Tableau Bump Chart compares one Dimension against another Dimension using one of the Measure values. The Bump Chart is useful for exploring Rank changes over time or region, etc.
Create a Tableau Bump Chart
Before we create a Bump Chart in Tableau, Let us create one calculated field to rank the Dimension members based on the Measure value. To do this, select the Create Calculated Field option from the Analysis Menu.

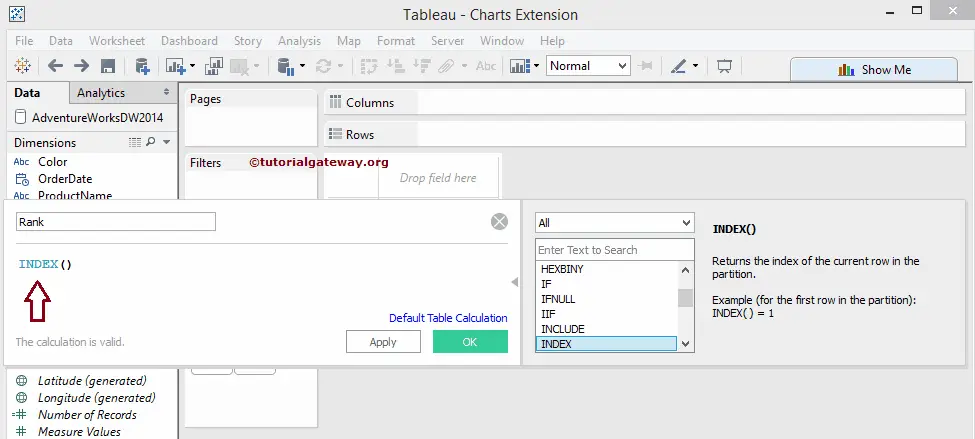
Once you select the Create Calculated Field option, a new window will be opened to write the Custom Expression. For now, we used the Built-in function called INDEX() and named it Rank.

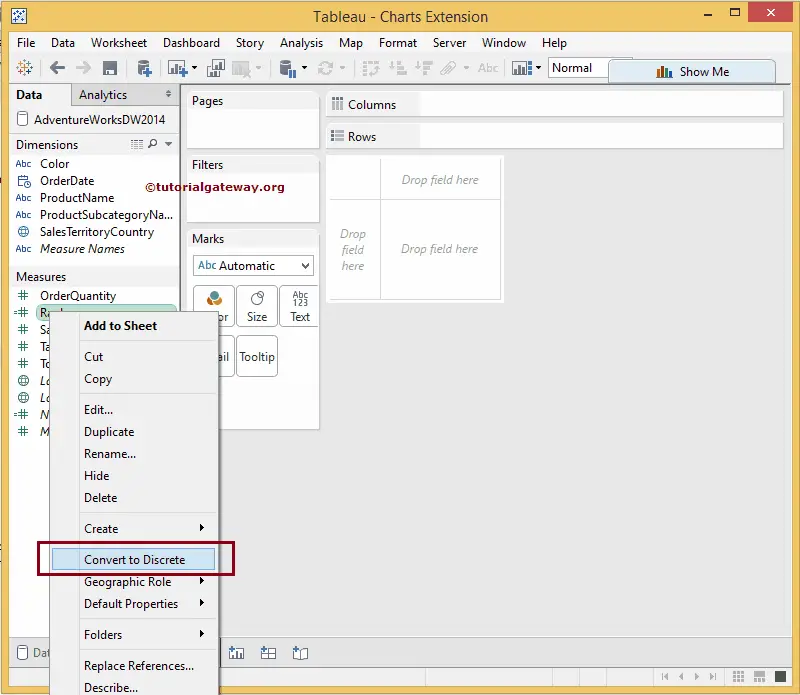
For this Tableau Bump Chart, we converted the newly created calculated field to Discrete by right-clicking on the Rank field and selecting the Convert to Discrete option.

