JavaScript toLocaleUpperCase method converts the given string into Uppercase letters by considering the host environment’s current locale, and the syntax is:
String_Object.toLocaleUpperCase()
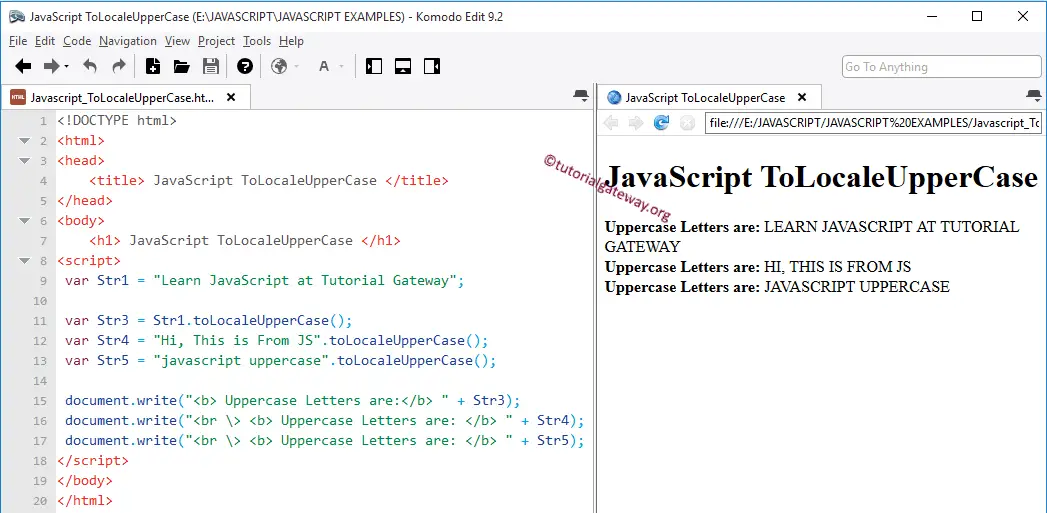
JavaScript toLocaleUpperCase Example
The following set of examples will help you understand the toLocaleUpperCase Function.
TIP: This JavaScript To Locale UpperCase method returns the same result as ToUpperCase unless there is a language conflict.
<!DOCTYPE html>
<html>
<head>
<title>Java ScriptToLocaleUpperCase</title>
</head>
<body>
<h1>Java ScriptToLocaleUpperCase</h1>
<script>
var Str1 = "Learn JavaScript at Tutorial Gateway";
var Str3 = Str1.toLocaleUpperCase();
var Str4 = "Hi, This is From JS".toLocaleUpperCase();
var Str5 = "javascript uppercase".toLocaleUpperCase();
document.write("<b> Uppercase Letters are:</b> " + Str3);
document.write("<br \> <b> Uppercase Letters are: </b> " + Str4);
document.write("<br \> <b> Uppercase Letters are: </b> " + Str5);
</script>
</body>
</html>