The JavaScript continue Statement is another one that controls the flow of loops. The JavaScript continue statement is used inside For, While, and Do While Loops. While executing these loops, if the compiler finds the continue statement inside them, it will stop the current iteration and starts the new iteration from the beginning.
JavaScript continue example: there are 10 statements inside a loop. And we want to skip executing the last five (6 to 10) when a certain condition is True, or else it has to run all the ten lines. In these situations, we place the condition after the 5th statement, followed by the continue. If the condition is True, it will stop executing statements 6 to 10. Otherwise, it will execute statements 1 to 10.
JavaScript continue Statement Examples
In this article, We would like to share two examples to display the working functionality of the JavaScript continue statement in both For loop and the While loop. The syntax of it is as follows:
continue;
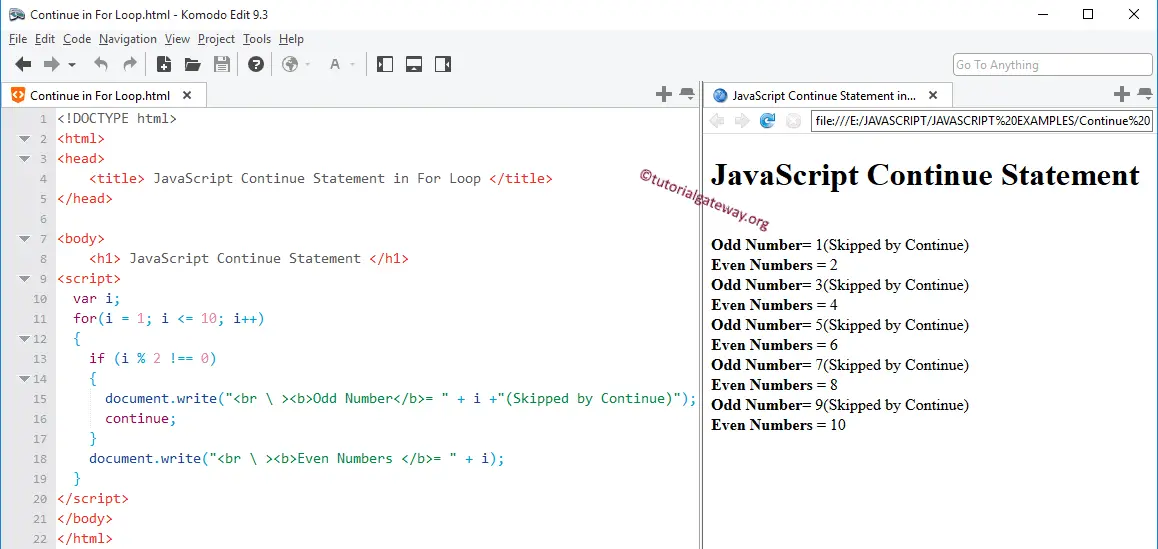
JavaScript continue Statement inside For Loop
Use the JavaScript continue Statement inside the For Loop with an example. This program allows the user to enter any integer values. Then it will display the Even and Odd numbers inside the integer value.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptContinueStatement in For Loop </title>
</head>
<body>
<h1> JavaScriptContinueStatement </h1>
<script>
var i;
for(i = 1; i <= 10; i++)
{
if (i % 2 !== 0)
{
document.write("<br \ ><b>Odd Number</b>= " + i +"(Skipped by Continue)");
continue;
}
document.write("<br \ ><b>Even Numbers </b>= " + i);
}
</script>
</body>
</html>

- Here we are not going to explain the For Loop.
- We placed the If condition inside the for loop to test whether (i%2 != 0). If this condition is True, the continue statement will execute, and the iteration will stop at that number without printing the other lines of code.
- If the condition is false, it will skip the continue statement and print that number as output (In Our case, Even Number)
JavaScript continue in While Loop Example
Let me use the JavaScript continue Statement inside a While Loop with an example.
<!DOCTYPE html>
<html>
<head>
<title> While Loop </title>
</head>
<body>
<h1> Example </h1>
<script>
var i = 0;
while (i <= 10)
{
if (i == 5 || i == 9)
{
document.write("<br \ ><b>The Skipped Values </b>= " + i);
i++;
continue;
}
document.write("<br \ ><b>The Value of the Variable </b>= " + i);
i++;
}
</script>
</body>
</html>
Example
The Value of the Variable = 0
The Value of the Variable = 1
The Value of the Variable = 2
The Value of the Variable = 3
The Value of the Variable = 4
The Skipped Values = 5
The Value of the Variable = 6
The Value of the Variable = 7
The Value of the Variable = 8
The Skipped Values = 9
The Value of the Variable = 10In this example, we will not explain the While Loop.
Inside the While loop, we placed JavaScript If condition to test whether i is equal to 5 or 9. If this condition is True, the JavaScript continue will execute, and the iteration will stop at that number without printing the other printf function: printf(“Values are: %d “, i);.
For better understanding, we placed the below code inside the JavaScript If condition. So, whenever the iteration break, that value will print from it.
document.write("<br \ ><b>The Skipped Values </b>= " + i);
If the condition is false, it will skip this one and print that number as output (In Our case, 0,1,2,3,4,6,7,8,10).
