Tableau Box and Whisker plot or boxplot help to show the distribution of values along the axis. In Box and Whisker plot, Box represents the middle data, i.e., the values between the first quartile, second quartile (median), and third quartile. The Whiskers, called lines, display all points between the lowest first quartile value and the highest upper quartile value.
Tableau Box and Whisker Plot is useful for graphically visualizing the numeric data group by specific data. Let us see how to Create a boxplot in Tableau with an example.
How to Create a Tableau Box Plot
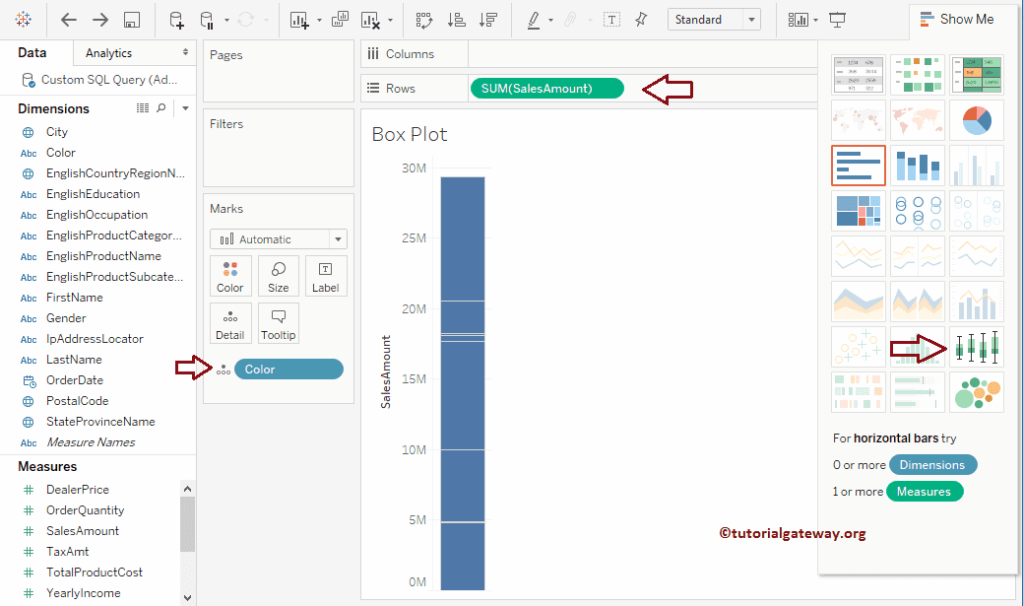
In this example, we are going to create a boxplot in Tableau. First, drag and drop the Sales Amount from the Measures Region to the Rows Shelf and Color from the Dimensions region to the Details field in Marks Shelf.
The Tableau intelligence automatically creates the Bar Chart, but we want to create a Box plot. So, please select the below-shown option from the Show Me window.

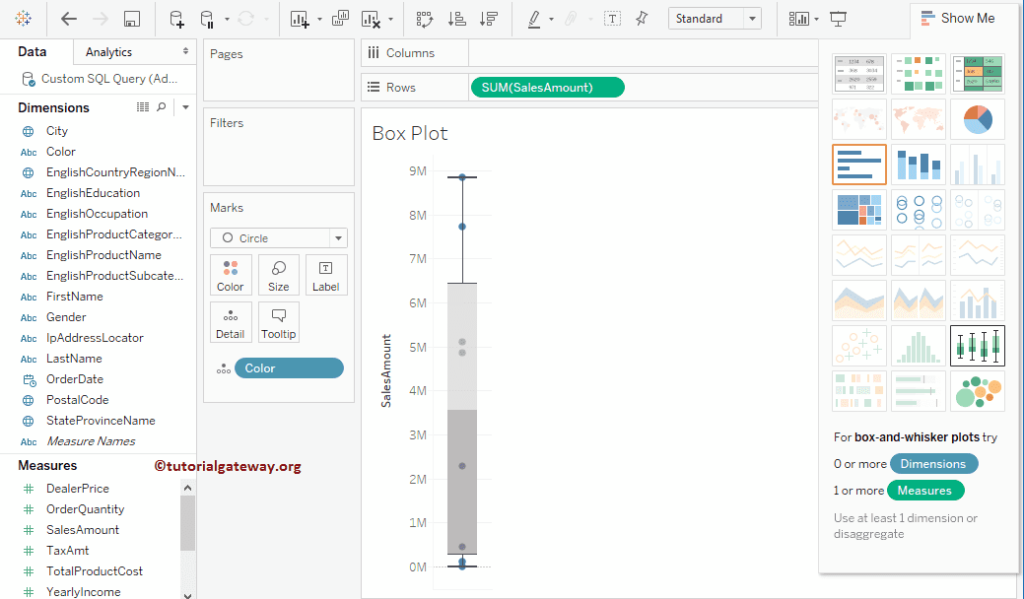
From the below screenshot, you can see the Tableau Box plot.

