The JavaScript min function is a Math function that returns the Minimum or Smaller value from the specified set of expressions. The syntax of the JavaScript min function is
Math.min(Value1, Value2, ...ValueN);
Value1: It can be a number or a valid numerical expression.
- If we provide Zero arguments, the JavaScript min function returns Positive Infinity.
- If the value argument is a positive or negative integer, it will return the Output.
- If any value is not a number, it returns NaN.
- If it is Null, it converts the Null value to Zero.
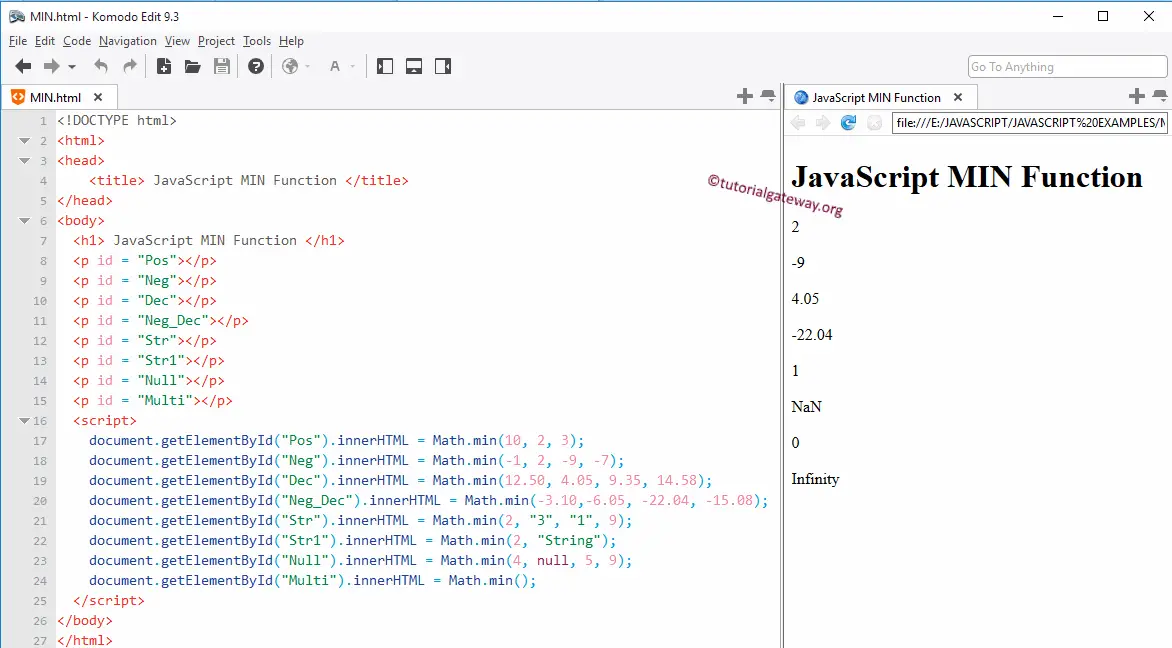
JavaScript min Function Example
The min function returns the Minimum or Smaller value from the given set of numbers. In this example, we will find the Minimum value from a different set of data types and display the output.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptMINFunction </title>
</head>
<body>
<h1> JavaScriptMINFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Str1"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.min(10, 2, 3);
document.getElementById("Neg").innerHTML = Math.min(-1, 2, -9, -7);
document.getElementById("Dec").innerHTML = Math.min(12.50, 4.05, 9.35, 14.58);
document.getElementById("Neg_Dec").innerHTML = Math.min(-3.10,-6.05, -22.04, -15.08);
document.getElementById("Str").innerHTML = Math.min(2, "3", "1", 9);
document.getElementById("Str1").innerHTML = Math.min(2, "String");
document.getElementById("Null").innerHTML = Math.min(4, null, 5, 9);
document.getElementById("Multi").innerHTML = Math.min();
</script>
</body>
</html>
For Str, we used the JavaScript min Function on the String value. This statement converts the “3” and “1” to integers and returns the output.
Next, we tried this method on “String”. As we said before, JavaScript returns NaN (Not a Number) as output.
In the following statement, We used this math method along with a Null value. Here the null argument is converted to Zero.
Last, We tried MIN Function without arguments (Zero arguments), which will return Infinite.