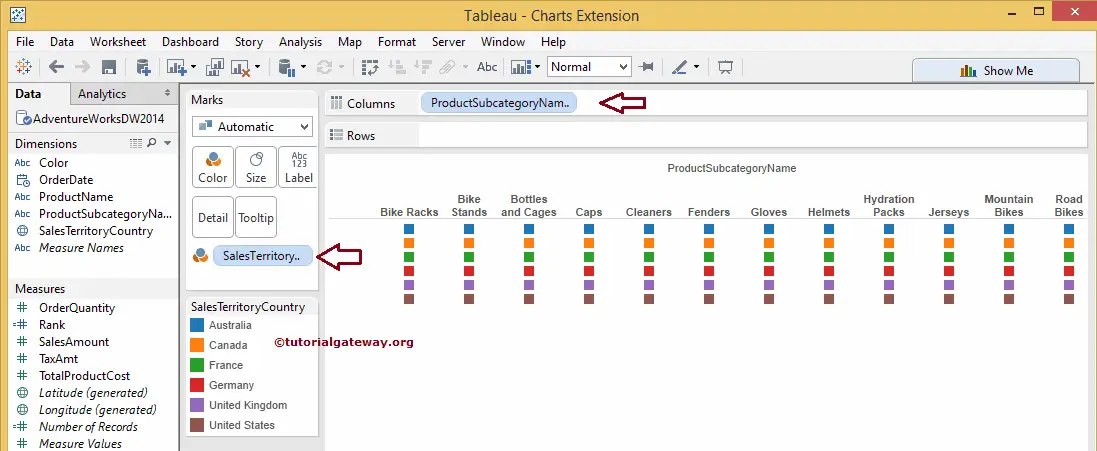
To create a Tableau Bump Chart, Drag and Drop the Product Sub Category Name from the Dimension Region to the Columns Shelf. Next, the Sales Territory Country to the Color column is present in the Marks card.

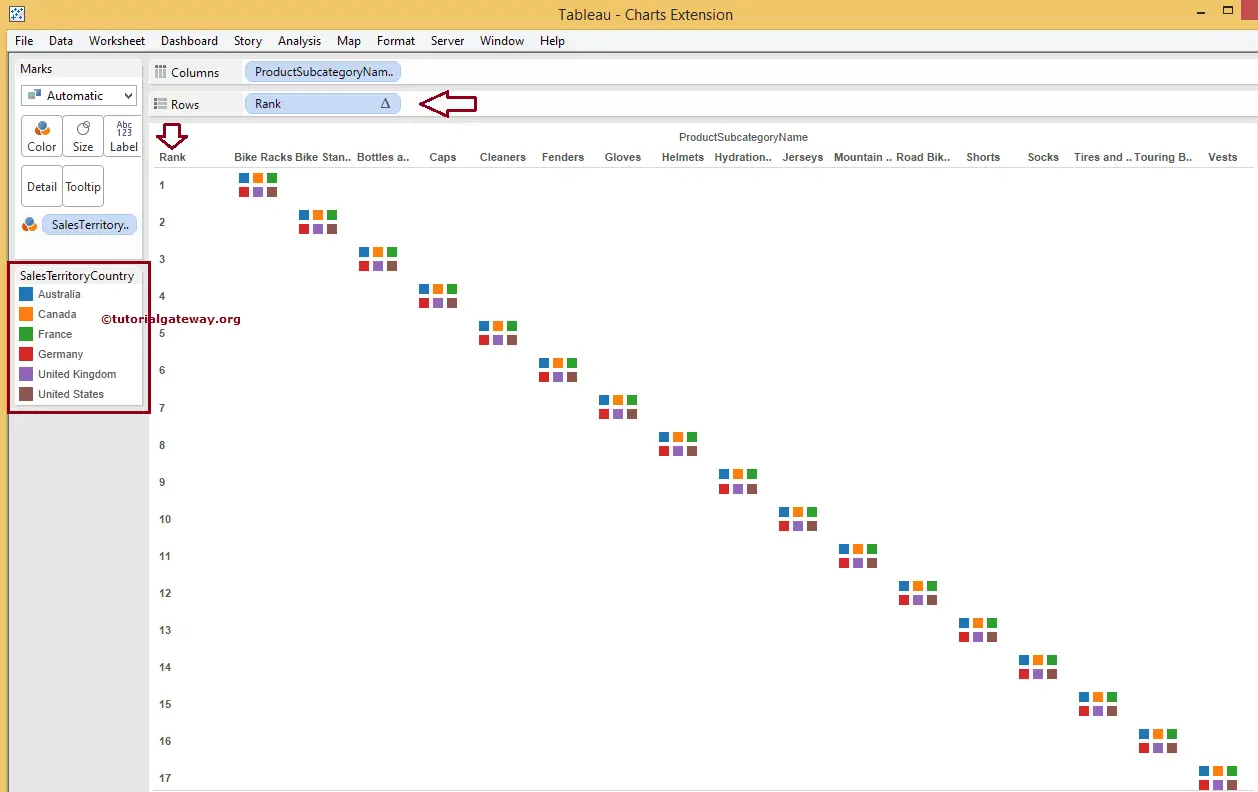
Next, Drag and Drop the newly created Tableau calculated field Rank from Measures Region to Rows Shelf.

