How to Format Power BI Area Chart with an example? Formatting Power BI Area Chart includes changing the Area Colors, Chart Title text, Title position, X-Axis Details, Y-Axis details, Data labels, Background Images, etc.
To demonstrate these Power BI Area Chart formatting options, we are going to use the Area Chart that we created earlier. Please refer Area Char article.
How to Format Power BI Area Chart
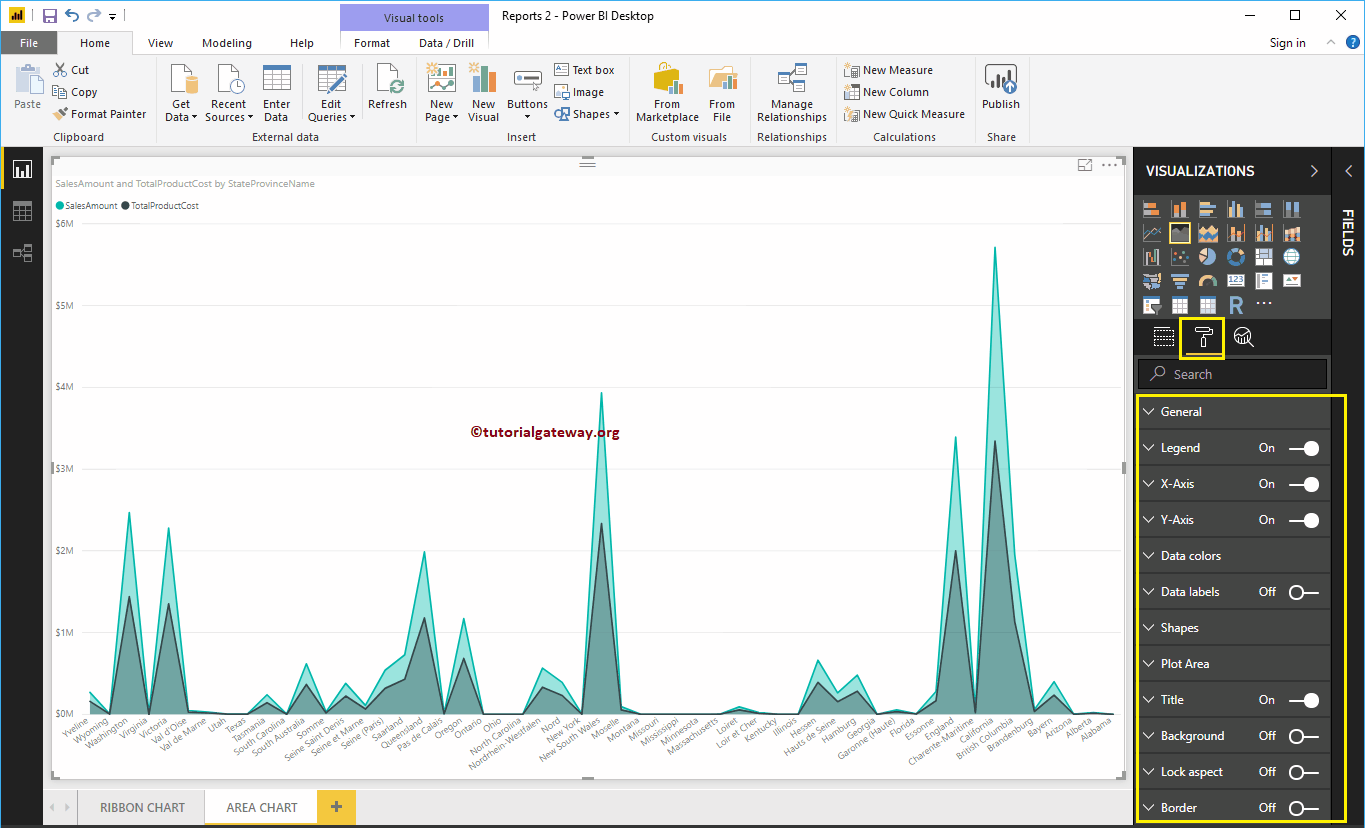
Please click on the Format button to see the list of formatting options that are available for this Area Chart.

