JavaScript setUTCHours function is a Date Function that is useful to set Hours, Minutes, Seconds, and Milliseconds of a specified date as per the universal time. The syntax of the setUTCHours function is:
Date.setUTCHours(Hours, Minutes, Seconds, Milliseconds)
JavaScript setUTCHours Example
In this method, Minutes, Seconds, and Milliseconds are optional arguments. We use the setUTCHours to set the current date hours to 12 as per the universal time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCHours(12);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Thu Nov 08 2018 12:31:28 GMT+0530 (Indian Standard Time)
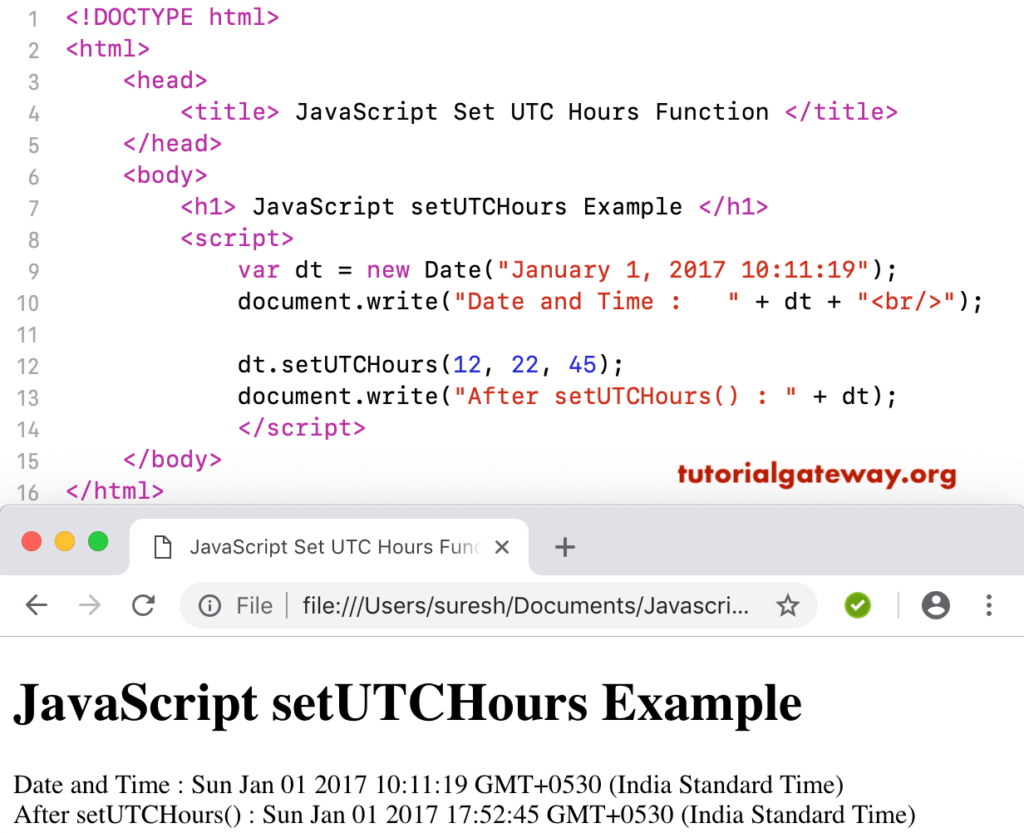
After : Thu Nov 08 2018 17:31:28 GMT+0530 (Indian Standard Time)In this JavaScript Set UTC Hours example, we set the custom date hours to 12, minutes to 22, and seconds to 45 according to universal time.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSetUTCHoursFunctions </title>
</head>
<body>
<h1> JavaScriptsetUTCHoursFunctionExample </h1>
<script>
var dt = Date("January 1, 2017 10:11:19");
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCHours(12, 22, 45);
document.write("After setUTCHours() : " + dt);
</script>
</body>
</html>