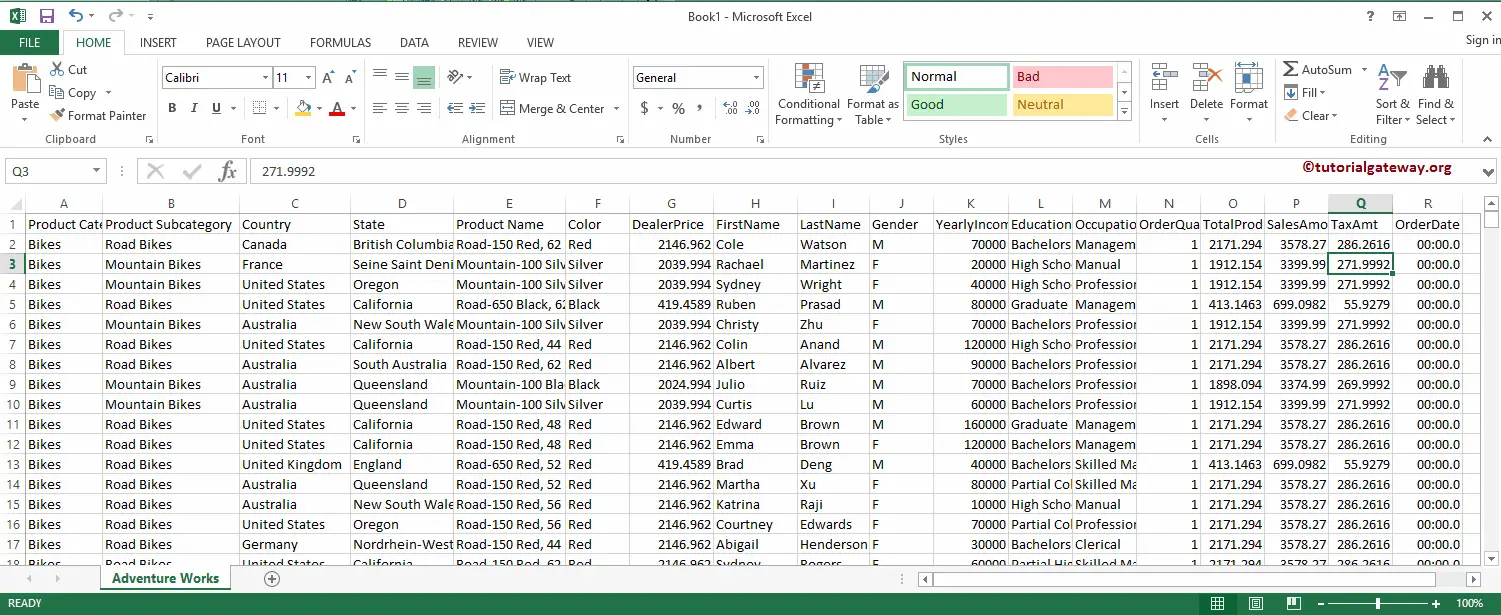
Block Chart in QlikView is useful to visualize the text data. For example, If you are looking for the Most commonly used Tags on a website or trending Twitter hashtags, then use this QlikView Block chart. Let us see how to Create a Block Chart in QlikView with an example. For this, we are going to use the data present in the following Excel table.

