The Radar Chart in QlikView is very useful to visualize the numeric data. We can call the QlikView Radar Charts as the Line Charts where X-axis values wrapped in 360 degrees.
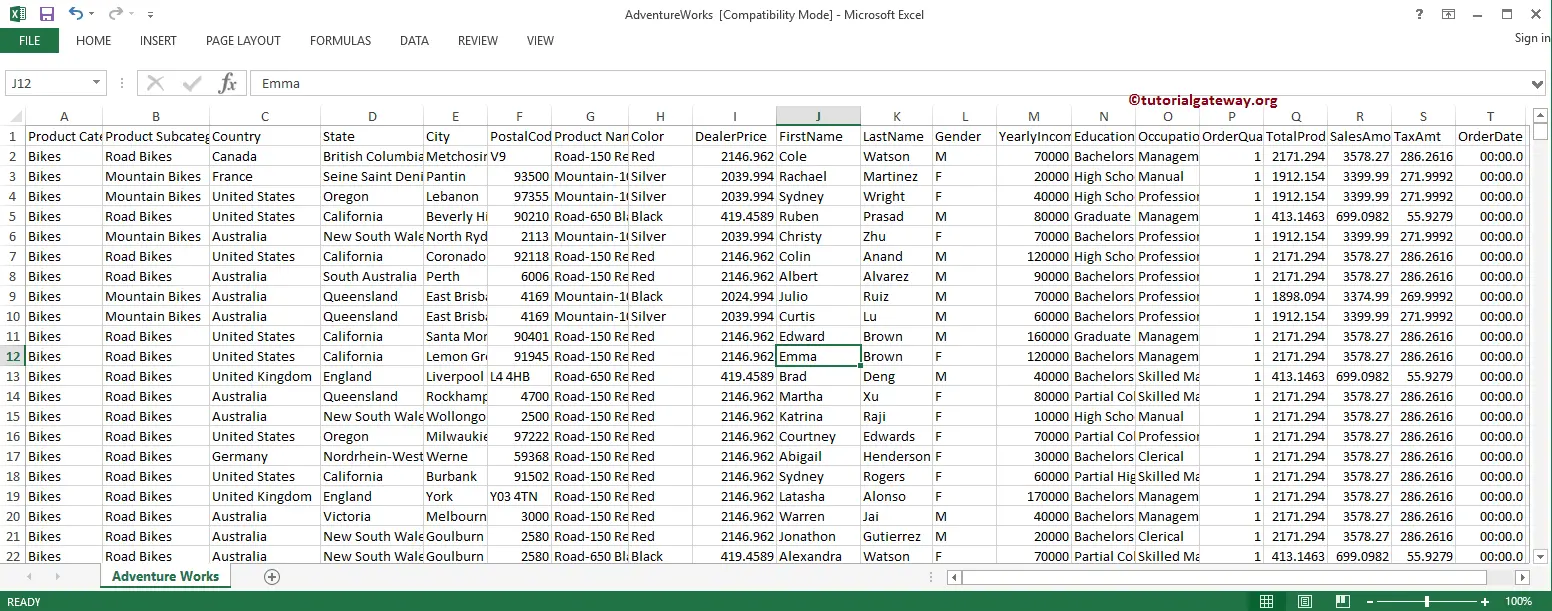
In this article, we show how to Create a Radar Chart in QlikView with example. For this QlikView Radar Chart demo, we use the data present in the following Excel table.

