Let me show you how to Create a Card in Power BI with an example. A card is useful to display a single number (or metric value). For example, If we want to track the total orders, total sales value, or total quotations we sent, we can use this Card visualization.
For this Power BI Card demo, we will use the SQL Data Source we created in our previous article. So, Please refer to the Connect to SQL Server and the List of Charts articles to understand the Power BI Data Source.
How to Create a Card in Power BI
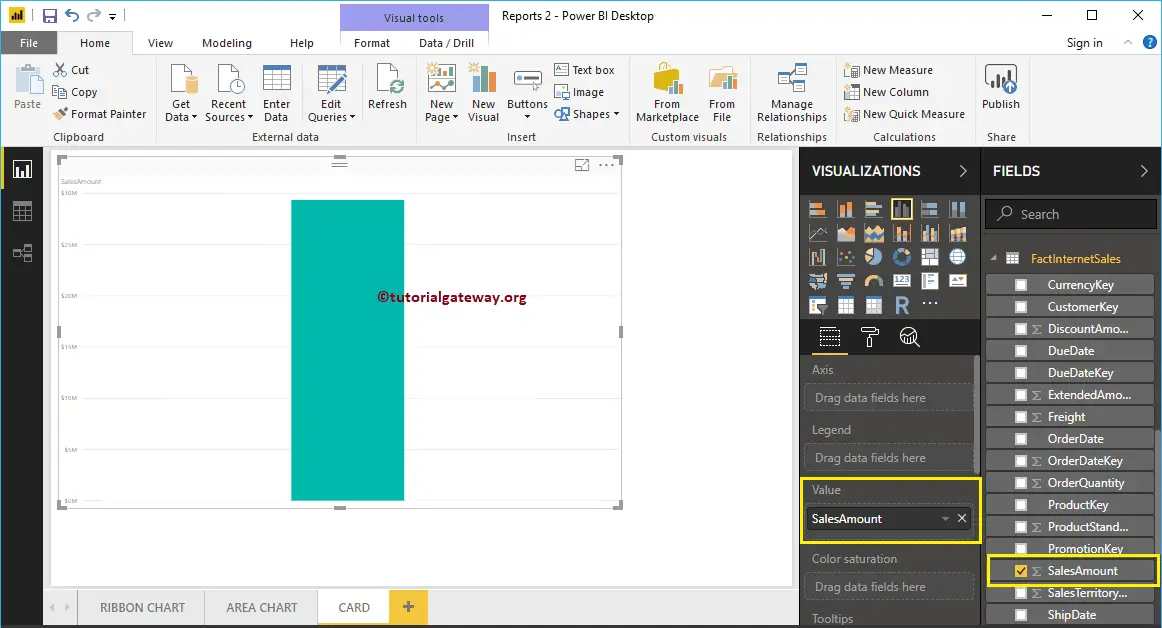
Drag and Drop the Sales Amount from the Fields section to Canvas automatically create a Column Chart, as shown in the below screenshot.

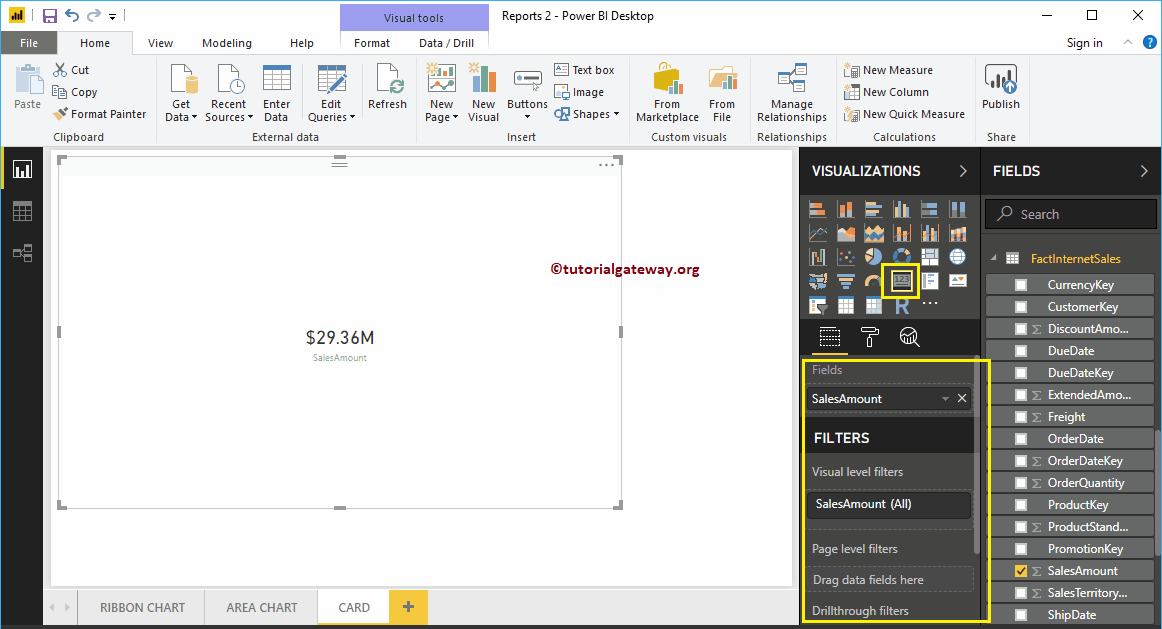
Click on the Card under the Visualization section. It automatically converts the Column Chart into a Card. From the screenshot below, you can see the Card that shows the Total Sales Amount.

