The JavaScript substring string function is used to pick the part of a string and return a new string. The substring function will accept two integer values. The first integer value is the index position where the extraction starts, and the second index position is where the removal ends.
JavaScript substring Syntax
The syntax of the SubString function is:
String_Object.substring(Start, End)
- String_Object: Valid string from which you want to extract.
- Start: Index position from where you want to extract.
- End: Please specify the index position of the Endpoint. If you ignore it, the JavaScript substring function starts from the first index position and continues to the last.
NOTE:
- If the second index value is higher than the first index, it will swap two arguments.
- And, If you are using the Negative numbers as an argument, it will consider zero.
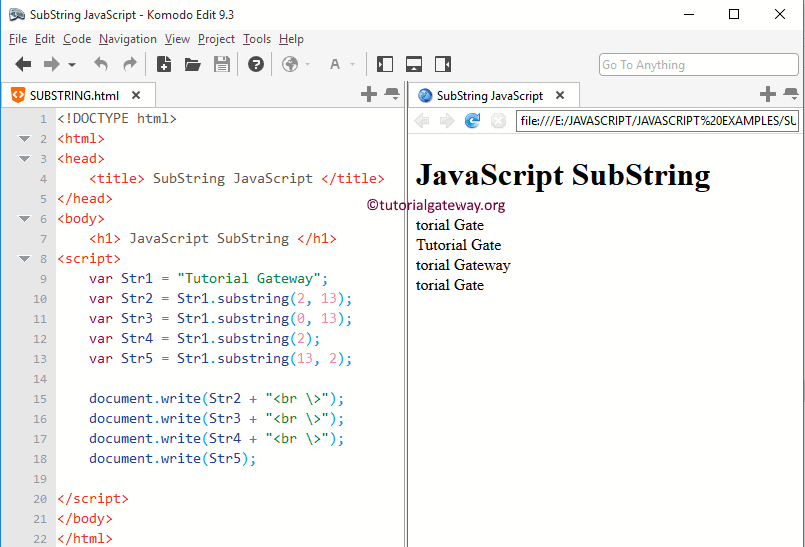
JavaScript substring Example
It will help you understand the JavaScript substring to return a portion of the string.
The second line of JavaScript code extracts the original string, starting at index position 2 and ending at 12.
Next, We ignored the second argument, which means it will start at index position 2 and end at last.
Next, We specified the first index as 13 and the second as 2. This function will swap two arguments which means that it is equal to Str1.substring(2, 13).
<!DOCTYPE html>
<html>
<head>
<title> SubStringJavaScript </title>
</head>
<body>
<h1> JavaScriptSubString </h1>
<script>
var Str1 = "Tutorial Gateway";
var Str2 = Str1.substring(2, 13);
var Str3 = Str1.substring(0, 13);
var Str4 = Str1.substring(2);
var Str5 = Str1.substring(13, 2);
document.write(Str2 + "<br \>");
document.write(Str3 + "<br \>");
document.write(Str4 + "<br \>");
document.write(Str5);
</script>
</body>
</html>