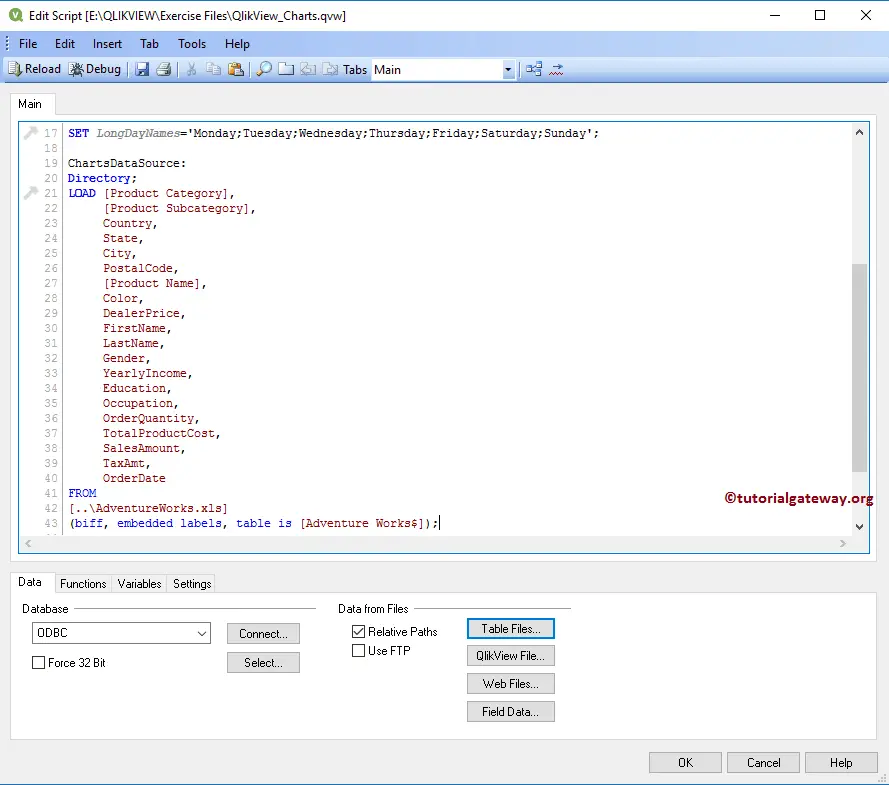
From the screenshot below, see that we are loading the above specified excel sheet into the QlikView, and use the same for Radar chart.

Create a Radar Chart in QlikView
In this example, we create a QlikView Radar chart for all the Countries and the corresponding sales amounts present in our data source. We use the Country Column as the dimension data and the Sales Amount expression to do this.
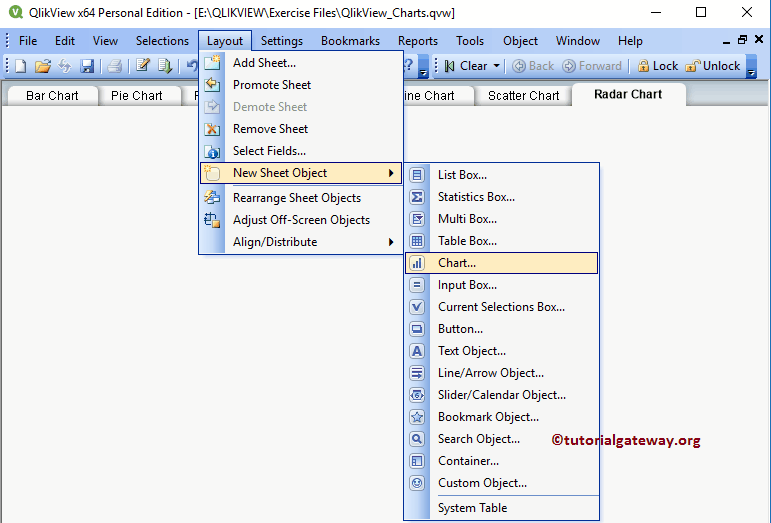
We can create a QlikView Radar chart in multiple ways: Please navigate to Layout Menu, select the New Sheet Object, and then select the Charts.. option.