The above Tableau bump chart screenshot shows that the Rank column ranks as first come, first serve. It means the First product is marked as 1, the second product as 2, and the Last product as 17. Because by default, the Rank field is computing using the Table Across option.
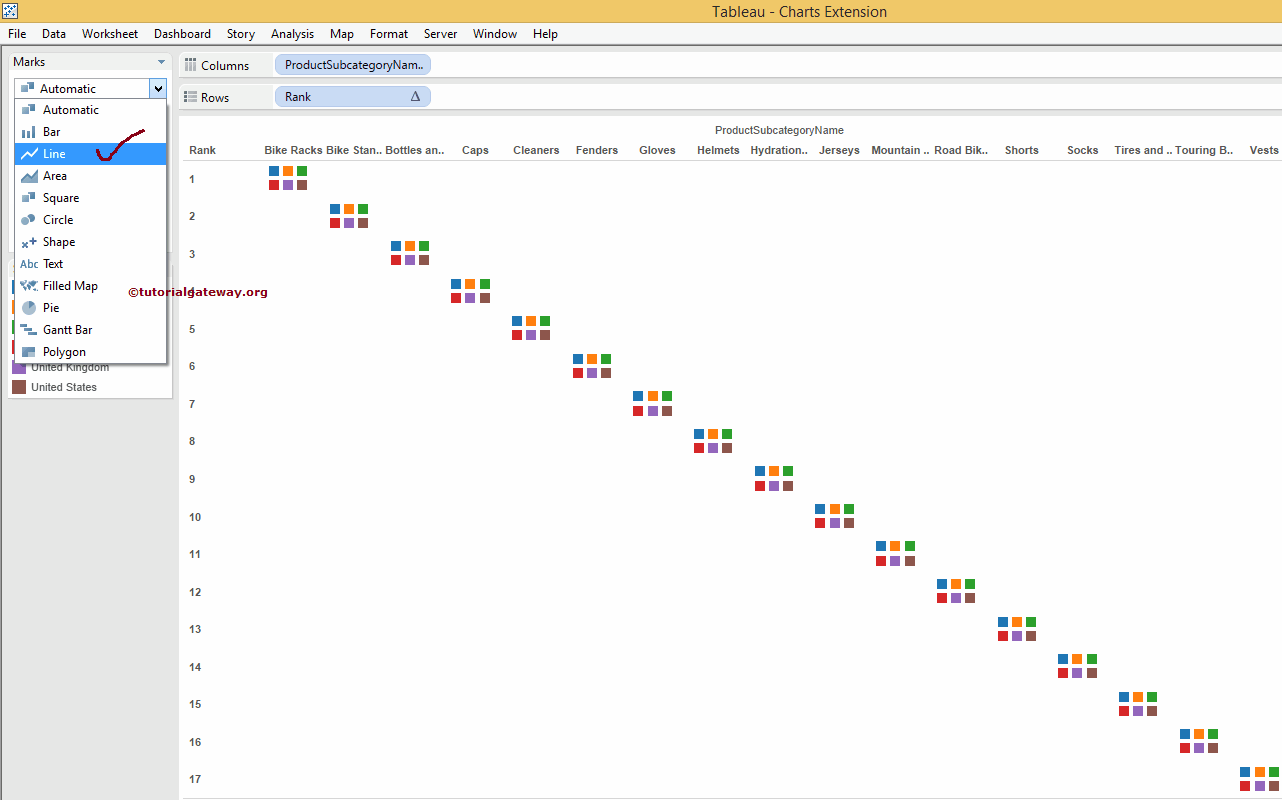
However, we intended to Rank the Product Subcategory Name against the Country Name using the Sales Amount Measure. Before changing the calculated field, Let us change the Mark type from Automatic to Line Plot.

