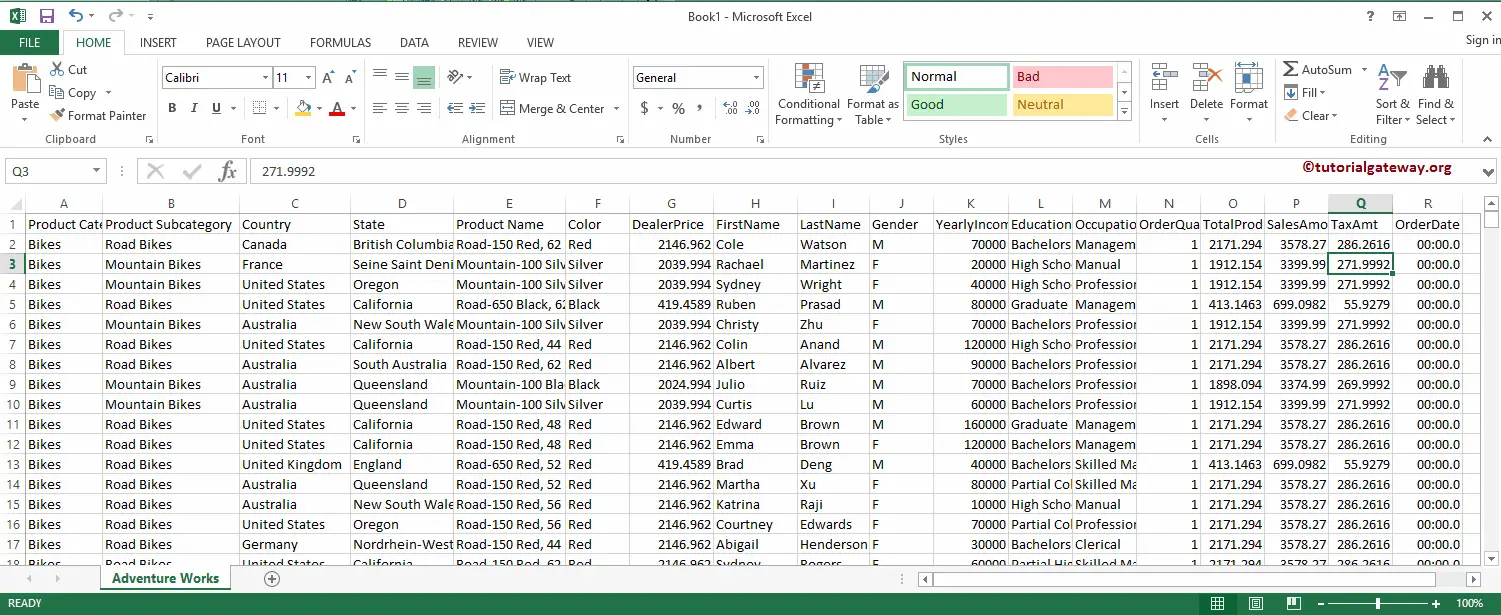
Line Chart in QlikView is handy to connect individual dots. We can use the line chart to find the Forecast details or trends in sales, etc. Let us see how to Create a Line Chart in QlikView with an example. For this line chart demo, we are going to use the data present in the following Excel table.

