The JavaScript toLocaleDateString function converts the Date portion of a given date to a string using system locale conversation. The syntax of the toLocaleDateString function is:
Date.toLocaleDateString()
JavaScript toLocaleDateString Function Example
Using system locales, we use this function to convert the data portion of today’s date to a string.
<!DOCTYPE html>
<html>
<head>
<title> Js Example </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("DateTime : " + dt + "<br/>");
var x = dt.toLocaleDateString();
document.write("After = " + x);
</script>
</body>
</html>
Example
DateTime: Fri Nov 09 2018 12:02:43 GMT+0530 (Indian Standard Time)
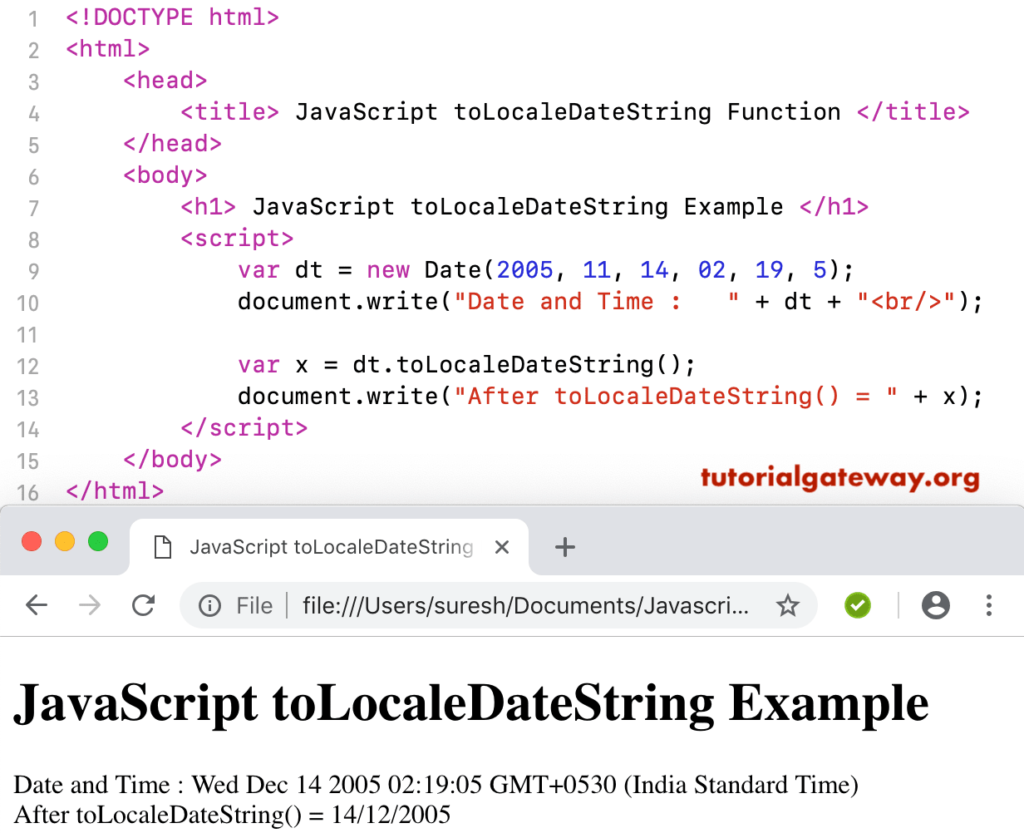
After = 09/11/2018This JavaScript to Locale Date String example returns the custom date of a given one in a string format.
<!DOCTYPE html>
<html>
<head>
<title> Js </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date(2005, 11, 14, 02, 19, 5);
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toLocaleDateString();
document.write("After toLocaleDateString() = " + x);
</script>
</body>
</html>