JavaScript setFullYear function is useful to set the Year, Month, and Day of a given date as per local time, and its syntax is:
Date.setFullYear(Year, Month_Number, Day_Number)
In this setFullYear Date Function, both the Month Number and Day Number arguments are optional.
JavaScript setFullYear Function Example
Here, we are using setFullYear to set the current year to 2014.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt + "<br/>");
dt.setFullYear(2014);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Tue Nov 06 2018 12:20:54 GMT+0530 (Indian Standard Time)
After : Thu Nov 06 2014 12:20:54 GMT+0530 (Indian Standard Time)setFullYear Example 2
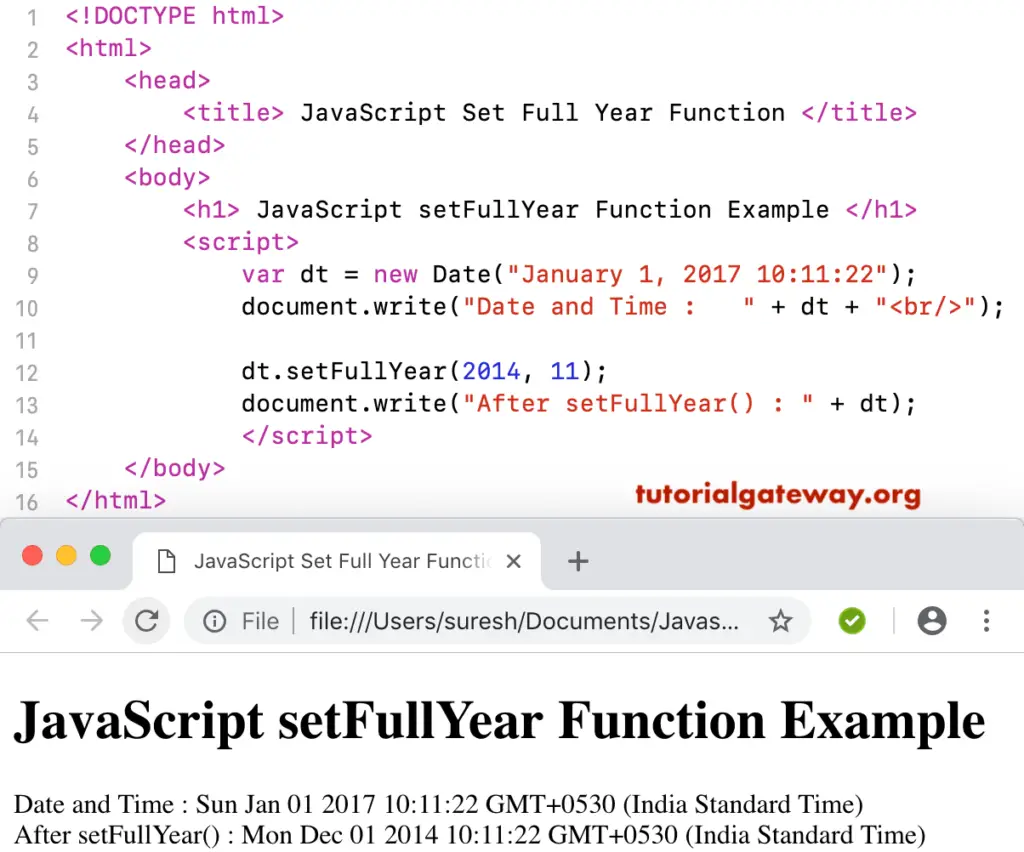
In this set Full Year example, we set the Full Year of a custom date to 2014, and the Month to December.
<!DOCTYPE html>
<html>
<head>
<title> Js </title>
</head>
<body>
<h1> JavaScriptsetFullYearFunctionExample </h1>
<script>
var dt = Date("January 1, 2017 10:11:22");
document.write("Date and Time : " + dt + "<br/>");
dt.setFullYear(2014, 11);
document.write("After setFullYear() : " + dt);
</script>
</body>
</html>

In this JavaScript set Full Year example, we set the Year to 2014, Month to December, and Day to 31
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 1, 2017 10:11:22");
document.write("Date and Time : " + dt + "<br/>");
dt.setFullYear(2014, 11, 31);
document.write("After : " + dt);
</script>
</body>
</html>
Example
Date and Time: Sun Jan 01 2017 10:11:22 GMT+0530 (Indian Standard Time)
After : Wed Dec 31 2014 10:11:22 GMT+0530 (Indian Standard Time)