Create a Card in Power BI Approach 2
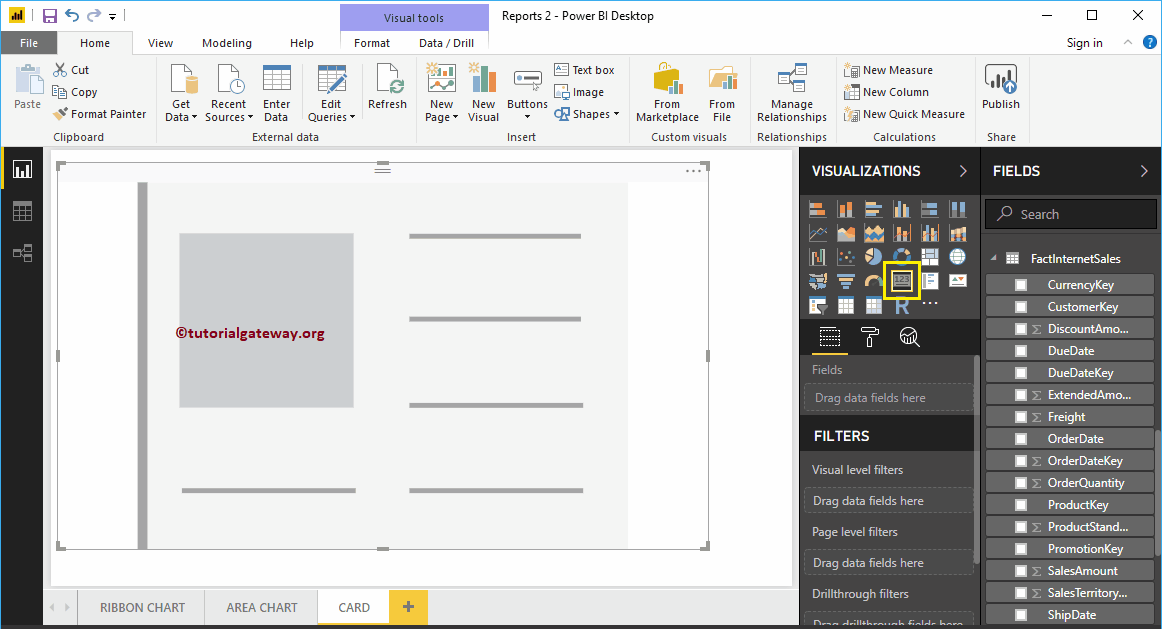
In order to create one, first, click on the Card present in the Visualization section. It will create a Card with dummy data, as shown in the screenshot below.

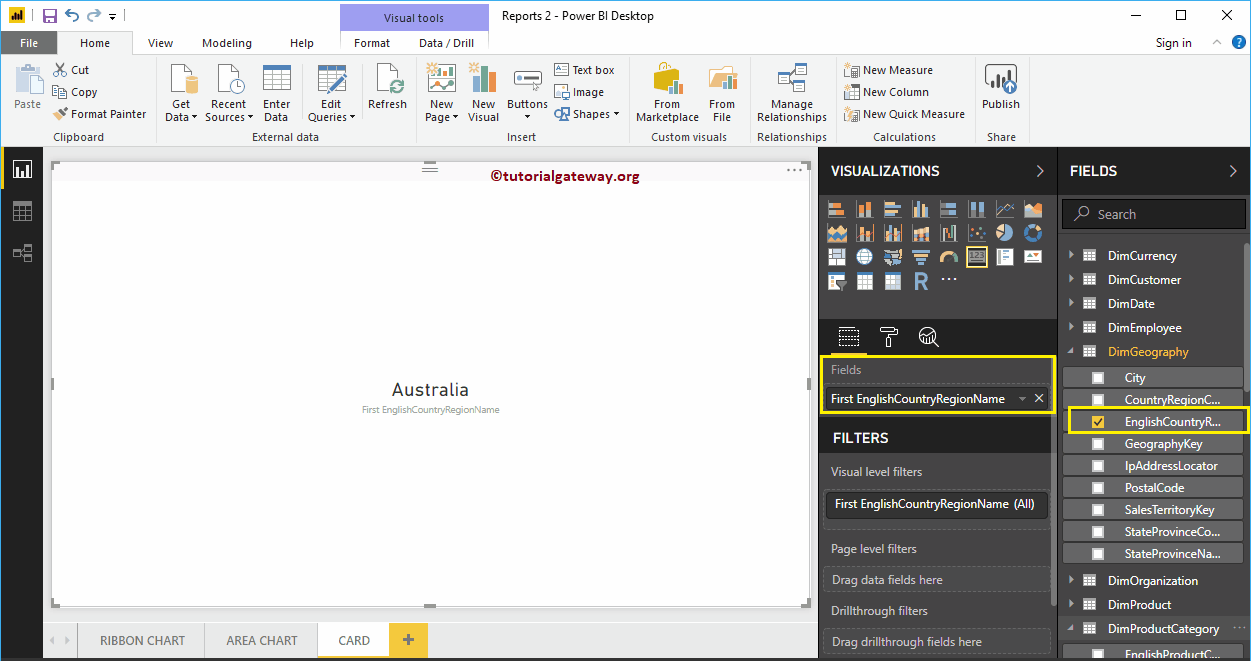
