The JavaScript pow function is a Math function useful to calculate the Power of the specified expression, and its syntax is:
Math.pow(base, Exponent);
- Base: Please specify the base value here.
- Exponent: Please specify the Exponent value or power here.
For example, if x is the base value and 2 is the exponent, then JavaScript Math.pow(x, 2) = x²
NOTE:
- The pow function will return NaN if the Base or Exponent value is not a number.
- If the Base or Exponent value is Null, it will return Zero.
JavaScript pow Function Example
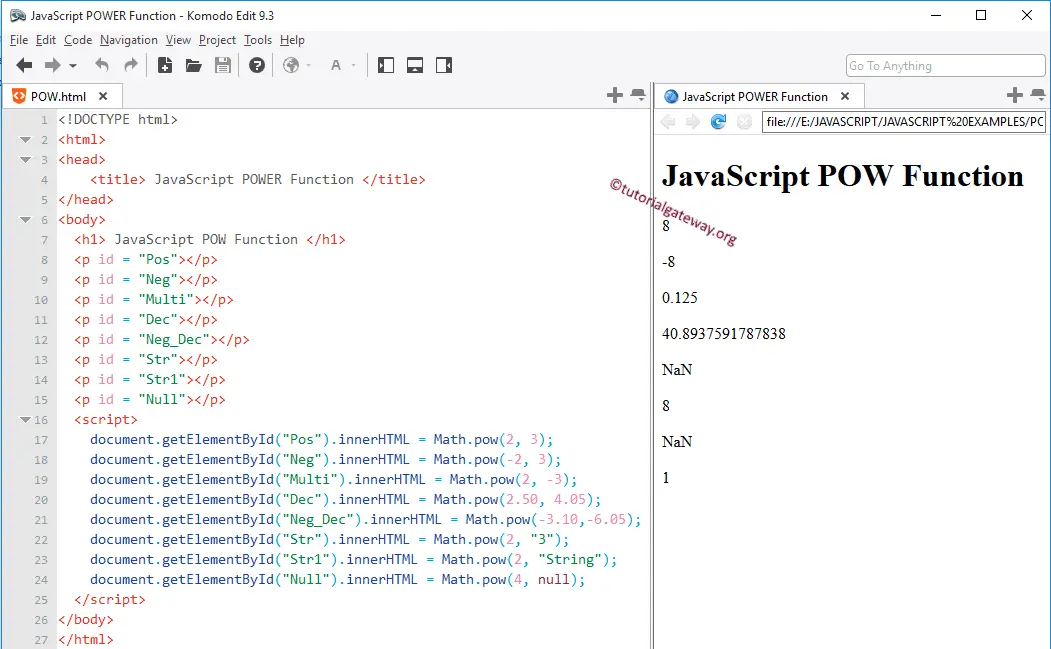
The JavaScript pow function returns the Power of the given number. In this example, we will find the power of different data types and display the output.
First, we used the JavaScript pow Function on both the Positive and negative decimal numbers. From the below screenshot, you can see the power Function is returning NaN (Not a Number) as output for negative numbers.
Next, we used the Power Function on the string text for Str. The below JavaScript statement converts the “3” to an integer.
For Str1, we used this math method on “String”; as we said before, it returns NaN as output.
Last, we used the Null value as the second argument. Here, null is converted to Zero.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptPOWER Function </title>
</head>
<body>
<h1> JavaScriptPOW Function </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Multi"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Str1"></p>
<p id = "Null"></p>
<script>
document.getElementById("Pos").innerHTML = Math.pow(2, 3);
document.getElementById("Neg").innerHTML = Math.pow(-2, 3);
document.getElementById("Multi").innerHTML = Math.pow(2, -3);
document.getElementById("Dec").innerHTML = Math.pow(2.50, 4.05);
document.getElementById("Neg_Dec").innerHTML = Math.pow(-3.10,-6.05);
document.getElementById("Str").innerHTML = Math.pow(2, "3");
document.getElementById("Str1").innerHTML = Math.pow(2, "String");
document.getElementById("Null").innerHTML = Math.pow(4, null);
</script>
</body>
</html>