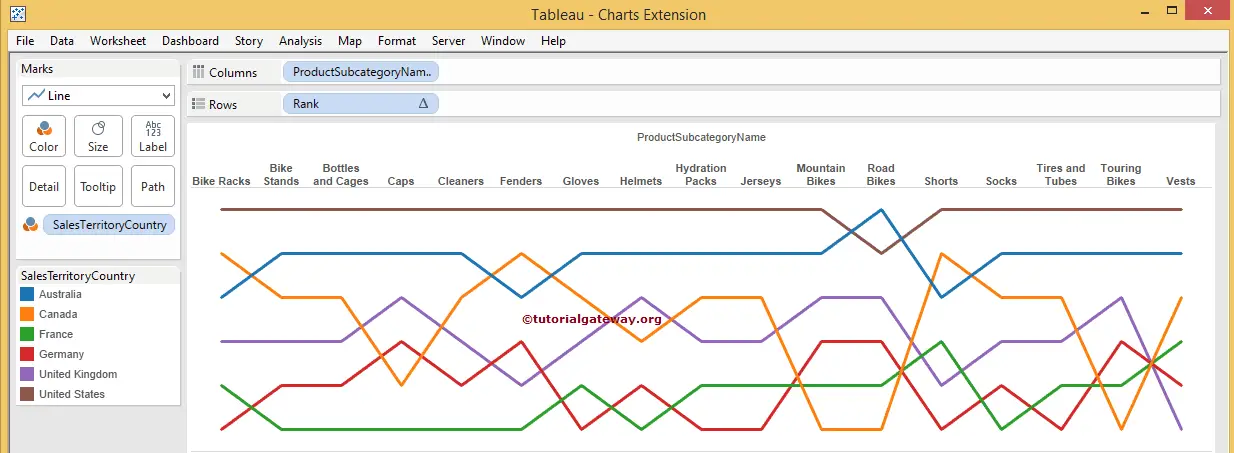
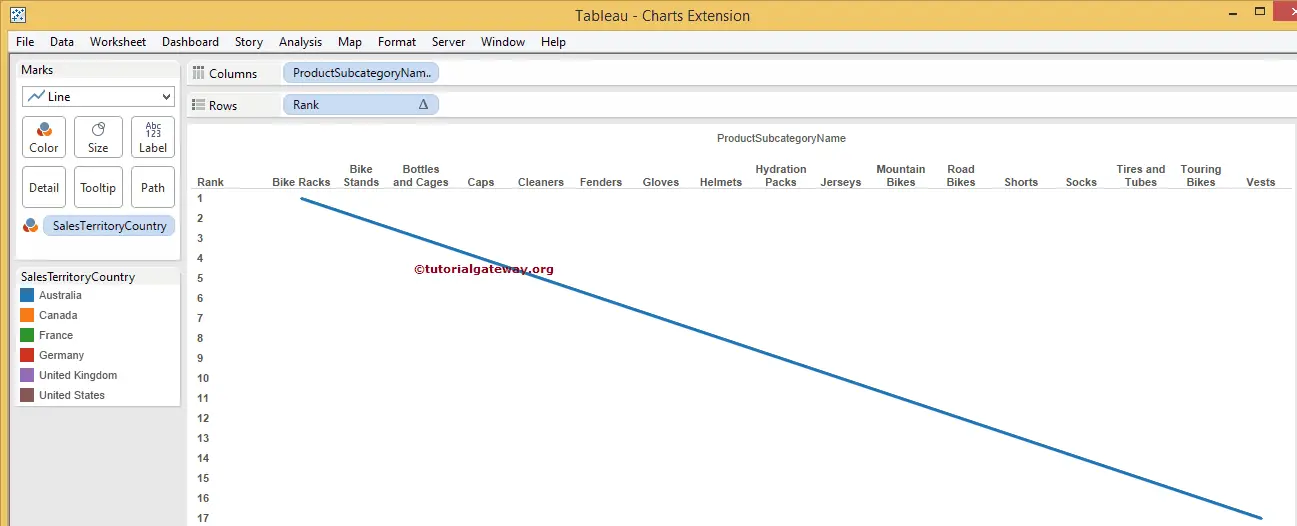
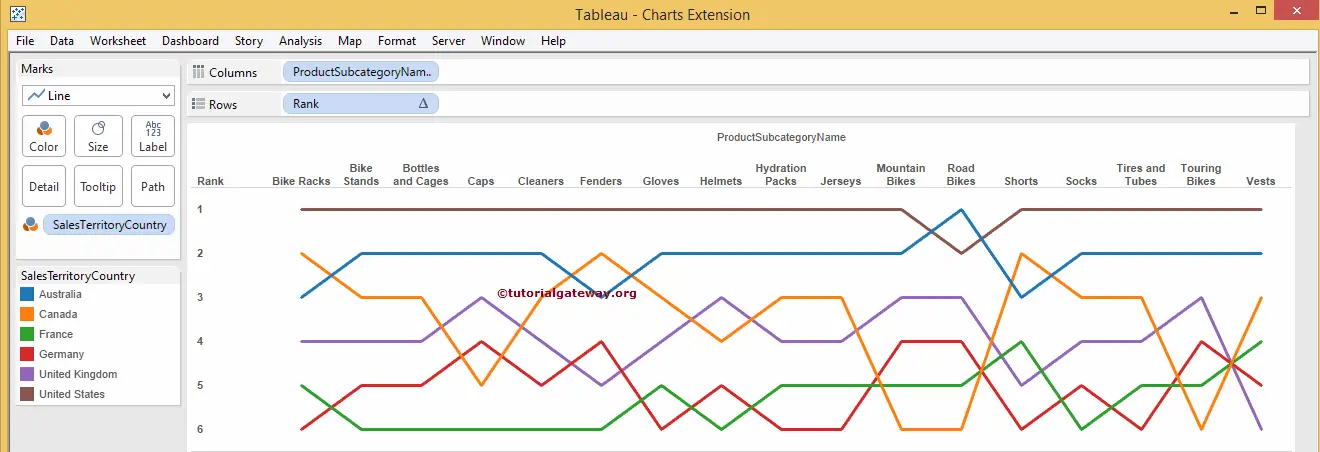
After the completion, the following Tableau Bump Chart screenshot will appear.

