JavaScript toLocaleString function is one of the Date Functions, which converts the given date and time to a string using system locale conversation. The basic syntax of the JavaScript toLocaleString function is:
Date.toLocaleString()
JavaScript toLocaleString Example
The following example helps you understand the to locale String Function. Here, we are using this function to convert today’s date and time to a string using system locales.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toLocaleString();
document.write("After = " + x);
</script>
</body>
</html>
Example
Date and Time: Fri Nov 09 2018 12:04:18 GMT+0530 (Indian Standard Time)
After = 09/11/2018 12:04:18toLocaleString Example 2
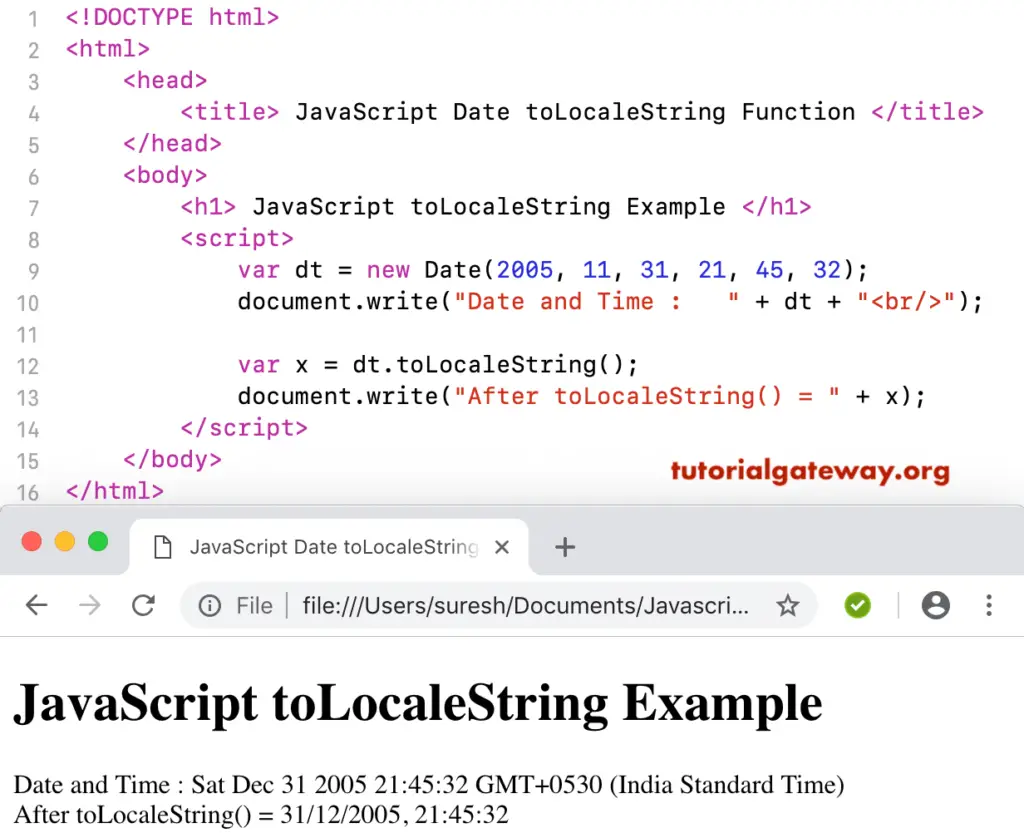
This JavaScript to Locale String example returns the string representation date and time in a custom date and time using system locales.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptDatetoLocaleStringFunction </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date(2005, 11, 31, 21, 45, 32);
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toLocaleString();
document.write("After toLocaleString() = " + x);
</script>
</body>
</html>