How to Format Power BI Scatter Chart with an example? Formatting the Scatter chart includes changing the scatters (Circle Shapes), Colors, Scatter Chart Title text, Title position, X and Y-axis details, Data colors, background Images, etc.
To demonstrate these Power BI Scatter chart formatting options, we will use the Scatter Chart we created earlier. Please refer to the Scatter Chart and the List of Charts articles to understand the steps involved in creating a Power BI Scatter Chart.
How to Format Power BI Scatter Chart
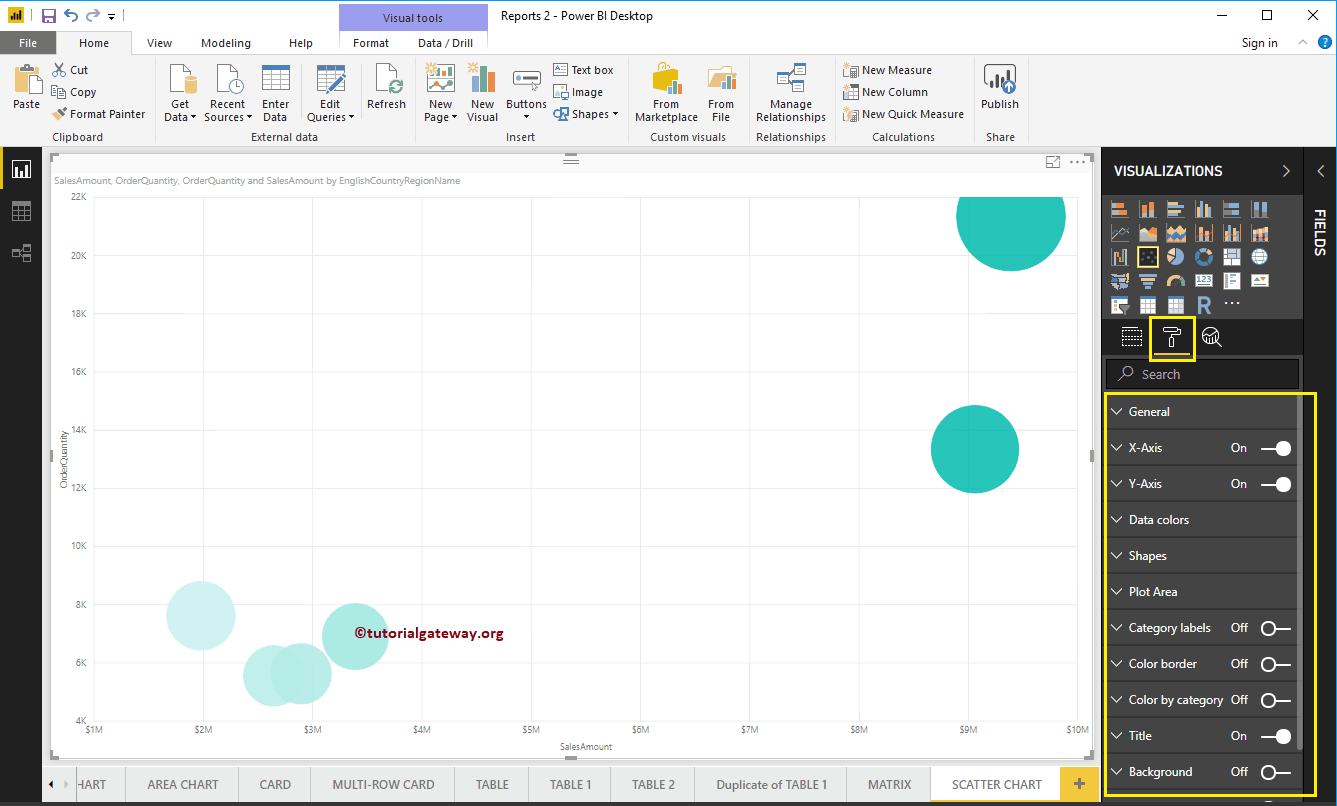
Please click on the Format button to see the list of formatting options available for this Scatter Chart.

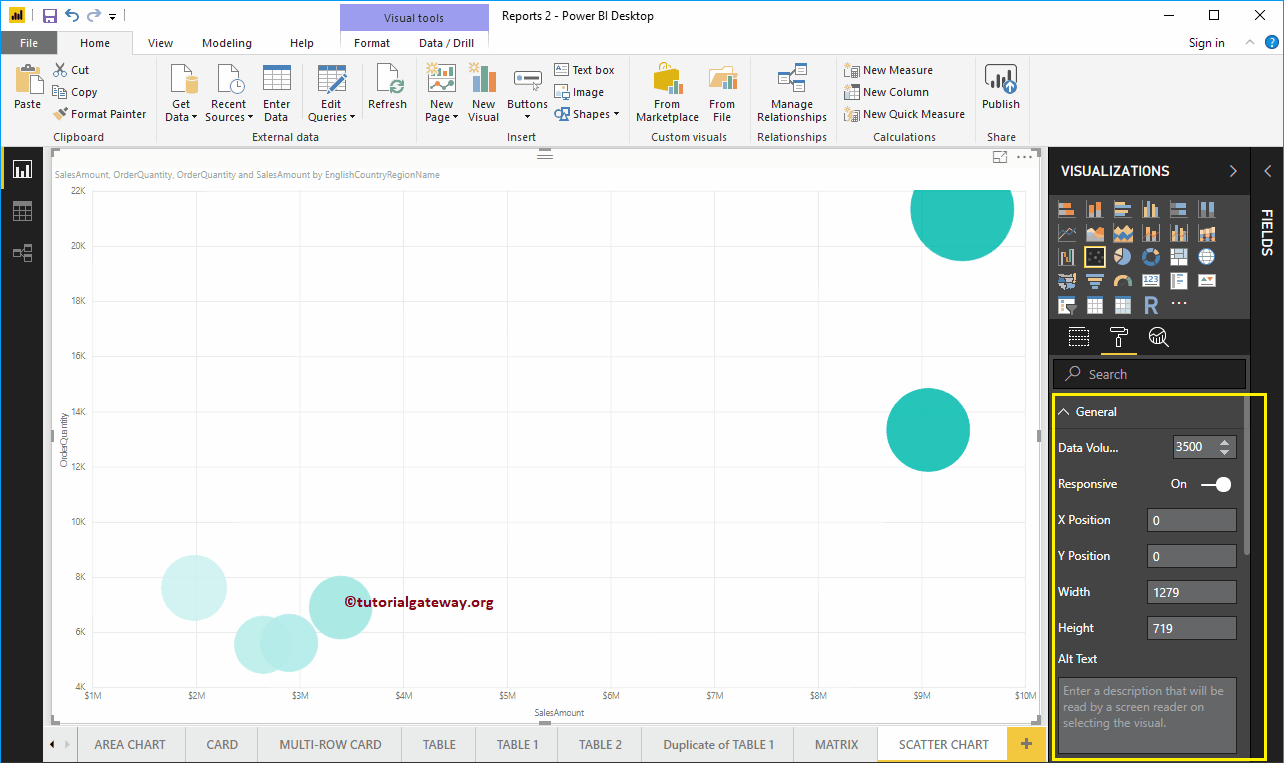
Format Power BI Scatter Chart General Settings
Use this General Section to Change the data volume, Chart Responsiveness, X, Y position, Width, and height of a Scatter Chart.