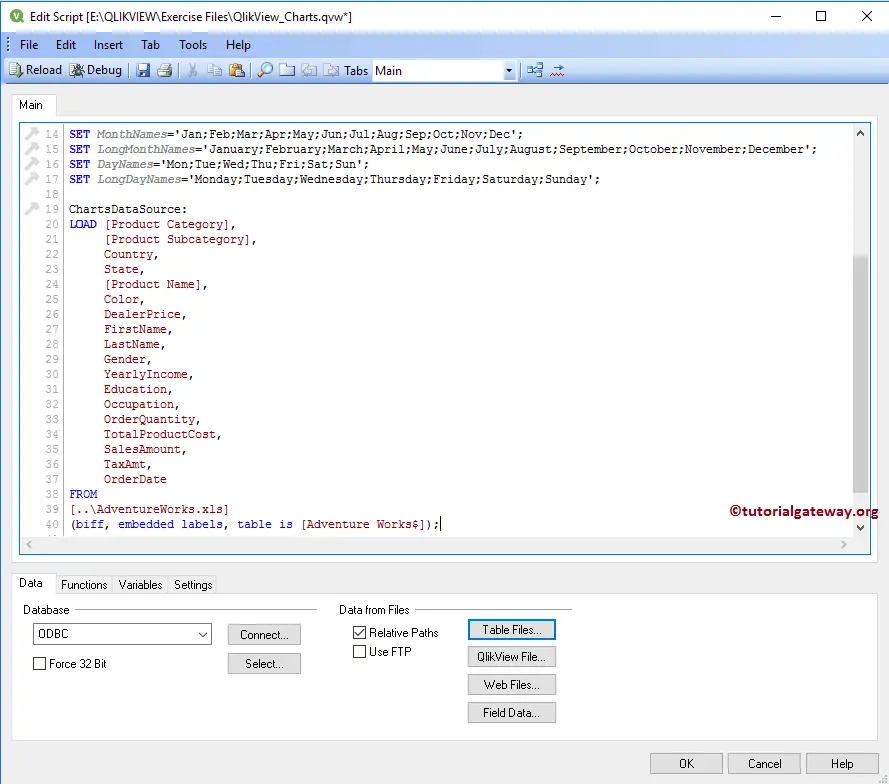
From the screenshot below, see that we are loading the above specified excel sheet into the QlikView and use it for Line chart.

Create a Line Chart in QlikView
In this example, we create a QlikView Line chart for all the product colors that are present in our data source. It might help us to analyze which colored product is trending more than the other. To do this, we use the Color Column as the dimension data (X-Axis), and the Sales Amount expression on the Y-Axis.
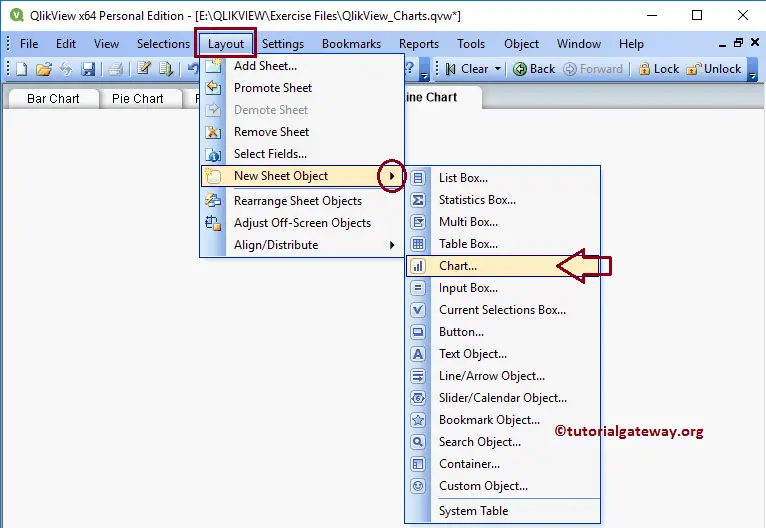
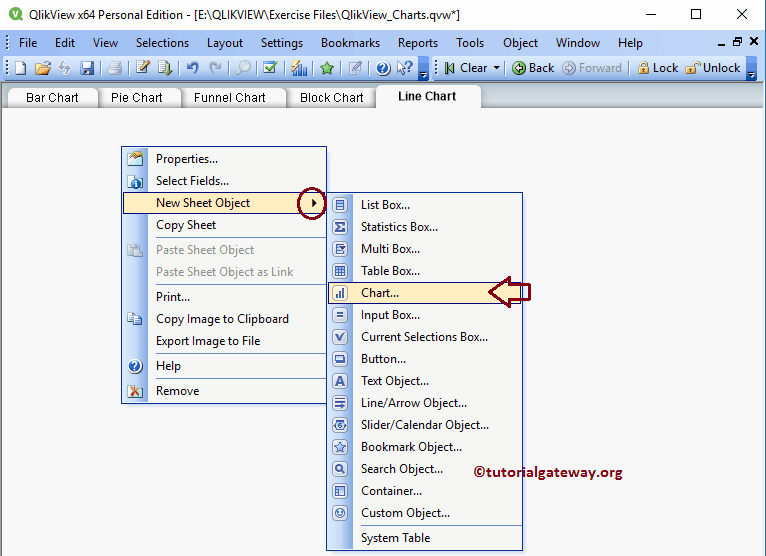
We can create a QlikView Line chart in multiple ways: Please navigate to Layout Menu, select the New Sheet Object, and then select the Charts.. option.

