JavaScript setUTCFullYear function set the Year, Month, and Day Number of a specified date as per the universal time. The syntax of the setUTCFullYear Date function is:
Date.setUTCFullYear(Year_Number, Month, Day_Number)
In this JavaScript setUTCFullYear method, Month, and Day Number are optional arguments.
JavaScript setUTCFullYear Function Example
We use the setUTCFullYear function to set the current year to 2001 as per the universal time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCFullYear (2001);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Thu Nov 08 2018 12:38:49 GMT+0530 (Indian Standard Time)
After : Thu Nov 08 2001 12:38:49 GMT+0530 (Indian Standard Time)setUTCFullYear Example 2
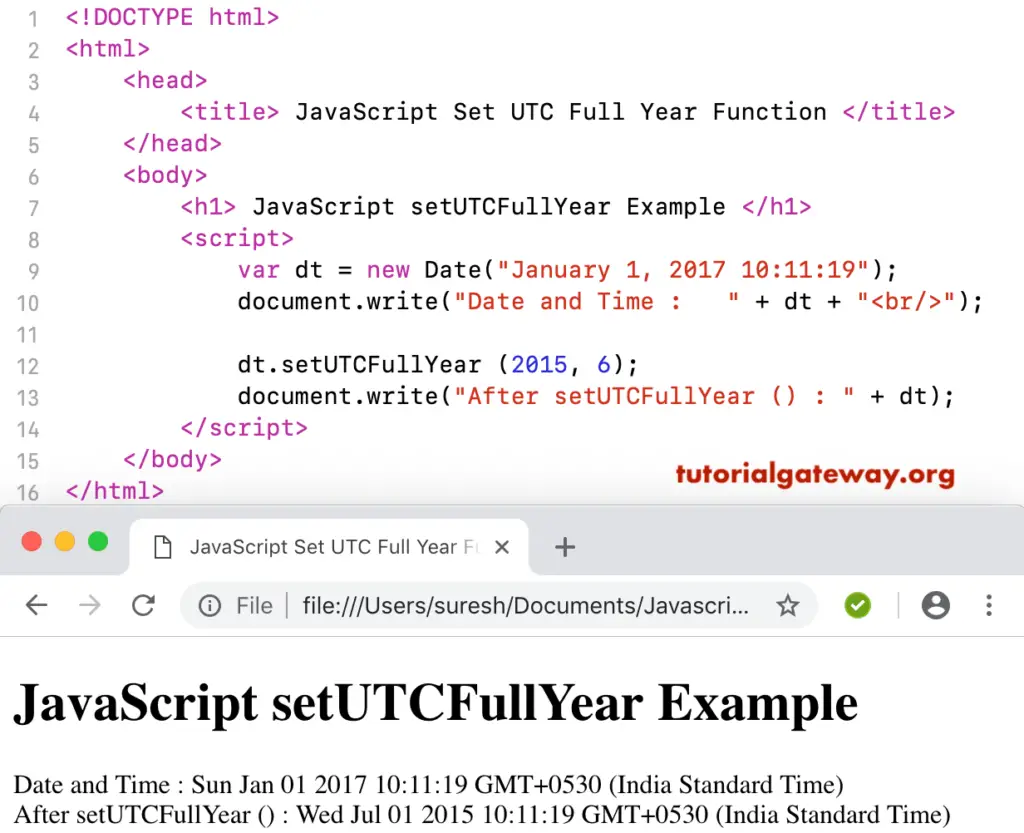
In this JavaScript set UTC Full Year example, we set the custom date year to 2015 and Month to 6 (July) according to universal time.
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Set UTC Full Year Functions </title>
</head>
<body>
<h1> JavaScriptsetUTCFullYearFunctionExample </h1>
<script>
var dt = Date("January 1, 2017 10:11:19");
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCFullYear (2015, 6);
document.write("After setUTCFullYear () : " + dt);
</script>
</body>
</html>

In this setUTCFullYear example, we set the year to 2015, the Month as December, and Day as 31st
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 1, 2017 10:11:19");
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCFullYear (2005, 11, 31);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Sun Jan 08 2017 10:11:19 GMT+0530 (Indian Standard Time)
After: Sat Dec 31 2005 10:11:19 GMT+0530 (Indian Standard Time)