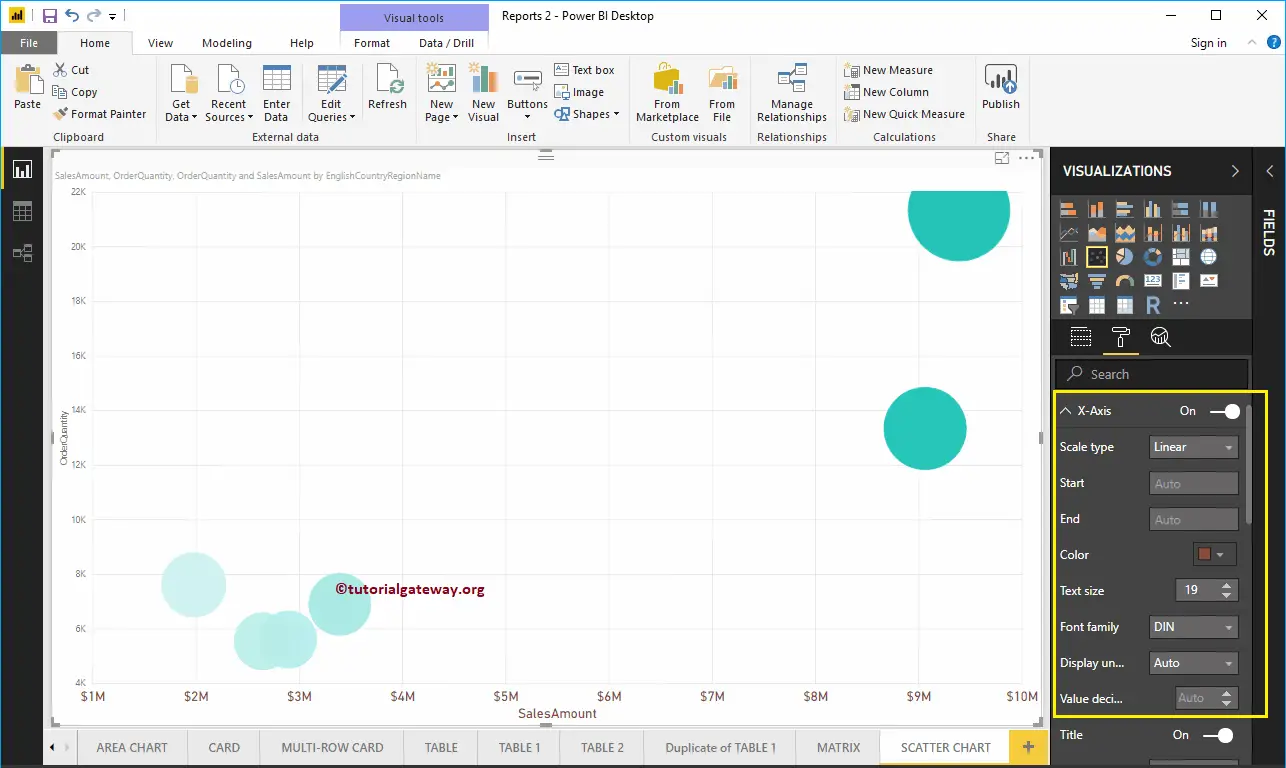
Format X-Axis of a Scatter Chart
The following is the list of options available for you to format the Horizontal axis or X-Axis. Here, you can mention the Start and End Values.