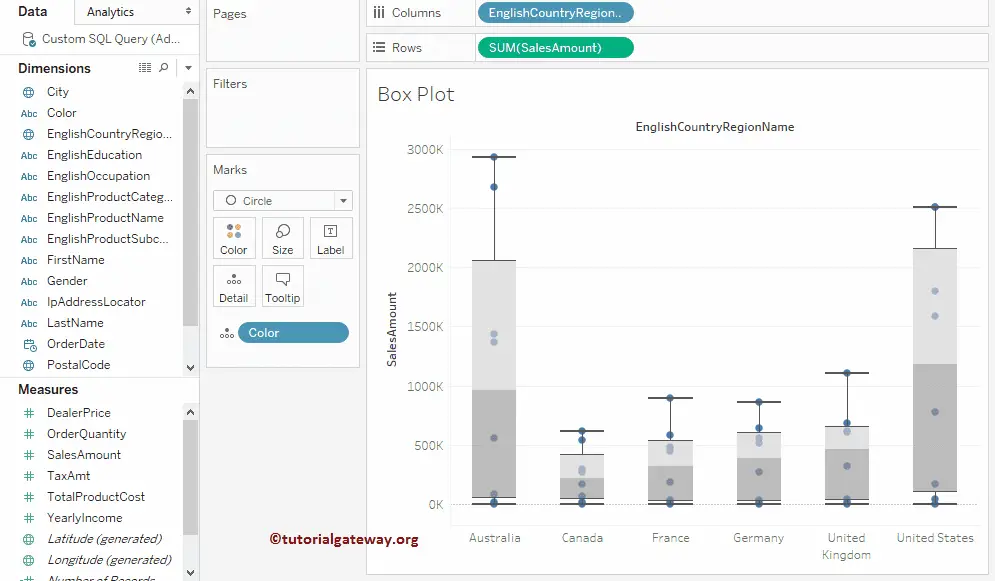
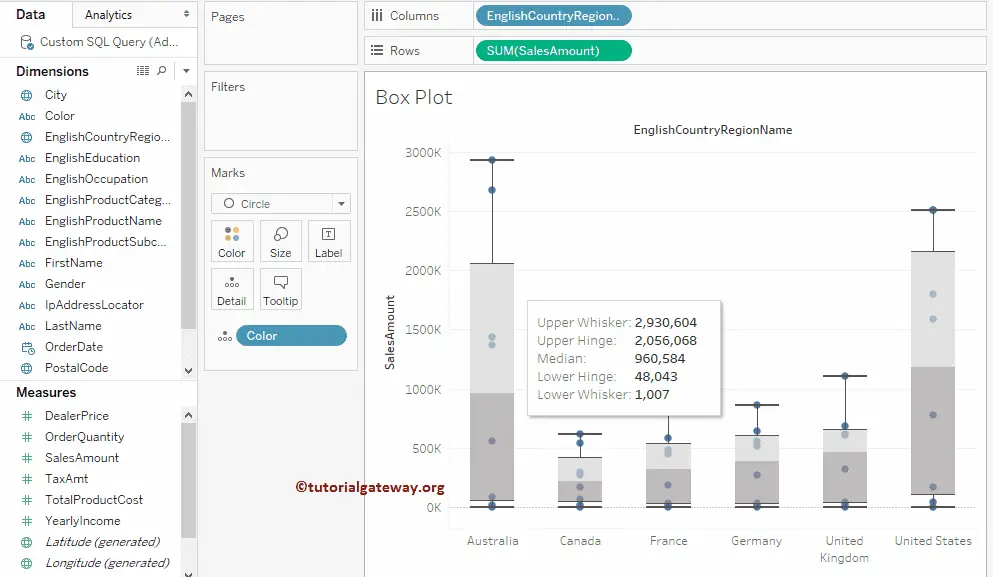
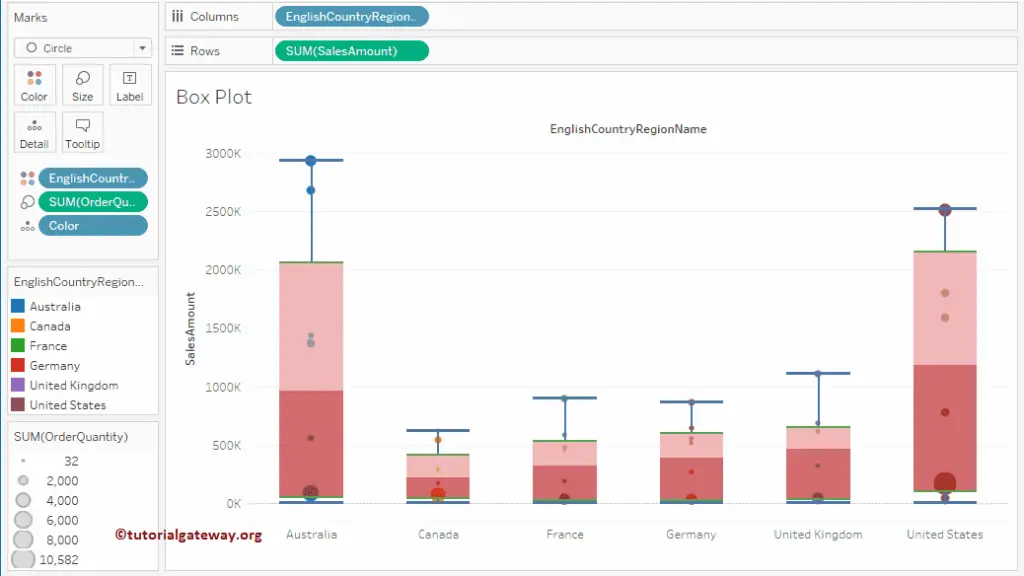
Let me drag the English Country Region Name from Dimensions to Columns Shelf. It will be created for each country.

You can hover over the mouse on the box plot to see the Median, Upper Quartile, Lower Quartile, and Whisker values.

