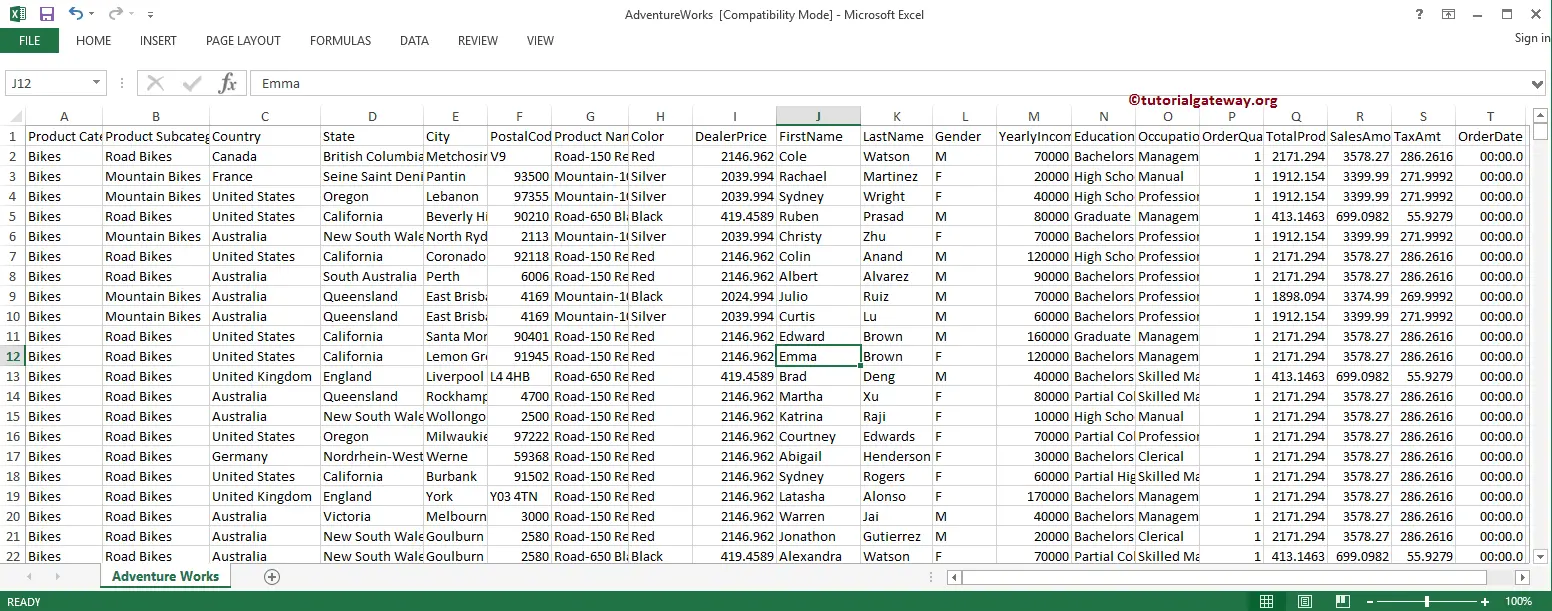
Scatter Chart in QlikView is very useful to compare two sets of data visually. In this article we will show you, How to Create a Scatter Chart in QlikView with example. In this scatter chart example, we use the data present in the following Excel table.

