The JavaScript toDateString function returns the Date portion of a given date in a human-readable format. The syntax of the toDateString function is:
Date.toDateString()
JavaScript toDateString Example
We use the toDateString function to return the data portion of today’s date.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write(dt + "<br/>");
var x = dt.toDateString();
document.write("After = " + x);
</script>
</body>
</html>
Example
Fri Nov 09 2018 11:56:52 GMT+0530 (Indian Standard Time)
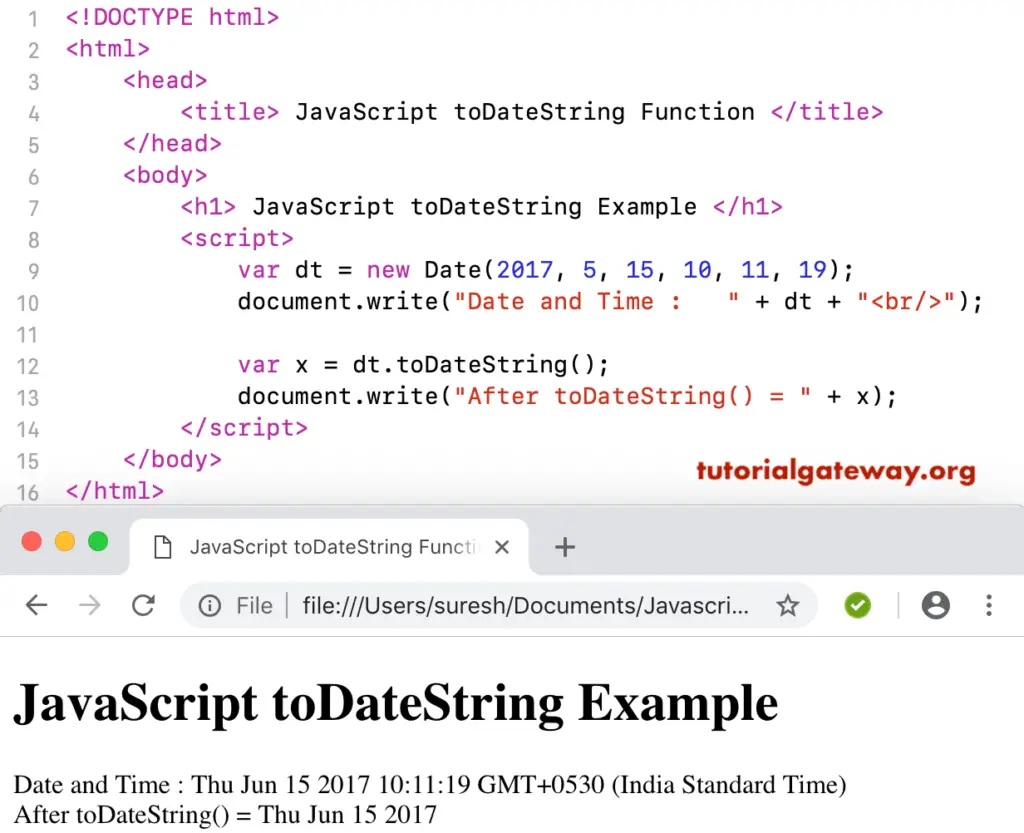
After = Fri Nov 09 2018This JavaScript to Date String example returns the string date of a custom date in a human-readable format.
<!DOCTYPE html>
<html>
<head>
<title> Example </title>
</head>
<body>
<h1> JavaScript to Date String Example </h1>
<script>
var dt = Date(2017, 5, 15, 10, 11, 19);
document.write("Date and Time : " + dt + "<br/>");
var x = dt.toDateString();
document.write("After toDateString() = " + x);
</script>
</body>
</html>