JavaScript tanh function is a Math function used to calculate the trigonometry hyperbolic tangent for the specified expression. The syntax of the tanh function is:
Math.tanh(number);
We can use the below exp method to get the same result.
(Math.exp(number) - Math.exp(- number)) / (Math.exp(number) + Math.exp(- number))
JavaScript tanh Example
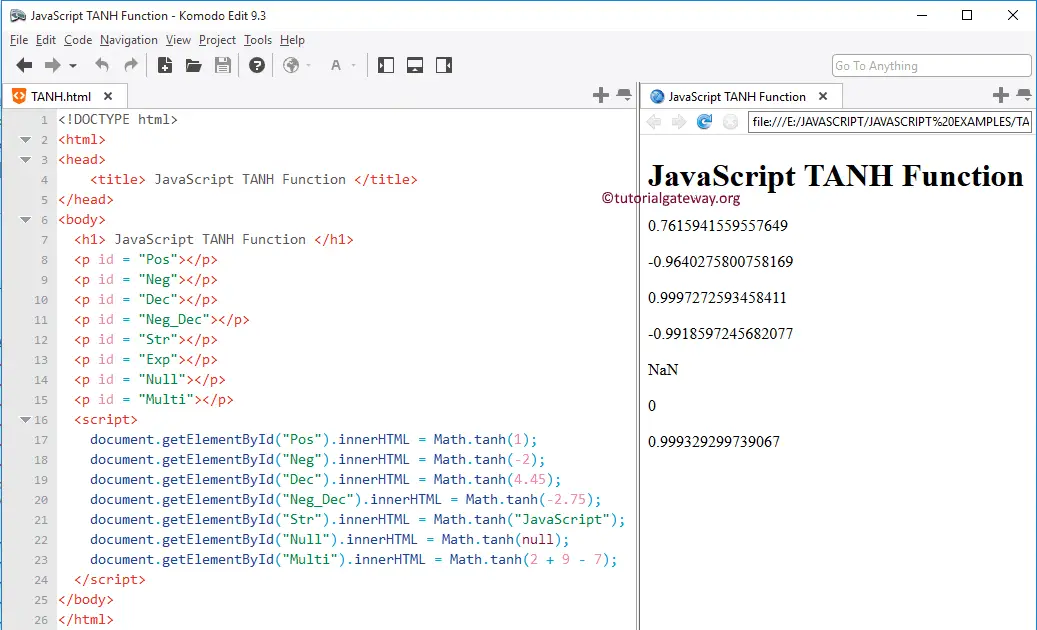
In this example, we find the JavaScript hyperbolic Tangent values for different data types and display the output.
HINT: Use EXP Function in JavaScript to achieve the same result.
<!DOCTYPE html>
<html>
<head>
<title> Example </title>
</head>
<body>
<h1> Example </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.tanh(1);
document.getElementById("Neg").innerHTML = Math.tanh(-2);
document.getElementById("Dec").innerHTML = Math.tanh(4.45);
document.getElementById("Neg_Dec").innerHTML = Math.tanh(-2.75);
document.getElementById("Str").innerHTML = Math.tanh("JavaScript");
document.getElementById("Null").innerHTML = Math.tanh(null);
document.getElementById("Multi").innerHTML = Math.tanh(2 + 9 - 7);
</script>
</body>
</html>