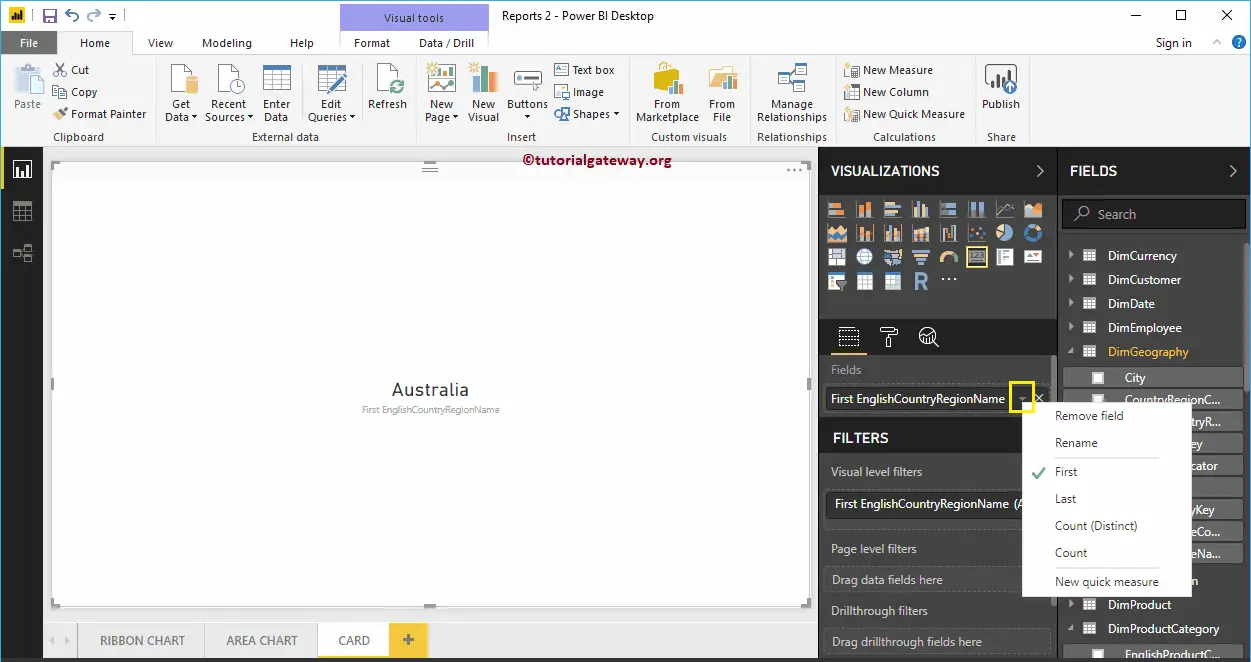
Let me drag the English Country Region Name (Dimension data) into the Fields section. As you can see, the card on the desktop shows the First Country Name as the Card value.

You can change the First function to any other Power BI supporting function.

