JavaScript getDay function is one of the Date Functions, which is useful for returning the Day number from a given date. The value returned by this getDay number will be : 0 is Sunday, 1 is Monday, 2 is Tuesday, etc.
JavaScript getDay Function Example
The following example helps you understand the get Day Function. Here, we use getDay to return the day number (Day of the Week number) from the current date and time.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date();
document.write("Date and Time : " + dt);
document.write("Day : " + dt.getDay());
</script>
</body>
</html>
Example
Date and Time: Sat Nov 03 2018 16:34:32 GMT+0530 (Indian Standard Time)
Day : 6getDay Example 2
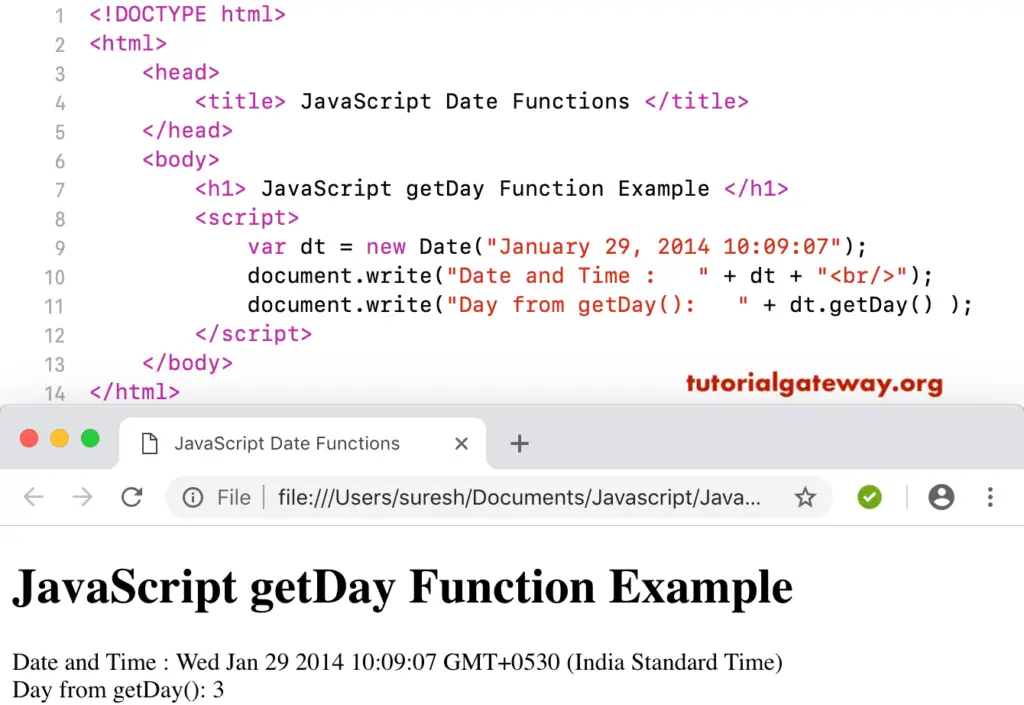
In this JavaScript get Day function example, we are extracting the day number from the custom date.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptDateFunctions </title>
</head>
<body>
<h1> JavaScriptgetDayFunctionExample </h1>
<script>
var dt = Date("January 22, 2014 10:09:07");
document.write("Date and Time : " + dt);
document.write("Day from getDay(): " + dt.getDay());
</script>
</body>
</html>