Another approach is to Right-click on the Report area open the Context menu. Please select the New Sheet Object, and then select the Charts.. option.

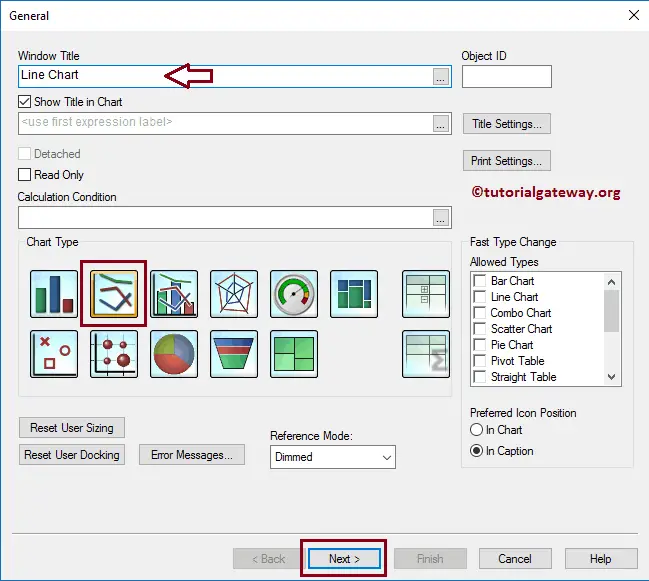
Either way, QlikView opens a new window to create a Line Chart. From the below screenshot, see that we assigned a new name, and then selected the Line Chart as the type

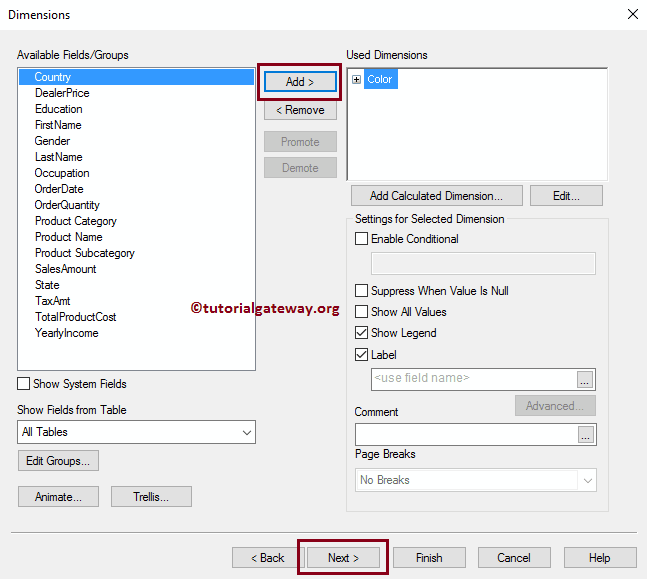
Please select the Dimension column to use in the QlikView Line chart. For this example, we are adding the Color dimension to the used dimension section.
It means it adds the Color dimension to X-Axis. Please refer to the Import data from Excel to QlikView article in QlikView to import the Excel tables.