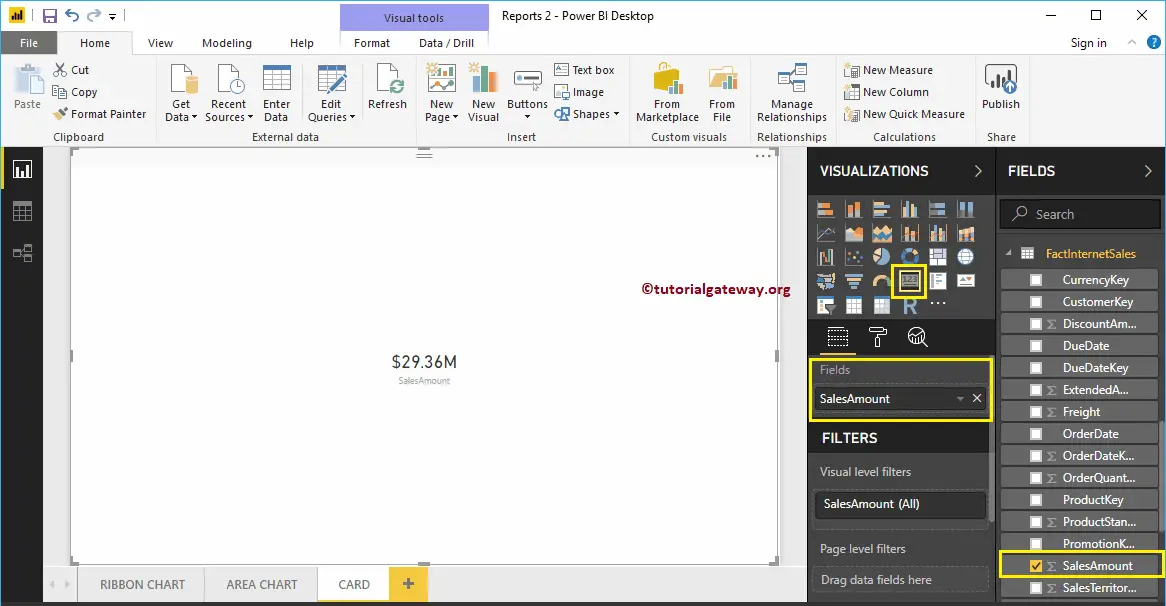
Next, remove the Country Name and add the Sales Amount to the Fields section.

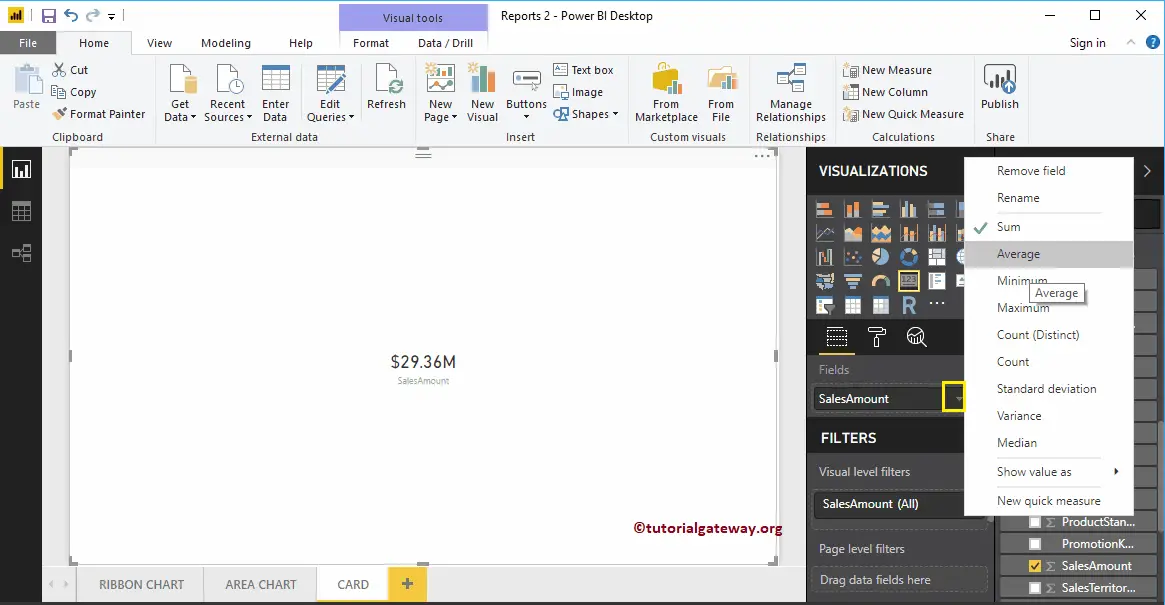
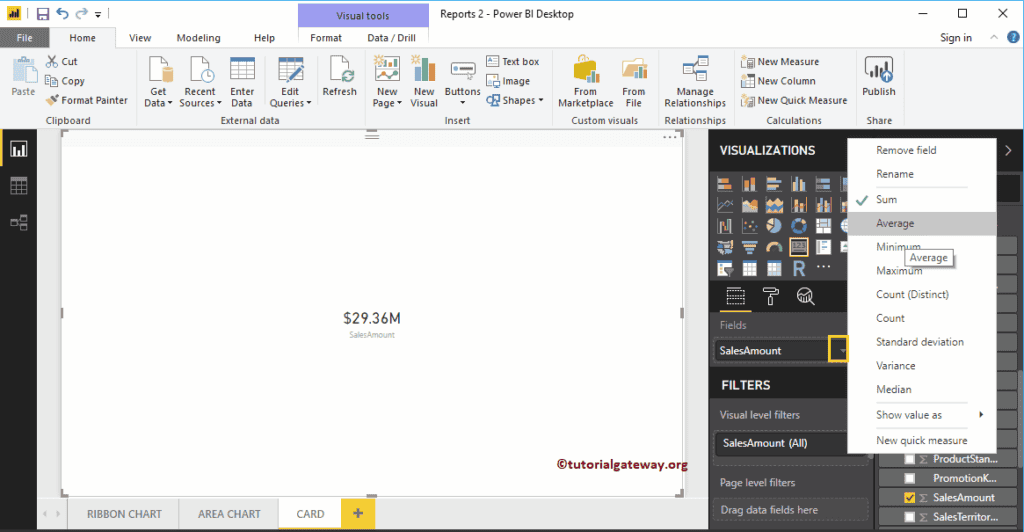
By default, it uses the default aggregated function called SUM. But you can change this aggregate function as per your company’s requirement.