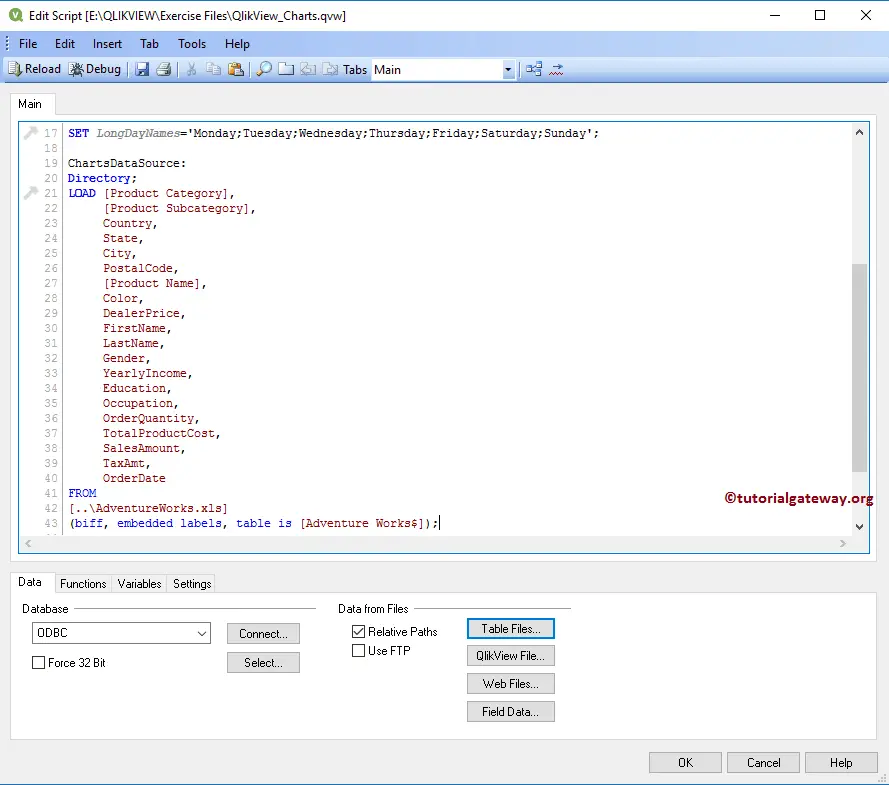
For this QlikView Scatter chart, we are loading the above specified excel sheet into the QlikView.

Create a Scatter Chart in QlikView
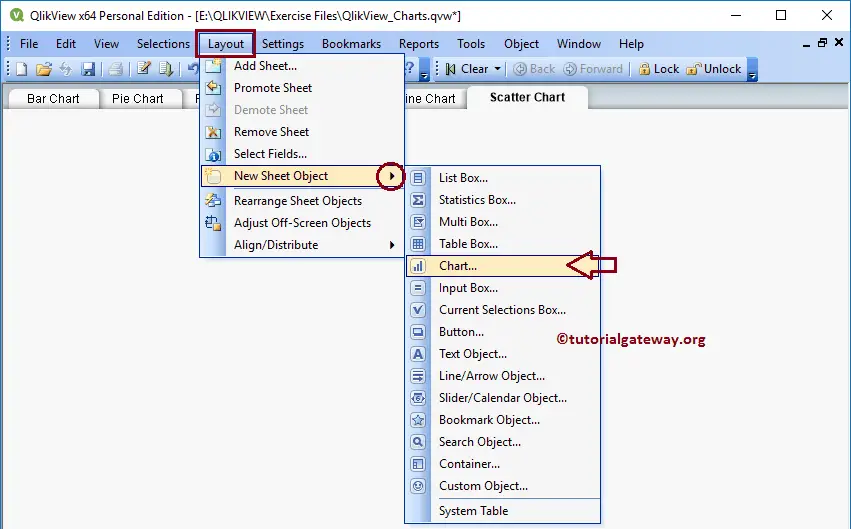
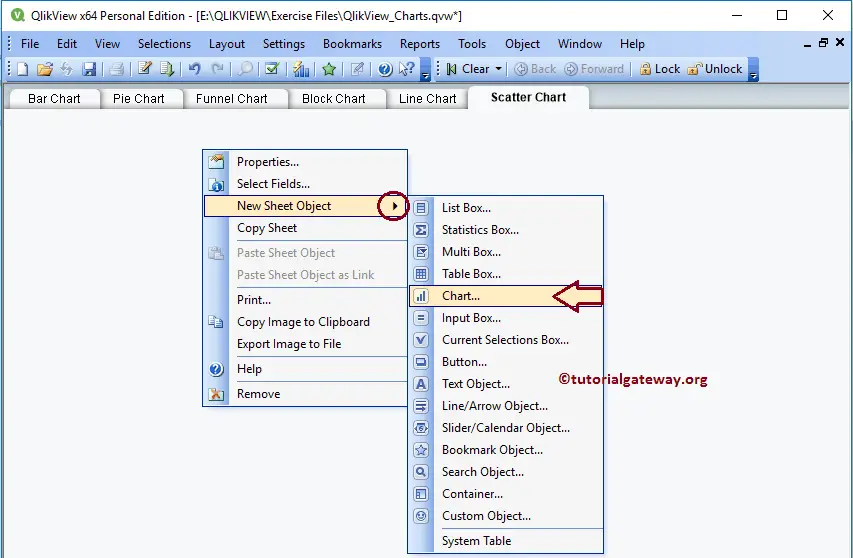
We can create a QlikView Scatter chart in multiple ways: Please navigate to Layout Menu, select the New Sheet Object, and then select the Charts.. option