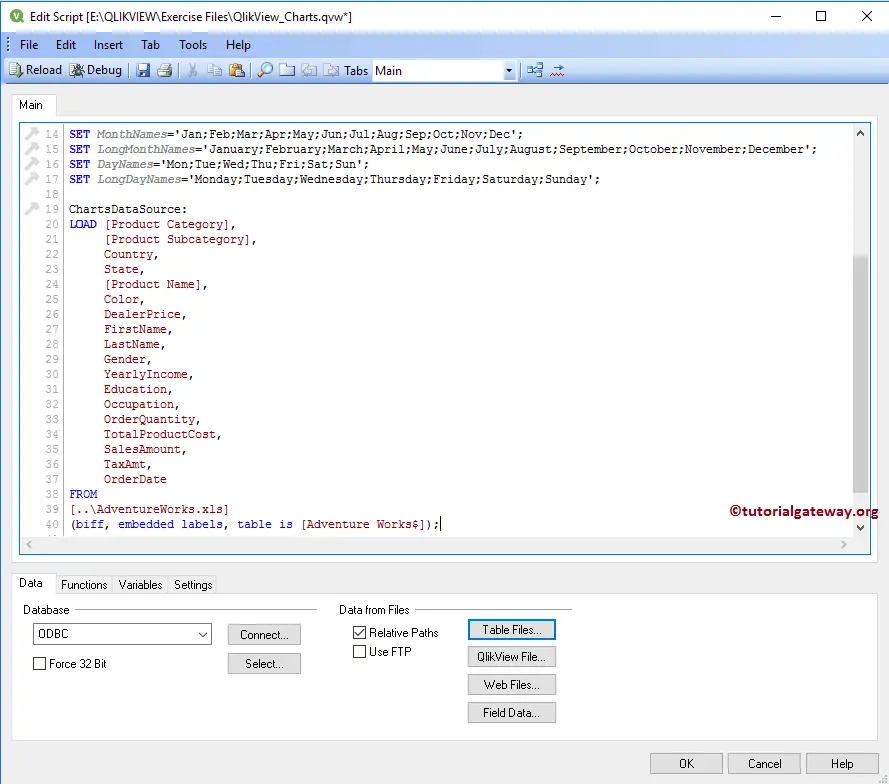
From the screenshot below, see that we are loading the above specified excel sheet into the QlikView.

Create a Block Chart in QlikView
In this example, we create a Block chart for all the states that are present in our data source. To do this, we use the State Column as the dimension data and the Sales Amount expression as the Block size.
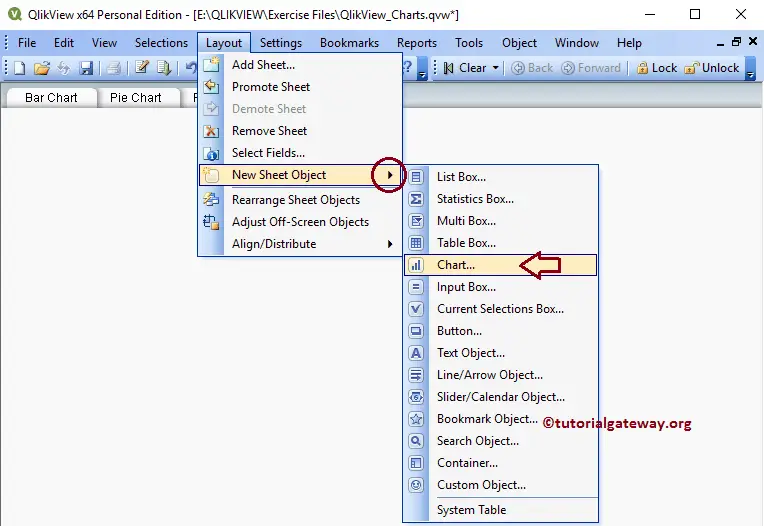
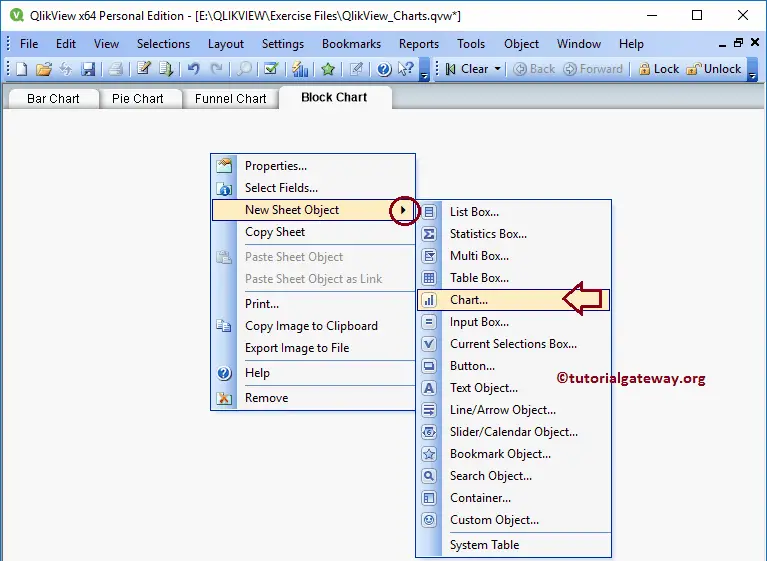
We can create a QlikView Block chart in multiple ways: Please navigate to Layout Menu, select the New Sheet Object, and then select the Charts.. option

Another approach: Right-click on the Report area opens the Context menu. Please select the New Sheet Object, and then select the Charts.. option.