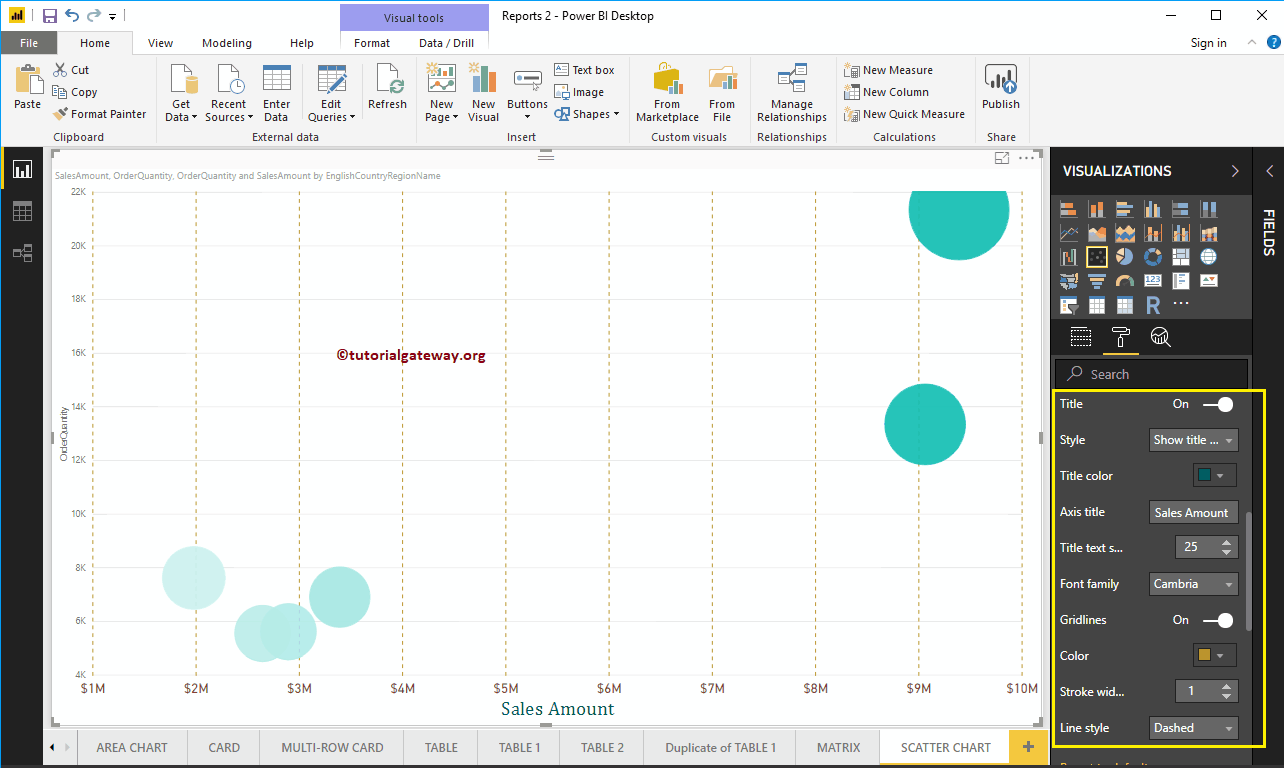
As you can see from the screenshot below, we changed the Color to Brown, the Text Size to 19, and the font family to DIN.

Let me change the Axis Title from SalesAmount to Sales Amount, Title Color to Green, Font Style to Cambria, and Font Size to 25.
By toggling the Power BI Scatter Chart Gridlines option from On to Off, you can format or disable the Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width.
- Line Style: Choose a line style such as Solid, dotted, or dashed.
Here, we changed the color to gold and the line style to dashed.

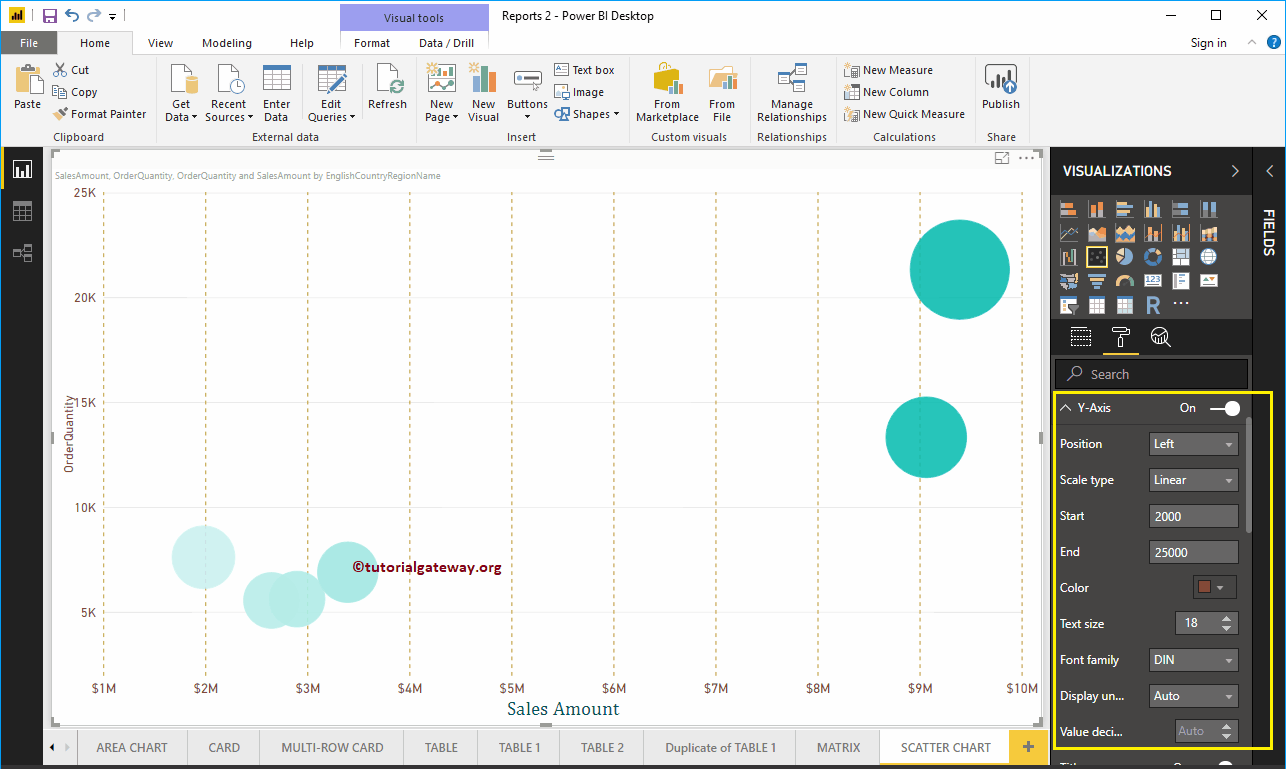
Format Y-Axis of a Scatter Chart
As you can see, we changed the Y-Axis starting value to 2000 and the End value to 25000, the labels Color to Brown, and the Text Size to 18.

