The JavaScript CharAt method returns the character at a specified index position. The index position will start from 0, Not 1. Let me show you the syntax of the JavaScript CharAt function
String_Object.CharAt(Index_Position)
This Function returns the Character from String_Object at the specified Index_Position. If we specify the Index position out of range, ChartAt Function returns an empty string.
JavaScript CharAt Example
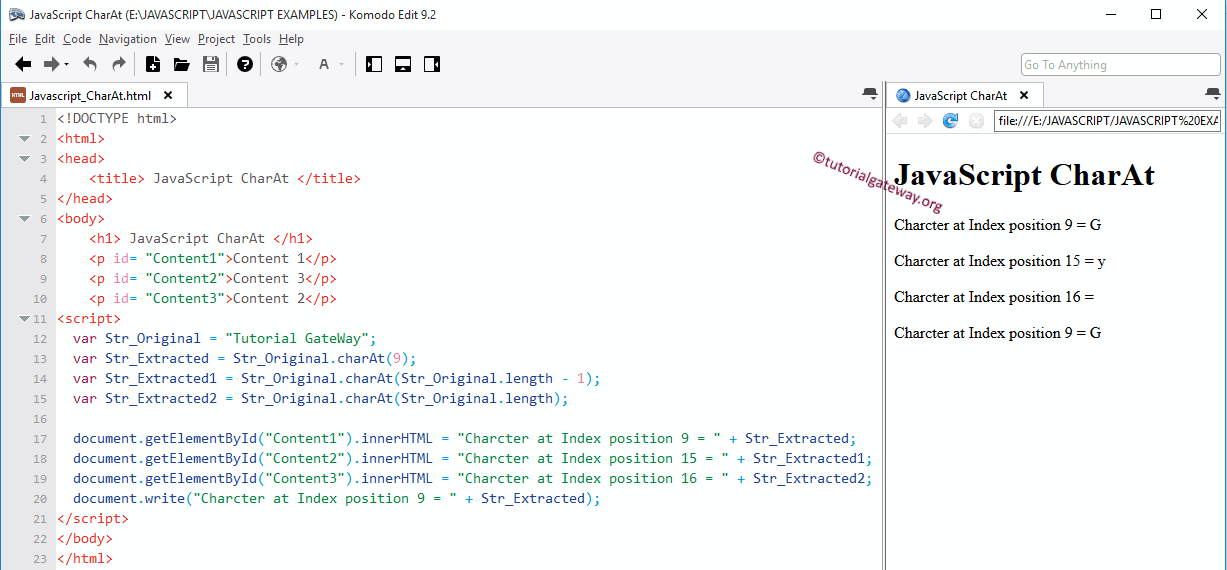
The following set of examples will help you understand the CharAt Function.
The first statement will find the Character at index position 9, which will be G. Remember, the JavaScript charat function counts the space as One Character.
In the next line, we use the JavaScript len function to calculate the string length. Here, we are subtracting one from the string length because the length of a Str_Original is 16, and there is no character in the index position 16.
In the next line, we show you the result when we choose the index position as 16. This JavaScript Character At statement returns the empty string.
Finally, the document getElementById statements will place the content in the respective paragraphs.
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptCharAt</title>
</head>
<body>
<p id= "Content1">Content 1</p>
<p id= "Content2">Content 3</p>
<p id= "Content3">Content 2</p>
<script>
var Str_Original = "Tutorial GateWay";
var Str_Extracted = Str_Original.charAt(9);
var Str_Extracted1 = Str_Original.charAt(Str_Original.length - 1);
var Str_Extracted2 = Str_Original.charAt(Str_Original.length);
document.getElementById("Content1").innerHTML = "Charcter at Index position 9 = " + Str_Extracted;
document.getElementById("Content2").innerHTML = "Charcter at Index position 15 = " + Str_Extracted1;
document.getElementById("Content3").innerHTML = "Charcter at Index position 16 = " + Str_Extracted2;
document.write("Charcter at Index position 9 = " + Str_Extracted);
</script>
</body>
</html>