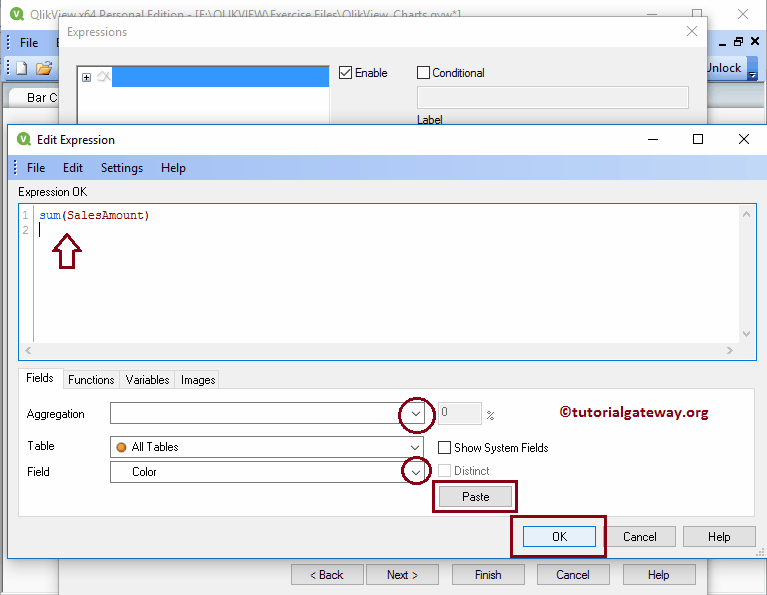
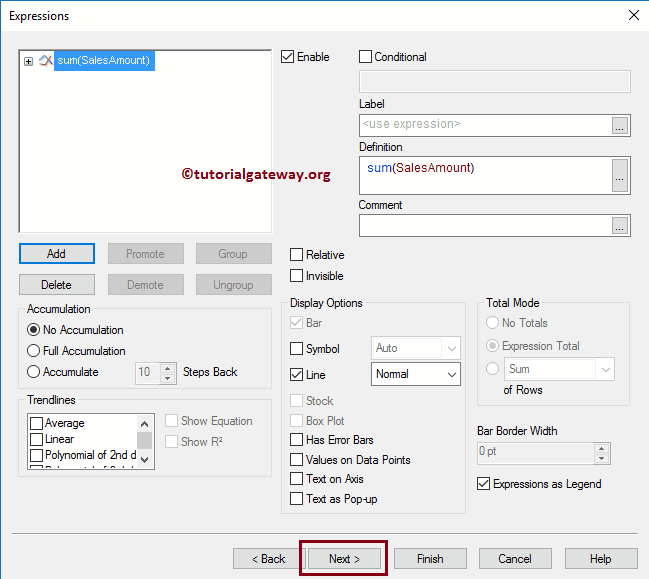
Clicking the Next button opens an Expression page, and on top of that, a pop-up window called Edit Expression opened. Use this window to write the custom expression for Y-Axis data, or select the Columns.
Here, we are writing an expression under the Expression OK section. If you don’t know how to write an expression, select the Filed as Sales Amount, Aggregation as Sum, and click the Paste button.

Click the OK button to close the edit expression window and click the Next button.

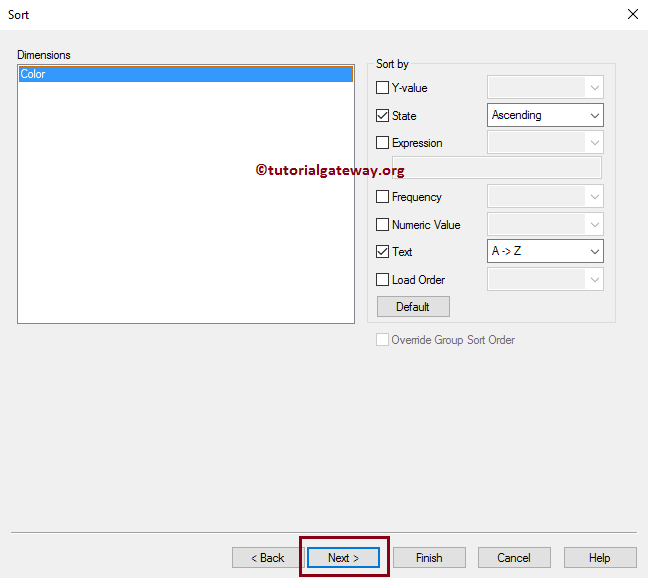
Here, we can specify the sorting order for the Color dimensions. In this QlikView line chart example, we sort the Color in Ascending order.

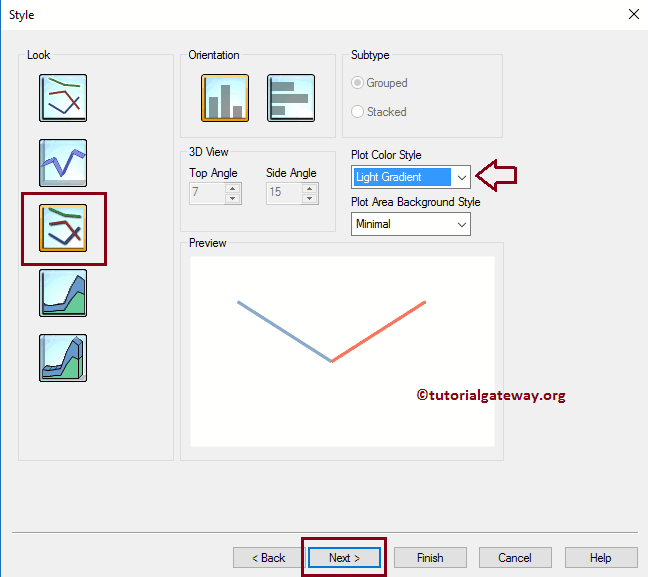
The next page is to change the look and style of a QlikView Line chart. Here, we are changing the Plot Color Style to Light Gradient.