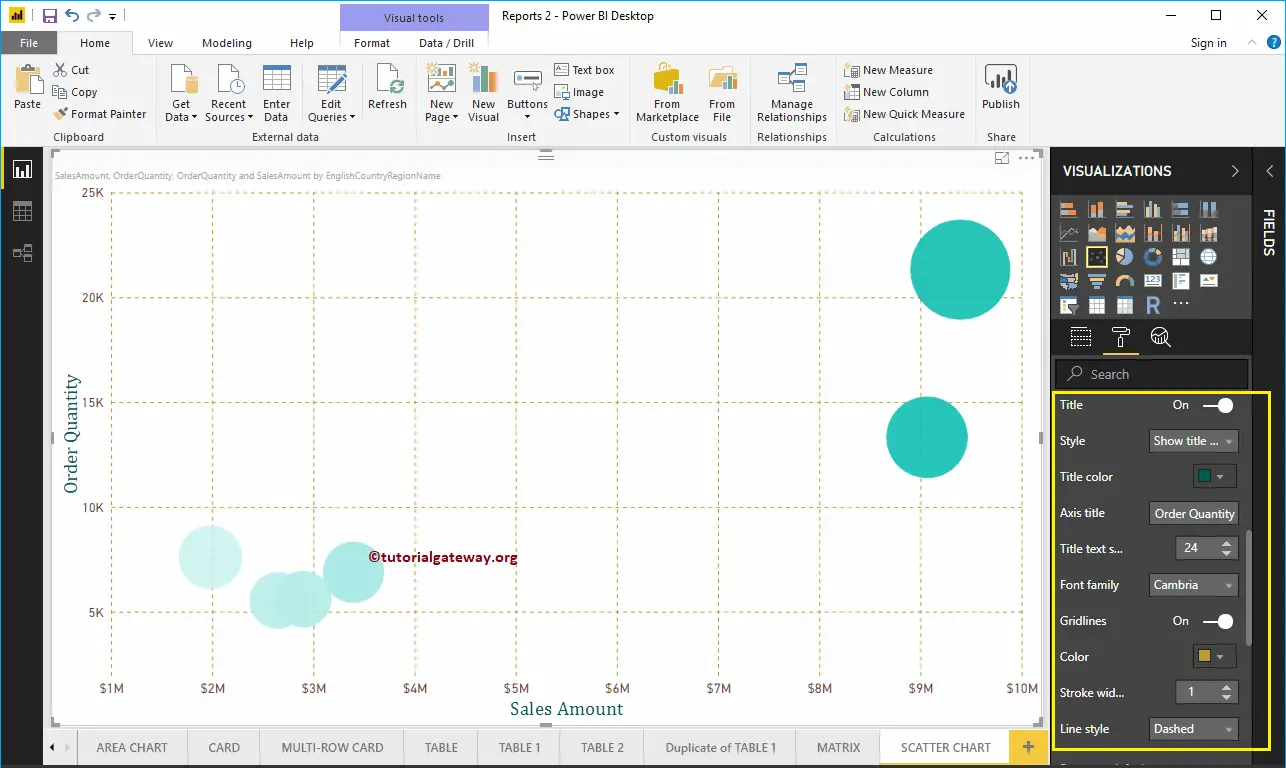
Let me change the Y-Axis title from OrderQuantity to Order Quantity, Title Color to Green, Text Size to 24, and Font family to Cambria. Here, we also changed the gridline color to gold and the line style to dashed.

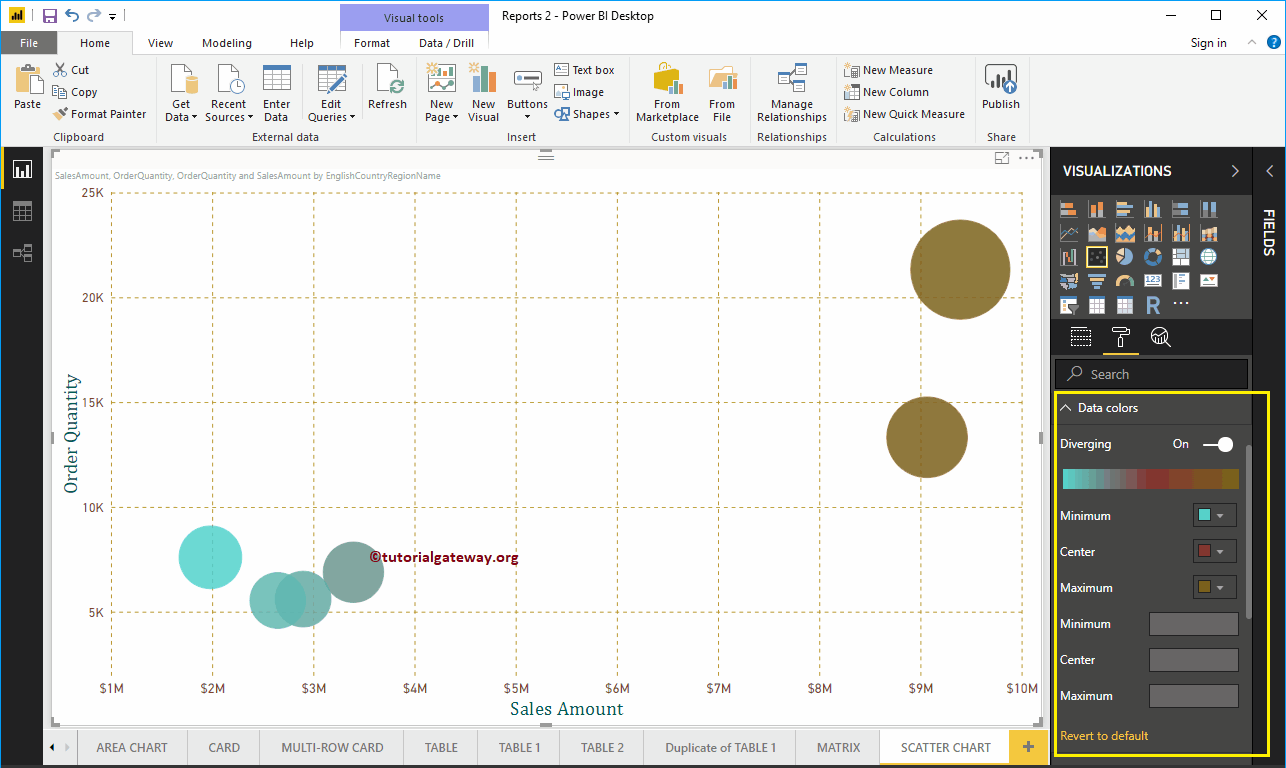
Format Power BI Scatter Chart Data Colors
While creating this scatter chart, we added the Sales Amount as the Color Saturation, and that’s why we see the Diverging option under the Data Colors. Please change the Minimum, Center, and Maximum colors as per your requirements.

