JavaScript setSeconds function is used to set the Seconds and Milliseconds of a given date as per local time. The syntax of the setSeconds function is:
Date.setSeconds(Seconds, Milliseconds)
JavaScript setSeconds Example
In this setSeconds Function Millisecond’s argument is optional. Either you can use it or avoid it. Here, we are using set Seconds to set the seconds to 22 of the current date.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setSeconds(22);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Thu Nov 08 2018 11:59:48 GMT+0530 (Indian Standard Time)
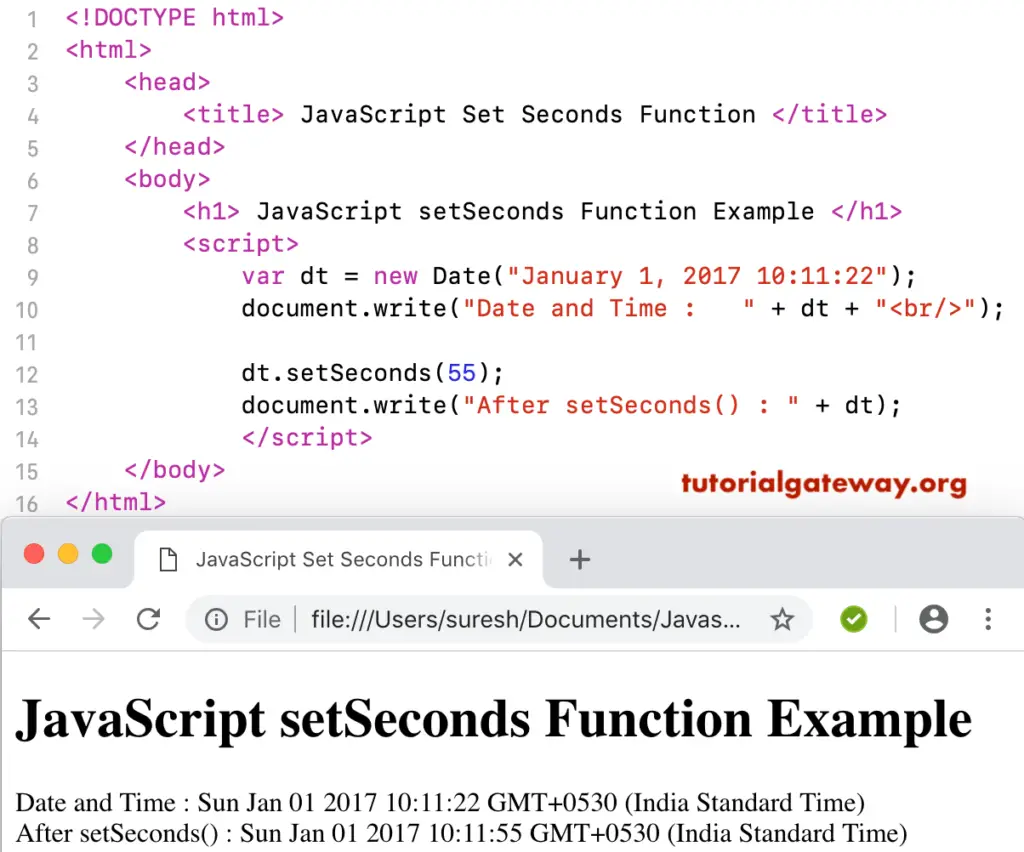
After : Thu Nov 08 2018 11:59:22 GMT+0530 (Indian Standard Time)In this JavaScript set Seconds example, we set the Seconds of a custom date to 55.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSetSecondsFunctions </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 1, 2017 10:11:22");
document.write("Date and Time : " + dt + "<br/>");
dt.setSeconds(55);
document.write("After setSeconds() : " + dt);
</script>
</body>
</html>