Change Colors of a Tableau Box plot
We will show you how to change the colors of the rectangles. We have two different approaches to creating this.
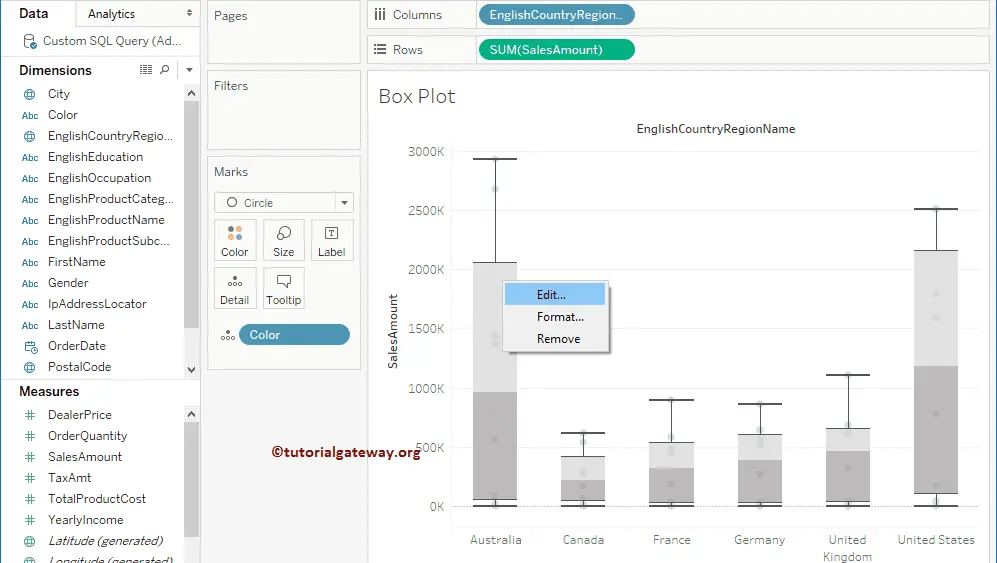
First Approach: Please right-click on the rectangle and select the Edit.. option from the context menu.

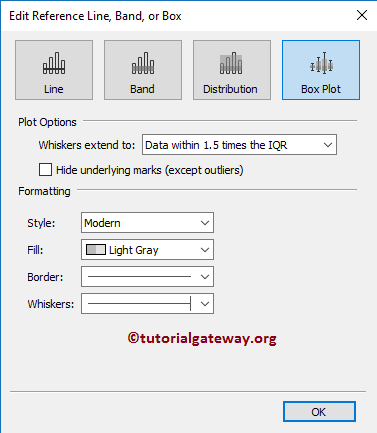
Once you select the Edit.. option, a new window called Edit Reference Line or Band will open to style the box plot.

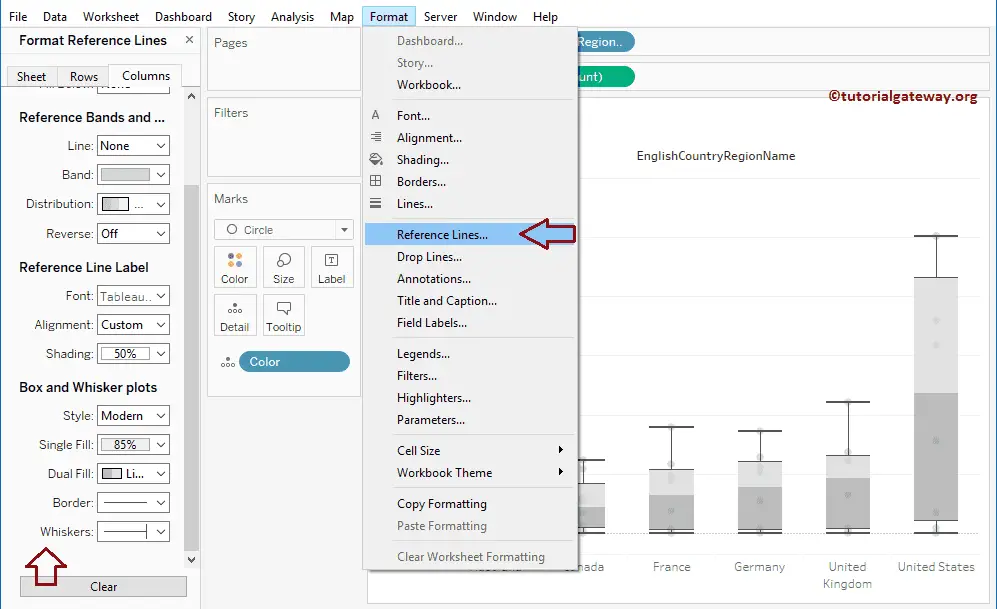
Second Approach: Go to the Format menu and select the References Lines… will open the Format Reference Lines tab.

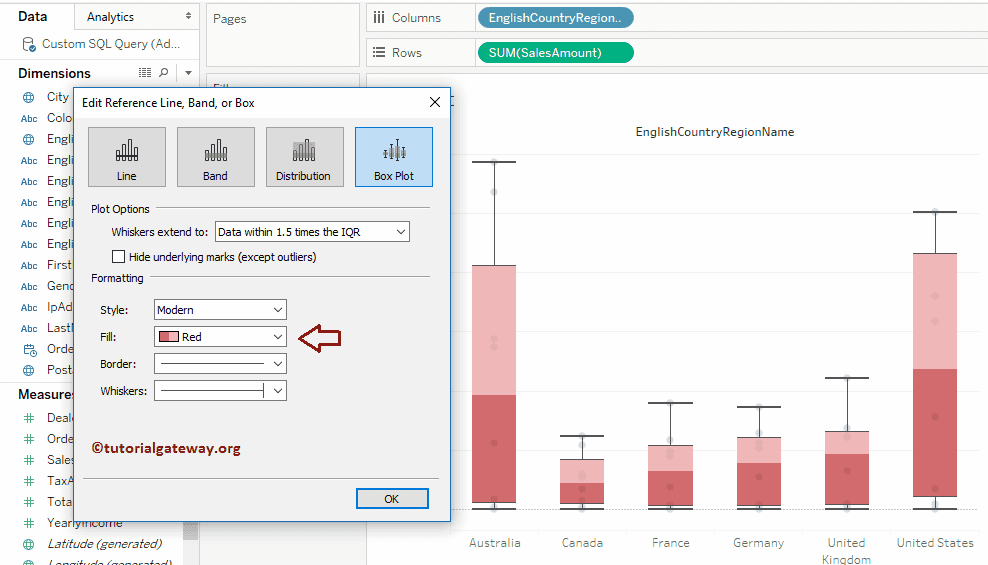
Let me change the Fill color to the Red pallet.