Let me do some quick formatting to this Power BI Card. I suggest you refer to the next section to understand the available formatting options.

Format Power BI Card
How to Format Power BI Card with an example? Formatting Power BI Card includes changing the category Label Colors, enabling Card Title, background colors, etc. To demonstrate the Card formatting options, we will use the Card that we created earlier.
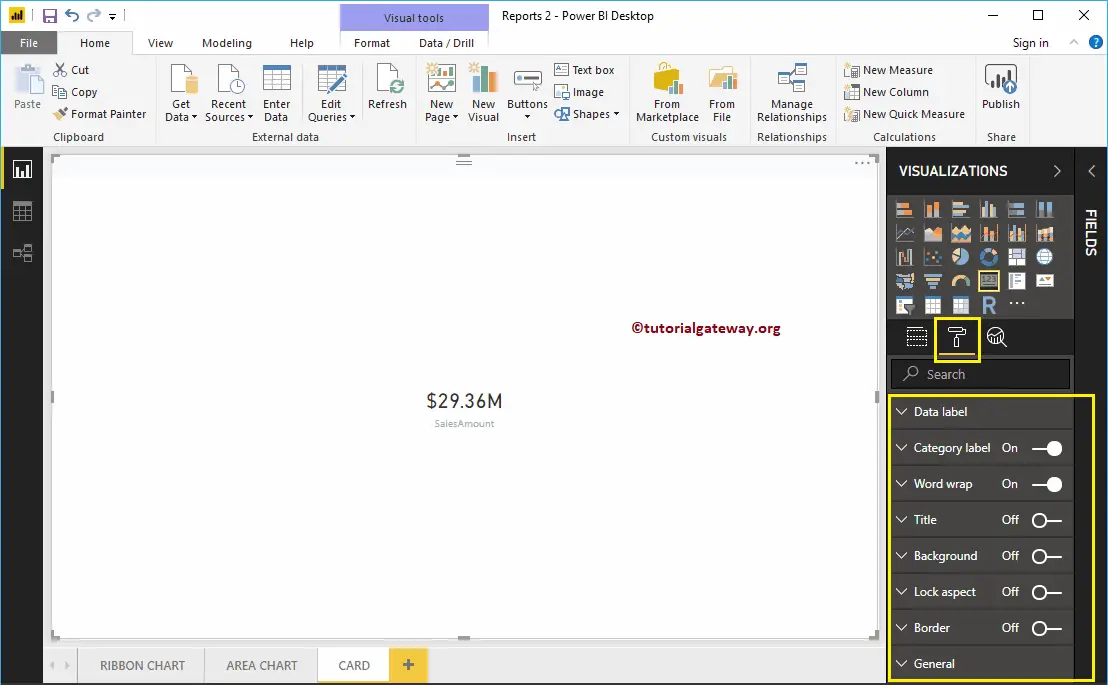
Please click the Format button to see the list of formatting options available for this Card.

