JavaScript Now function is one of the Date Functions used to return the Current Date and Time in Milliseconds. This article shows you how to use Date.Now with an example.
JavaScript Date Now Example
The following example helps you understand the now Function.
<!DOCTYPE html>
<html>
<head>
<title> JS </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date.now();
document.write("Date and Time in Milliseconds : " + dt);
</script>
</body>
</html>
As you can see, it is returning the current date and time in milliseconds.
Example
Date and Time in Milliseconds: 1541383869864In this example, we are converting the Milliseconds returned by it to the normal date and time. For this JavaScript example, you have to use the Js Function.
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Now Function </title>
</head>
<body>
<h1> Example </h1>
<script>
var dt = Date(Date.now());
document.write("DateTime : " + dt);
</script>
</body>
</html>
Example
DateTime : Mon Nov 05 2018 07:39:09 GMT+0530 (Indian Standard Time)JavaScript Date now function Example 2
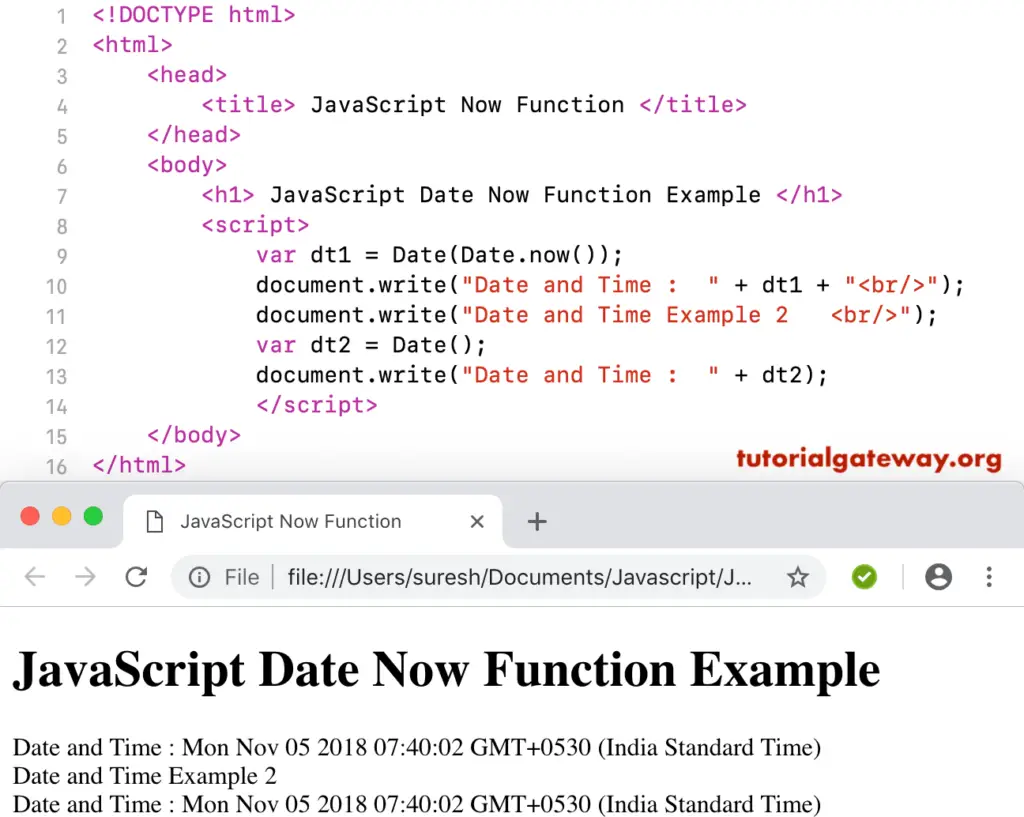
The following example helps you understand both the now(), and Date() function. As we said earlier, both these function returns the same result.
<!DOCTYPE html>
<html>
<head>
<title> JavaScriptNowFunction </title>
</head>
<body>
<h1> JavaScriptDateNowFunction Example </h1>
<script>
var dt1 = Date(Date.now());
document.write("Date and Time : " + dt1 + "<br/>");
document.write("Date and Time Example 2 <br/>");
var dt2 = Date();
document.write("Date and Time : " + dt2);
</script>
</body>
</html>