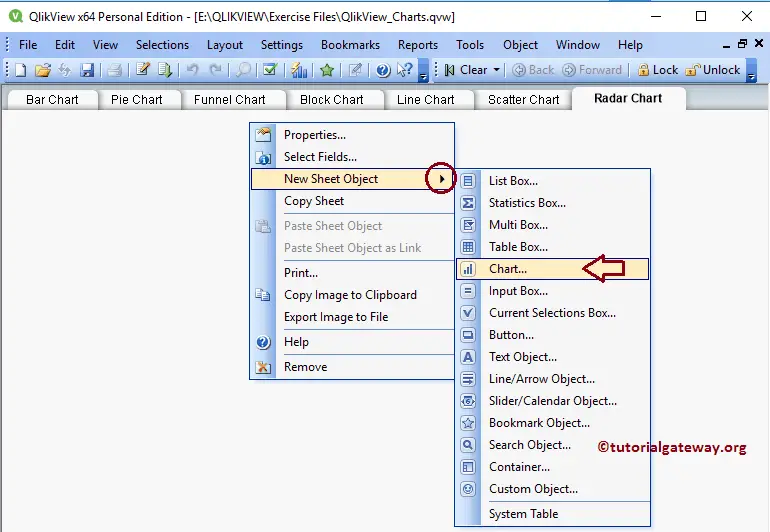
Another approach is to Right-click on the Report area. Next, please select the New Sheet Object from the context menu, and then select the Charts.. option.

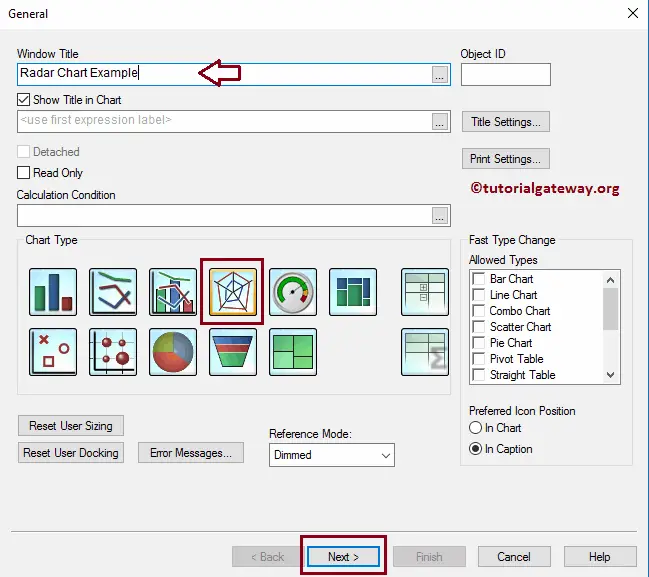
Either way, it opens a new window to create a Radar Chart. From the below, see we assigned a new name called Radar Chart Example to our chart and then selected the chart type as the Radar Chart.

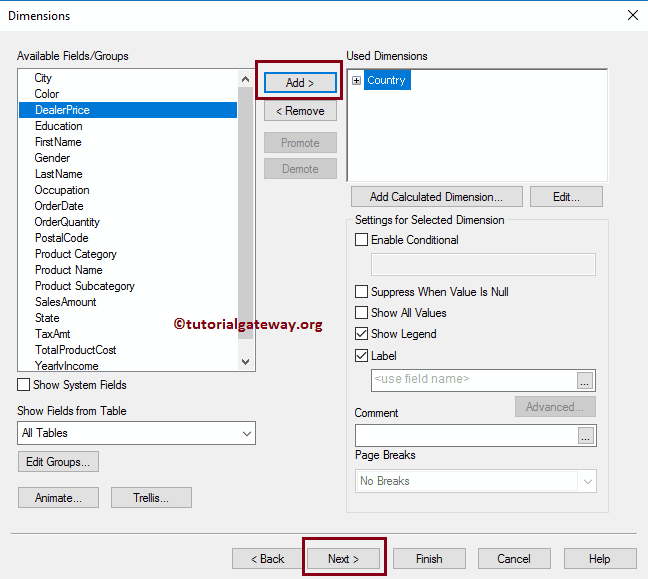
Please select the Dimension column to use in the Radar chart. For this QlikView Radar Chart example, we are adding the Country dimension to the used dimension section. It means all the Country names display in 360 degrees round. Refer to Import data from Excel to QlikView article to understand importing the excel tables into QlikView.