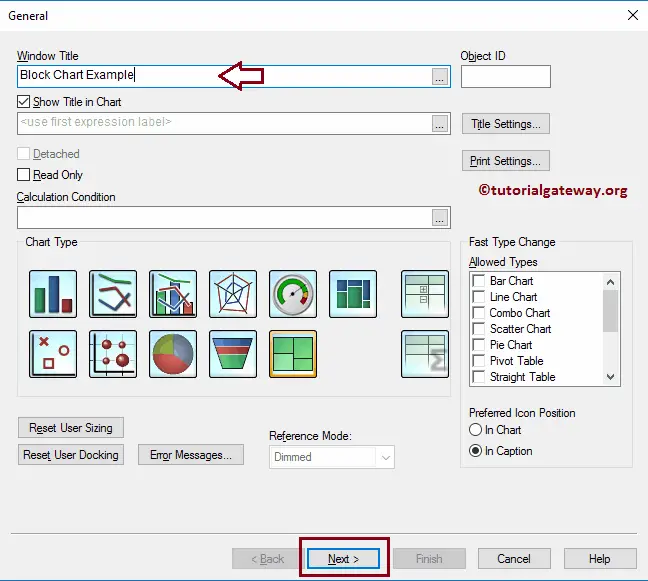
Either way, it opens a new window to create a Block Chart in QlikView. From the screenshot below, see that we assigned a new name called Block Chart Example to our chart, and then selected the Block Chart as the chart type

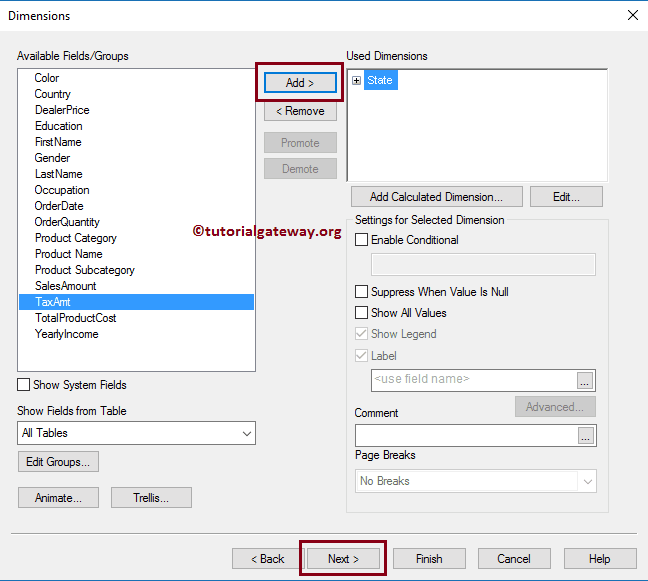
Please select the Dimension column to use in the Block chart. For this example, we are adding the State dimension to the used dimension section. It means it creates a separate block for each state. Refer Import data from Excel to QlikView article in QlikView to understand importing the excel tables.