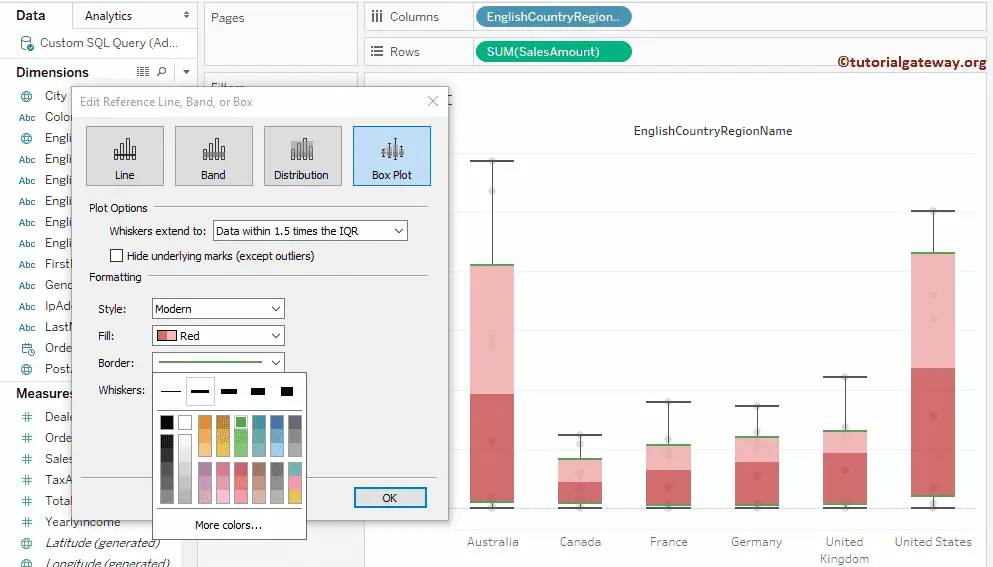
Next, we are changing the tableau box plot Border width and color.

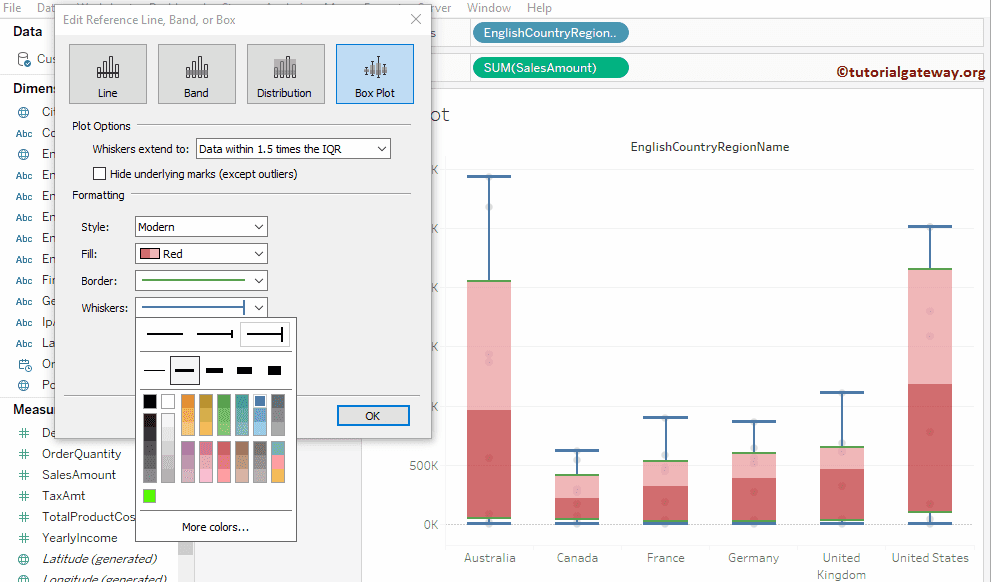
Lastly, we are changing the Whiskers width and color

Change the Colors of the dots
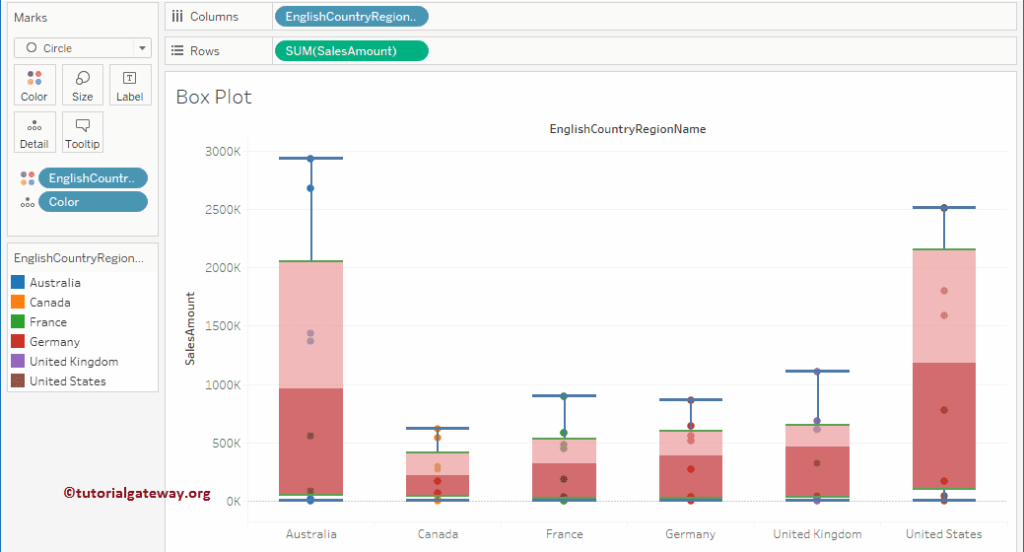
This Tableau box and whisker plot example explain how to add color to the dots. For this, drag and drop the English Country Name from the Dimensions Region to the Color field in the Marks Shelf, as shown below. It means each country has its own color.