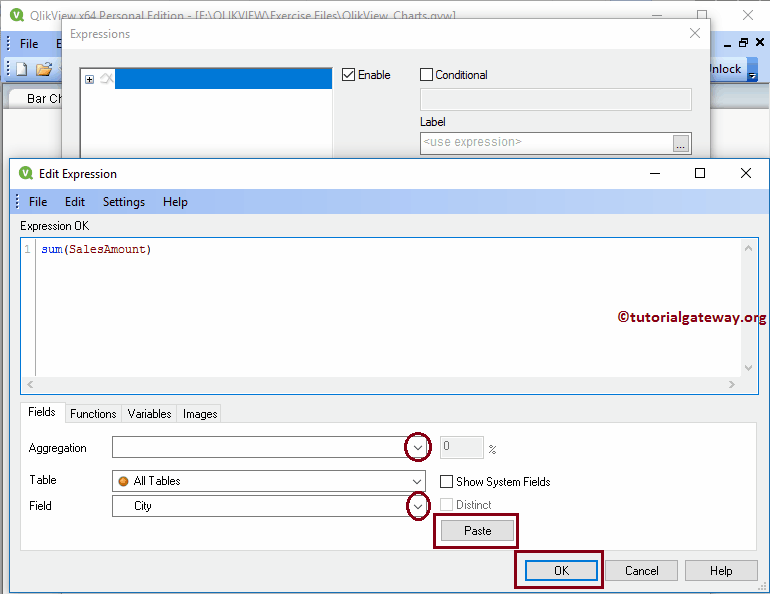
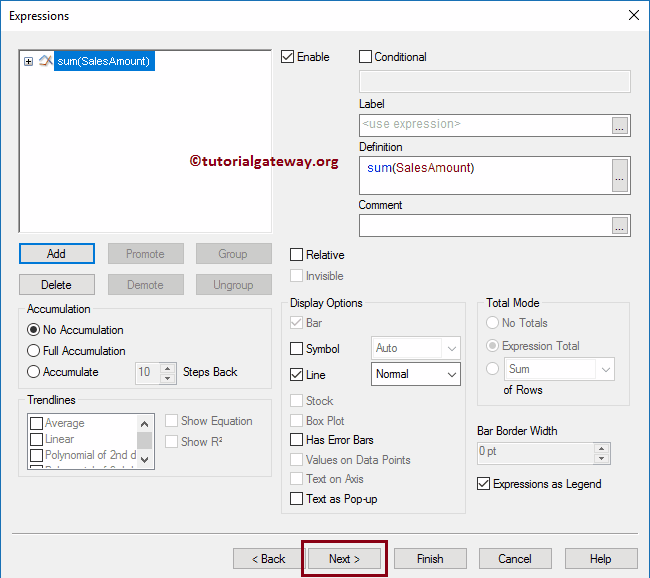
Clicking the Next button opens the Radar Chart Expression page. On top of that, a popup Edit Expression window opened. Use this window to write the custom expression or select the Columns.
From the below, see we are writing an expression under the Expression OK section. If you do not know how to write an expression, Please select the Field as Sales Amount, Aggregation as Sum, and click the Paste button.

Click the OK button to close the edit expression window and then click the Next button.

