JavaScript getMilliseconds function is one of the Date Functions, which returns the number of Milliseconds on a given date.
JavaScript getMilliseconds Example
Use the get Milliseconds to return the total number of milliseconds in the current date and time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt);
document.write("Milliseconds : " + dt.getMilliseconds());
</script>
</body>
</html>
Example
Date and Time: Sun Nov 04 2018 16:08:08 GMT+0530 (Indian Standard Time)
Milliseconds : 650getMilliseconds Example 2
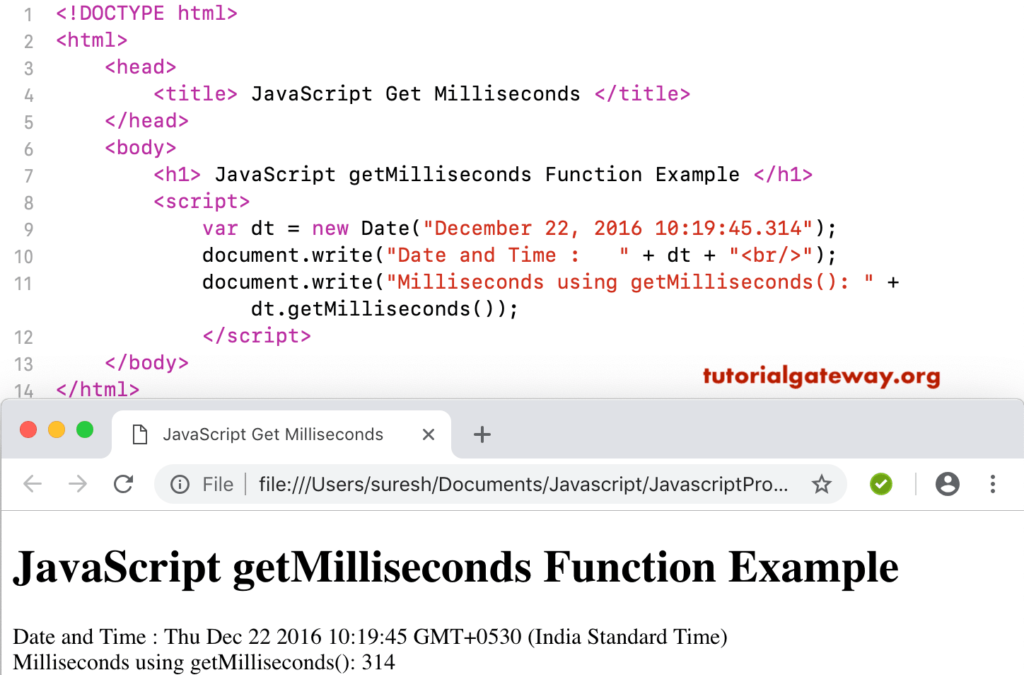
In this getMilliseconds function example, we are finding the milliseconds from the custom date.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptGetMillisecondsFunction </title>
</head>
<body>
<h1> JavaScriptgetMillisecondsFunctionExample </h1>
<script>
var dt = Date("December 22, 2016 10:19:45.314");
document.write("Date and Time : " + dt);
document.write("Milliseconds using getMilliseconds(): " + dt.getMilliseconds());
</script>
</body>
</html>

This JavaScript example returns the milliseconds from a custom date without (time). It returns 0 milliseconds.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date("December 22, 1972");
document.write("DateTime : " + dt);
document.write("Milliseconds : " + dt.getMilliseconds());
</script>
</body>
</html>
Example
DateTime: Fri Dec 22 1972 00:00:00 GMT+0530 (Indian Standard Time)
Milliseconds : 0