Another approach is to Right-click on the Report area will open the Context menu. So, Please select the New Sheet Object from the context menu, and then select the Charts.. option.

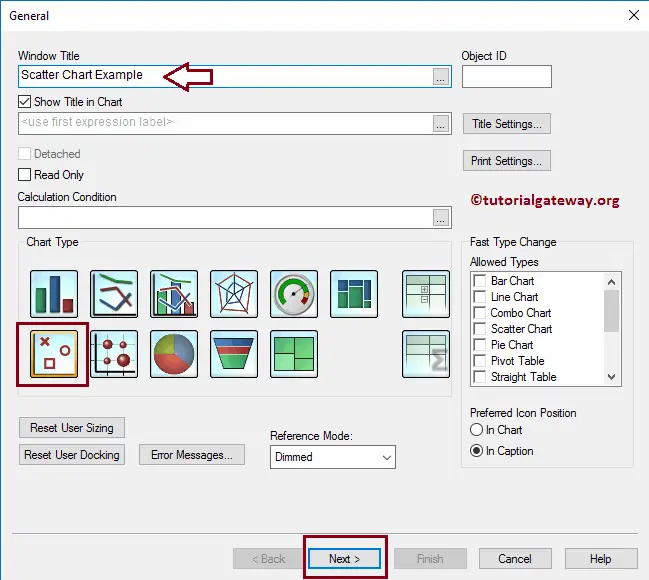
Either ways, it will open a new window to create a Scatter Chart. As you can see from the below screenshot, we assigned a new name called Scatter Chart Example to our chart, and then selected the Scatter Chart as the chart type

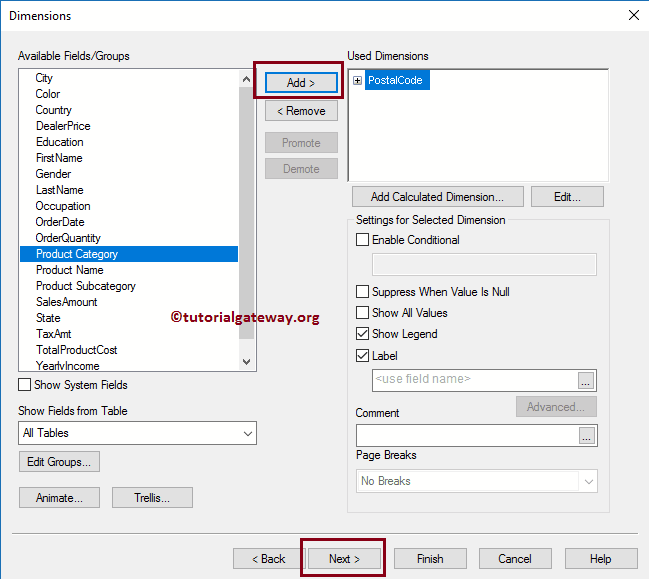
Please select the Dimension column that you want to use in your QlikView Scatter chart. For this example, we are adding the Postcode dimension to the used dimension section. I suggest you to refer Import data from Excel to QlikView article in QlikView to understand the steps involved in importing the excel tables.

