The JavaScript toLocaleLowerCase method converts the given string into Lowercase letters by considering the host environment’s current locale. The toLocaleLowerCase function syntax is shown below.
String_Object.toLocaleLowerCase()
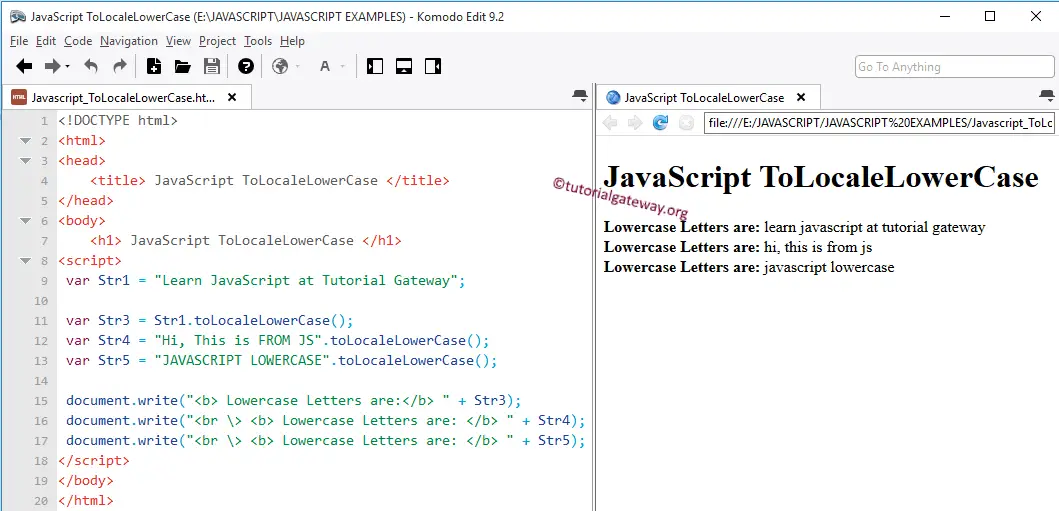
JavaScript toLocaleLowerCase Example
The following set of examples will help you understand the toLocaleLowerCase Function.
TIP: This JavaScript function returns the same result as ToLowerCase unless there is a language conflict.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptToLocaleLowerCase </title>
</head>
<body>
<h1> JavaScriptToLocaleLowerCase </h1>
<script>
var Str1 = "Learn JavaScript at Tutorial Gateway";
var Str3 = Str1.toLocaleLowerCase();
var Str4 = "Hi, This is FROM JS".toLocaleLowerCase();
var Str5 = "JAVASCRIPT LOWERCASE".toLocaleLowerCase();
document.write("<b> Lowercase Letters are:</b> " + Str3);
document.write("<br \> <b> Lowercase Letters are: </b> " + Str4);
document.write("<br \> <b> Lowercase Letters are: </b> " + Str5);
</script>
</body>
</html>