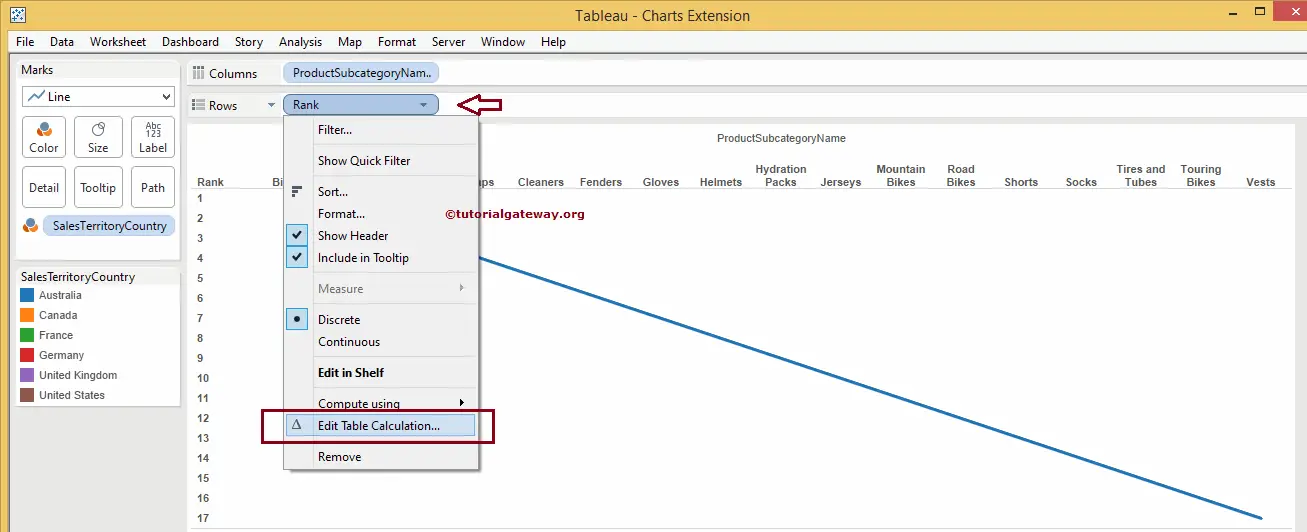
In order to alter the table calculation of the field, Please click on the Rank field on the Column shelf and select Edit Table Calculation..