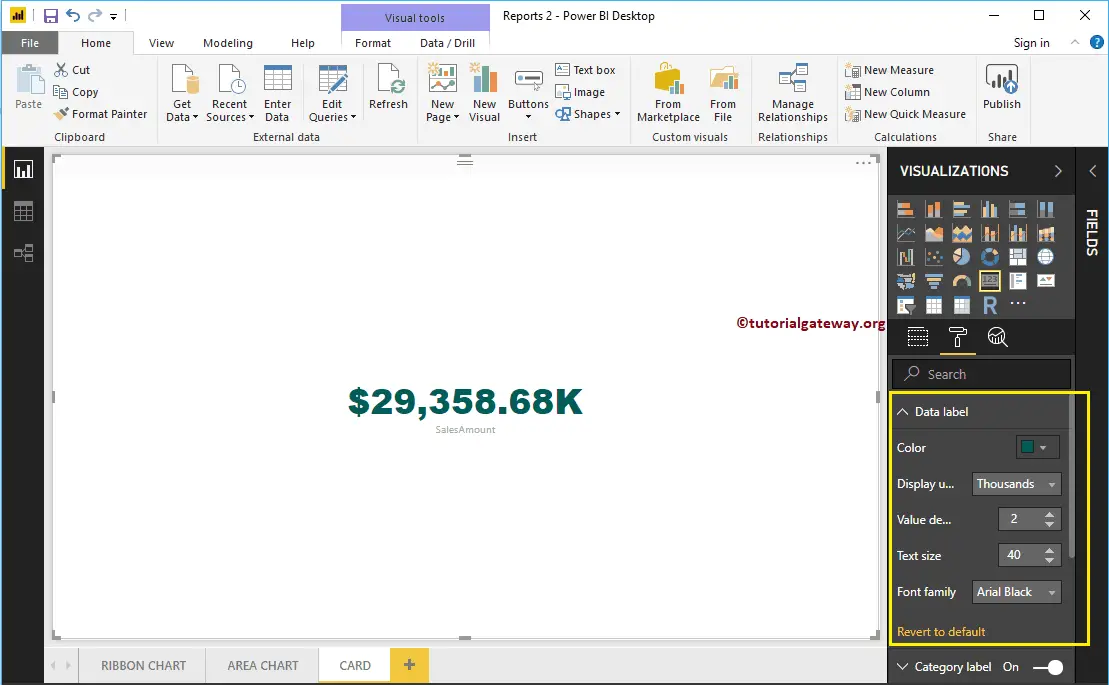
Format the Data Label of a Card in Power BI
The data Label is the numeric value (Sales Amount, Total Product Cost, etc.) displayed by the card. As you can see from the below screenshot, we changed the Color to Green, Display Units to Thousands, text Size to 40, and Font Family to Arial Black.

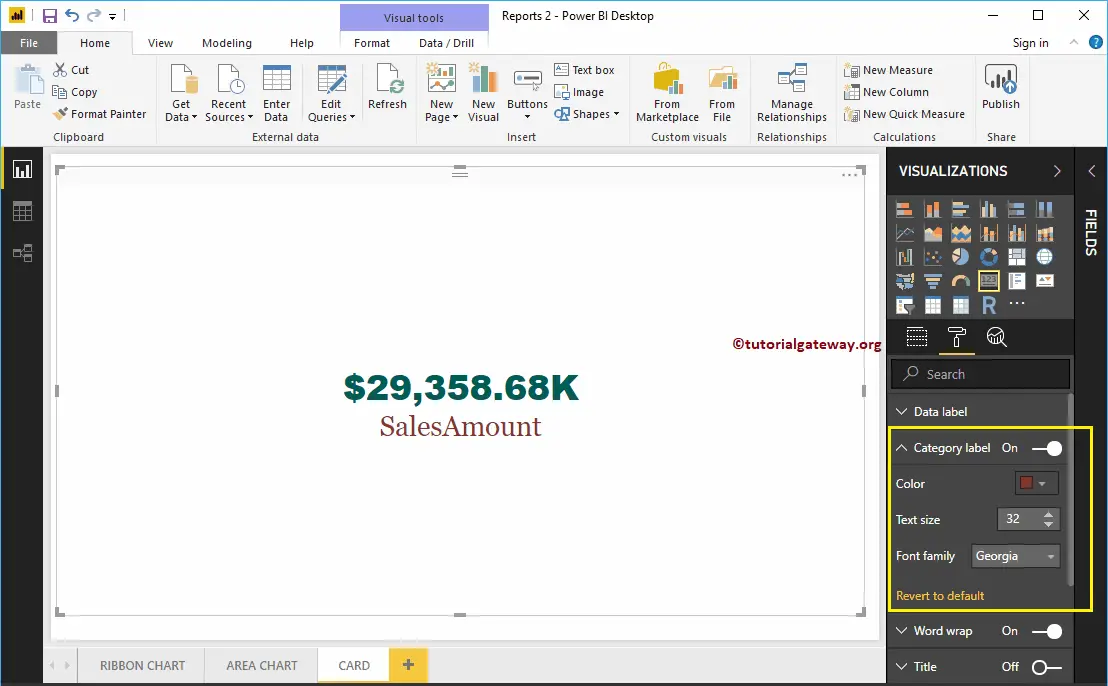
Format Category Label of a Card
Category Label means the Columns Name that we used in the Card. From the screenshot below, we changed the Color to Brick Red, the Font Family to Georgia, and the Text Size to 35.