Format Area Chart General Settings
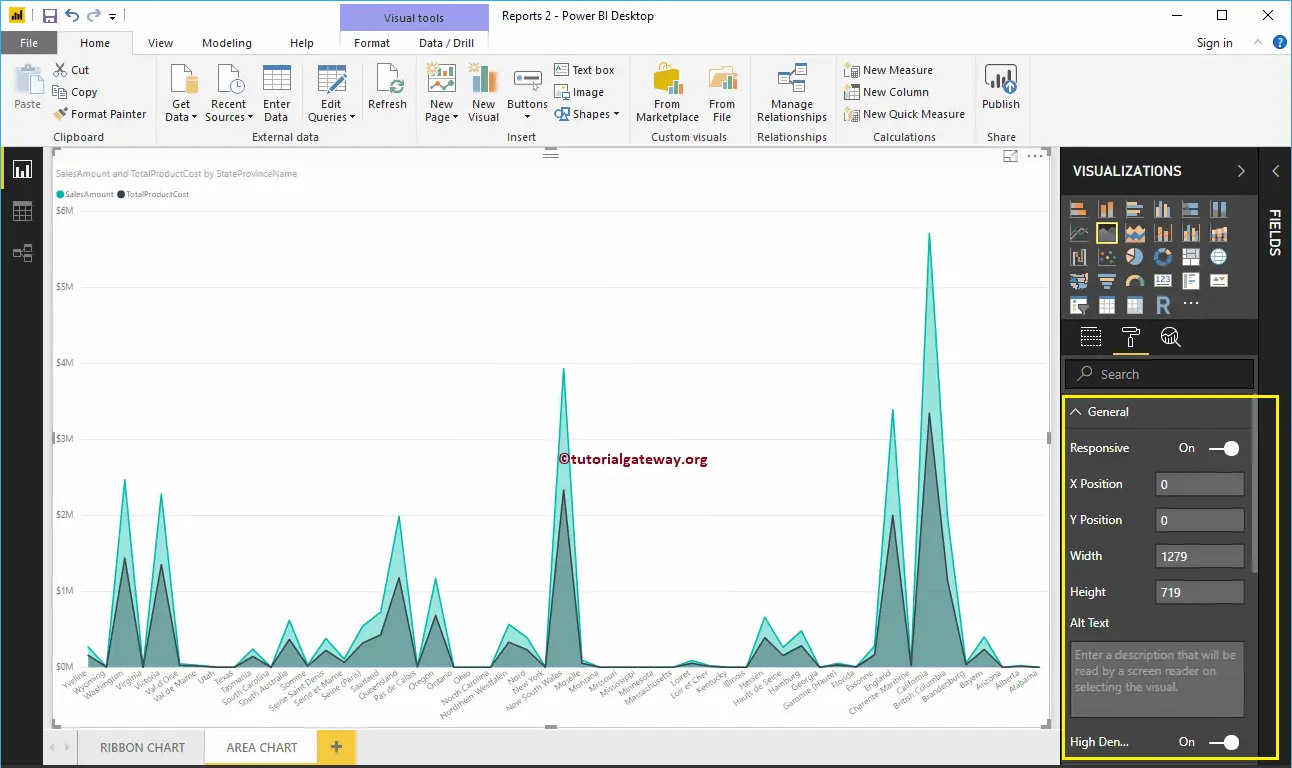
Use this General Section to Change the X, Y position, Width, and height of an Area Chart

Format Legend of an Area Chart in Power BI
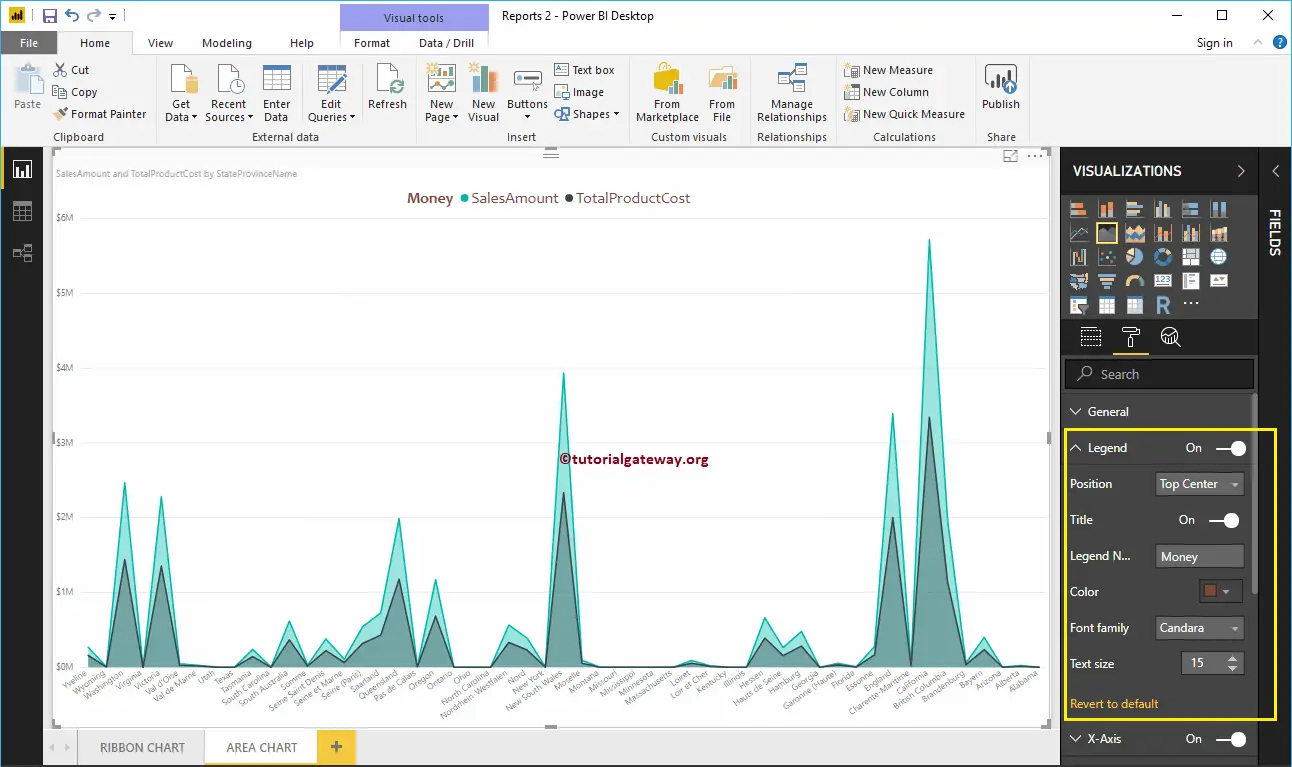
Please select the Power BI Legend region and toggle the option from Off to On to enable Legend.
