The JavaScript EXP function is a Math function used to calculate the power of E, Where E is Euler’s number, approximately equal to 2.71828. The syntax of the math exp Function is
Math.exp(number);
If the number argument is not a number, the exp function will return NaN. If it is Null, this function converts the Null value to Zero.
JavaScript exp Example
In this exp Function example, we are going to check the same with different data types and display the output. Please refer to the JavaScript article.
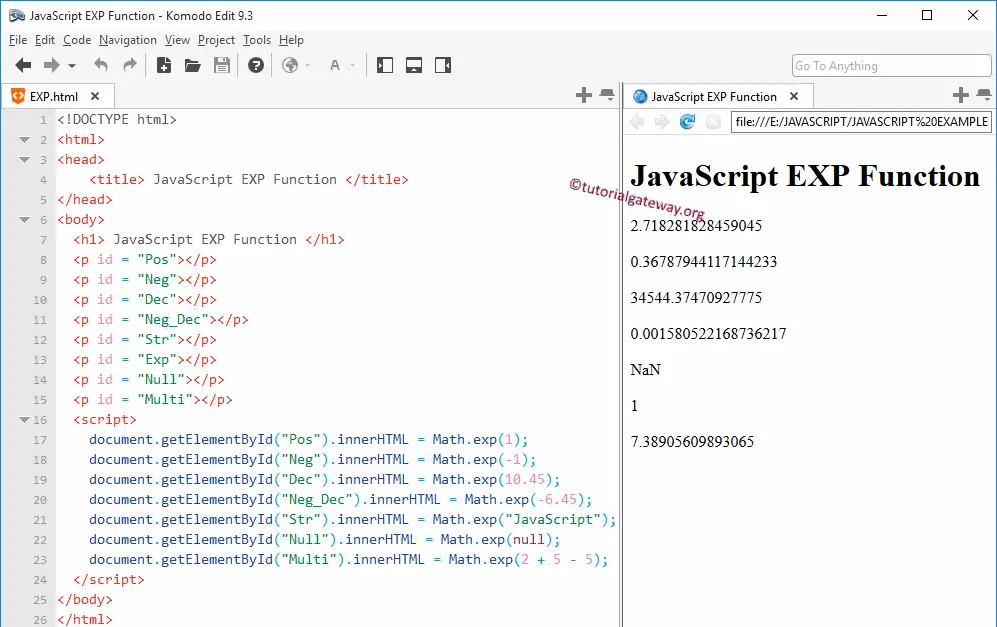
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptExponentialFunction </title>
</head>
<body>
<h1> JavaScriptExponentialFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.exp(1);
document.getElementById("Neg").innerHTML = Math.exp(-1);
document.getElementById("Dec").innerHTML = Math.exp(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.exp(-6.45);
document.getElementById("Str").innerHTML = Math.exp("JavaScript");
document.getElementById("Null").innerHTML = Math.exp(null);
document.getElementById("Multi").innerHTML = Math.exp(2 + 5 - 5);
</script>
</body>
</html>