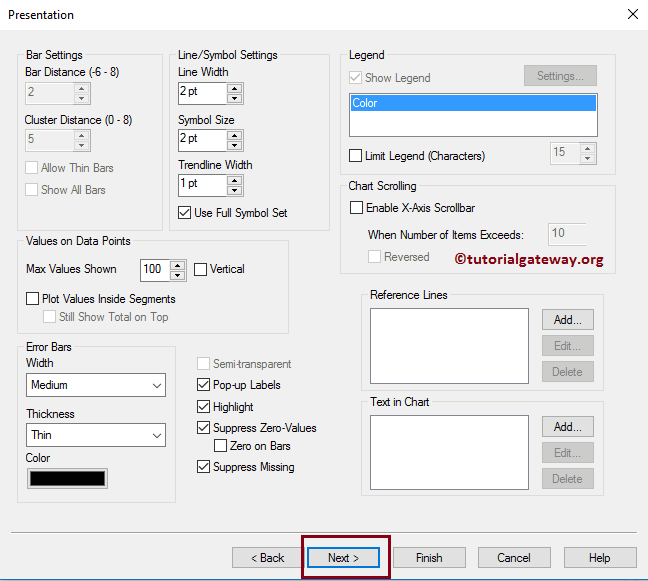
Here, change the Presentation of a QlikView Line chart. For example, we can change the Bar settings, enable the scrolling axis, etc.

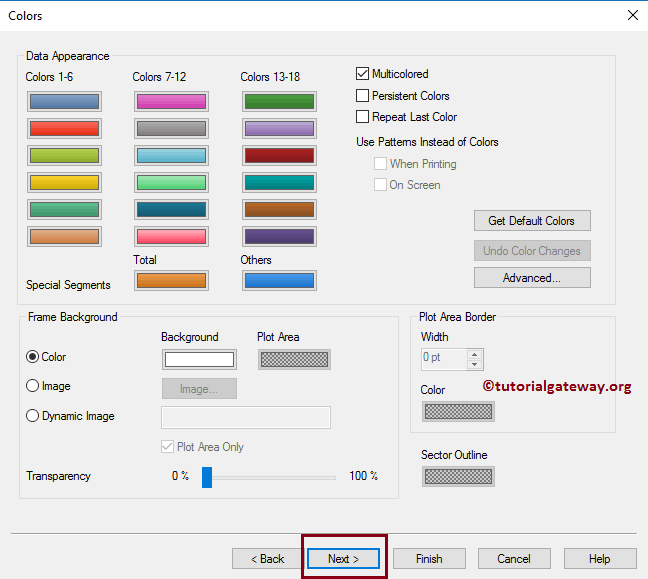
The colors page is useful to change the Color pattern of the Line chart. Try different options!.

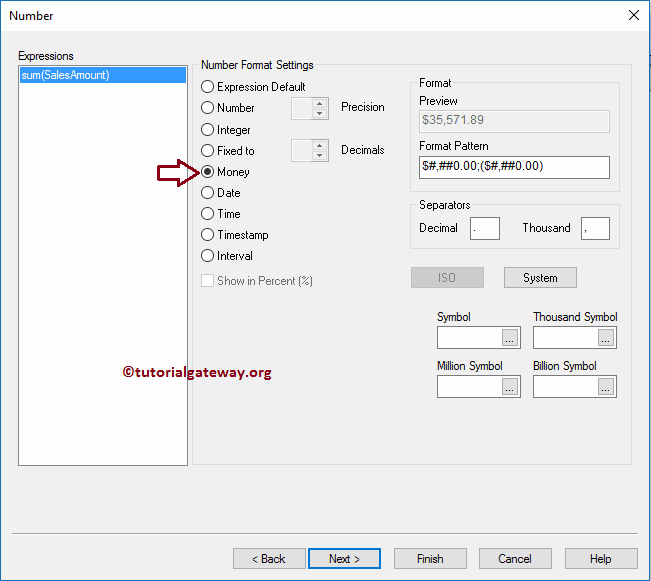
Next, we are formatting the Expression value. As we all know that the Sum of the Sales Amount is money, so we are selecting the money.

