JavaScript setMinutes function is used to set the Minutes, Seconds, and Milliseconds of a given date as per local time. The syntax of the setMinutes function is:
Date.setMinutes(Minutes, Seconds, Milliseconds)
In this set Minutes Function, Seconds, and Milliseconds arguments are optional.
JavaScript setMinutes Function Example
Here, we are using setMinutes to set the minutes of a current date to 22.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setMinutes(22);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Thu Nov 08 2018 11:58:36 GMT+0530 (Indian Standard Time)
After : Thu Nov 08 2018 11:22:36 GMT+0530 (Indian Standard Time)JavaScript set Minutes Example 2
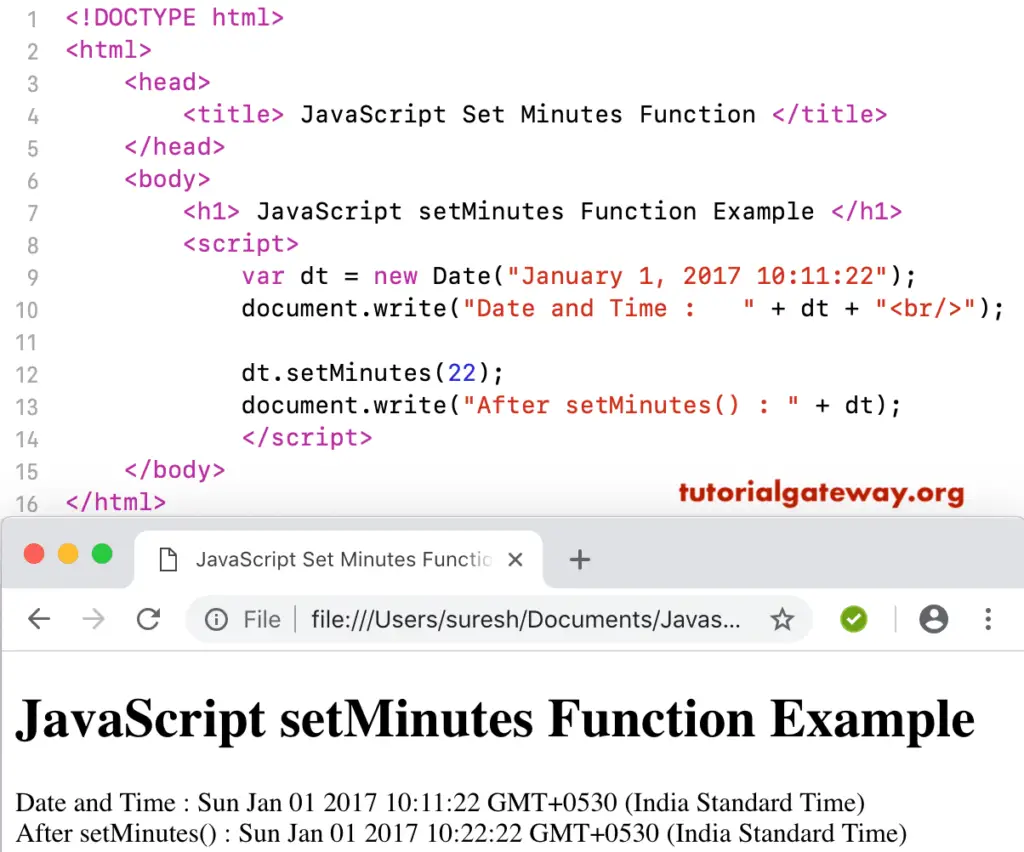
In this setMinutes function example, we set the Minutes of a custom date to 22.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptSetMinutesFunctions </title>
</head>
<body>
<h1> JavaScriptsetMinutesFunctionExample </h1>
<script>
var dt = Date("January 1, 2017 10:11:22");
document.write("Date and Time : " + dt + "<br/>")
dt.setMinutes(22);
document.write("After setMinutes() : " + dt);
</script>
</body>
</html>

In this JavaScript example, we set the Minutes to 45 and seconds to 05.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 1, 2017 10:11:22");
document.write("Date and Time : " + dt + "<br/>");
dt.setMinutes(45, 05);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Sun Jan 01 2017 10:11:22 GMT+0530 (Indian Standard Time)
After : Sun Jan 01 2017 10:45:05 GMT+0530 (Indian Standard Time)