Change the Size of a dot
In this example, we will show you how to change the size of the dots. For this, drag the Order Quantity from the Measures Region to Size field in the Marks Shelf.

Create Categorical Box Plots in Tableau
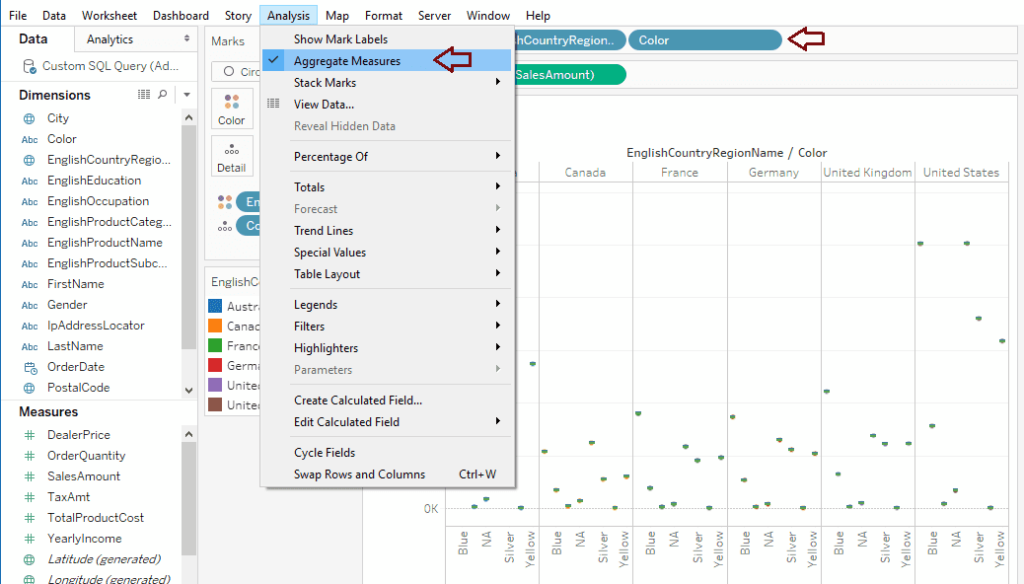
Here, we show how to create a boxplot for each color within a region. For this, drop the Color from the Dimensions Region to the Columns Shelf.
By default, the box plot displays compressed horizontal lines (or dots). Because it is difficult to draw for aggregated data, let’s remove the aggregated measure by unchecking the Aggregate Measures available in the Analysis Menu.

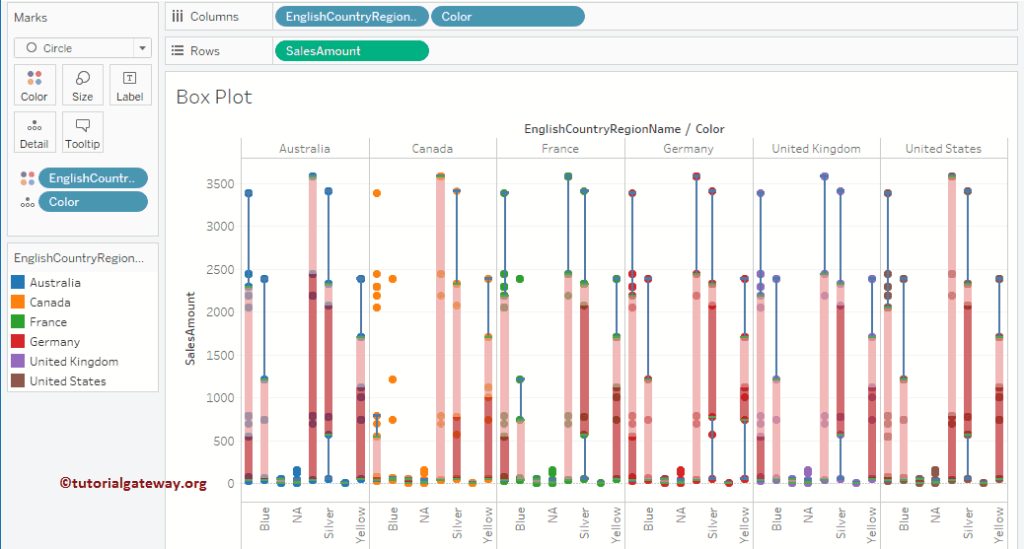
Now, you can see the box plot for each color present in a region.

