The JavaScript log function is a Math function used to calculate the logarithmic value of a given number with base E. The syntax of the JavaScript log Function is
Math.log(number);
Number: It can be any numerical expression, and it represents the exponent value.
- This function returns the output if the number argument is a positive value.
- When it is a Negative or not a number, it returns NaN (Not a Number).
- If it is Null, the logarithmic function changes the Null value to Zero.
- If it is Zero, it will return Negative Infinity.
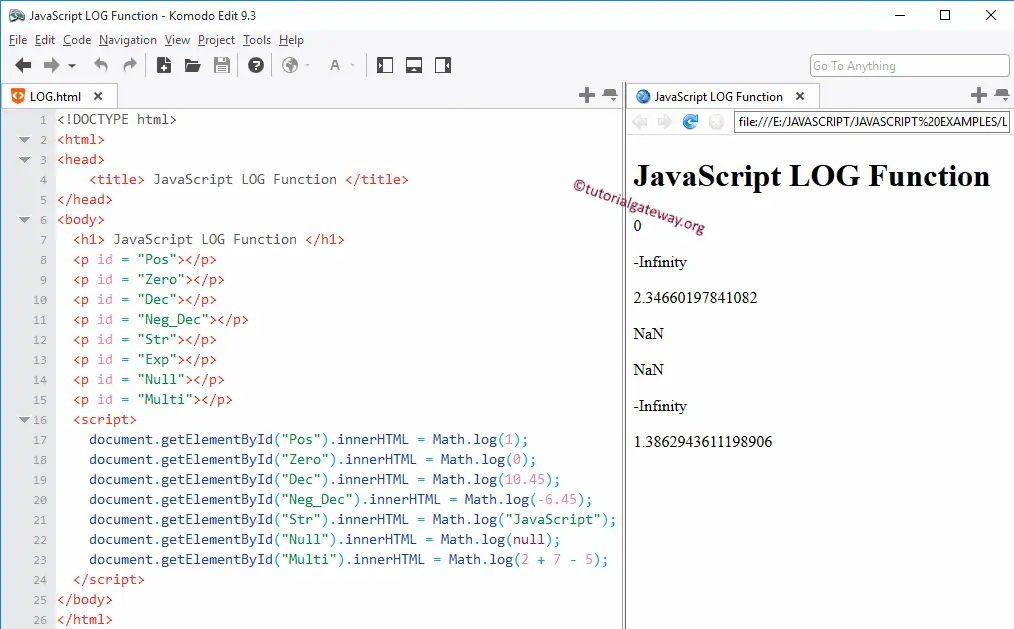
JavaScript LOG Function Example
In this example, we will find the JavaScript logarithmic value of different data types and display the output.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptLOGFunction </title>
</head>
<body>
<h1> JavaScriptLOGFunction </h1>
<p id = "Pos"></p>
<p id = "Zero"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.log(1);
document.getElementById("Zero").innerHTML = Math.log(0);
document.getElementById("Dec").innerHTML = Math.log(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.log(-6.45);
document.getElementById("Str").innerHTML = Math.log("JavaScript");
document.getElementById("Null").innerHTML = Math.log(null);
document.getElementById("Multi").innerHTML = Math.log(2 + 7 - 5);
</script>
</body>
</html>