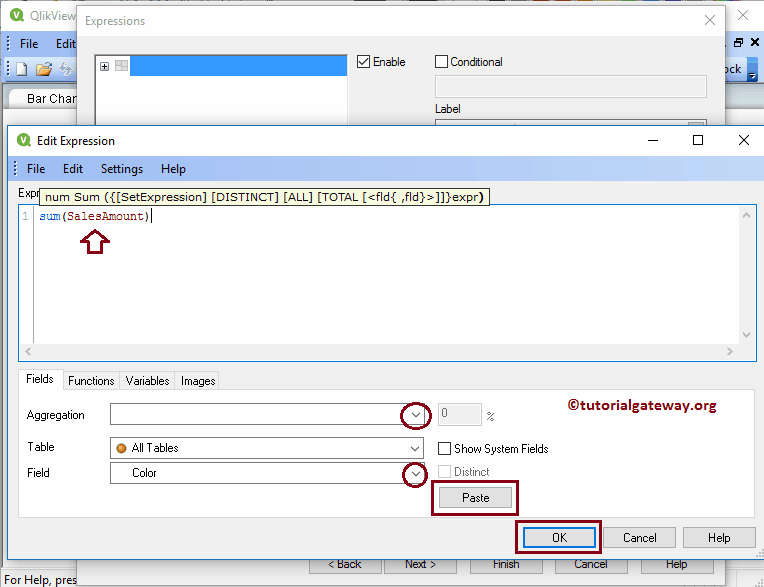
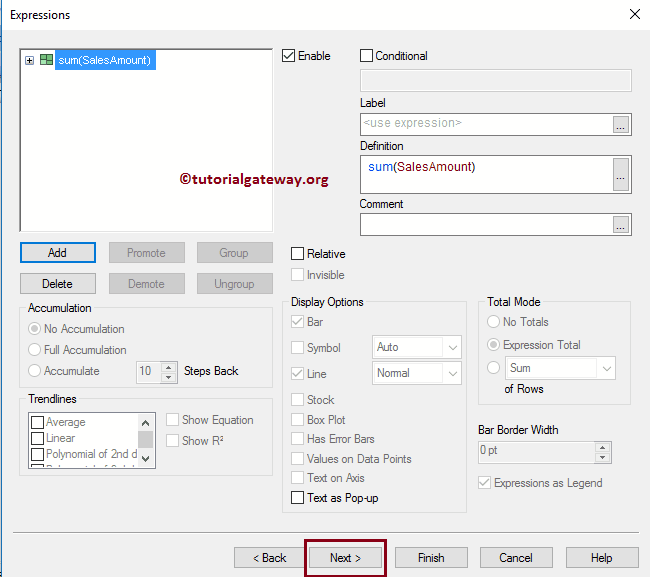
Clicking the Next button opens an Expression page, and on top of that, a pop-up window called Edit Expression opened. Use this window to write the custom expression for the QlikView Block Chart data, or select the Columns.
Here, we are writing an expression under the Expression OK section. If you don’t know how to write an expression, select the Filed as Sales Amount, Aggregation as Sum, and click the Paste button.

Click the OK button to close the Block chart edit expression window, and click the Next button.

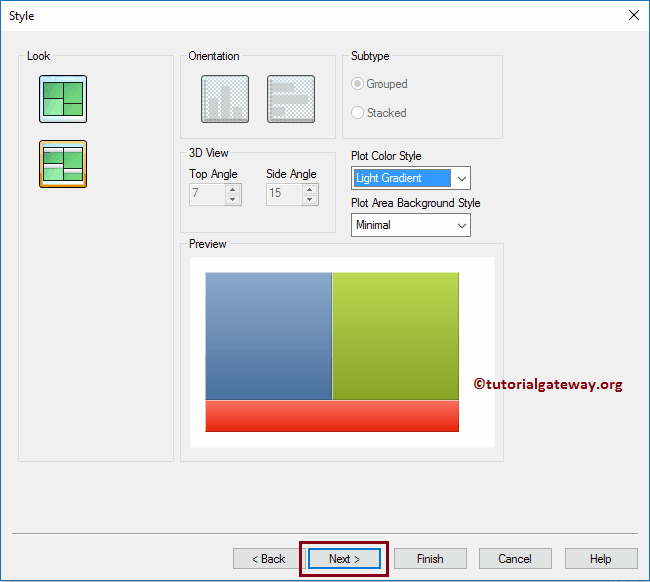
The next page is to change the look and style of a Block chart. Here, we are changing the Plot Color Style to Light Gradient.

