JavaScript switch case: The Else Statement allows us to choose between TRUE or FALSE. We use the Nested If Statement when there are more than two options. Say, What if we have ten alternatives to choose from? if we use Nested If, the programming logic will be difficult to understand. Here, JavaScript switch statements and Else if conditions can handle these types of problems effectively.
The working functionality of this is almost the same as if condition. As we said before, the Switch statement in JavaScript may have n number of cases. So, the switch case compares the expression value with the values assigned in the case statements.
If both the values (expression and case value) match, then the code block present in that case statement will execute. Let us see the syntax of the switch case in Javascript for a better understanding.
JavaScript switch case Syntax
The syntax of it is as follows:
Switch(expression)
{
Case Option 1:
//Execute these when the expression result match Option 1
break;
Case Option 2:
//Execute these when the expression result match Option 2
break;
Case Option 3:
//Execute these when the expression result match Option 3
break;
......
Case Option N:
//Execute when the result of expression match Option N
break;
Default:
//Execute when the result of expression Not matching with any Option
break;
}
The JavaScript switch case expression should be either an integer or characters (We can write the expression as n/2…. also, but the result should be an integer). Option 1, and Option 2…… are constants. It will only accept integers or characters, whereas the Else if block also accepts decimal values (2.3, 3.5, etc.).
The JavaScript Switch Case allows us to add a default case. If the variable value does not match any of the case blocks, then the code present in the default will be executed. The Break statement is useful to come out of it. Otherwise, all the statements in the switch condition will execute. Whenever a break is encountered, the execution flow would directly come out of it.
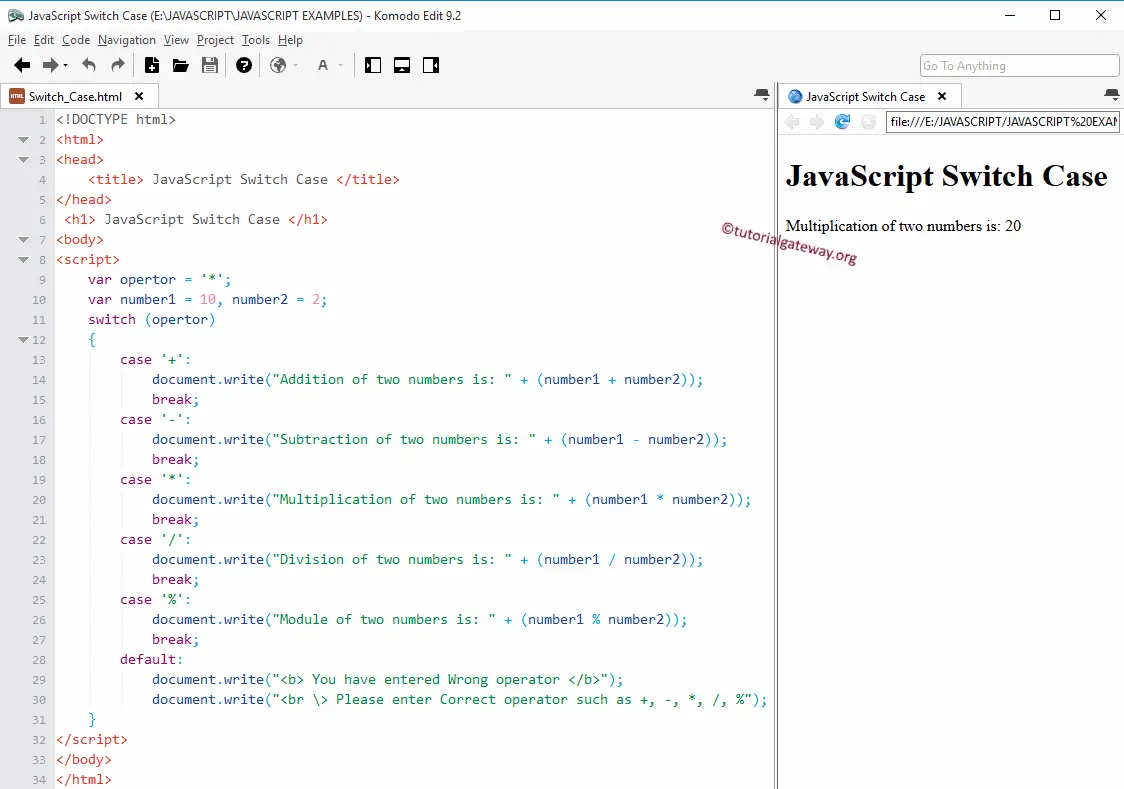
JavaScript switch statement Example
This program allows us to use Arithmetic Operators to perform arithmetic operations using Switch Case. Please refer to JS Else, Nested If, and Break statement articles in JavaScript.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSwitchCase </title>
</head>
<h1> JavaScriptSwitchCase </h1>
<body>
<script>
var opertor = '*';
var number1 = 10, number2 = 2;
switch (opertor)
{
case '+':
document.write("Addition of two numbers is: " + (number1 + number2));
break;
case '-':
document.write("Subtraction of two numbers is: " + (number1 - number2));
break;
case '*':
document.write("Multiplication of two numbers is: " + (number1 * number2));
break;
case '/':
document.write("Division of two numbers is: " + (number1 / number2));
break;
case '%':
document.write("Module of two numbers is: " + (number1 % number2));
break;
default:
document.write("<b> You have entered Wrong operator </b>");
document.write("<br \> Please enter Correct operator such as +, -, *, /, %");
}
</script>
</body>
</html>
OUTPUT 1: Here, we assigned * as the operator variable.

Output 2: To check the default value, we change the operator from valid to the wrong operator (var operator = ‘//’;).
You have entered Wrong operator
Please enter Correct operator such as +, -, *, /, %