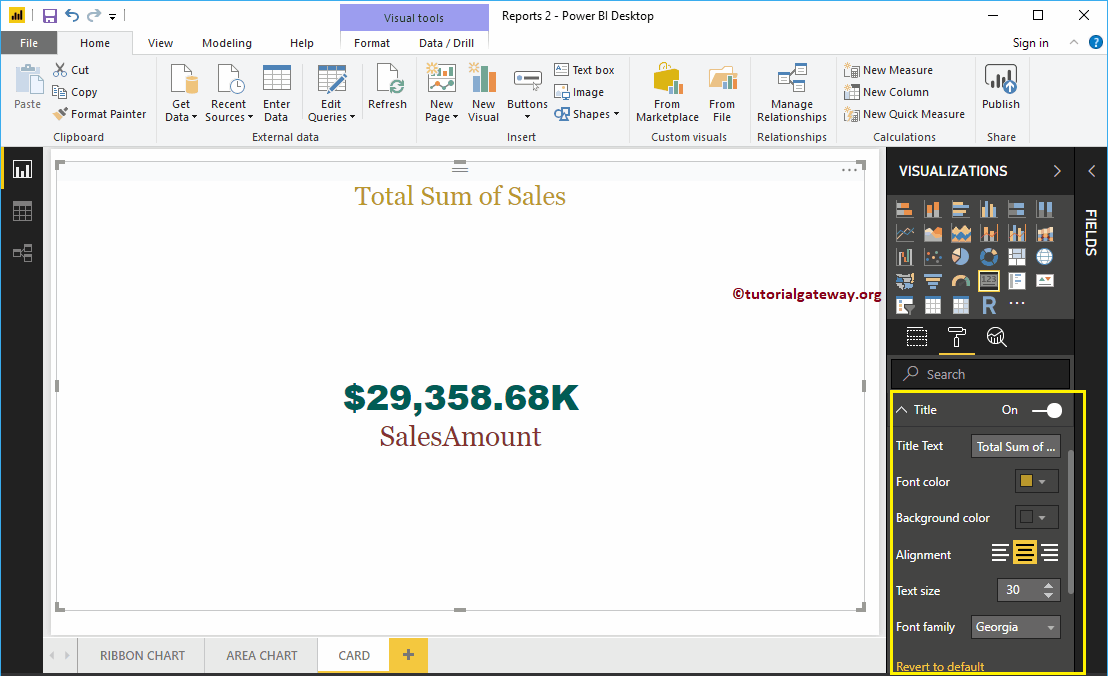
Format Power BI Card Title
You can enable the title of a Card by toggling the Title option from Off to On.
From the screenshot below, we changed the Title Text to Total Sum of Sales. We have also changed the Font Color to Golden, the Title Alignment to the Center, the Font Family to Georgia, and the Text Size to 30.

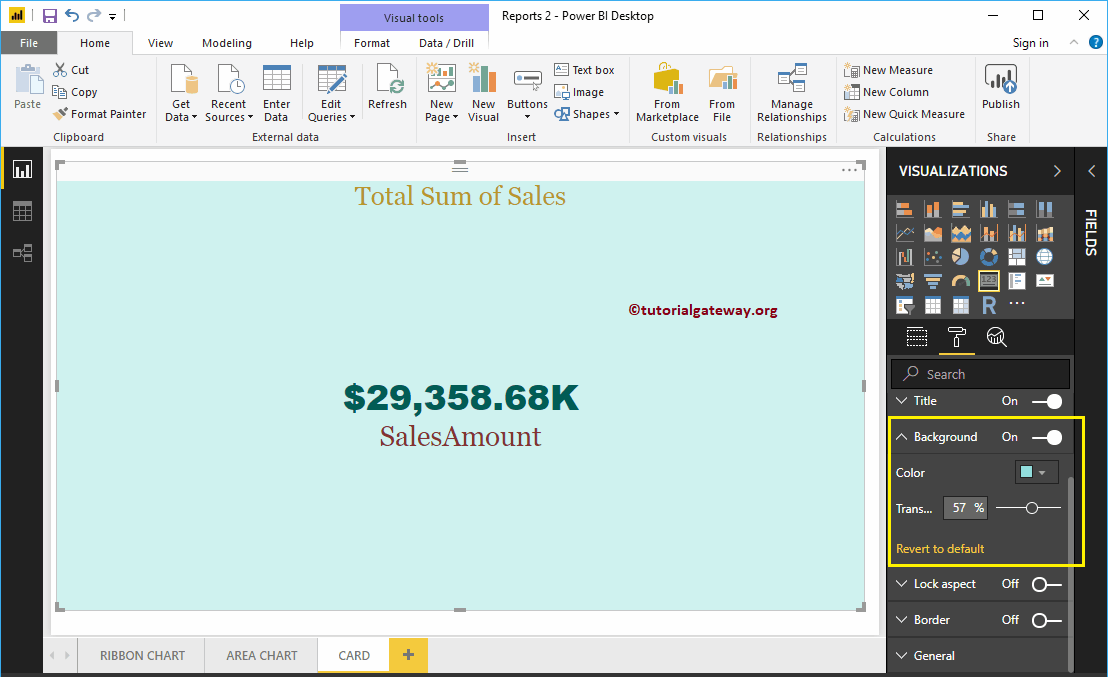
Format Power BI Card Background Color
You can add the Background color to a Card by toggling the Background option to On. For the Card demonstration purpose, we added some random colors with 57% transparency.