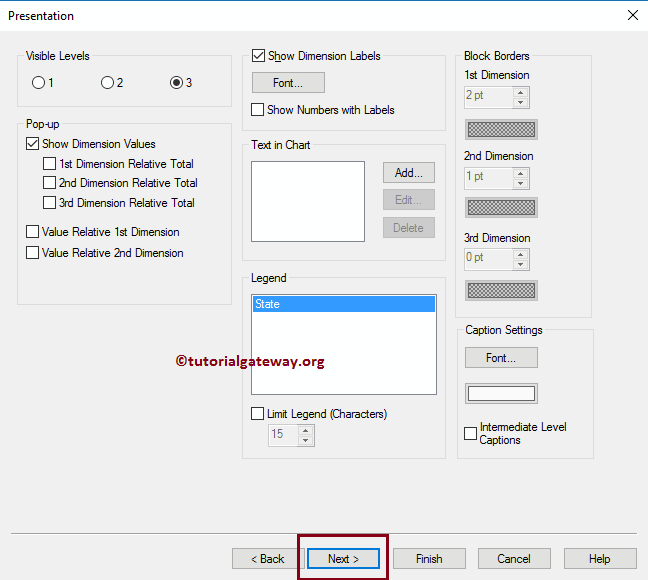
The Presentation page is to alter the QlikView Block chart presentation settings

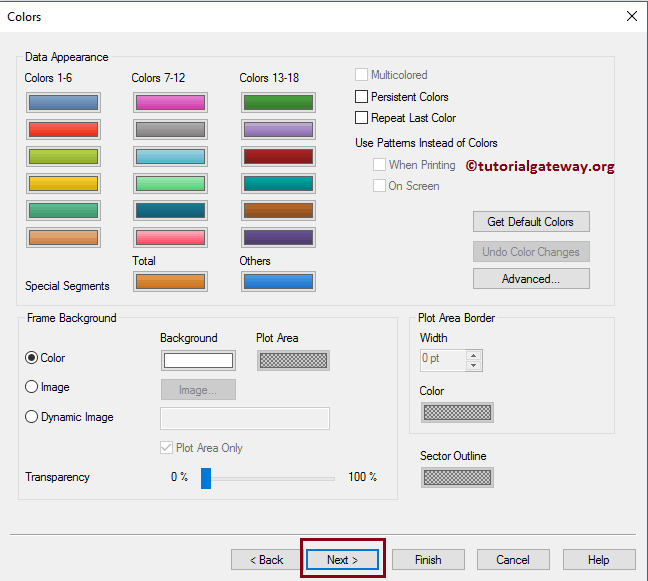
QlikView Colors page changes the Color pattern of the Block chart. I think you should play with them

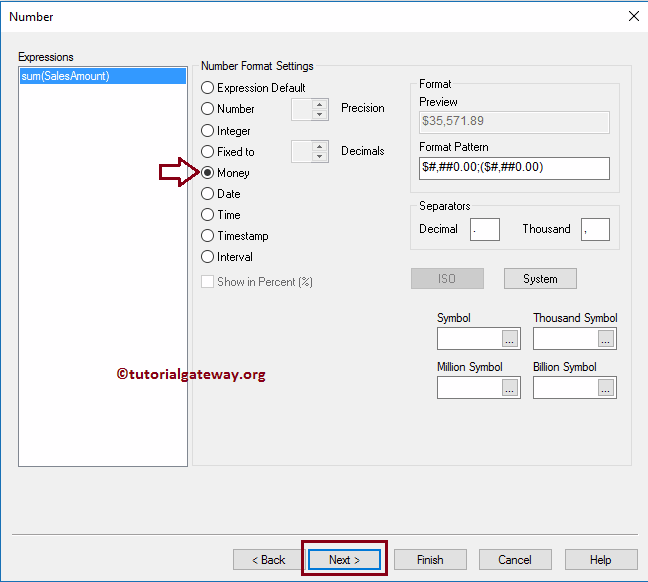
Next, we are formatting the Expression value. As we all know that the Sum of Sales Amount is money, we are selecting the money.