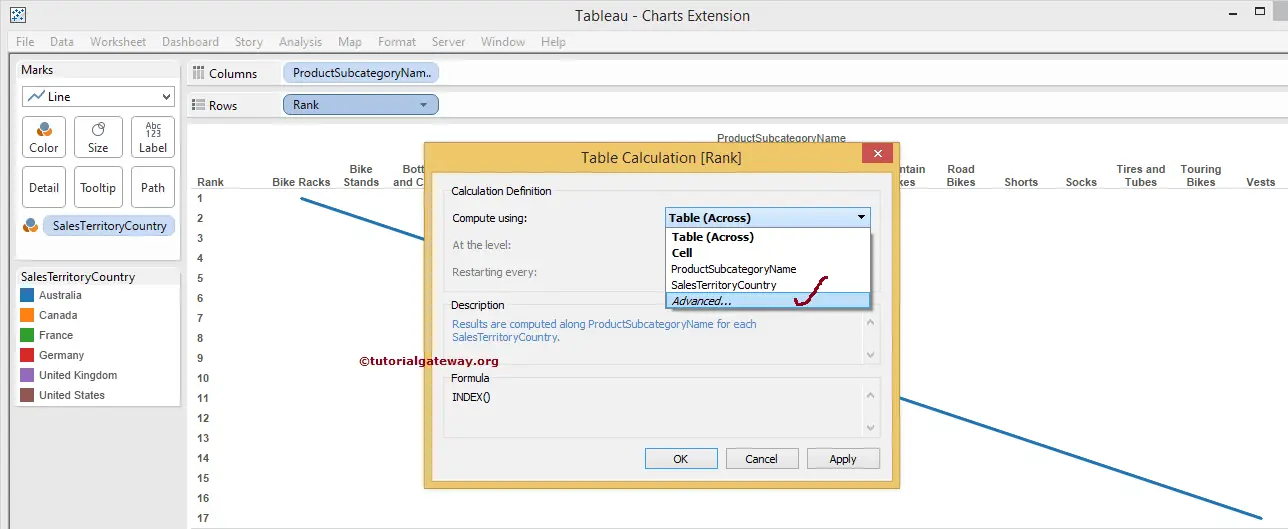
Once you choose the Edit Table Calculation.. option, a new window will open. From the screenshot below, you can observe that the field is calculating the rank using the Table (Across) option. That’s why the First product is marked as 1, the second as two, and so forth.
In this Tableau Bump Chart example, Our intention is to Rank the field by Sales Amount. To achieve the same, select the Advanced option from the Compute Using the drop-down menu.

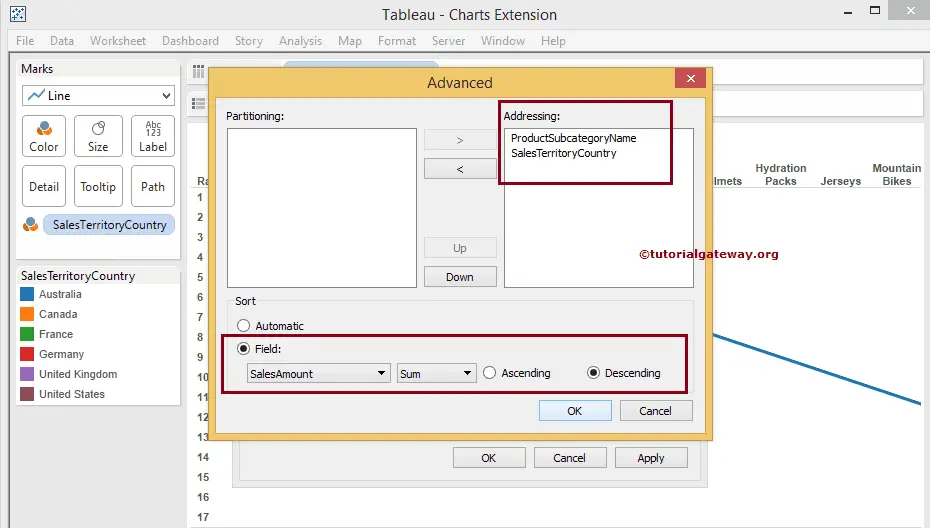
Once you choose the Advanced option, a new window opens. Please transfer the Product Subcategory Name and Sales Territory Country columns from the Partitioning to Addressing pane. Next, Change the Sort option from Automatic to Filed. Next, select the filed name and aggregate field from the drop-down menus.
In this Tableau Bump Chart example, we want to rank the fields by Sales Amount. So, we select the Sales Amount as Filed Name, Sum as Aggregated filed, and Sort order as Descending.