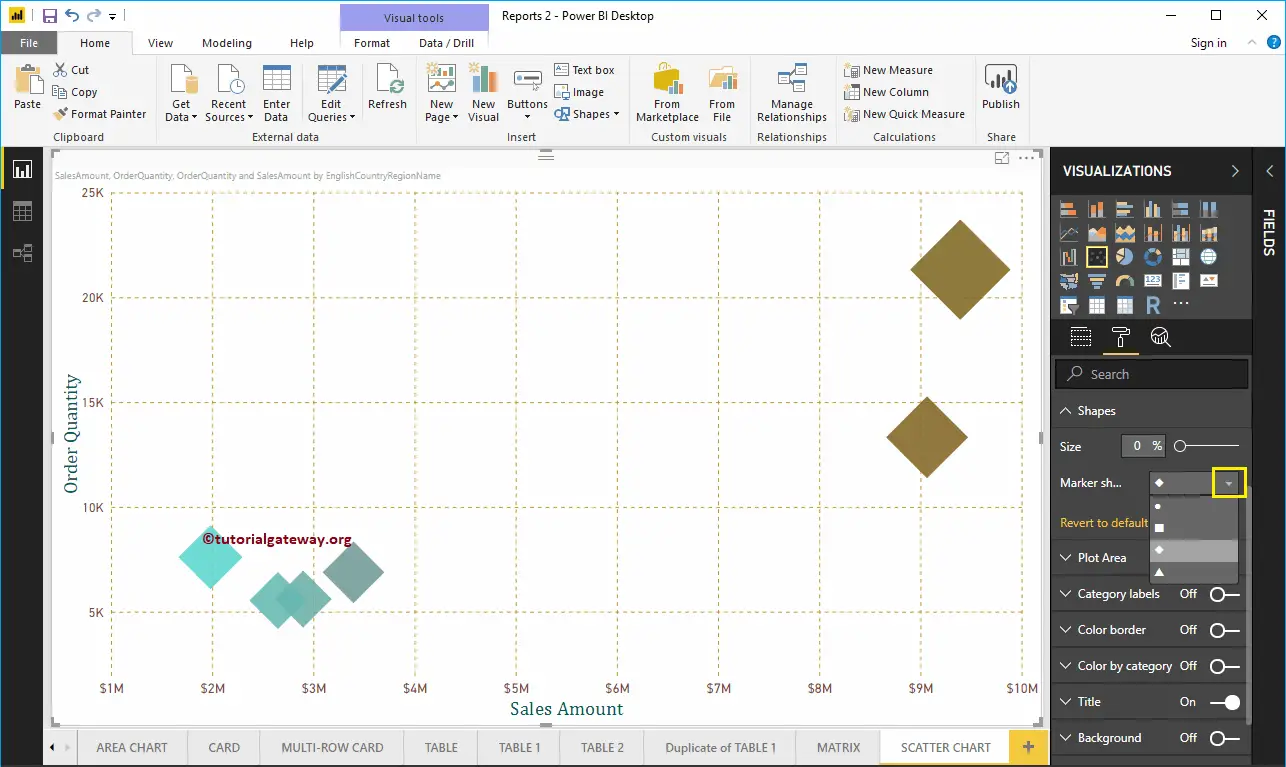
Format Power BI Scatter Chart Shapes
Use this section to change the Scatter Chart default Circles.
As you can see from the screenshot below, we changed the Marker Shape to a Diamond for demo purposes.