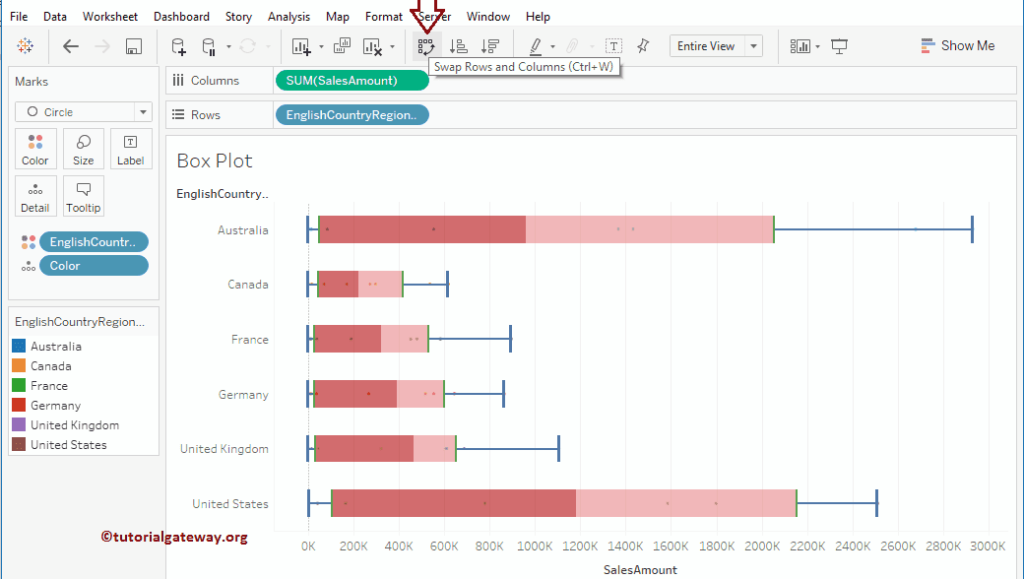
Horizontal Tableau Box and Whisker plot
Change the default vertical into a horizontal boxplot by swapping rows and columns.

Tableau Box and Whisker plot of Circles
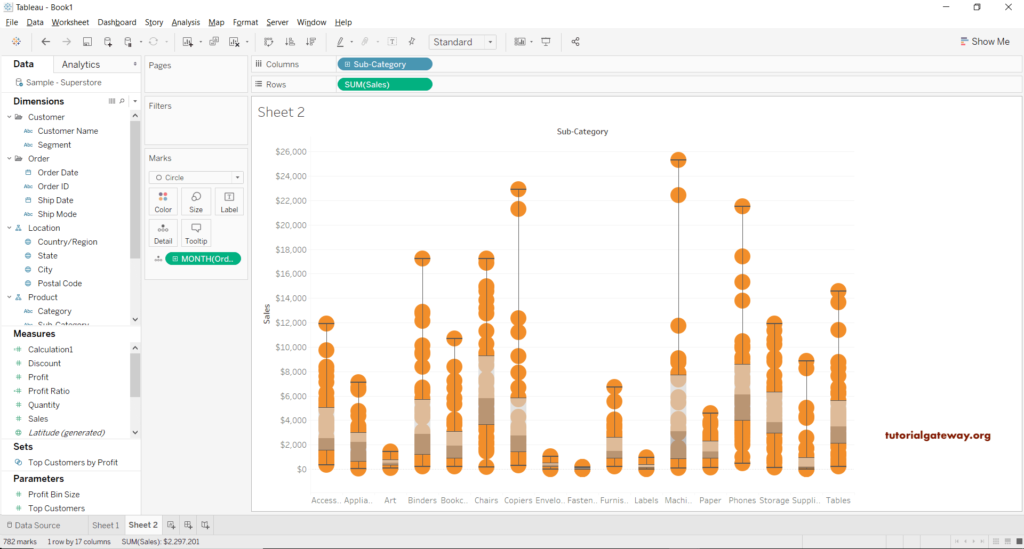
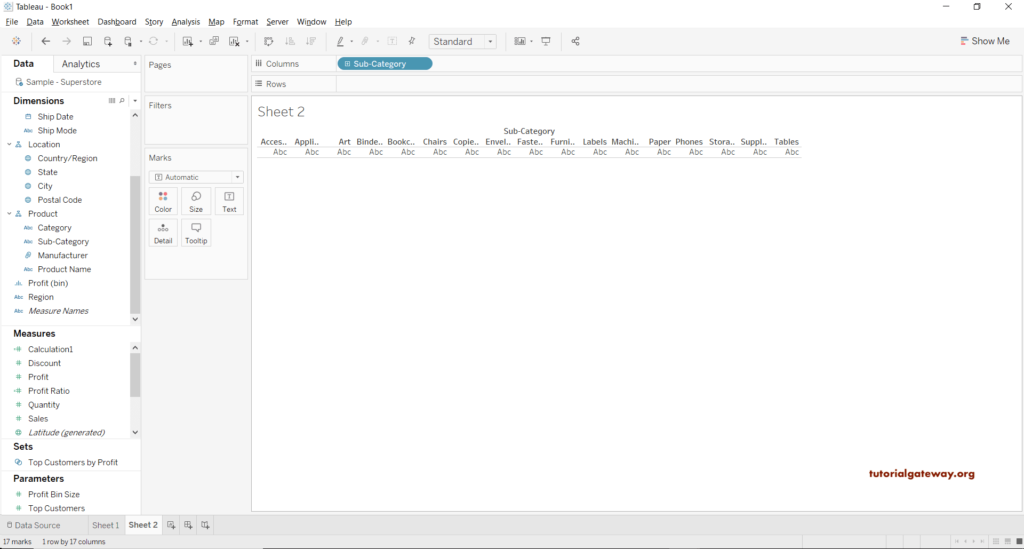
This section uses the superstore Excel file to build the Tableau Box and Whisker plot. Drag and drop the Sub-Category dimension to the columns shelf.