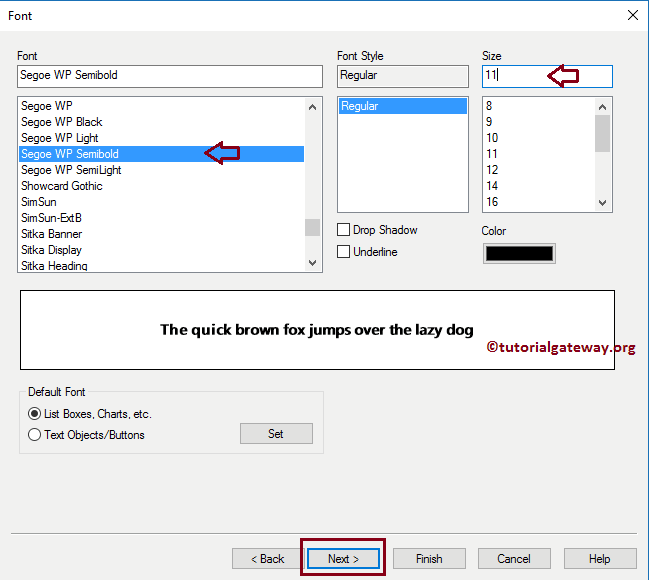
Use this page to change the Font family, style, and font size as per requirements. From the below screenshot, see that we changed the Font = Segoe WP Semibold, and Font size to 11

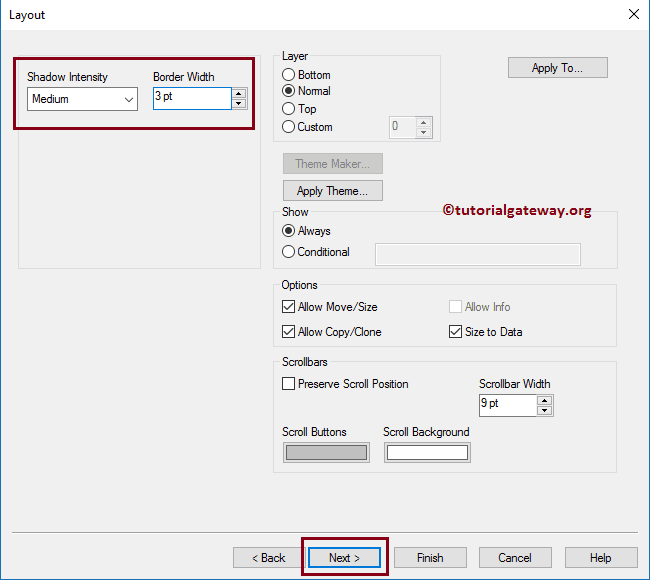
Use this Layout page to provide the shadow effects to the QlikView Line chart, or apply the custom theme by clicking the Apply Theme button. From the screenshot below, see that we changed the shadow intensity to Medium, and the Border width to 3 (extra thickness to the border).

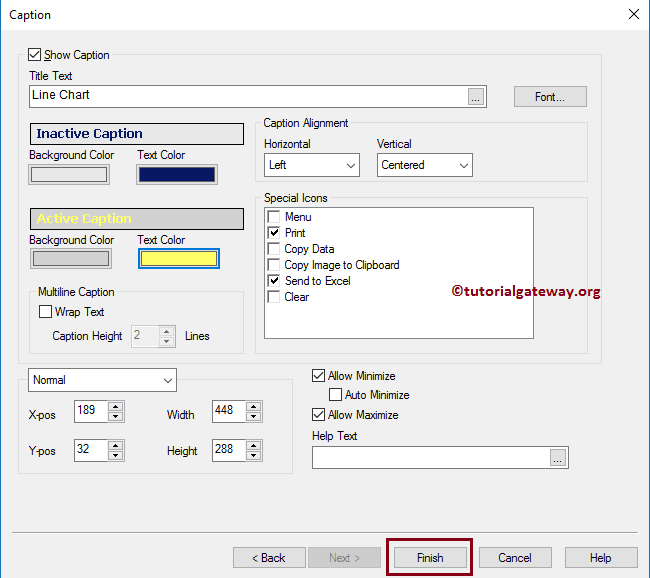
The caption page is to style the QlikView Line Chart Caption. Here, we can change the background, position, color, and so on for the Line Chart. Here, we changed the Active and Inactive Caption Text colors. Once complete, click the Finish button

