Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use the Nested IF statement, but be careful while using it.
For example, every person is eligible to work if they are 18 years old or above else he is not qualified. Still, companies will not give a job to every person. So, we use another If Statement, also called JavaScript Nested If Statement to check their educational qualifications or any company-specific requirements.
JavaScript Nested If Syntax
The Nested If in JavaScript programming language Syntax is as follows:
if ( test condition 1)
{
//If the test condition 1 is TRUE then these it will check for test condition 2
if ( test condition 2)
{
//If the test condition 2 is TRUE then these statements will be executed
Test condition 2 True statements;
}
else
{
//If the c test condition 2 is FALSE then these statements will be executed
Test condition 2 False statements;
}
else
{
//If the test condition 1 is FALSE then these statements will be executed
Test condition 1 False statements;
}
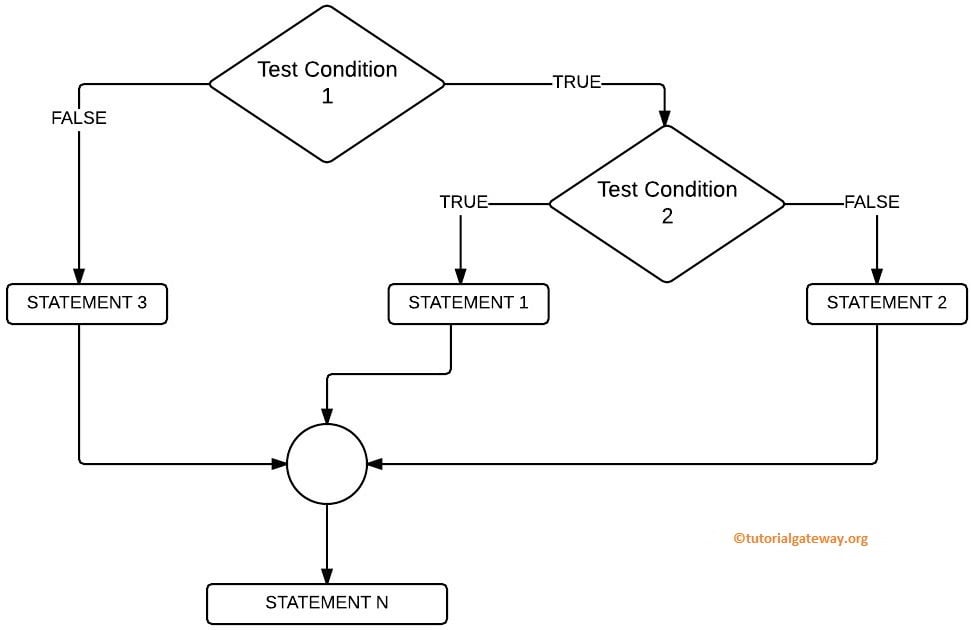
Flow Chart for JavaScript Nested If
Let us see the Nested If flow chart for better understanding.

If Test Condition1 is FALSE, then STATEMENT3 will execute. If Test Condition1 is TRUE, then it will check for Test Condition2, and if it is TRUE, STATEMENT1 will execute else STATEMENT2.
JavaScript Nested If Example
In this Nested If example program, We will declare variable age and store the default value.
If the age is less than 18, we are going to print two statements. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. If the nested condition fails, we print some other thing. Please refer to JavaScript Else Statement and If Statement in JavaScript.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptElseStatement </title>
</head>
<h1> JavaScript Else Statement </h1>
<body>
<script>
var age = 15;
if( age < 18 )
{
document.write("<b> You are Minor. </b>");
document.write("<br\> Not Eligible to Work " );
}
else
{
if (age >= 18 && age <= 60 )
{
document.write("<b> You are Eligible to Work. </b>");
document.write("<br\> Please fill in your details and apply " );
}
else
{
document.write("<b> You are too old to work as per the Government rules </b>");
document.write("<br\> Please Collect your pension!" );
}
}
</script>
</body>
</html>
In this JavaScript Nested If statement example, If the person’s age is less than 18, then he is not eligible to work. If the person’s age is greater than or equal to 18, then the first condition fails. It will check the else statement.
Within the Else statement, there is another if condition called Nested If.
- JS Nested IF Statement will check whether the person’s age is greater than or equal to 18 and less than or equal to 60. If the condition is TRUE, a person can apply for the job.
- If the condition is FALSE, a person is too old to work as per the government.
OUTPUT 1: Here, the age is 15. First If condition is TRUE, that’s why statements inside the If Statement displayed as Browser output
JavaScript Else Statement
You are Minor.
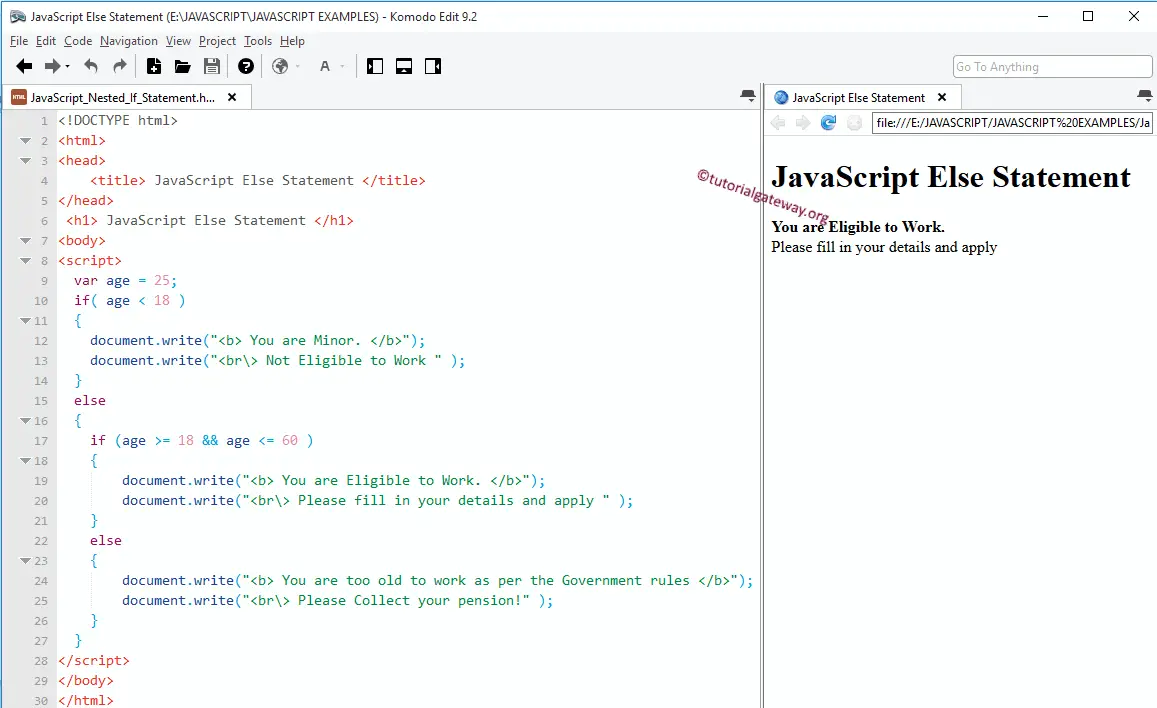
Not Eligible to Work2nd OUTPUT: We changed the age to 25. The first If condition is FALSE. Nested IF condition is TRUE. That’s why statements inside the Nested If Statement showing as Browser output

Age = 61. If condition and also Nested IF condition failed here. So, statements inside the Nested Else Statement displayed as output
JavaScript Else Statement
You are too old to work as per the Government rules
Please Collect your pension!