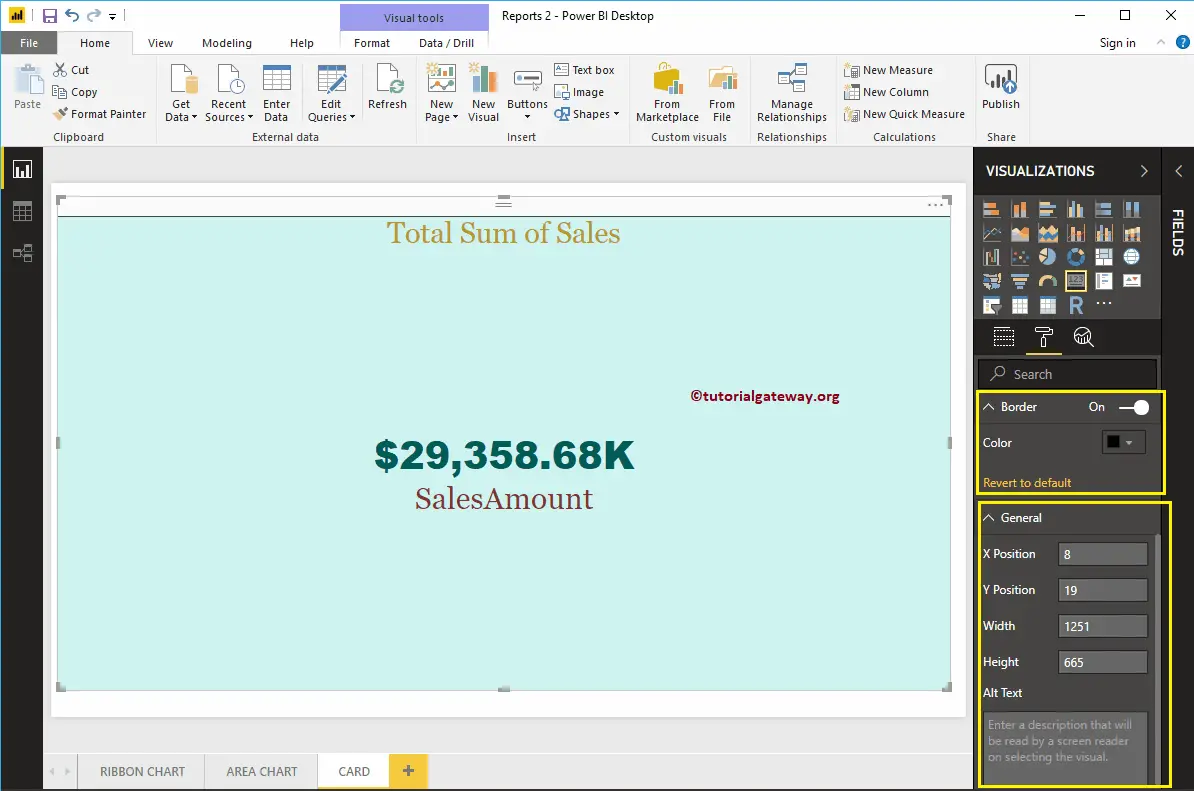
Format Card Borders and General Settings
You can add Borders to a Card by toggling the Border option from Off to On.
Use the General Section to Change the X and Y position, Width, and height of a Card.

Common FAQs On Cards
A card displays the aggregated information of a single numeric measure value. However, you can change the aggregate function from default sum to Avg, min, etc. A card is the best way to represent the overall numerical information of any measure. For instance, total sales, profit, orders, etc.
The format of your visual tab has a Callout value to change the Numeric Values and a category Label option to change the label color, font, etc. In the general section, you can add the background color, title, tooltip, etc.
It default accepts one measure value or dimension (text field). However, you can create a new column combining the multiple values using concatenation and add that one as a card. The second option would be adding multiple cards side by side.
A card allows or accepts a single value, whereas a multi-row card accepts multiple values.
It was designed on top of the original card. It provides additional features such as conditional formatting, alignment, background image support, etc.