As you can see from the screenshot below, we used the Position drop-down box to change the legend position to Top Center. And we also added the Legend Title as Money, Color to Brick Red, Font family to Candara, and text size to 15.

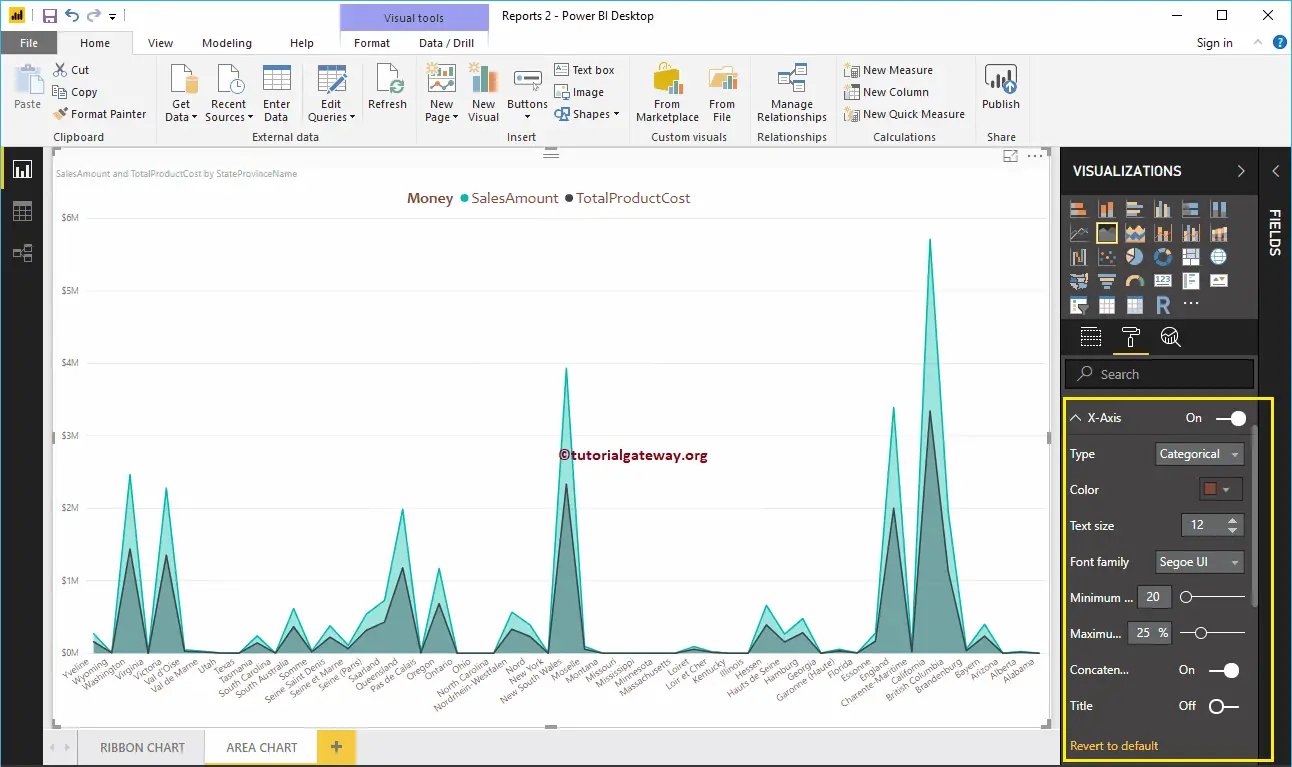
Format X-Axis of an Area Chart in Power BI