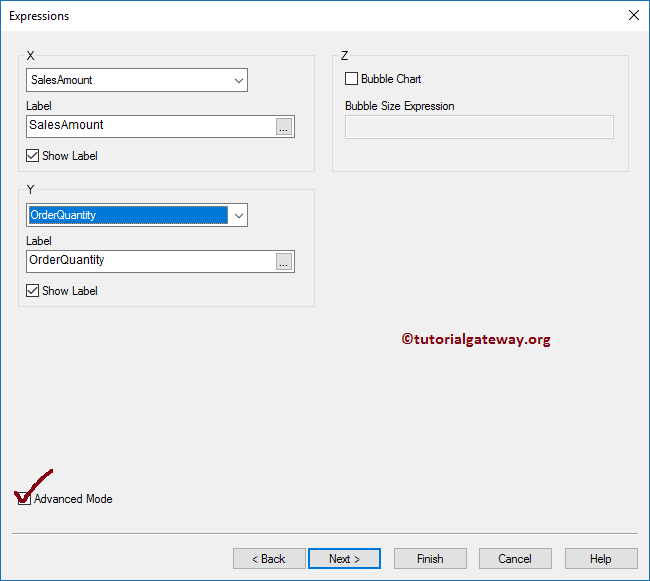
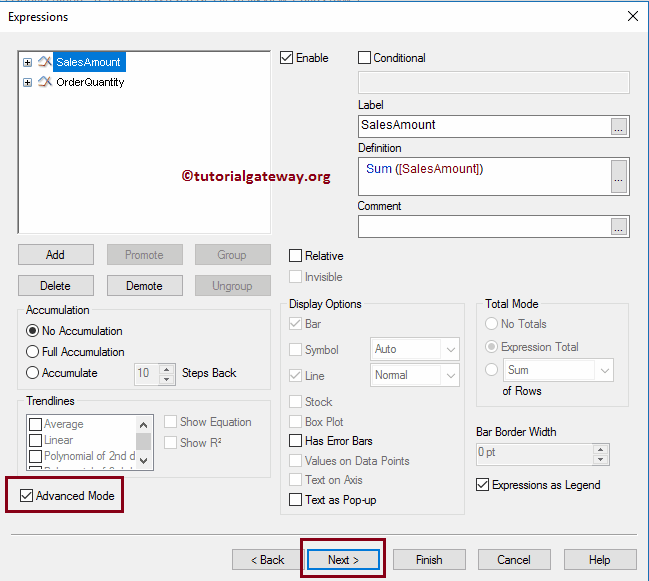
Once you click on the Next button, it will open an Expression page. As you can see from the below screenshot, we are selecting the Same Amount as the X-Axis filed, and Order Quantity in the Y-Axis. It means, we are going to compare these two metric values. By checking the Advanced mode option you can perform more advanced operations.

Once you check mark the Advanced Mode option, it will open the following page. Here, you can write the Custom expressions. Click Next button.

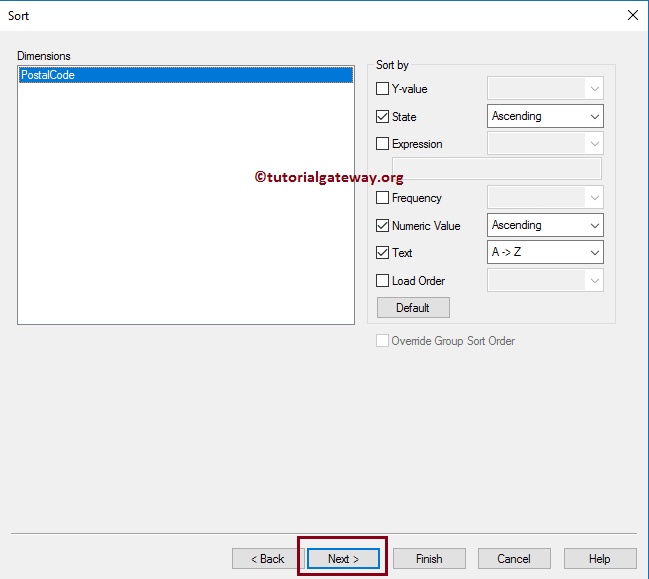
Sort page is useful to specify the sorting order for the Postal Code dimension. In this QlikView scatter Chart example, you can sort the Postal Code in Ascending, or Descending order.