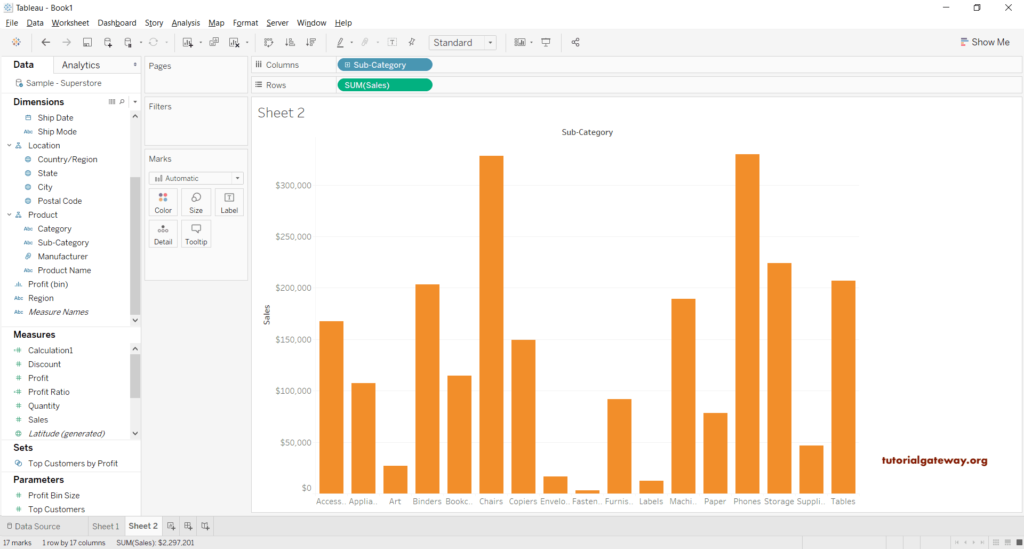
Next, drop the Sales measure into the row shelf. By default, the Aggregated sum was assigned and, based on the data, displayed the bar chart.

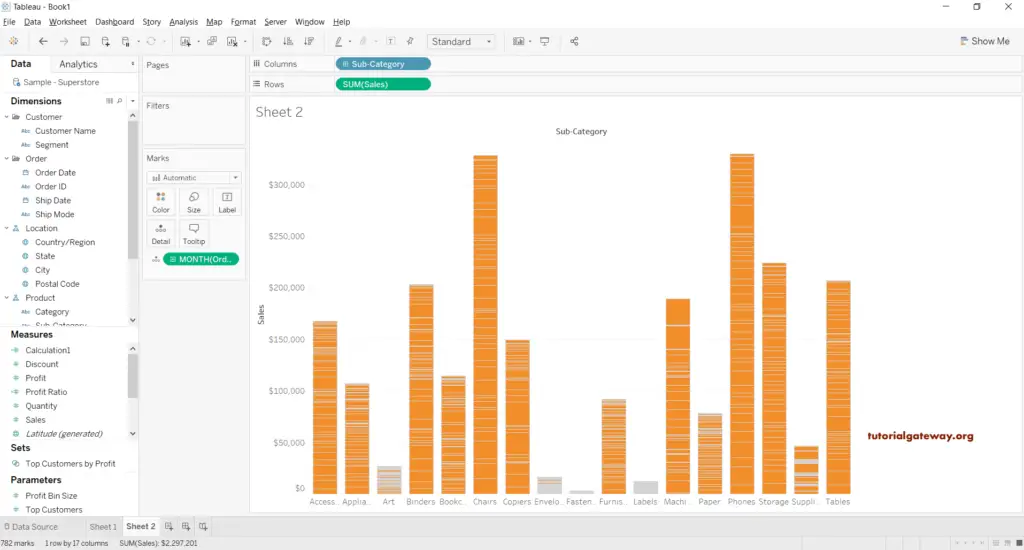
Drag the Order Data from the Order section to the Details section. Here, you have to select the MONTH.

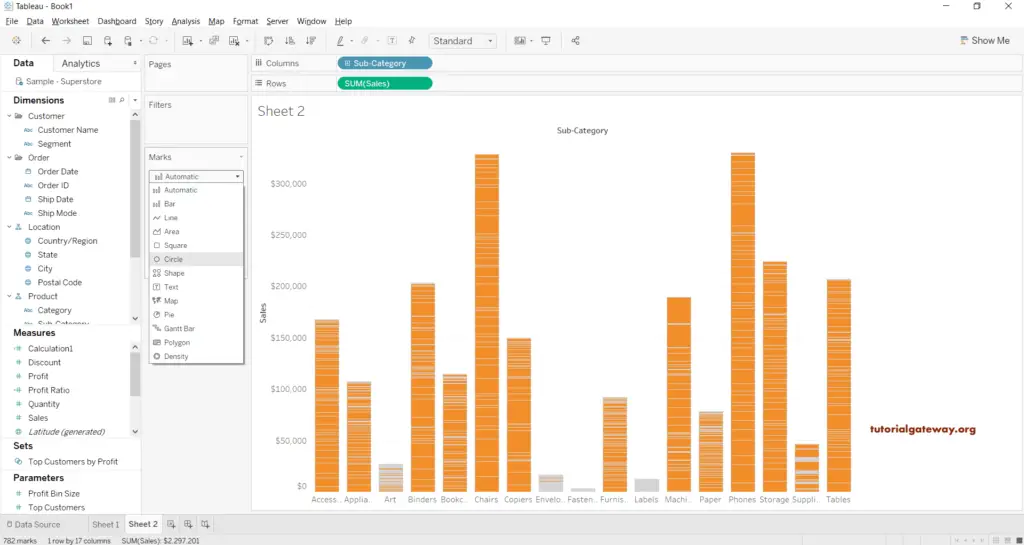
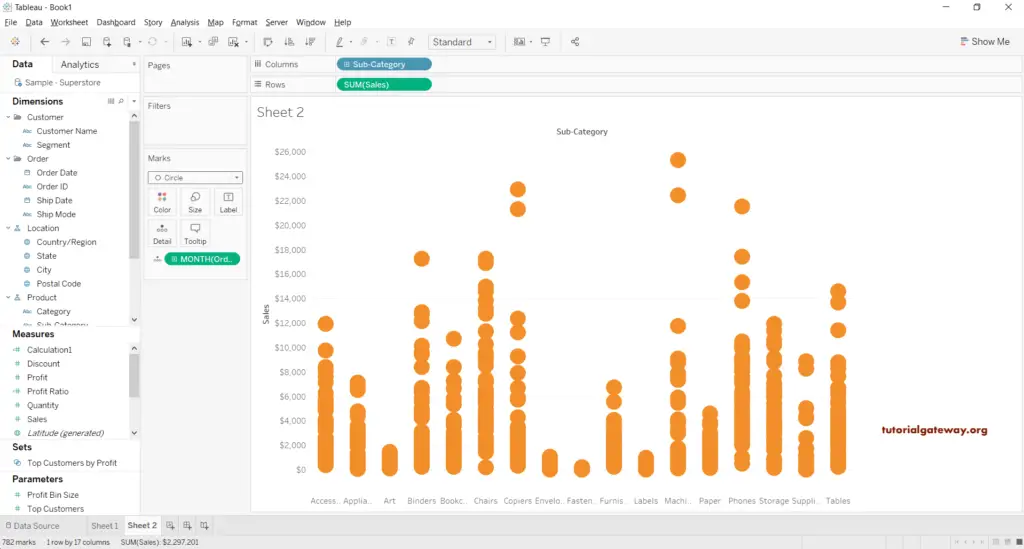
Let me convert the bar chart to Tableau Box and Whisker plot. To do so, please select Circle from the Marks section.

