The JavaScript HTML Methods will help you to add HTML tags around the string object. The following table will show you the list of available JavaScript HTML wrapper Functions or methods.
| JavaScript HTML Methods | Description |
|---|---|
| anchor() | Creates an HTML anchor with a Name attribute around the Text. |
| big() | Creates an HTML <big> tag around the Text. It means this Method will display the given text in big font. |
| blink() | Creates an HTML <blink> tag around the Text. It displays the given text in blinking. |
| bold() | Creates an HTML <b> tag around the Text. It will display the given text in bold. |
| fixed() | Creates an HTML <TT> tag around the Text. It will help you to display the given text in a fixed font. |
| fontcolor() | This Method creates an HTML <font> tag with color attributes around the Text. It means it will display the given text in the specified color. |
| fontsize() | Creates an HTML <font> tag with a Size attribute around the Text. It means it will display the given text in the specified font. |
| italics() | Creates an HTML <l> tag around the Text. This HTML Method displays the given text in Italic font. |
| link() | This JavaScript HTML method creates an HTML anchor with a href attribute around the Text. |
| small() | Creates an HTML <small> tag around the Text. It means it will display the given text in small font. |
| strike() | Creates a <strike> tag around the Text. It means it will display the given text with a strikethrough. |
| sub() | Creates a <sub> tag around the Text. This means it will show the given text as subscript. |
| sup() | Creates a <sup> tag around the Text. This means it will display the given text in a superscript format. |
NOTE: Some of the JavaScript HTML Methods may not work in your favorite browsers. So, Please be careful while using these non-standard JavaScript functionalities.
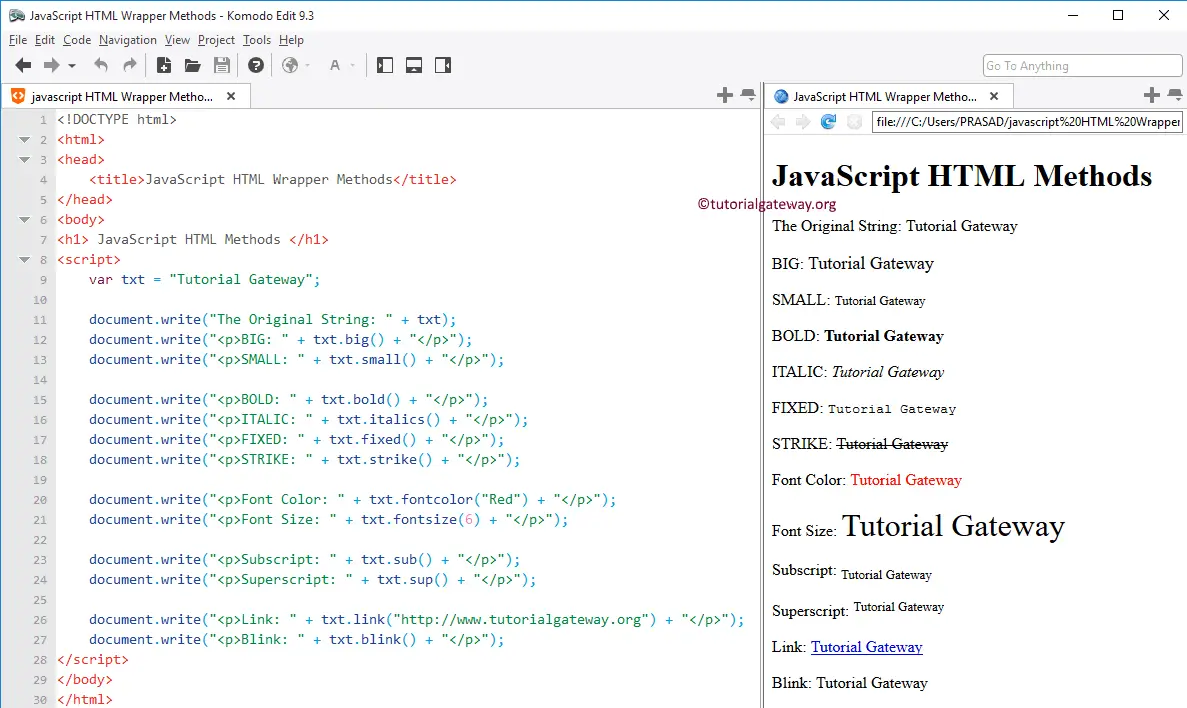
JavaScript HTML Methods Example
This example will help you understand the functionality of each and every HTML Wrapper method.
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptHTMLWrapperMethods</title>
</head>
<body>
<h1> JavaScriptHTMLMethods </h1>
<script>
var txt = "Tutorial Gateway";
document.write("The Original String: " + txt);
document.write("<p>BIG: " + txt.big() + "</p>");
document.write("<p>SMALL: " + txt.small() + "</p>");
document.write("<p>BOLD: " + txt.bold() + "</p>");
document.write("<p>ITALIC: " + txt.italics() + "</p>");
document.write("<p>FIXED: " + txt.fixed() + "</p>");
document.write("<p>STRIKE: " + txt.strike() + "</p>");
document.write("<p>Font Color: " + txt.fontcolor("Red") + "</p>");
document.write("<p>Font Size: " + txt.fontsize(6) + "</p>");
document.write("<p>Subscript: " + txt.sub() + "</p>");
document.write("<p>Superscript: " + txt.sup() + "</p>");
document.write("<p>Link: " + txt.link("https://www.tutorialgateway.org") + "</p>");
document.write("<p>Blink: " + txt.blink() + "</p>");
</script>
</body>
</html>