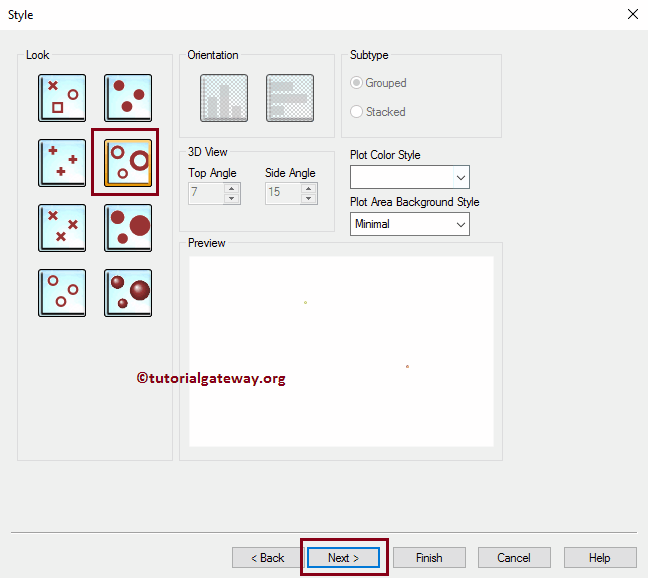
Style page is used to change the look, and style of a Scatter chart.

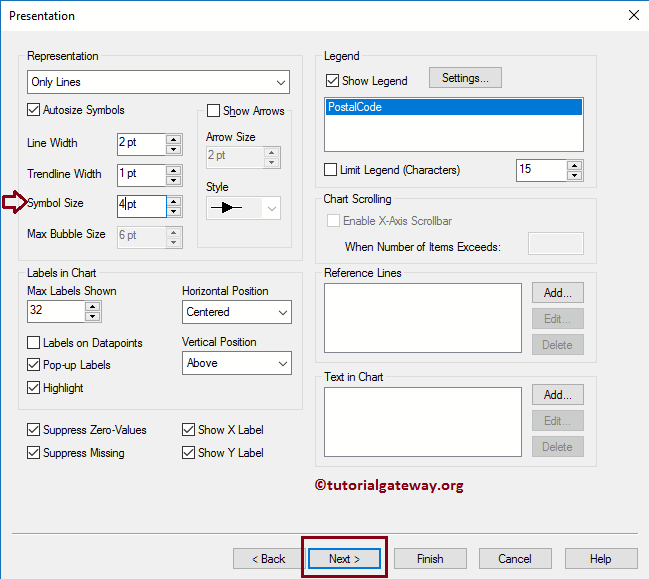
Here you can change the Presentation of a Scatter chart. For now, we are changing the Symbol size to 4pt. This will increase the scatter symbols size.