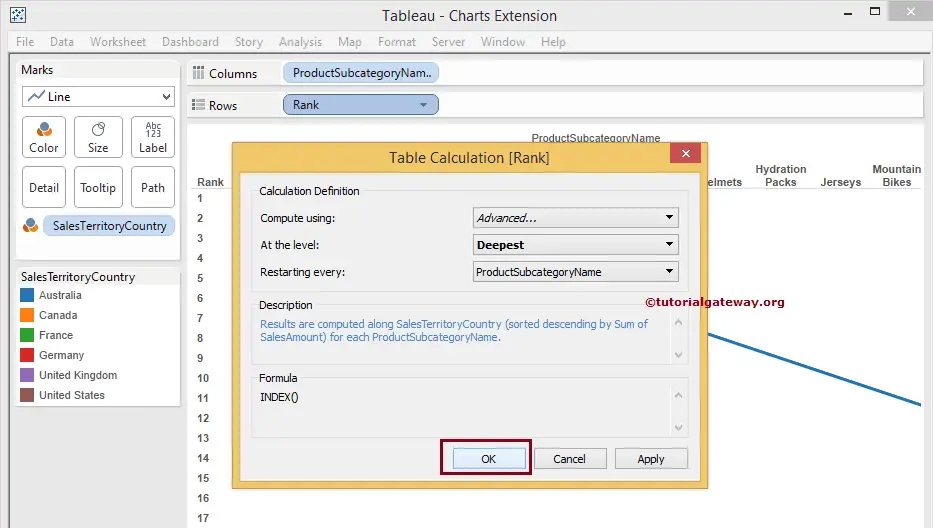
Click OK and change the Restarting Every option from None to Product Subcategory Name. It means Table calculation will check for every new product and Rank them using their Sales Amount. Then, Click OK to finish assigning the Table Calculation to our Tableau Bump Chart.

Let us see our final preview.

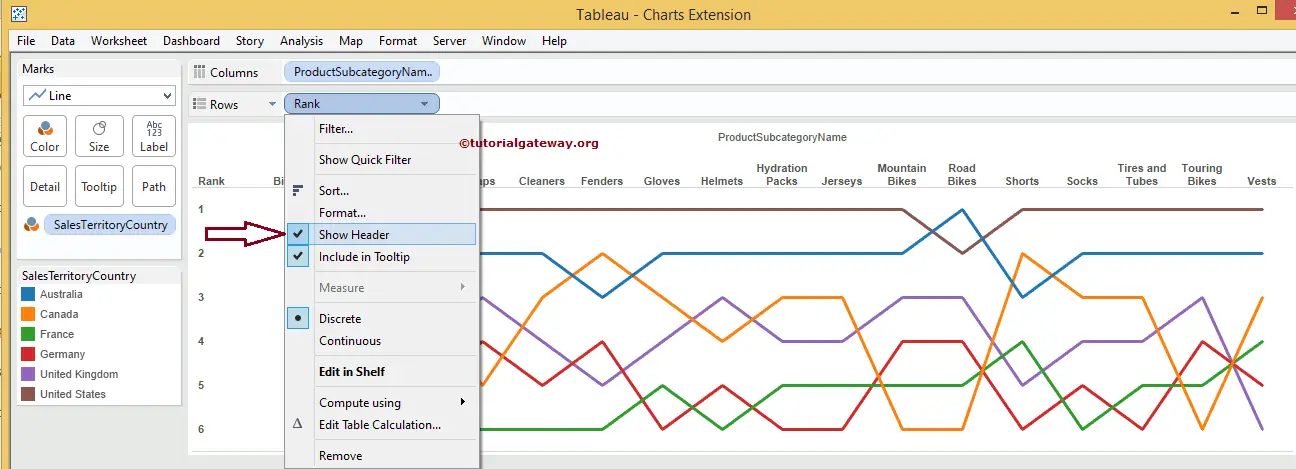
If you are not comfortable with the field in a separate Row. Please click on the Rank field on the Column shelf and uncheck the Show Header option from the drop-down menu.

We successfully created a Tableau Bump Chart.