The JavaScript sign function is one of the Math functions which will find the Sign of a given expression. It returns the result as Positive, Negative, or Zero. The basic syntax of the JavaScript sign Function is as follows.
JavaScript sign Syntax
Math.sign(number);
- If the number argument is positive or negative zero, the JavaScript sign function will return Zero as output.
- If it is a Negative Number, it returns a Negative One as output.
- When a number argument is a positive number, it will return Positive One as output.
- If it is not a number, the function will return NaN.
- If it is Null, it will convert the Null value to Zero.
JavaScript sign Function Example
In this example, we will find the Sign of a given expression with different data types and display the output.
- First, We used both Positive and negative Zeros.
- Next, We used both the positive and negative values as the JavaScript function arguments.
- Next, We tried with a String argument. As we said before, this will return NaN (Not a Number) as output.
- Next, We tried the Math function with a Null argument, which returns zero.
- In the last statement, We used it with multiple values.
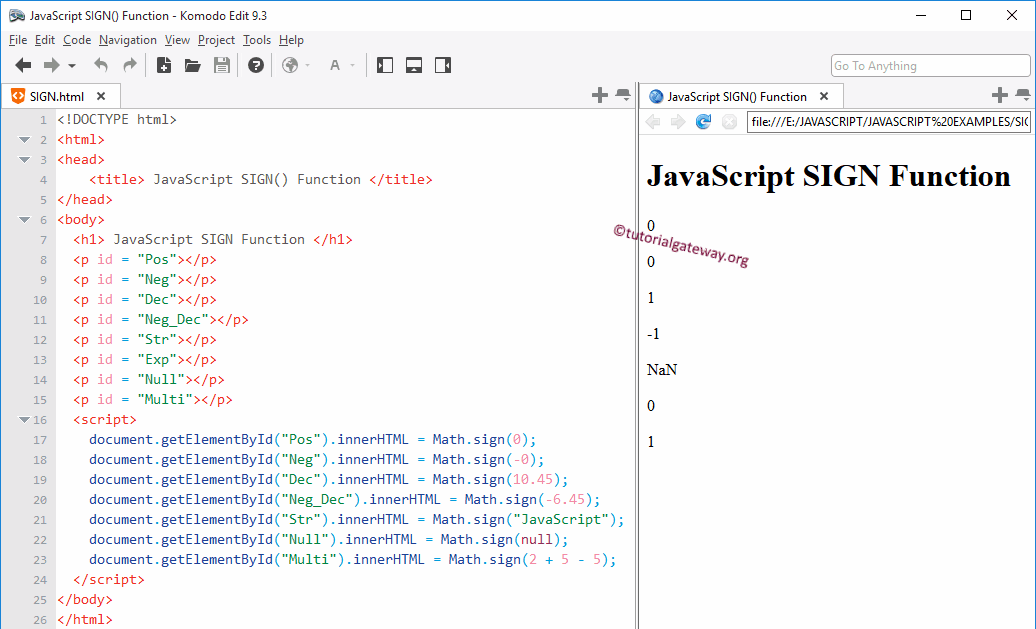
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSIGNFunction </title>
</head>
<body>
<h1> JavaScriptSIGNFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.sign(0);
document.getElementById("Neg").innerHTML = Math.sign(-0);
document.getElementById("Dec").innerHTML = Math.sign(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.sign(-6.45);
document.getElementById("Str").innerHTML = Math.sign("JavaScript");
document.getElementById("Null").innerHTML = Math.sign(null);
document.getElementById("Multi").innerHTML = Math.sign(2 + 5 - 5);
</script>
</body>
</html>