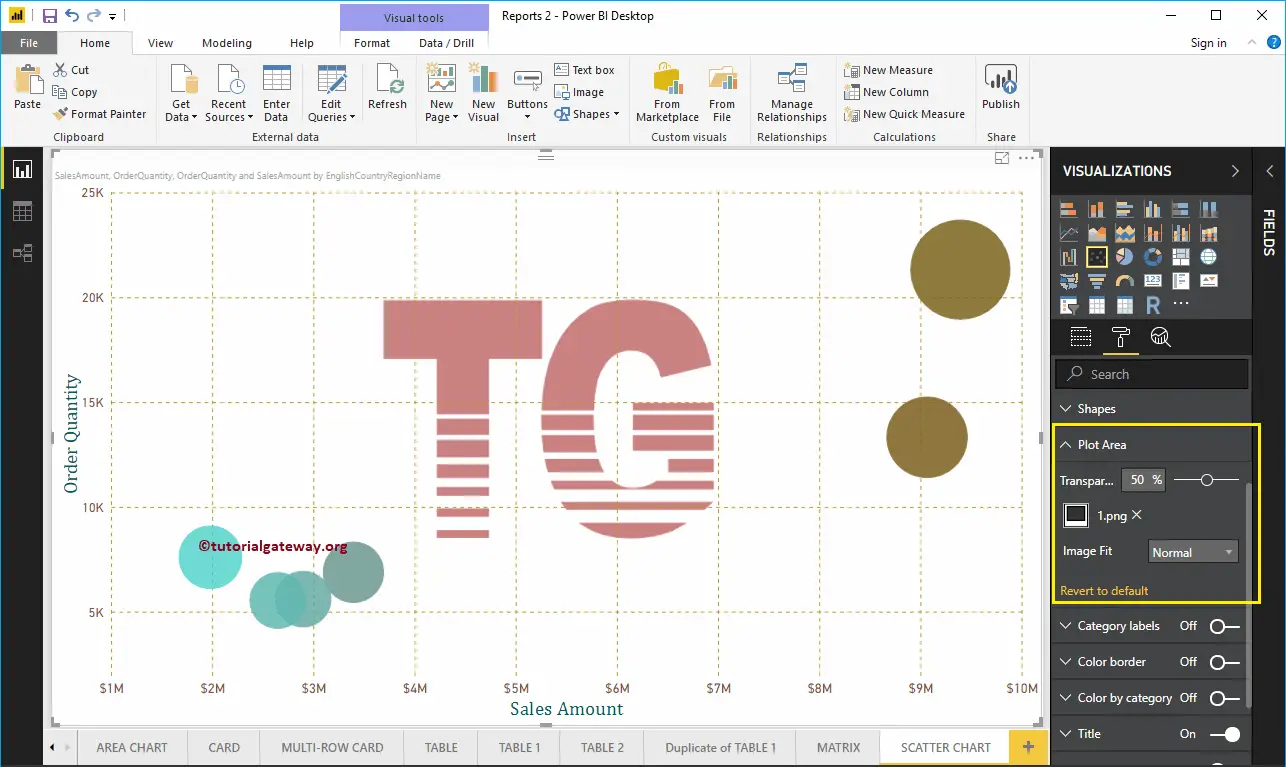
Format Scatter Chart Plot Area
Using this Plot Area property, you can add custom Images as the Background of the Scatter Chart. For demonstration purposes, we added one image as the Plot Area Background.

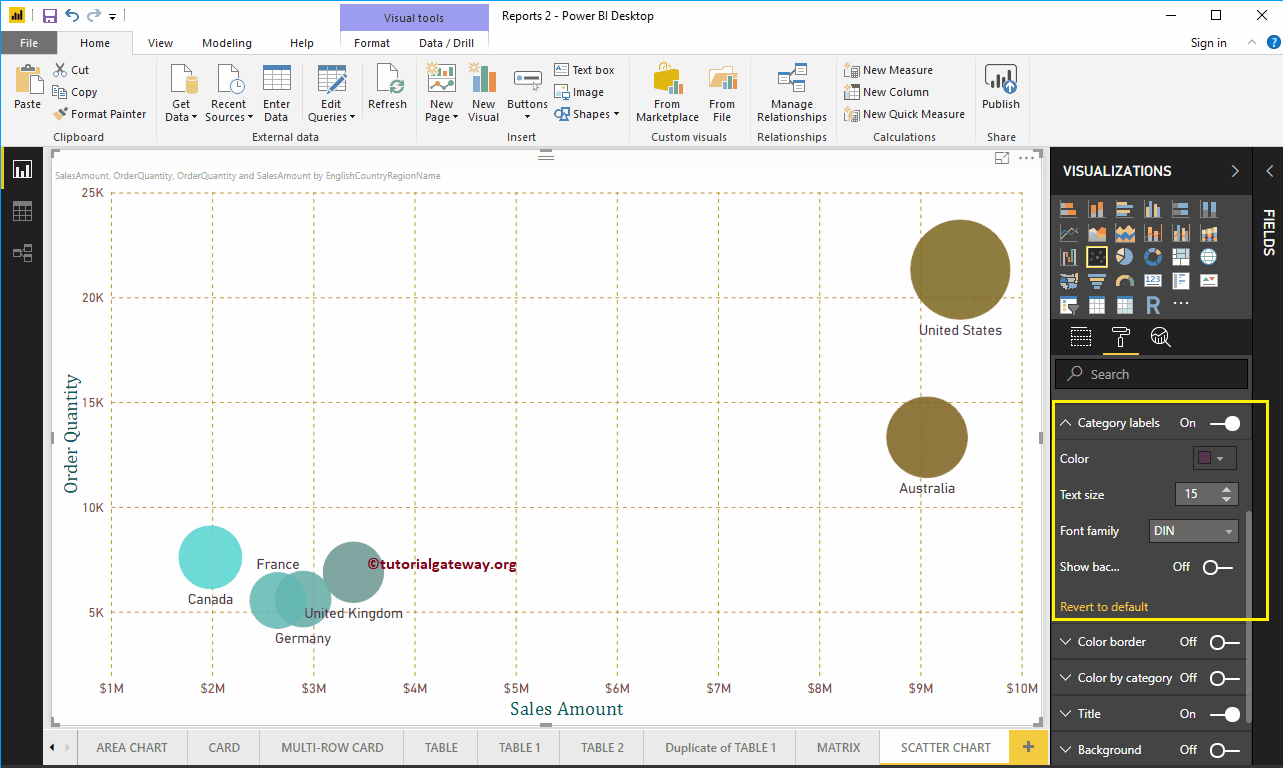
Format Category Labels
Category labels mean names that represent each circle. You can enable these labels by toggling the Category labels option from Off to On.
From the screenshot below, you can see that we changed the Color to Purple, the Text Size to 15, and the Font Family to DIN. If you want, you can add the background color as well.