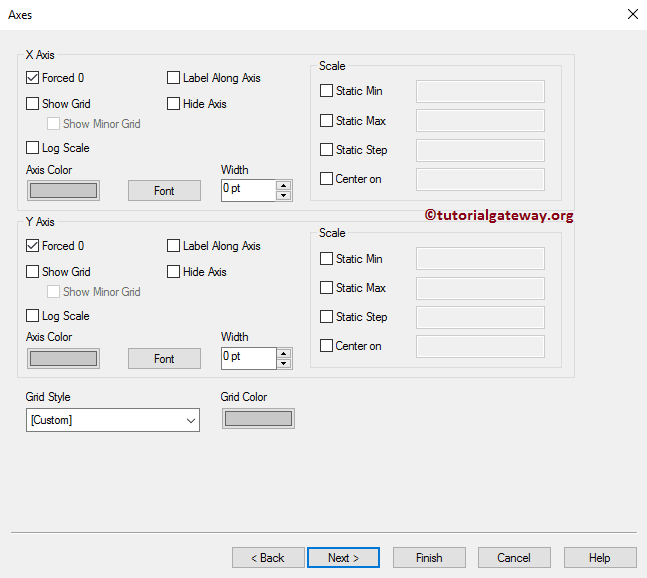
Axes page will help you to alter the QlikView scatter chart X-Axis, and Y-Axis properties.

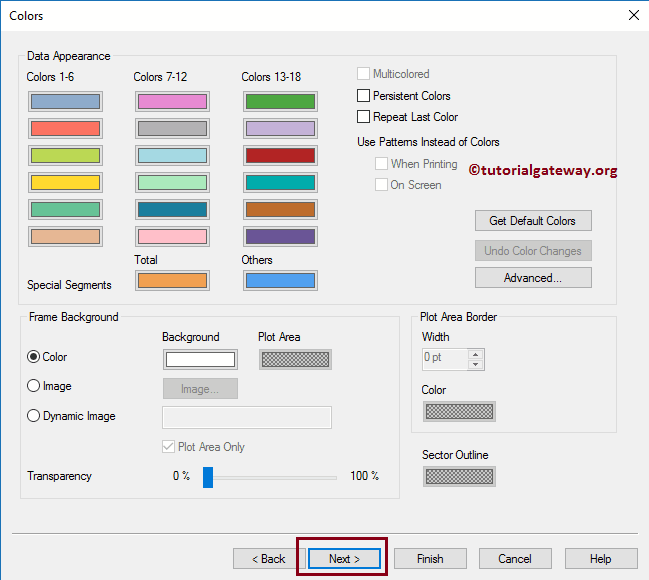
You can use Colors page to change the Color pattern of the Scatter chart. Try different options

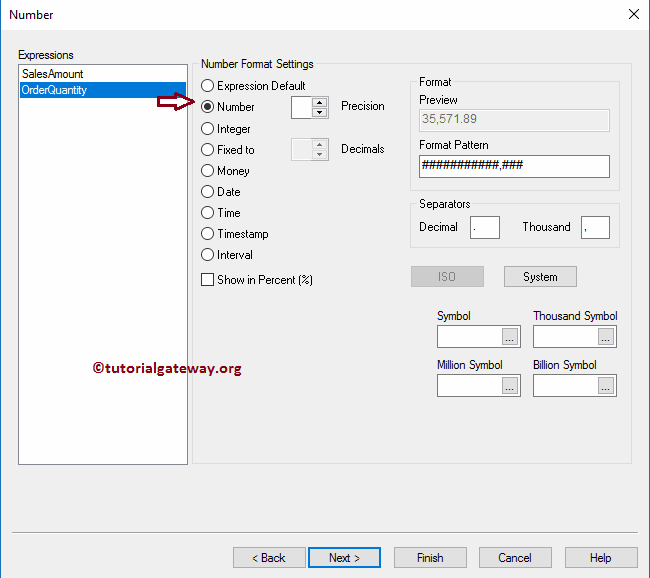
Next, we are formatting the Expression values. As we all know that the Order Quantity is Number so we are selecting the Number. And Sum of Sales Amount is money, and that’s why we are selecting the money.

