The JavaScript Ternary Operator is also called a Conditional Operator. The Ternary Operator returns the statement depending upon the expression result and is used in the decision-making process. The syntax of a JavaScript ternary conditional operator is
Test_expression ? statement1: statement2
If the given test expression is true, it returns statement1. If the test expression is false, statement2 is returned.
JavaScript Ternary Operator Example
In this example, we will use the Ternary Operator to determine whether the person is eligible to vote.
The first statement in the JavaScript Ternary or conditional operator example asks the User to enter his/her age. If the user forgot to enter, this program would consider the default value 21. Next, the conditional ternary operator evaluates the expression. If the user enters the age of 18 or above, it will display the first statement after the ? symbol.
When the user enters below 18, the condition will fail. So, the conditional will execute the second statement (which is after the : symbol will display).
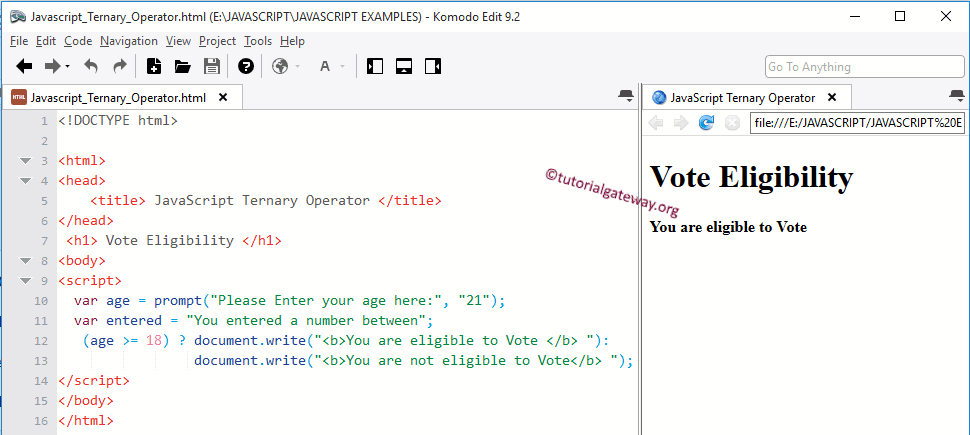
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptTernaryOperator </title>
</head>
<body>
<script>
var age = prompt("Please Enter your age here:", "21");
(age >= 18) ? document.write("<b>You are eligible to Vote </b> "):
document.write("<b>You are not eligible to Vote</b> ");
</script>
</body>
</html>
When you open the browser, the below shown prompt box will open. We left to default 21 and Clicked OK. Here, the condition is true, so it prints the below output.

Let us try with a different value. From the below JavaScript screenshot, you can observe that we are entering age 16.

Let us look at the output.
Vote Eligibility
You are not eligible to Vote