The following are the list of options that are available for you to format the Area Chart Horizontal axis or X-Axis. Here, we change the Color to Brown and Text Size to 12.

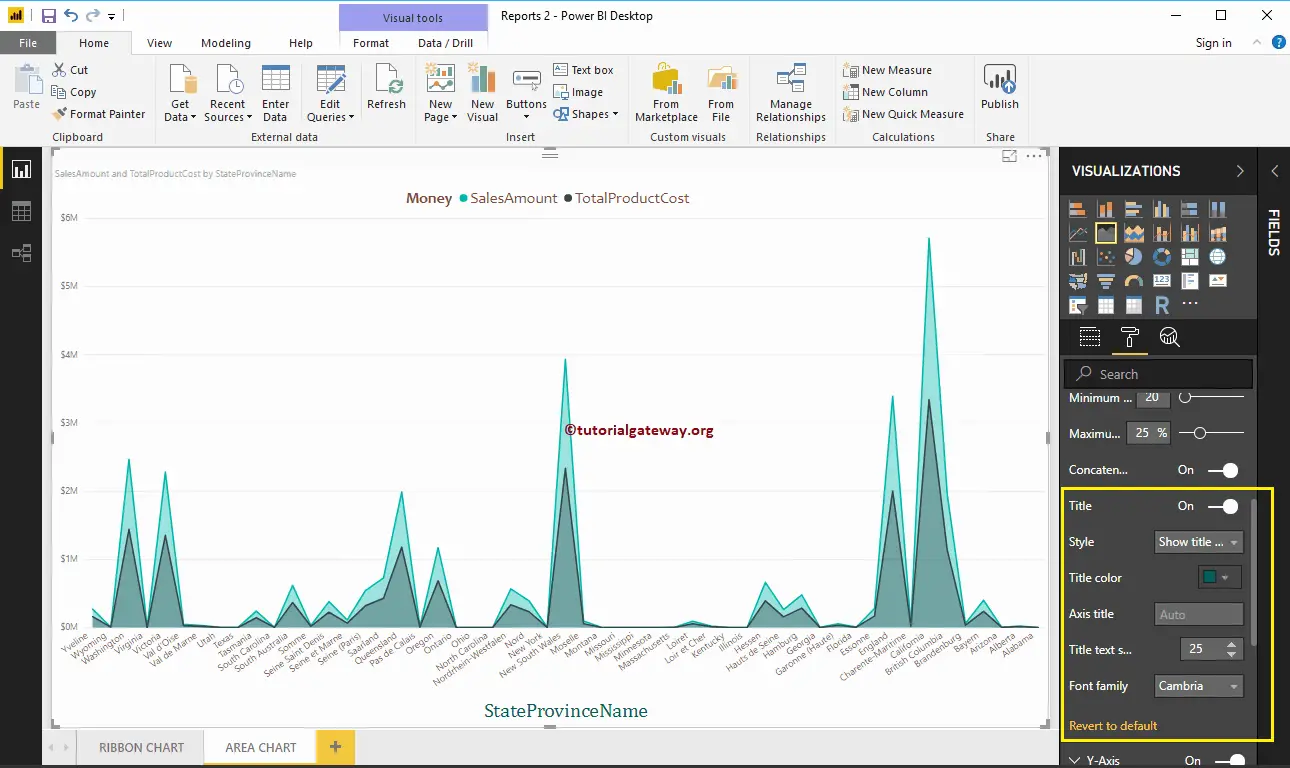
By default, the X-Axis title set to Off for the Area Chart, but you can enable it by toggling Title to On. Let me change the Title Color to Green, Font style to Cambria, and Font Size to 25.