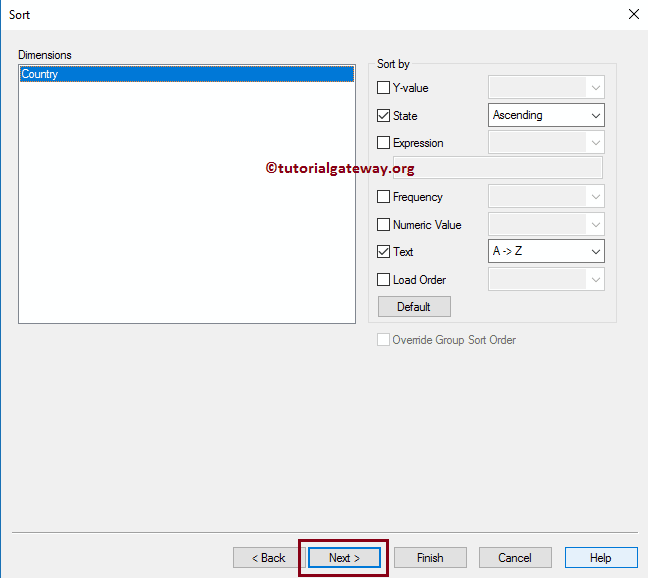
The Radar Chart Sort page is useful to specify the sorting order for the Country dimensions. In this example, we sort the Country in Ascending order.

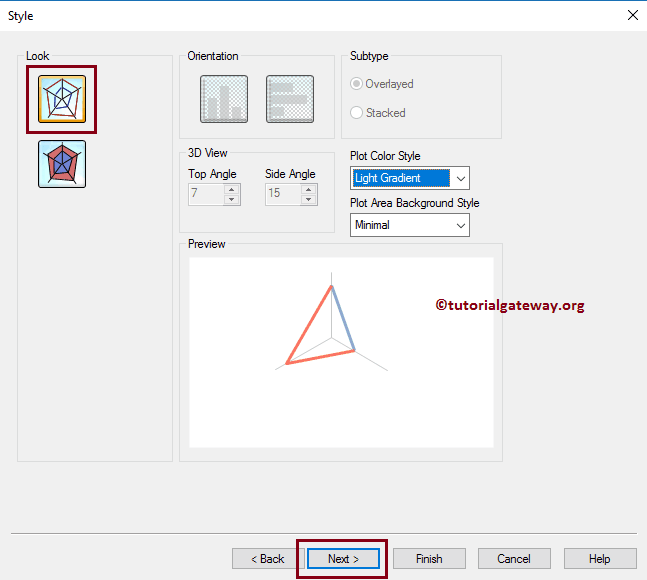
The next page changes the look and style of a Radar chart. Here, we are changing the Plot Color Style to Light Gradient.

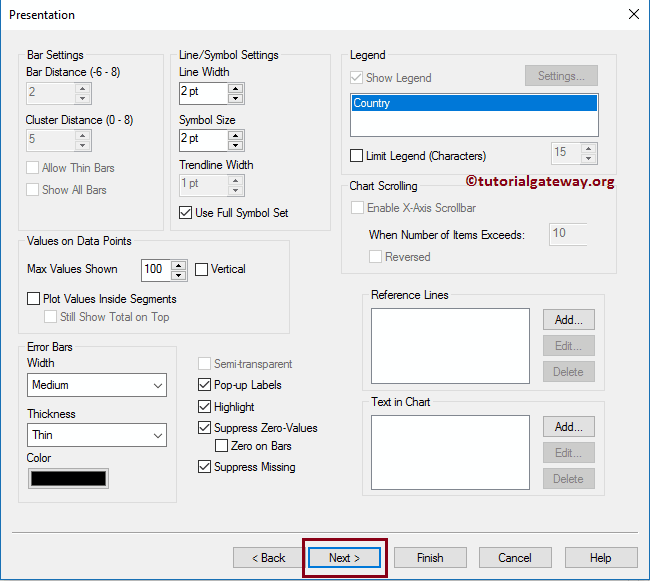
The QlikView Radar Chart Presentation page changes the Presentation. For example, we can change the Bar settings, enable scrolling axis, etc.