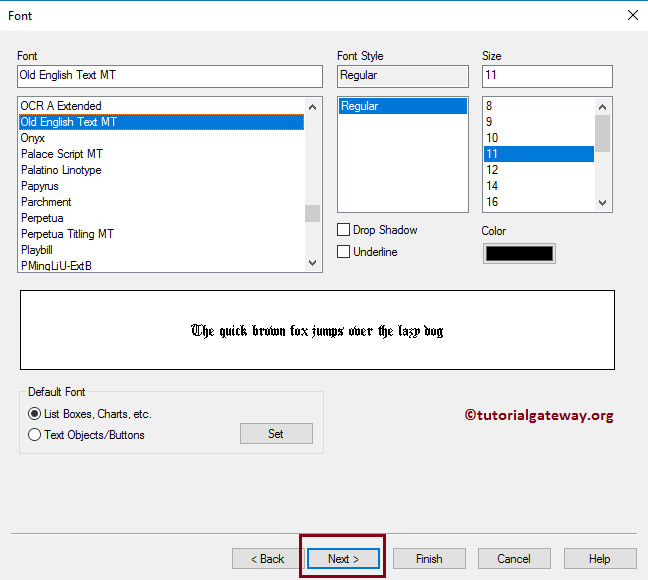
Use this QlikView Scatter Chart page to change the Font family, style, and font size as per your requirements. From the below screenshot you can see that, we changed the Font = Old English Text MT, and Font size to 11

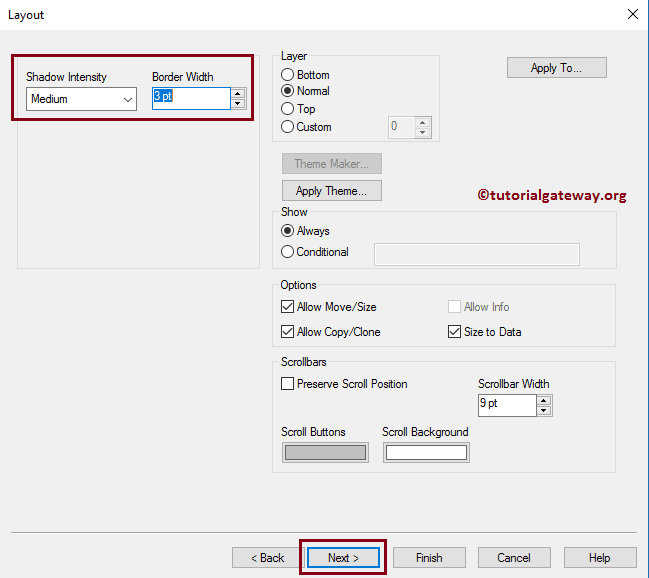
Layout page is used to provide the shadow effects to your Scatter chart, or you can apply the custom theme by clicking the Apply Theme button. Here, we changed the shadow intensity to Medium, and Border width to 3 (extra thickness to border).

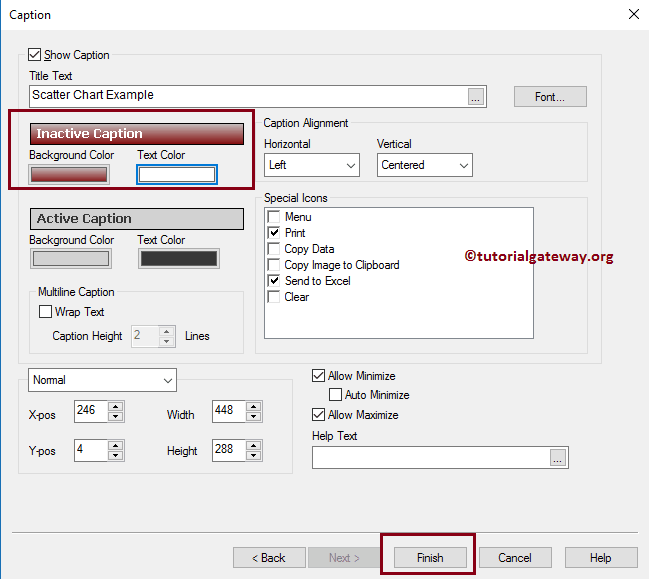
Caption page is used to style the QlikView Scatter Chart Caption. Here you can change the background, color, position, and so on for your Scatter Chart. For now, we changed the Inactive Caption Text color, and Background color. Once you done, click the Finish button

