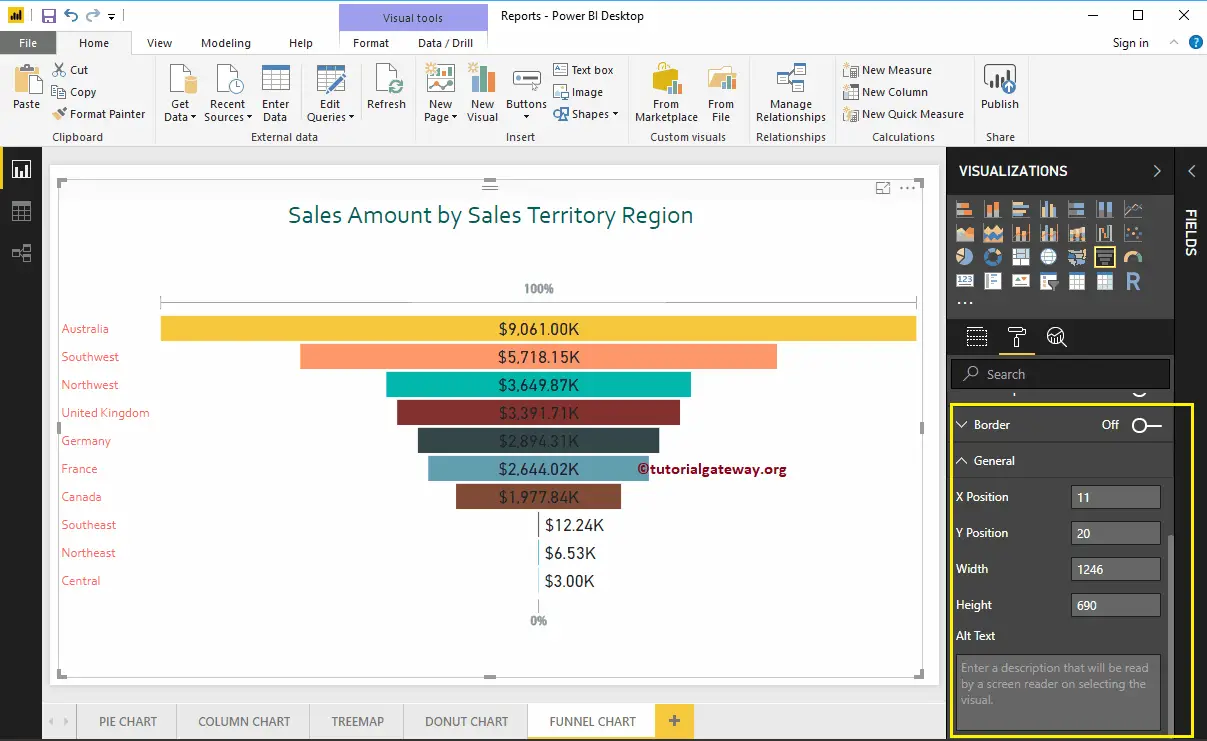
Use the General Section to Change the X and Y position, Width, and height of a Funnel Chart.

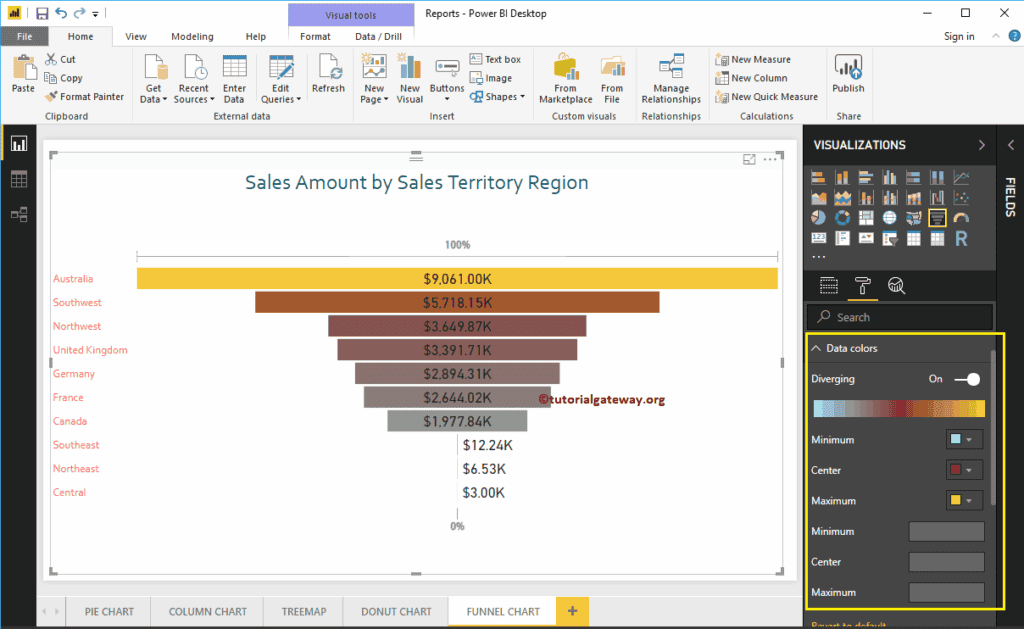
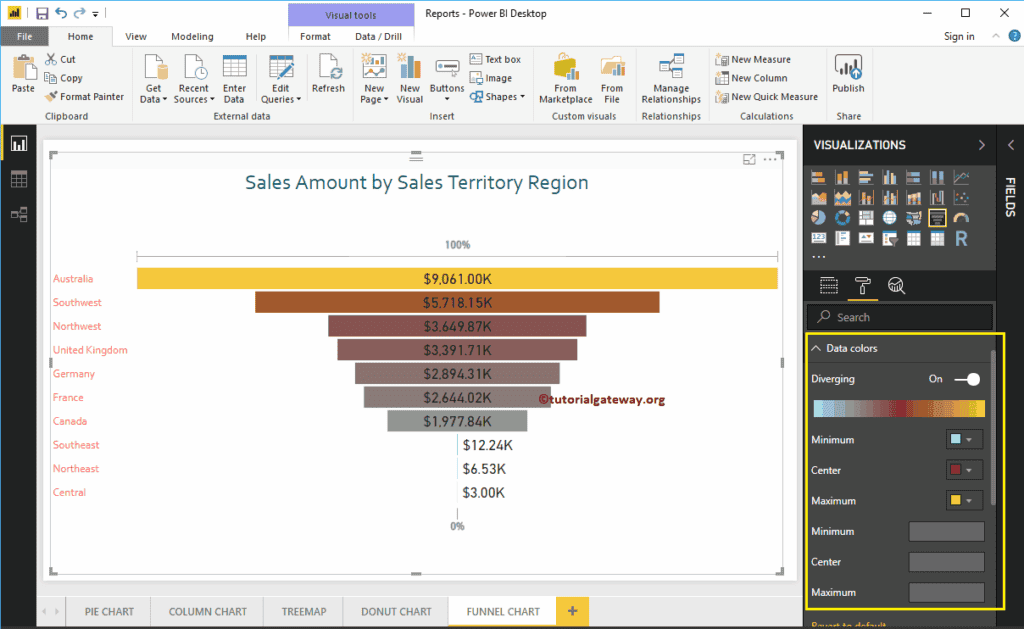
Diverging option in Funnel Chart
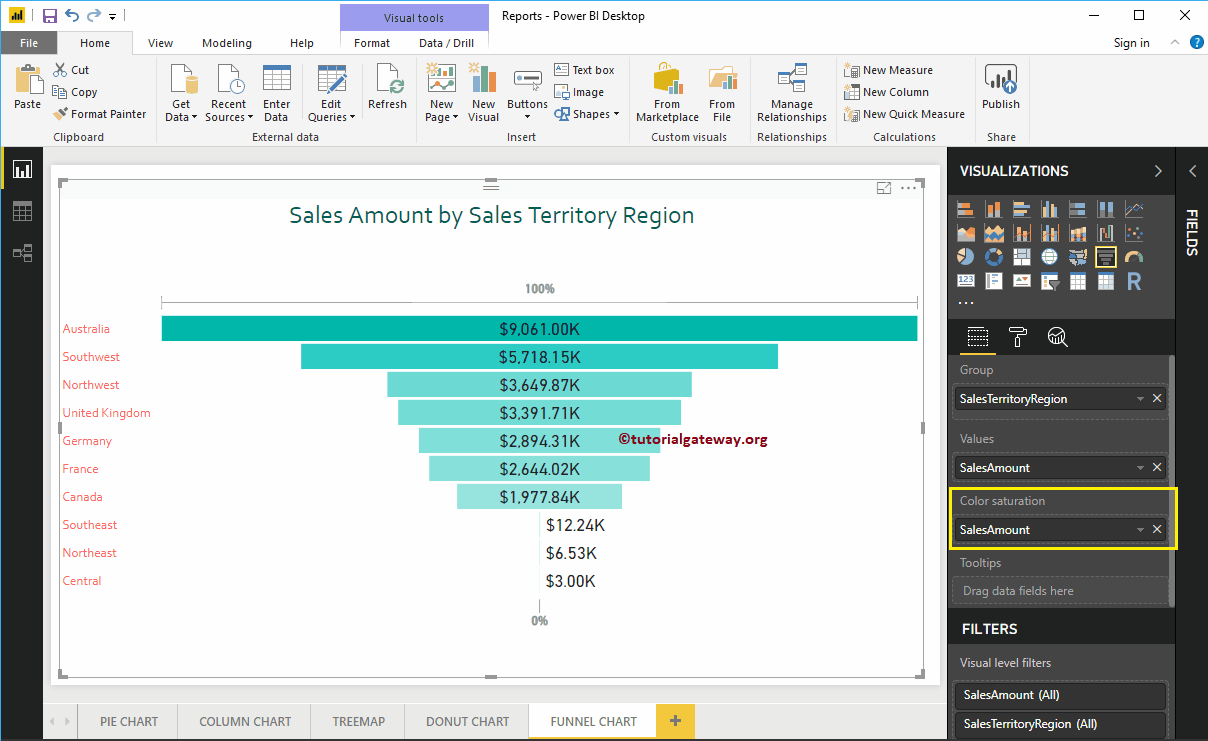
If you add any valid column to the Color Saturation field, you can use this Diverging option to add colors to the Funnel Chart Boxes. We are adding the Sales Amount to Color Saturation to demonstrate the same.

You can see that the Default Color option under the Data Colors section was replaced with the Diverging option. Let me add the Minimum, Center, and Maximum colors. Remember, you also have the option to add the Minimum, Center, and Maximum values.