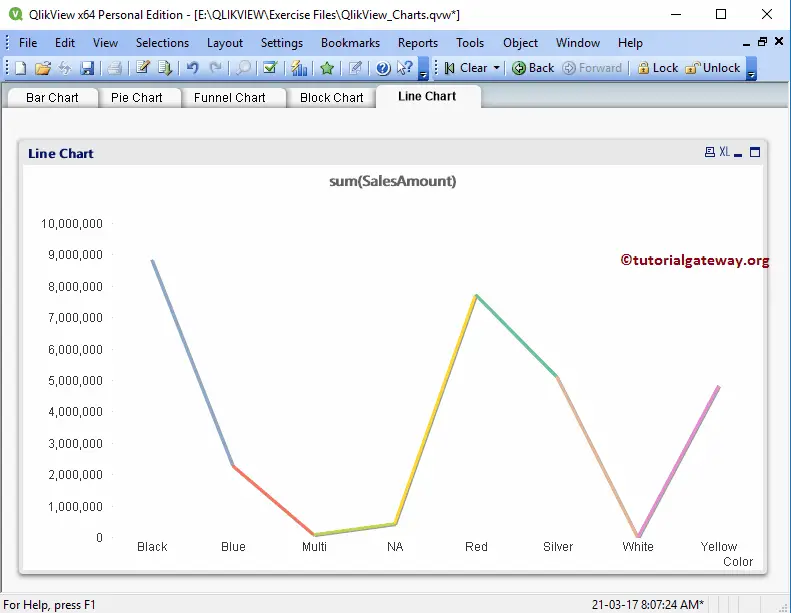
Now, see our newly created Line Chart.

Create Multiple Line Charts in QlikView
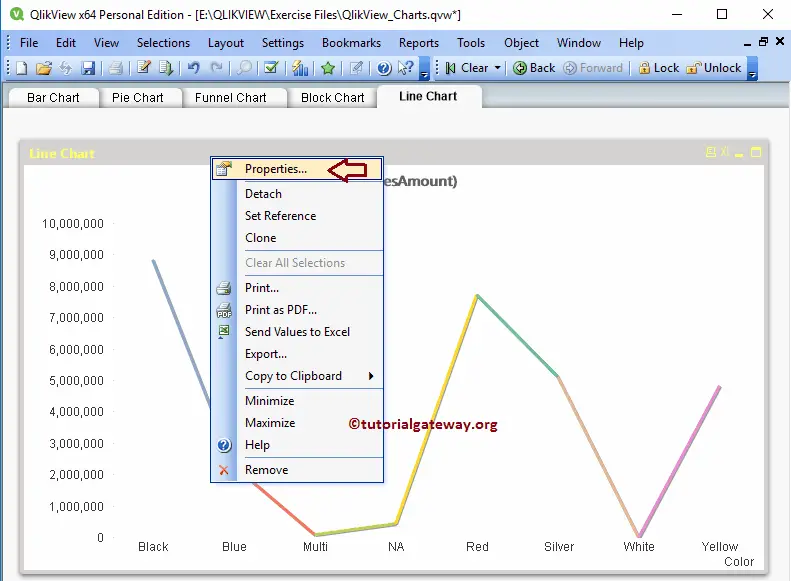
Through the above one fulfilled our requirement. Let us check the sales trend for each country. To do so, we have to add the country dimension to the existing Line chart. For this, right-click on it and select the properties option from the context menu.