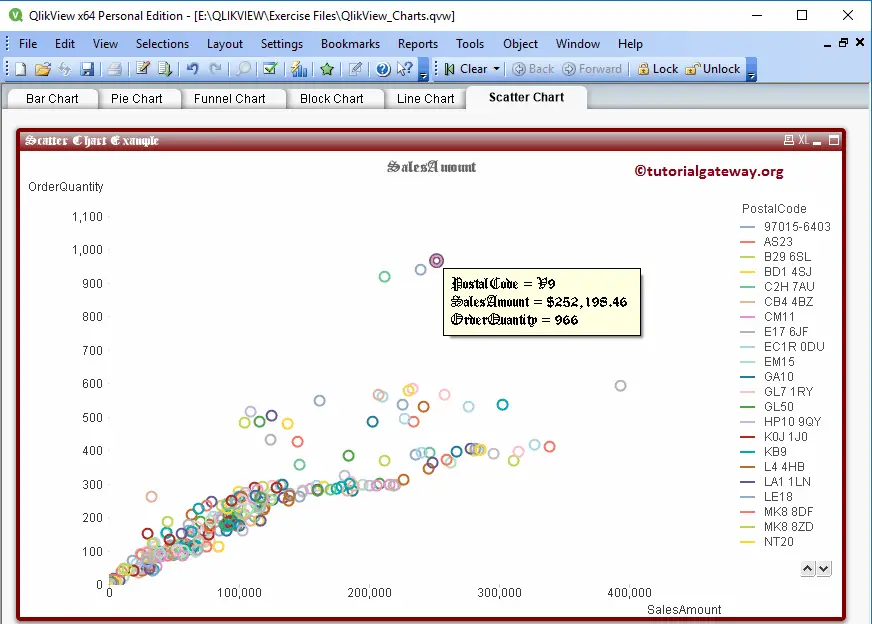
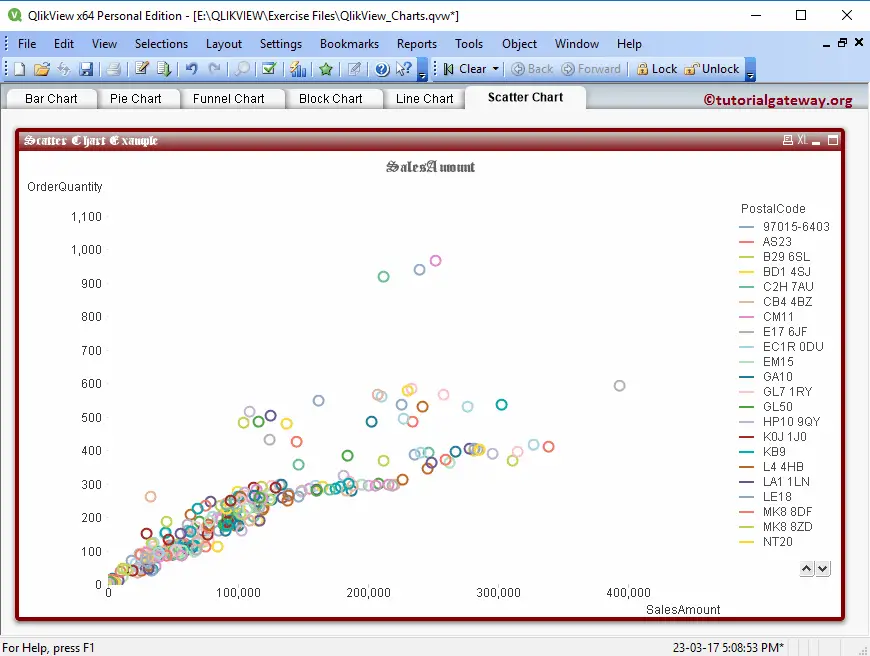
Now you can see our newly created Scatter Chart in QlikView.

Let me hover over my mouse on the Symbols. As you can see, it is displaying the Postal Code, Sales amount, and it’s Order Quantity (Data label).