The JavaScript floor function is a Math function that returns the largest integer value, which is less than or equal to the specified number or expression. The syntax of a JavaScript floor Function is
Math.floor(number);
- This method will return the floor value if the argument is a positive or negative number.
- If the number argument is not a number, it returns NaN.
- And if it is Null, it will return Zero.
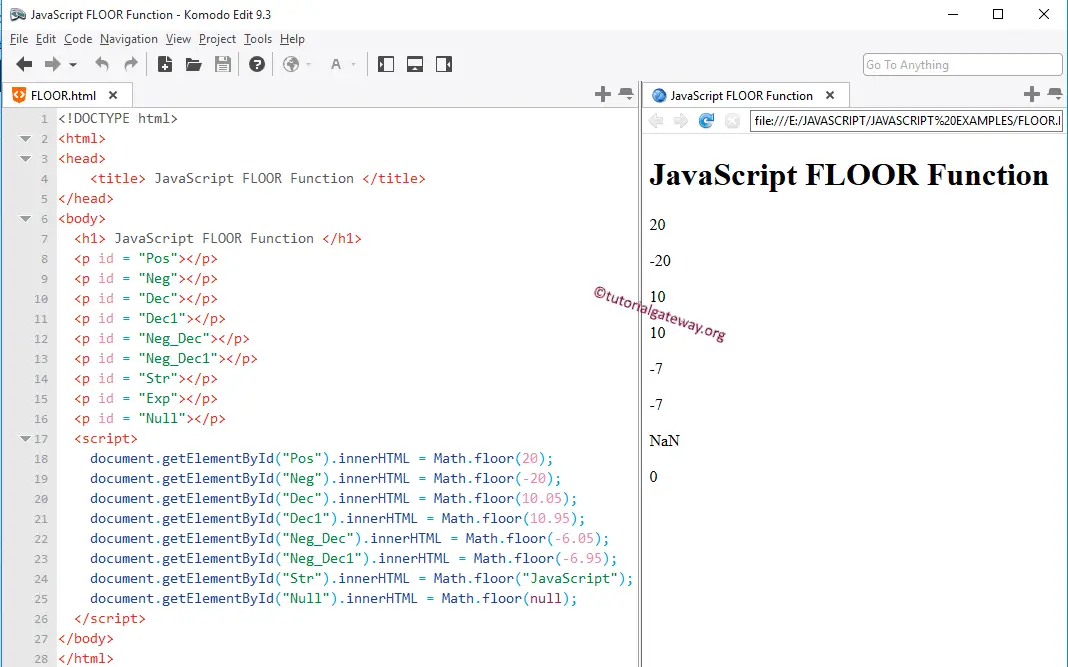
JavaScript floor Function Example
In this JS function example, we will find the floor values of different data types and display the output.
For the first two statements, we used both the Positive integer and negative integer directly.
In the next four statements, We used this method on both the Positive and negative Decimal values.
Next, We used the String value, and we know it will return NaN (Not a Number) as output.
The last line of this example uses this Math function on Null value JavaScript is returning Zero as output.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptMathfloorFunction </title>
</head>
<body>
<h1> JavaScriptFLOORFunction </h1>
<p id = "Pos"></p>
<p id = "Neg"></p>
<p id = "Dec"></p>
<p id = "Dec1"></p>
<p id = "Neg_Dec"></p>
<p id = "Neg_Dec1"></p>
<p id = "Str"></p>
<p id = "Exp"></p>
<p id = "Null"></p>
<script>
document.getElementById("Pos").innerHTML = Math.floor(20);
document.getElementById("Neg").innerHTML = Math.floor(-20);
document.getElementById("Dec").innerHTML = Math.floor(10.05);
document.getElementById("Dec1").innerHTML = Math.floor(10.95);
document.getElementById("Neg_Dec").innerHTML = Math.floor(-6.05);
document.getElementById("Neg_Dec1").innerHTML = Math.floor(-6.95);
document.getElementById("Str").innerHTML = Math.floor("JavaScript");
document.getElementById("Null").innerHTML = Math.floor(null);
</script>
</body>
</html>