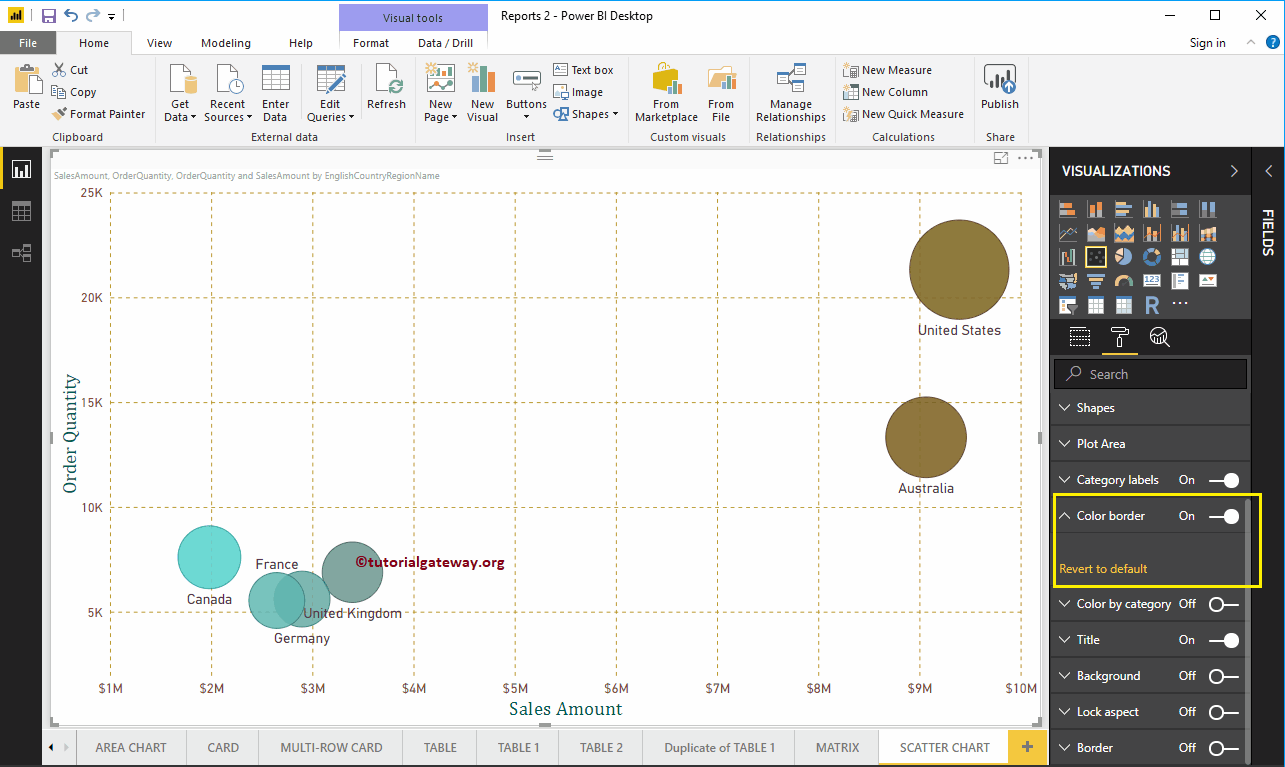
Format Power BI Scatter Chart Border Color
You can enable borders to the Circle (or whatever shape you selected) by toggling the Color Border option from Off to On.

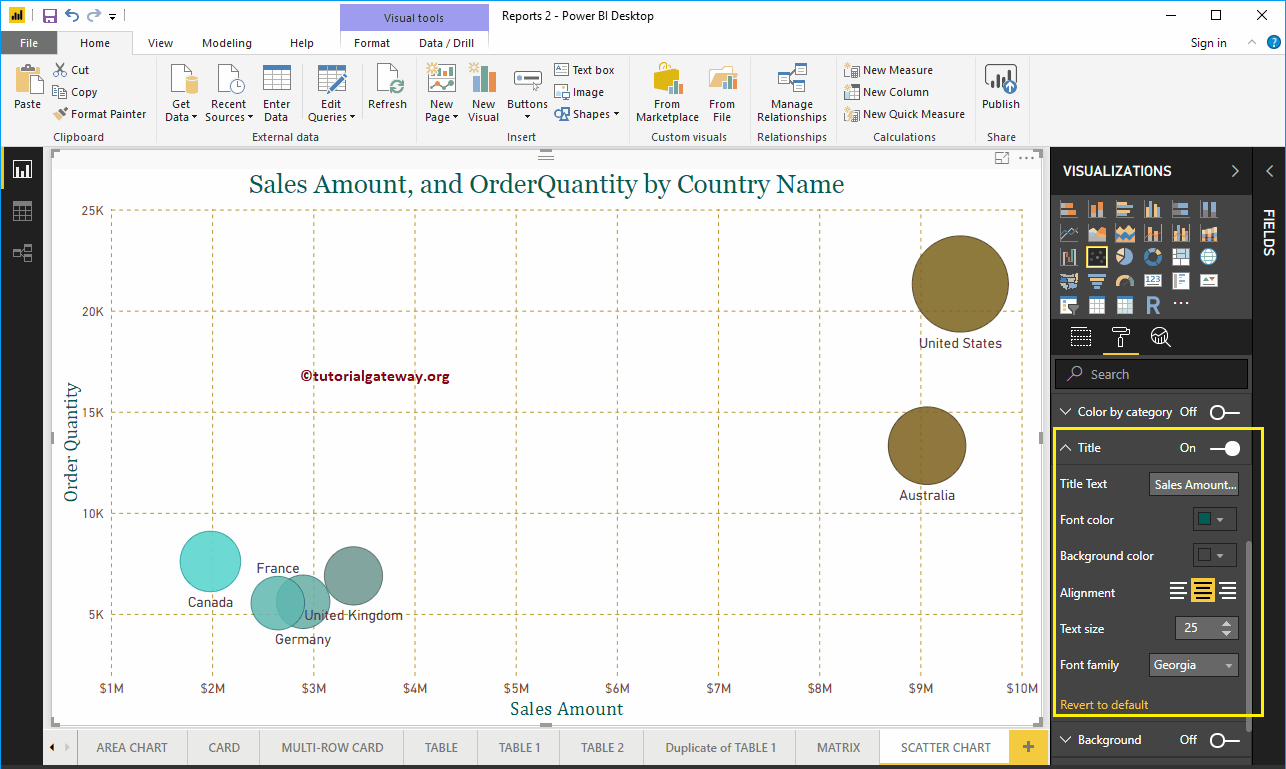
Format Power BI Scatter Chart Title
By toggling the Title option from On to Off, you can disable the Scatter Chart title.