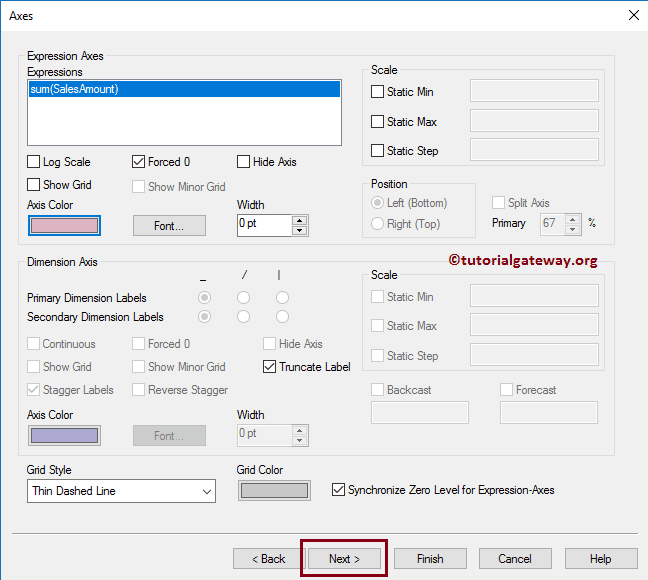
Axes page is useful to change the Axis Color, Scale, and we can change the Scale lengths (Minimum value, Maximum Value etc)

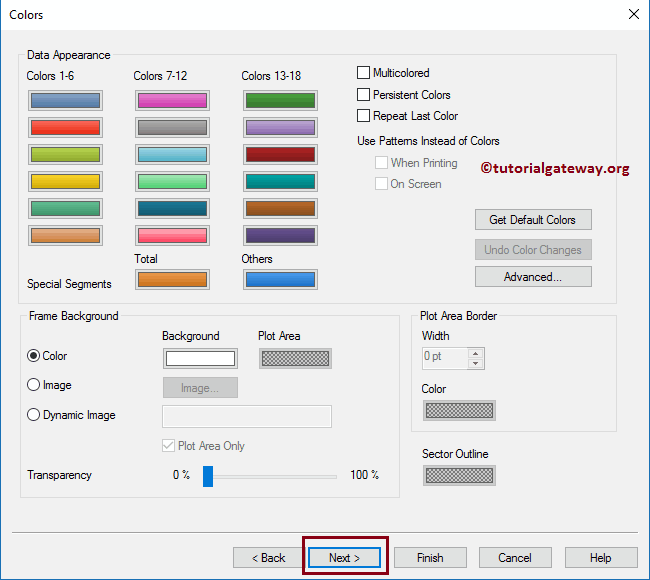
The QlikView colors page is useful to change the Color pattern of the Radar chart. Try to mix different options.

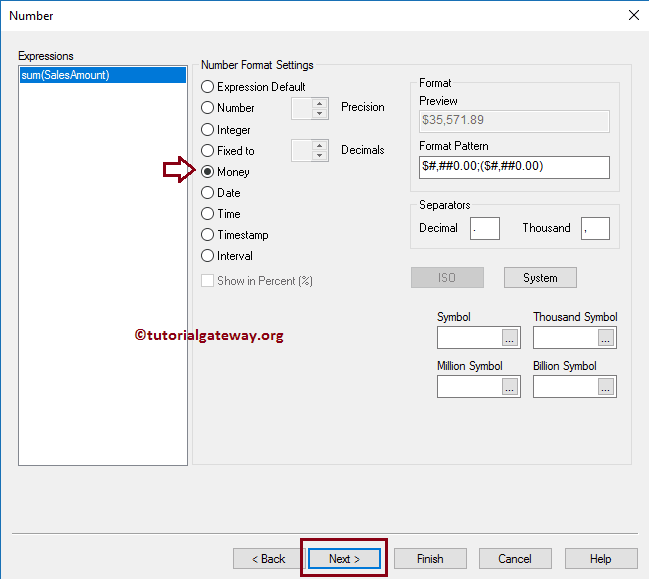
Next, we are formatting the Expression value. As we all know that the Sum of Sales Amount is money, so we are selecting the money.

