JavaScript toTimeString function returns the Time portion of a given date in a human-readable format. The syntax of the toTimeString Date function is:
Date.toTimeString()
JavaScript toTimeString Example
We use the toTimeString function to return the time portion of today’s date and time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toTimeString();
document.write("After = " + x);
</script>
</body>
</html>
Example
Date and Time: Fri Nov 09 2018 12:28:14 GMT+0530 (Indian Standard Time)
After = 12:28:14 GMT+0530 (Indian Standard Time)This JavaScript to Time String example returns the string time of custom date and time in a human-readable format.
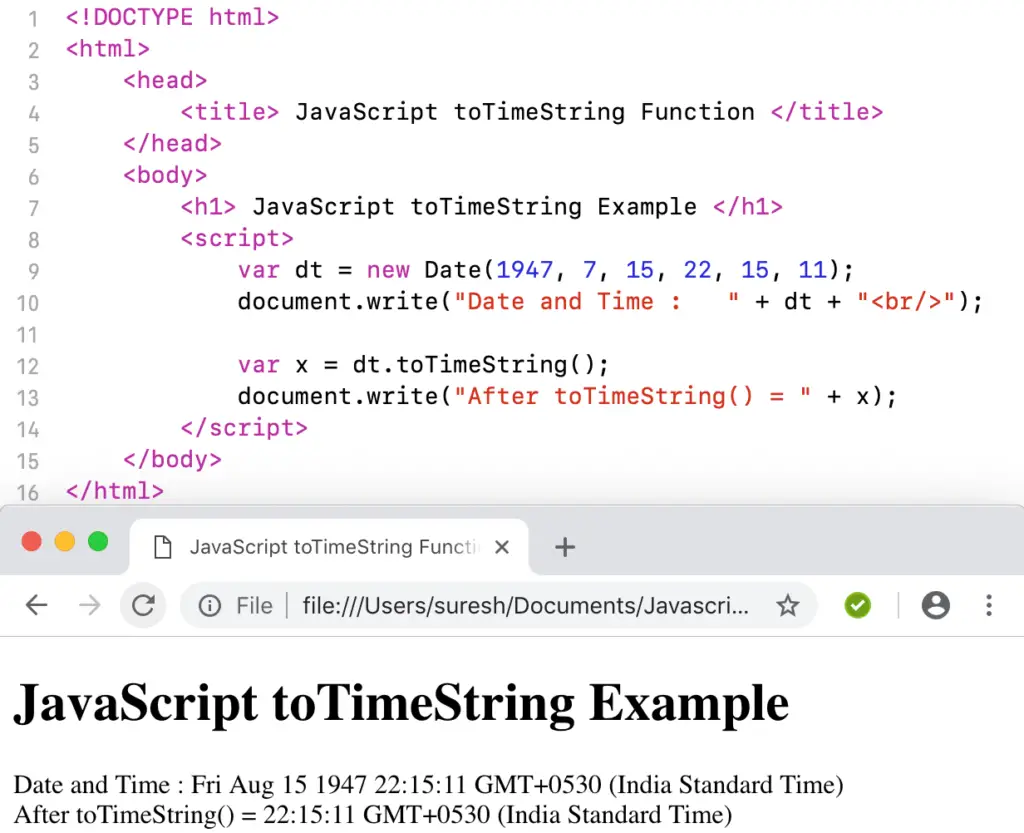
<!DOCTYPE html>
<html>
<head>
<title> JavaScript to Time String Function </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date(1947, 7, 15, 22, 15, 11);
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toTimeString();
document.write("After toTimeString() = " + x);
</script>
</body>
</html>