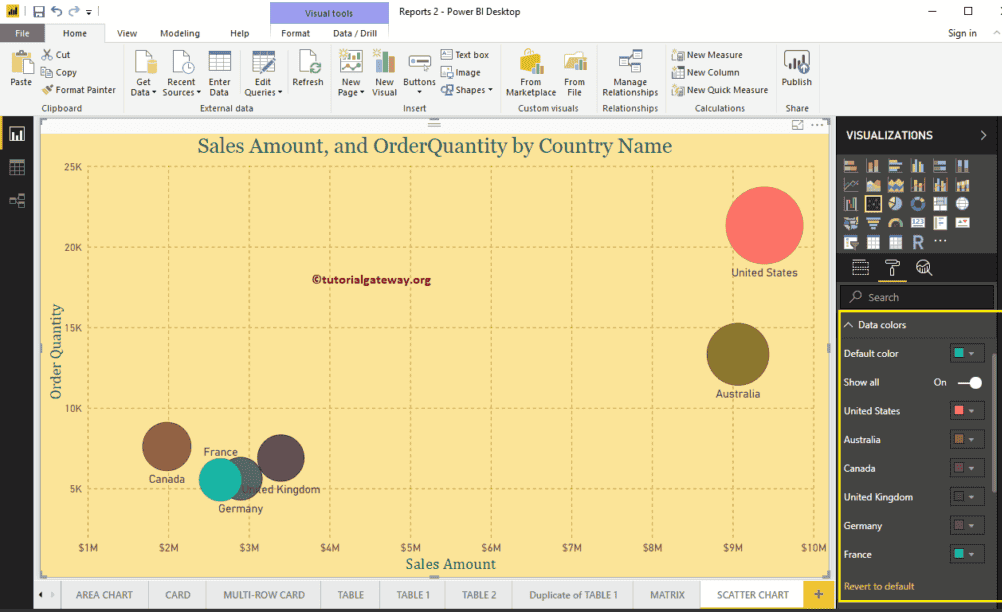
From the below screenshot, you can see we changed the Title Text to Sale Amount and Order Quantity by Country Name. Next, the Font Color to Green, the Text Size to 25, and the Font Family to Georgia. The Title should Align to Center. If you want, you can also add the background color to the title.

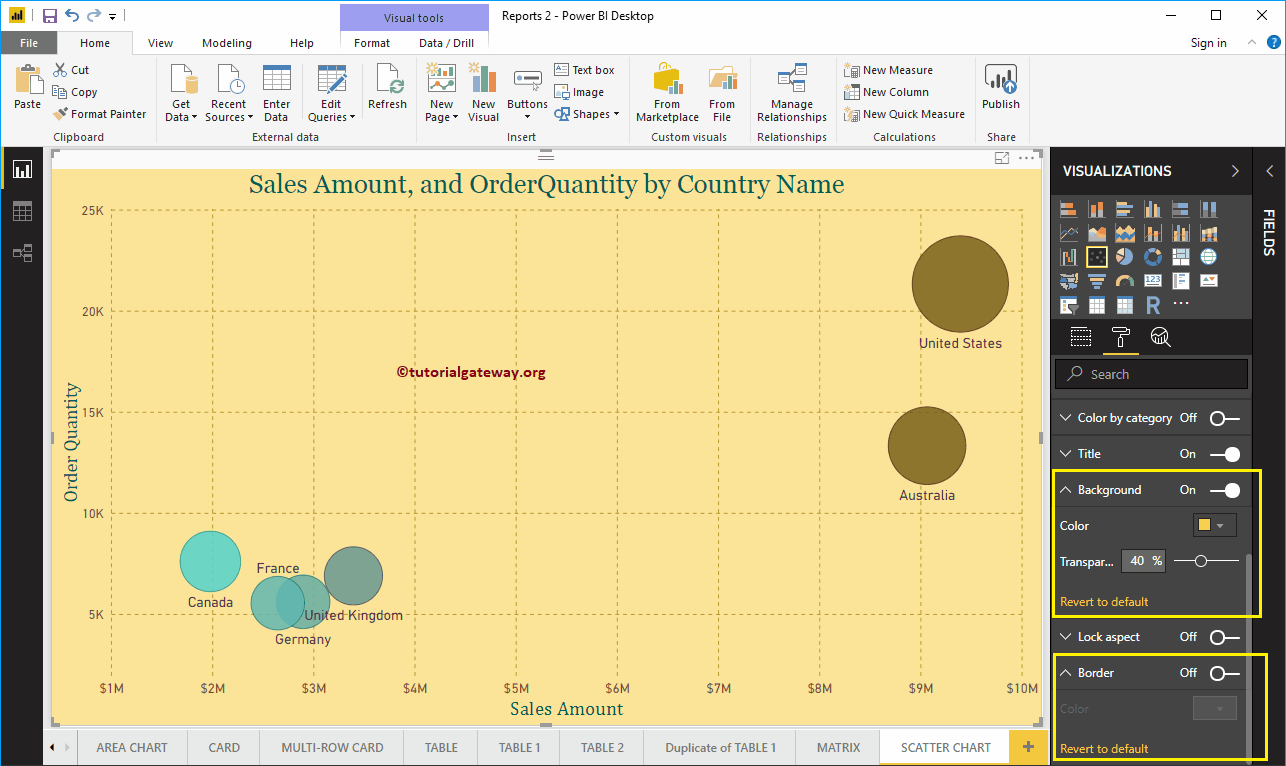
Format Power BI Scatter Chart Background Color, and Borders
You can add Background color to a Scatter Chart by toggling the Background option to On. For the demonstration purpose, we added a yellow color with 40% transparency.
Similarly, you can add Borders to a Scatter Chart by toggling the Border option from Off to On.

Format Data Colors Part 2
If you designed the scatter chart without placing any measured value in the Color Saturation Section, then the Data Colors section shows you the following options. By default, it selects some random colors, but you can change them as per your requirements.