JavaScript getMonth function is one of the Date Functions, which returns the month number of a given date. This getMonth function returns the Month number starting at 0 (January) and ending at 11 (December).
JavaScript getMonth Example
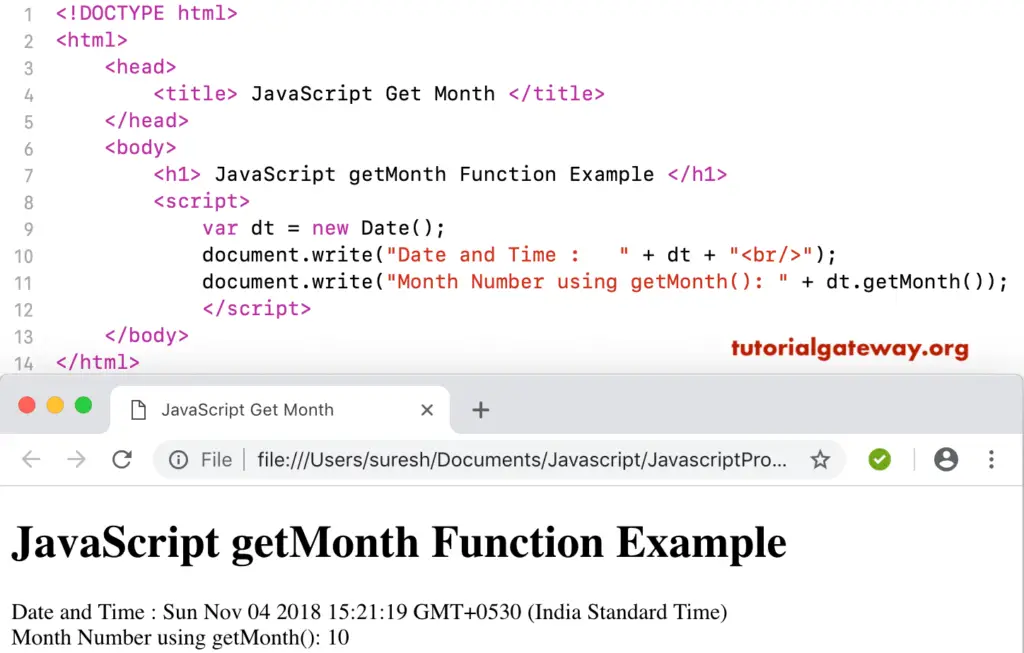
We use the get Month to return the month number (starts at 0 and ends at 11) in the current date and time.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptGetMonthFunction </title>
</head>
<body>
<h1> JavaScriptgetMonthFunctionExample </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt);
document.write("Month Number using getMonth(): " + dt.getMonth());
</script>
</body>
</html>

This JavaScript get Month example returns the Month Number from the custom date.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("January 12, 2016 10:09:34");
document.write("Date and Time : " + dt);
document.write("Month Number : " + dt.getMonth());
</script>
</body>
</html>
Example
Date and Time: Tue Jan 12 2016 10:09:34 GMT+0530 (Indian Standard Time)
Month Number : 0getMonth Example 2
In this JavaScript getMonth Function example, we extract the month from the custom year (I mean, without month or day).
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("2016 10:09:34");
document.write("DateTime : " + dt);
document.write("Month Number : " + dt.getMonth());
</script>
</body>
</html>
Example
DateTime: Fri Jan 01 2016 10:09:34 GMT+0530 (Indian Standard Time)
Month Number : 0