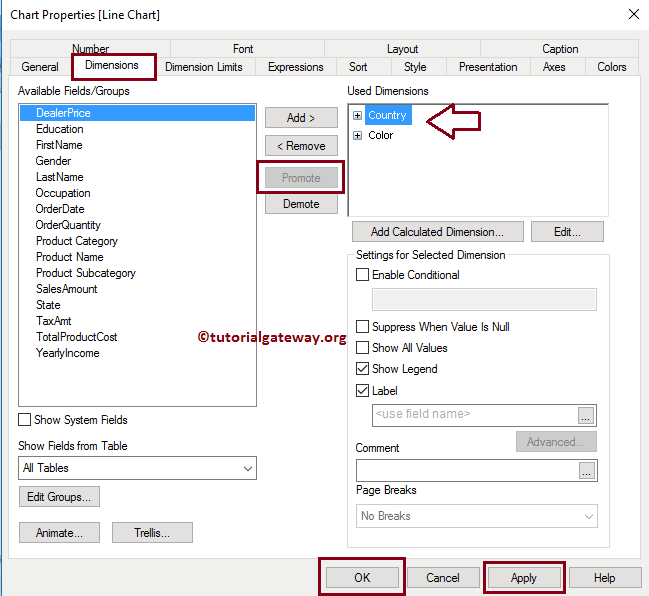
Clicking the properties option opens a new window called Properties. Please navigate to the Dimension tab -> add Country to Used Dimensions -> Next, use the promote button to move the country dimension to the top position.

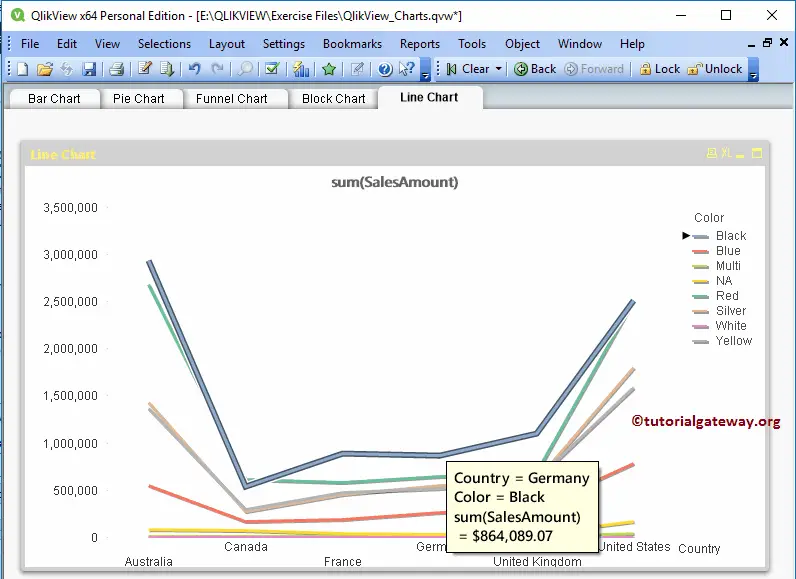
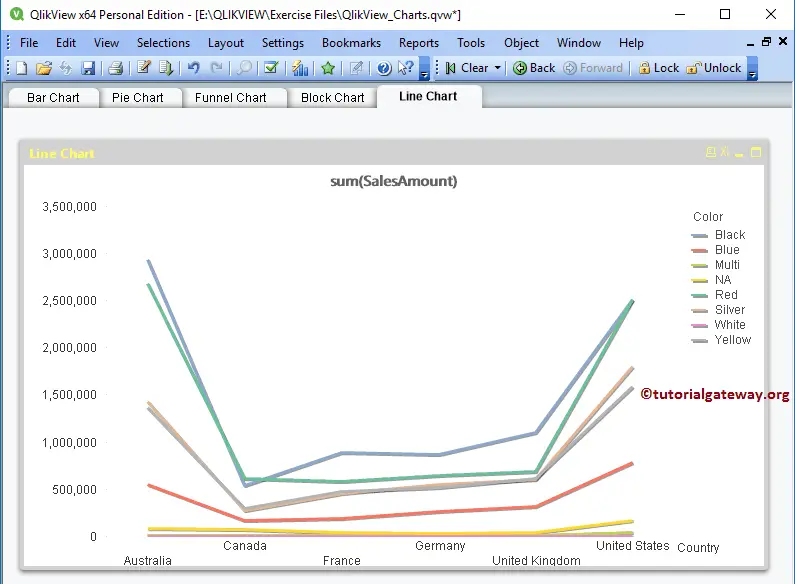
Now, see the sales trend for each color and country.

Let us hover over the mouse on the QlikView line chart. See that it is displaying the Country Name, Color, and Sales amount (Data label).