The JavaScript hypot function is one of the Math functions used to return the square root of the sum of squares of the specified arguments. The syntax of the hypot Function is
Math.hypot(Value1, Value2, ...ValueN);
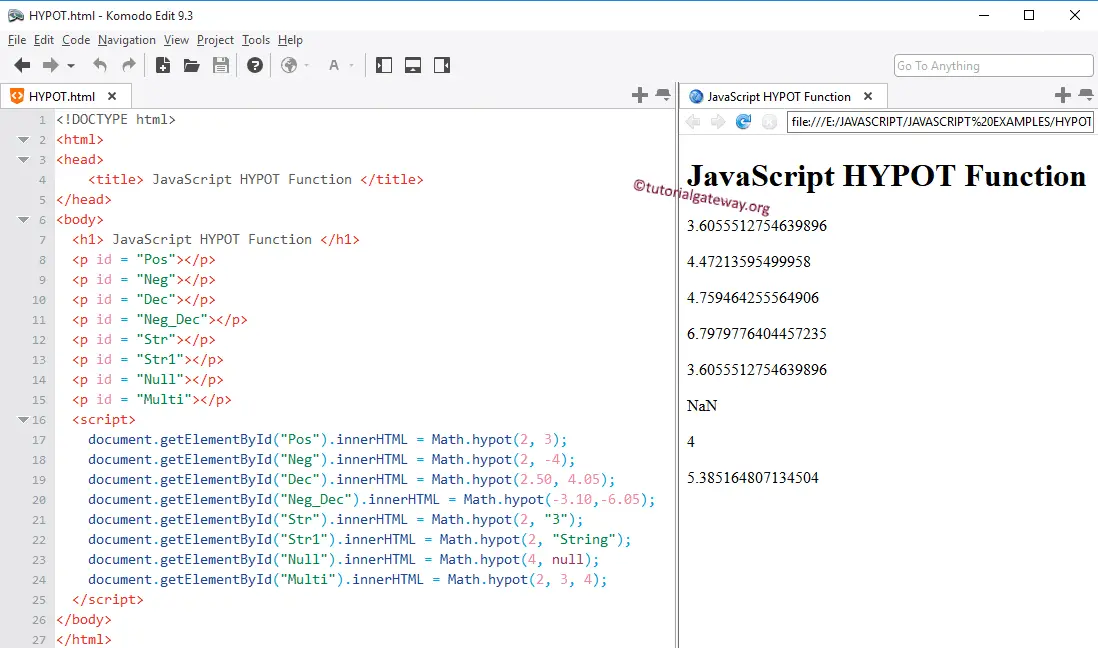
JavaScript hypot Function Example
In this JS hypot function example, we will find the square root of different data types and display the output.
First we used the JavaScript hypot Function directly on the Positive integer and negative integer.
√2² + 3² = √13 = 3.605
Next, we used this Math function on the String value. It converts “3” to an integer.
For Str1, we tried the String value “String”. JavaScript will return NaN (Not a Number) as output. Next, we used a Null value. Here the null argument is converted to Zero.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptHYPOTFunction </title>
</head>
<body>
<h1> JavaScriptHYPOTFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Neg_Dec"></p>
<p id = "Str"></p>
<p id = "Str1"></p>
<p id = "Null"></p>
<p id = "Multi"></p>
<script>
document.getElementById("Pos").innerHTML = Math.hypot(2, 3);
document.getElementById("Neg").innerHTML = Math.hypot(2, -4);
document.getElementById("Dec").innerHTML = Math.hypot(2.50, 4.05);
document.getElementById("Neg_Dec").innerHTML = Math.hypot(-3.10,-6.05);
document.getElementById("Str").innerHTML = Math.hypot(2, "3");
document.getElementById("Str1").innerHTML = Math.hypot(2, "String");
document.getElementById("Null").innerHTML = Math.hypot(4, null);
document.getElementById("Multi").innerHTML = Math.hypot(2, 3, 4);
</script>
</body>
</html>