The JavaScript cos function is a Math function that calculates the Trigonometry Cosine for the specified expression. The cos function returns the value between -1 and 1, and its syntax is
Math.cos(number);
The mathematical formula of the JavaScript Trigonometry Cosine function is the Length of the Adjacent Side / Length of the Hypotenuse.
JavaScript cos Example
In this example, we will find the Cosine values of different data types and display the output. Please refer to ACOS Function to know the JavaScript Arc Cosine.
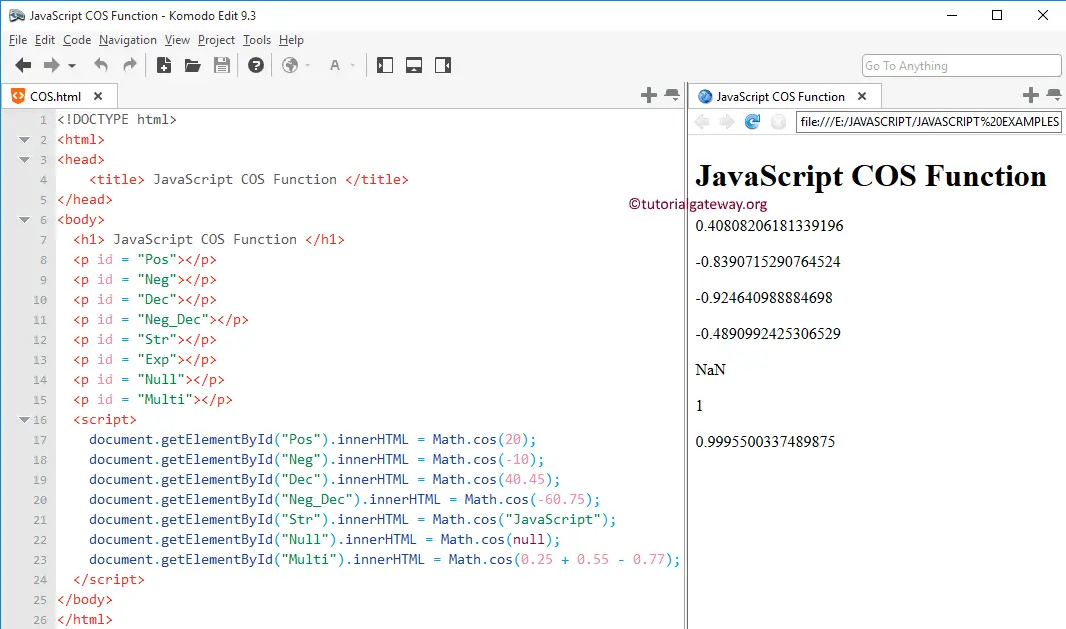
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptCOSFunction </title>
</head>
<body>
<h1> JavaScriptCOSFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.cos(20);
document.getElementById("Neg").innerHTML = Math.cos(-10);
document.getElementById("Dec").innerHTML = Math.cos(40.45);
document.getElementById("Neg_Dec").innerHTML = Math.cos(-60.75);
document.getElementById("Str").innerHTML = Math.cos("JavaScript");
document.getElementById("Null").innerHTML = Math.cos(null);
document.getElementById("Multi").innerHTML = Math.cos(0.25 + 0.55 - 0.77);
</script>
</body>
</html>