The JavaScript max function is a Math function that returns the Maximum or Largest value from the specified set of expressions. The syntax of the JavaScript max Function is
Math.max(Value1, Value2, ...ValueN);
Value 1: It can be a number or a valid numerical expression.
- For Zero arguments, the js function will return Negative Infinity
- If the value argument is a positive and a Negative integer, it will return the Output.
- When any argument is not a number, it will return NaN.
- If the argument is Null, it will convert the Null value to Zero.
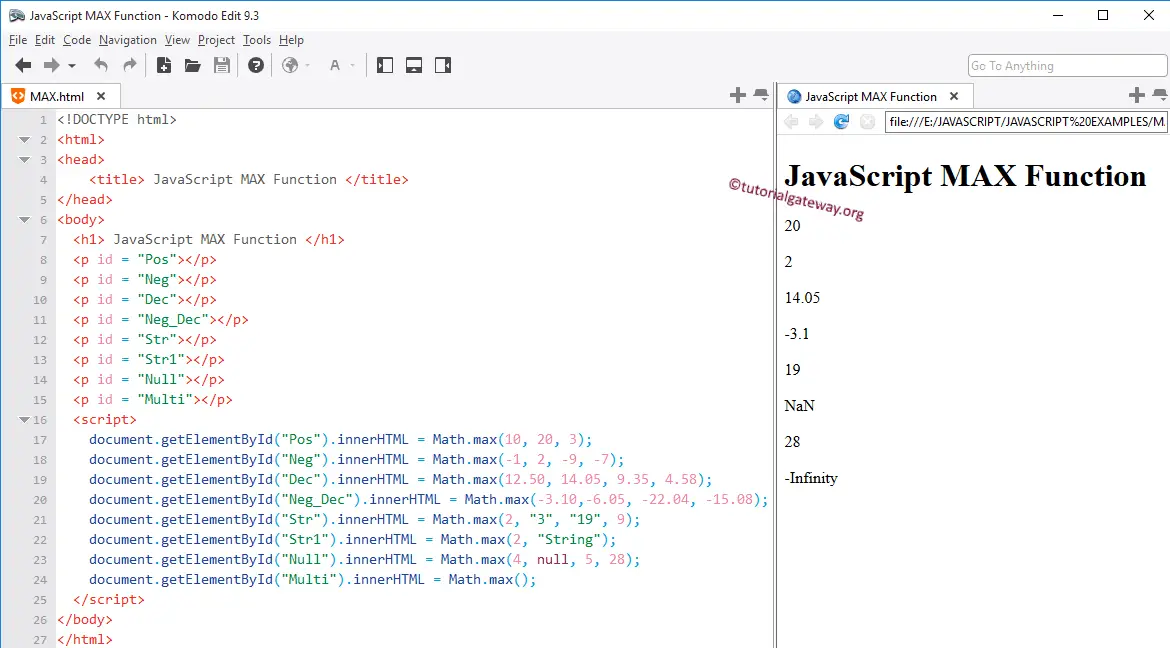
JavaScript max Function Example
We will find the Maximum value from a different set of data types and display the output. For Str1 element id, we used the JavaScript max Function on the string to find the maximum value. It will convert the “3” and “19” to integers and return the output.
Next, We tried this math method with “String”. It can’t convert to an integer so it will return NaN as output.
Next, we used the Maximum Function with a Null value, and the null has converted to Zero.
Within the last line, we tried JavaScript max Function without arguments (Zero arguments). As we said earlier, JavaScript returns Negative Infinite.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptMAXFunction </title>
</head>
<body>
<h1> JavaScriptMAXFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Str1"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.max(10, 20, 3);
document.getElementById("Neg").innerHTML = Math.max(-1, 2, -9, -7);
document.getElementById("Dec").innerHTML = Math.max(12.50, 14.05, 9.35, 4.58);
document.getElementById("Neg_Dec").innerHTML = Math.max(-3.10,-6.05, -22.04, -15.08);
document.getElementById("Str").innerHTML = Math.max(2, "3", "19", 9);
document.getElementById("Str1").innerHTML = Math.max(2, "String");
document.getElementById("Null").innerHTML = Math.max(4, null, 5, 28);
document.getElementById("Multi").innerHTML = Math.max();
</script>
</body>
</html>