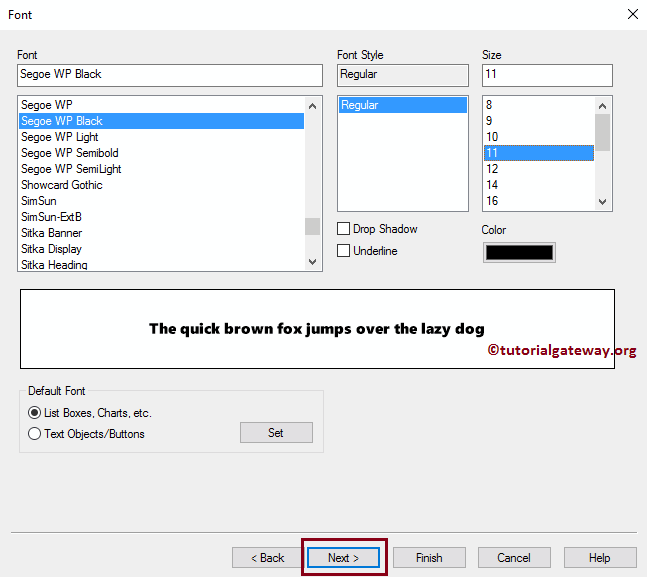
Use this QlikView Block Chart page to change the Font family, style, and font size as per requirements. From the below screenshot, see that we changed the Font = Segoe WP Black, and Font size to 11

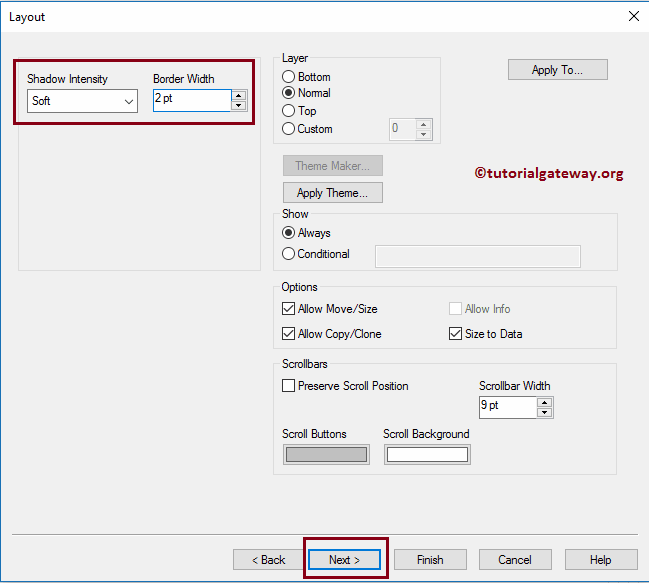
Use this Layout page to provide the shadow effects to the Block chart. Or apply the custom theme by clicking the Apply Theme button. Here, we changed the shadow intensity to soft, and Border width to 2 (extra thickness to the border).

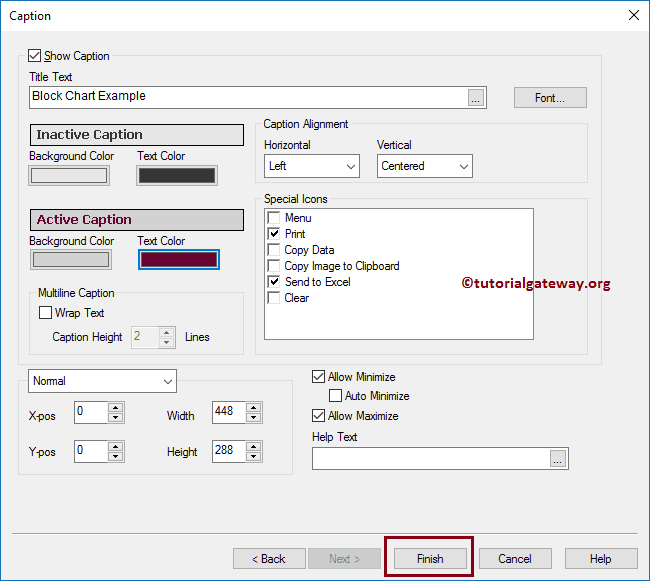
The caption page is to style the QlikView Block Chart Caption. Here, we can change the Block Chart background, position, color, and so on for the Block Chart. Here, we changed the Caption Text color. Once completed, click the Finish button.

