JavaScript getYear is one of the Date Functions which returns the current year of a given date minus 1900. The syntax of the getYear function is:
Date.getYear()
JavaScript getYear Example
We use the getYear function to return the year (year – 1900) in the current date and time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt);
document.write("Get Year : " + dt.getYear());
</script>
</body>
</html>
Example
Date and Time: Mon Nov 05 2018 11:32:15 GMT+0530 (Indian Standard Time)
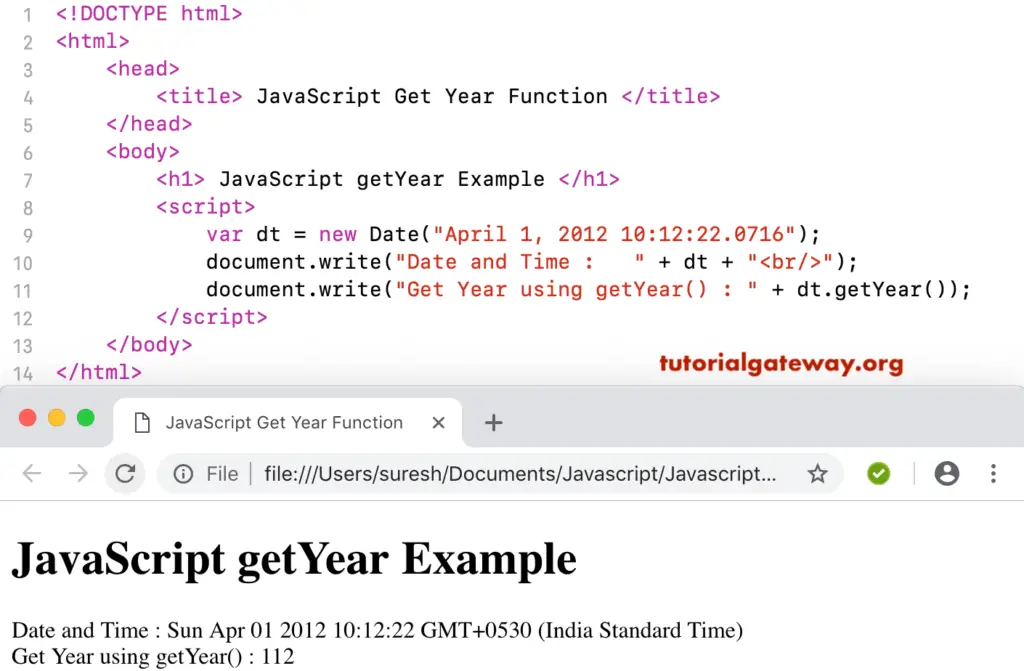
Get Year : NaNThis JavaScript get year example returns the year from the user-specified custom date minus 1900
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Get Year Function </title>
</head>
<body>
<h1> JavaScriptgetYearFunctionExample </h1>
<script>
var dt = Date("April 1, 2012 10:12:22.0716");
document.write("Date and Time : " + dt);
document.write("Get Year using getYear() : " + dt.getYear());
</script>
</body>
</html>

Example 3
In this example, we extract the year from the date without the year. Or, we can say, get a year from time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("10:12:22.0716");
document.write("Date and Time : " + dt);
document.write("Year : " + dt.getYear());
</script>
</body>
</html>
Example
Date and Time : Invalid Date
Year : NaN