As you can see, we are a step closer to the actual tableau boxplot.

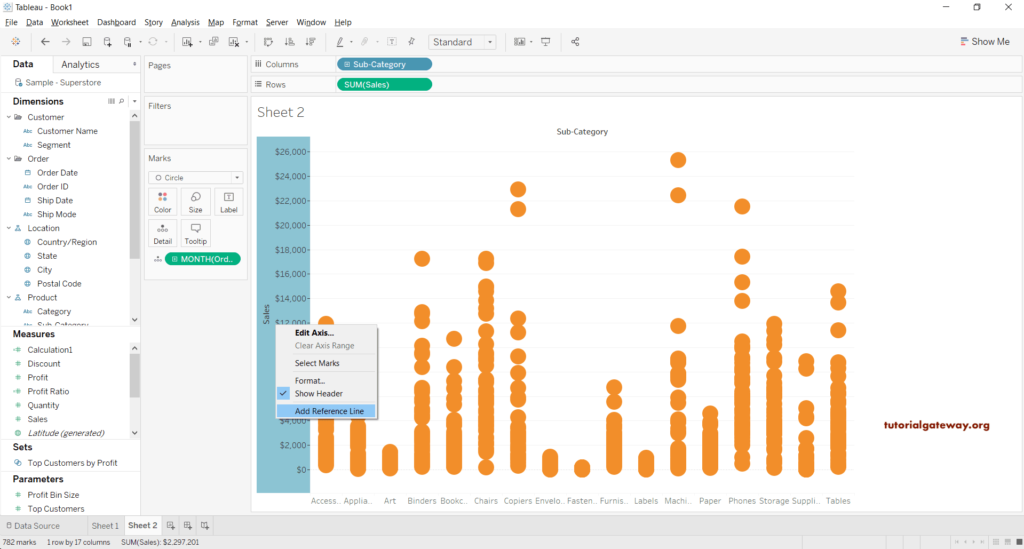
Right-click on the Sales Y-axis and select the Add Reference Line option to Tableau to add reference lines.

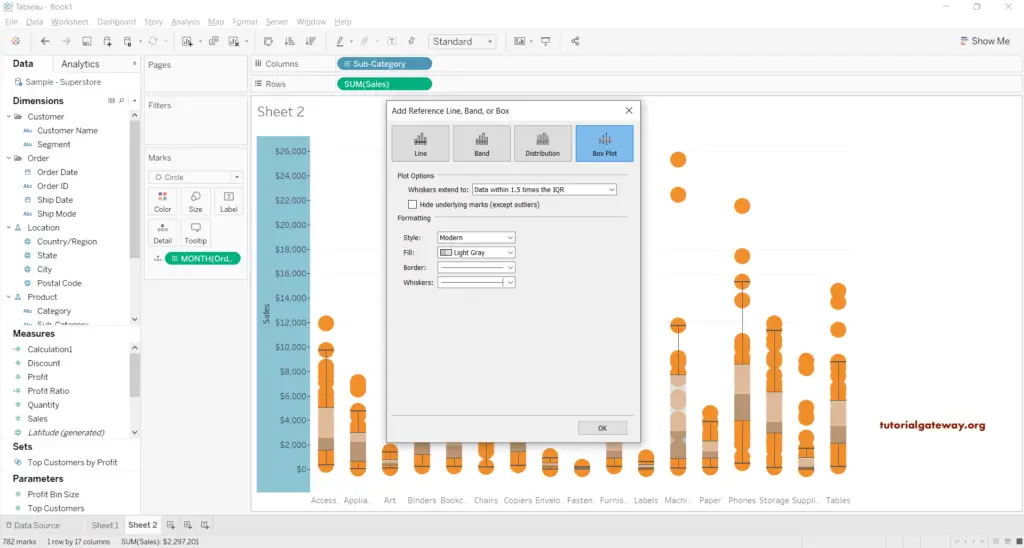
It opens the Add Reference Line, Band window. Please select the Box plot tab, leave the default settings, and click OK. Use the formatting section to format the fill color, borderline size, or whisker lines.

Now, you can see the Tableau Box and Whisker plot.