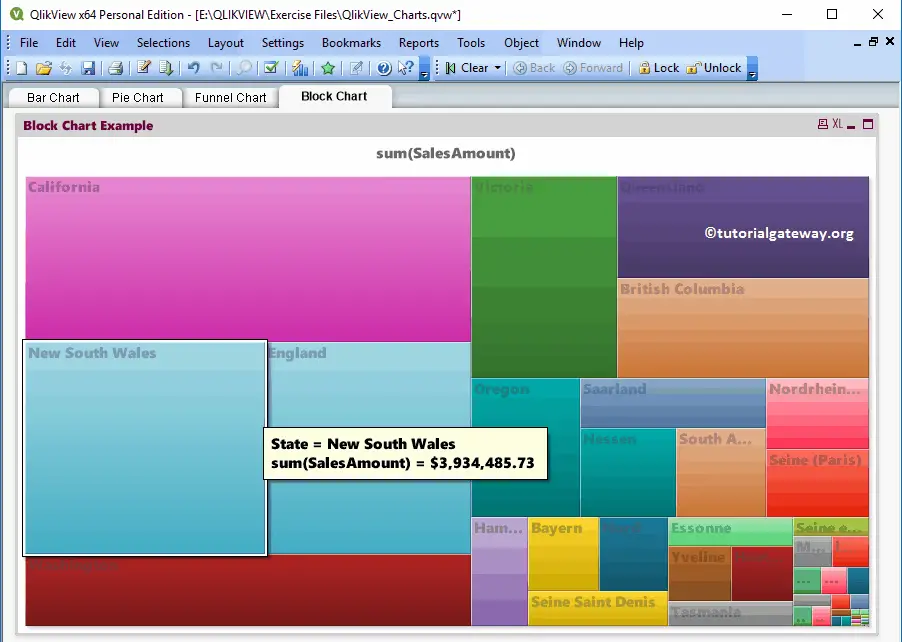
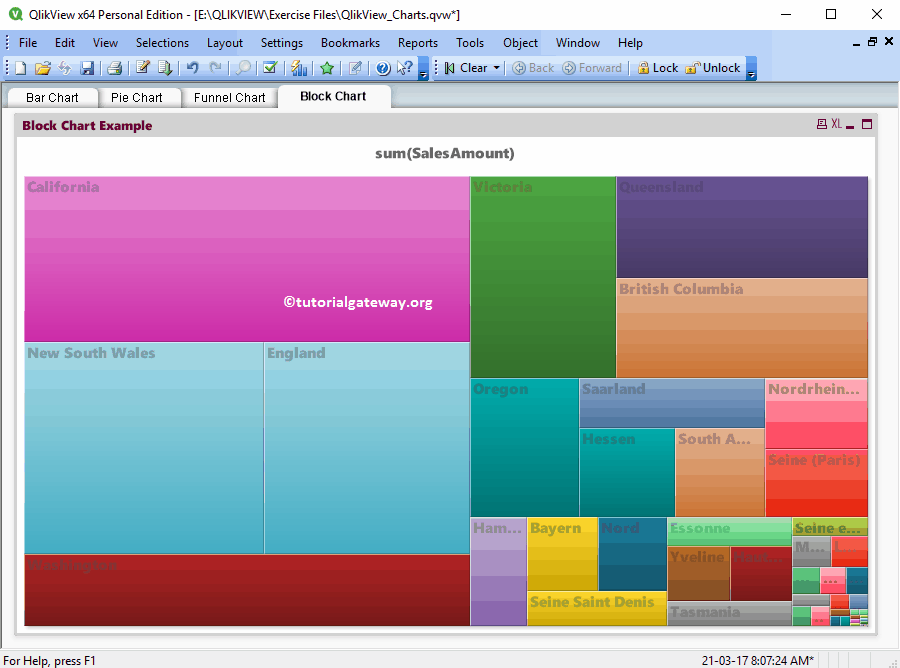
Now, see our newly created Block Chart in QlikView.

Let us hover over the mouse in New South Wales state. From the screenshot below, see it is displaying the State Name, and Sales amount (Data label).