JavaScript setUTCDate function is useful to set the Day of a Month on a given date as per the universal time. The syntax of the setUTCDate Date function is:
Date.setUTCDate(Day_Number)
JavaScript setUTCDate Function Example
We are using this setUTCDate function to set the current day to the 30th per the universal time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCDate (30);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Thu Nov 08 2018 12:40:51 GMT+0530 (Indian Standard Time)
After : Fri Nov 30 2018 12:40:51 GMT+0530 (Indian Standard Time)JavaScript set UTC Date Function Example 2
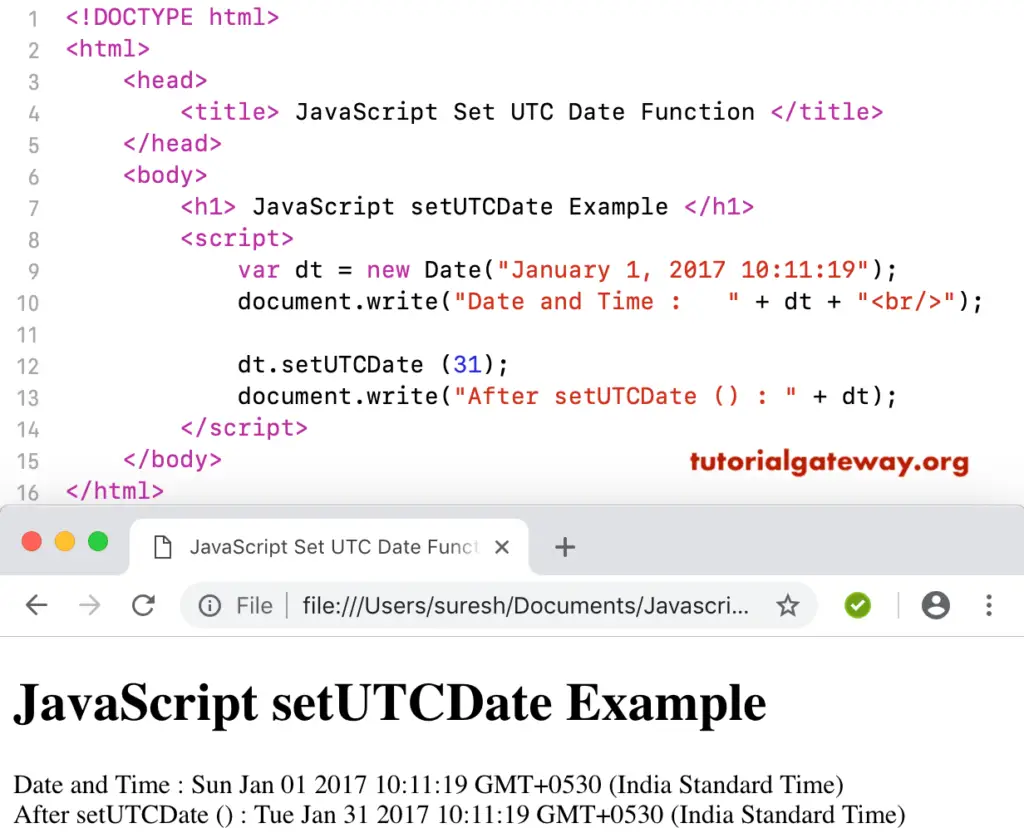
In this JavaScript example, we set the day of a custom date to 31 according to universal time.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSetUTCDateFunctions </title>
</head>
<body>
<h1> JavaScriptsetUTCDateFunctionExample </h1>
<script>
var dt = Date("January 1, 2017 10:11:19");
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCDate (31);
document.write("After setUTCDate () : " + dt);
</script>
</body>
</html>

If we set the Month number to more than 31, then setUTCDate will go to the next month.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 1, 2017 10:11:19");
document.write("Date and Time : " + dt + "<br/>");
dt.setUTCDate (35);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Sun Jan 01 2017 10:11:19 GMT+0530 (Indian Standard Time)
After : Sat feb 04 2017 10:11:19 GMT+0530 (Indian Standard Time)