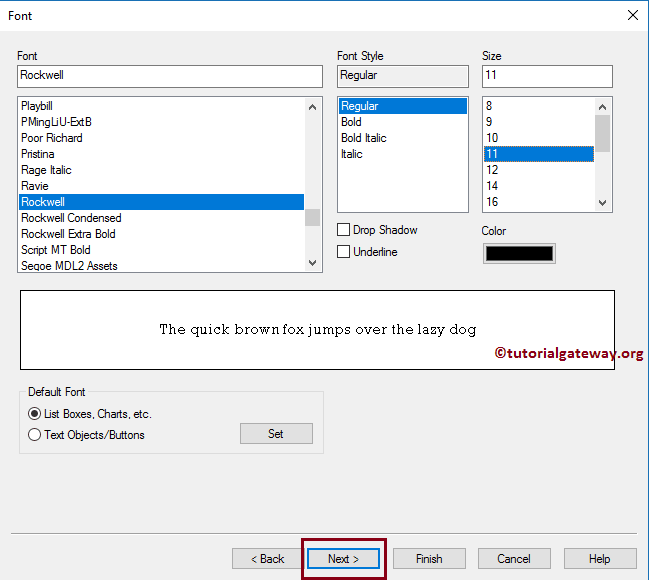
The Radar Chart Font page changes the Font family, style, and font size as per requirements. From the screenshot below, see that we changed the Font = Rockwell, and Font size to 11.

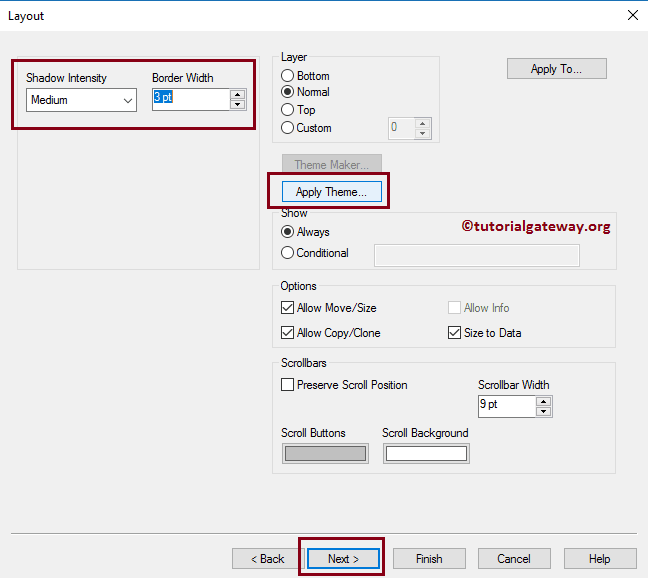
The layout page provides the shadow effects to the Radar chart, or apply the custom theme by clicking the Apply Theme button. From the screenshot below, see that we changed the shadow intensity to Medium, and Border width to 3 (extra thickness to the border).

Use this Caption page to style the QlikView Radar Chart Caption. Here, we can change the Radar Chart background, position, color, and so on. From the below, we changed the Active Text color. Once done, click the Finish button.

