The JavaScript toLowerCase method converts the given string into Lowercase letters. The syntax of the toLowerCase function is
String_Object.toLowerCase()
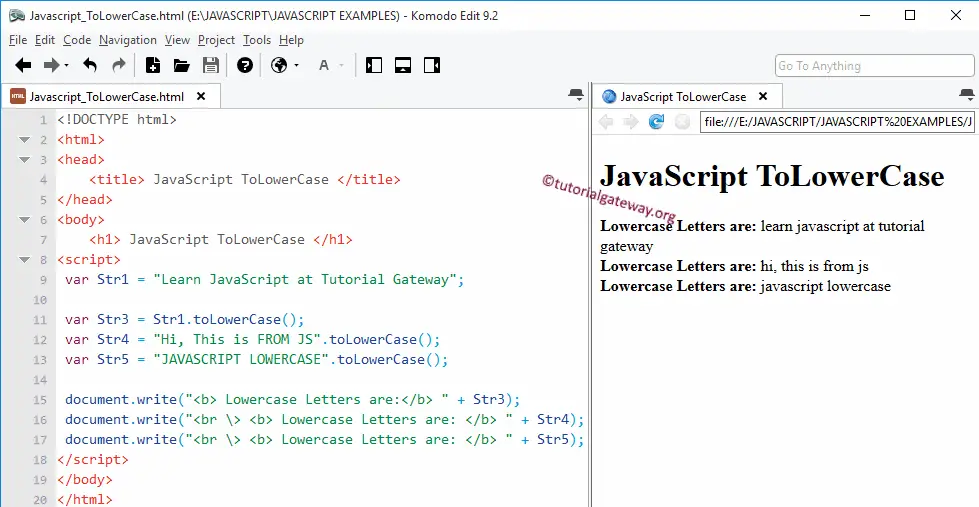
JavaScript toLowerCase Example
The following set of examples helps you understand the toLowerCase Function.
The second JavaScript statement, Str3, converts the above-declared Str1 string into lowercase.
Instead of declaring and assigning the string, we can also use the function on a string literal directly. The folding two lines for Str4 and Str5 use the same.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptToLowerCase </title>
</head>
<body>
<h1> JavaScriptToLowerCase </h1>
<script>
var Str1 = "Learn JavaScript at Tutorial Gateway";
var Str3 = Str1.toLowerCase();
var Str4 = "Hi, This is FROM JS".toLowerCase();
var Str5 = "JAVASCRIPT LOWERCASE".toLowerCase();
document.write("<b> Lowercase Letters are:</b> " + Str3);
document.write("<br \> <b> Lowercase Letters are: </b> " + Str4);
document.write("<br \> <b> Lowercase Letters are: </b> " + Str5);
</script>
</body>
</html>