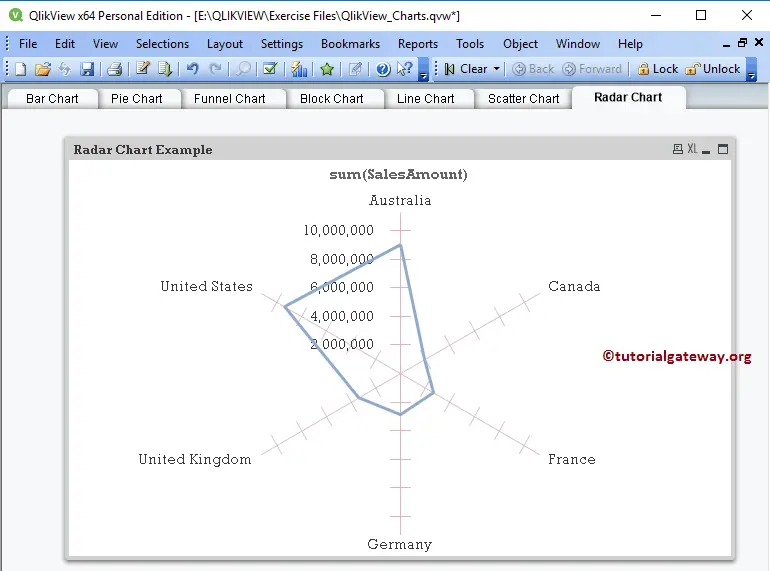
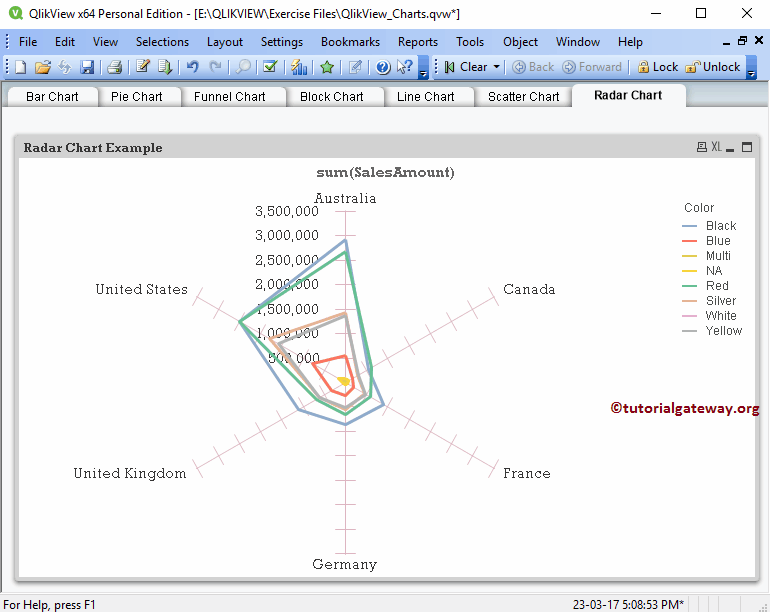
Now, see our newly created Radar Chart in QlikView.

Through the above chart fulfilled our requirement. Let us add one more dimension to display the radar chart for each color, and country. To do so, we have to add color dimensions to the existing Radar chart. For this, right-click on the Chart and select the properties option from that context menu.

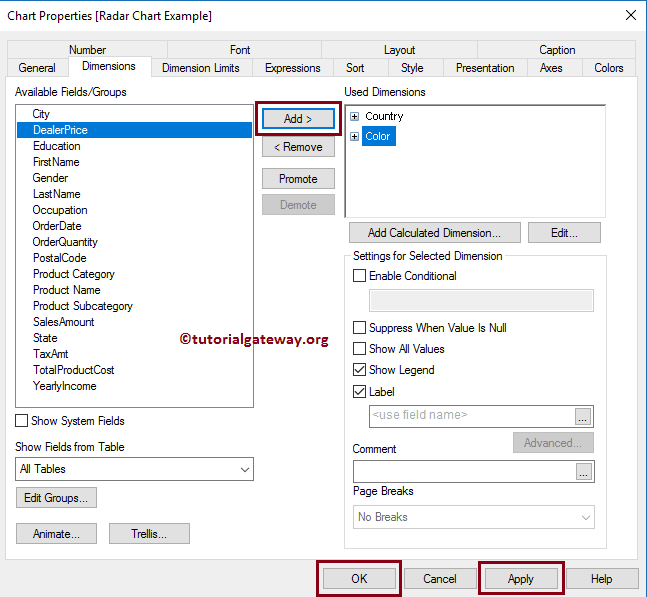
Clicking the properties option opens a new window called Chart Properties [Radar Chart Example]. Please navigate to the Dimension tab, and add Color to Used Dimensions.

Now, see the QlikView radar chart for each color and country

Please refer to QlikView Line Charts article.