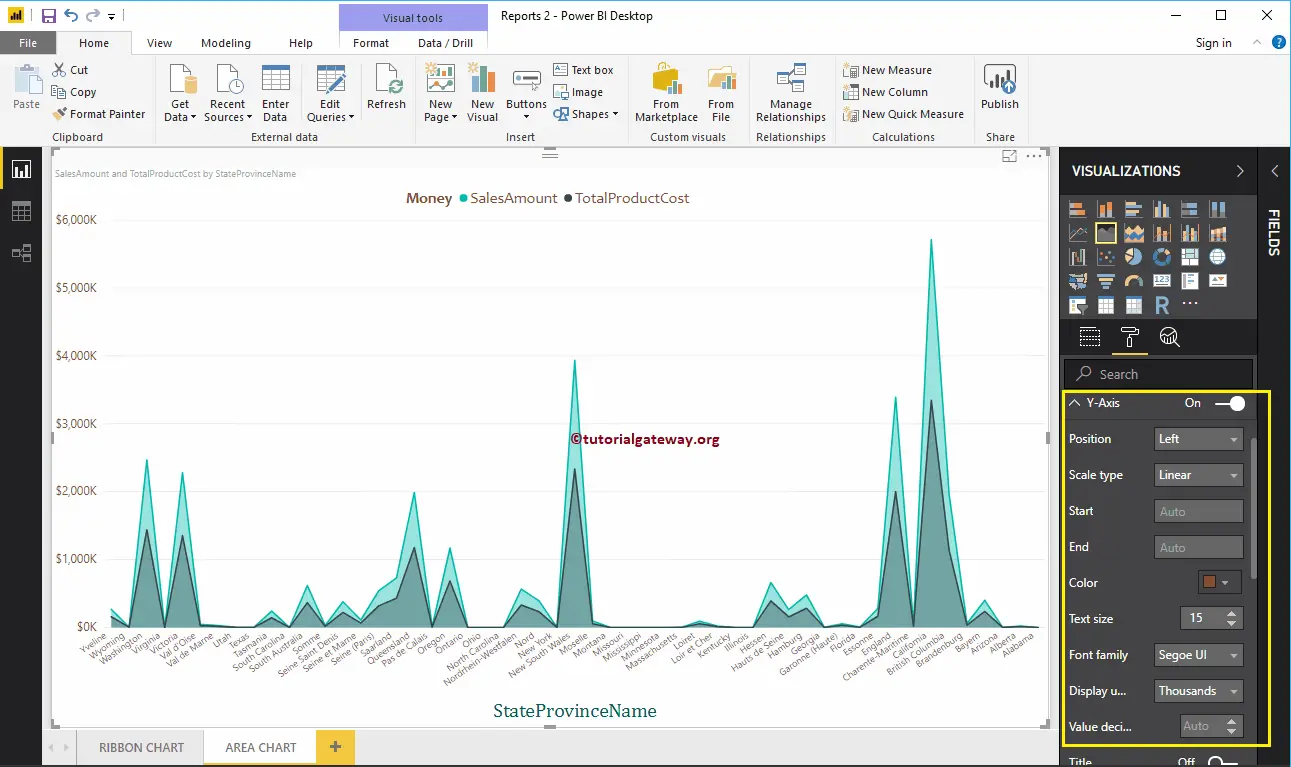
Format Y-Axis of a Area Chart
As you can see, we changed the Y-Axis labels Color to Brown, Text Size to 15, and display units to thousands.

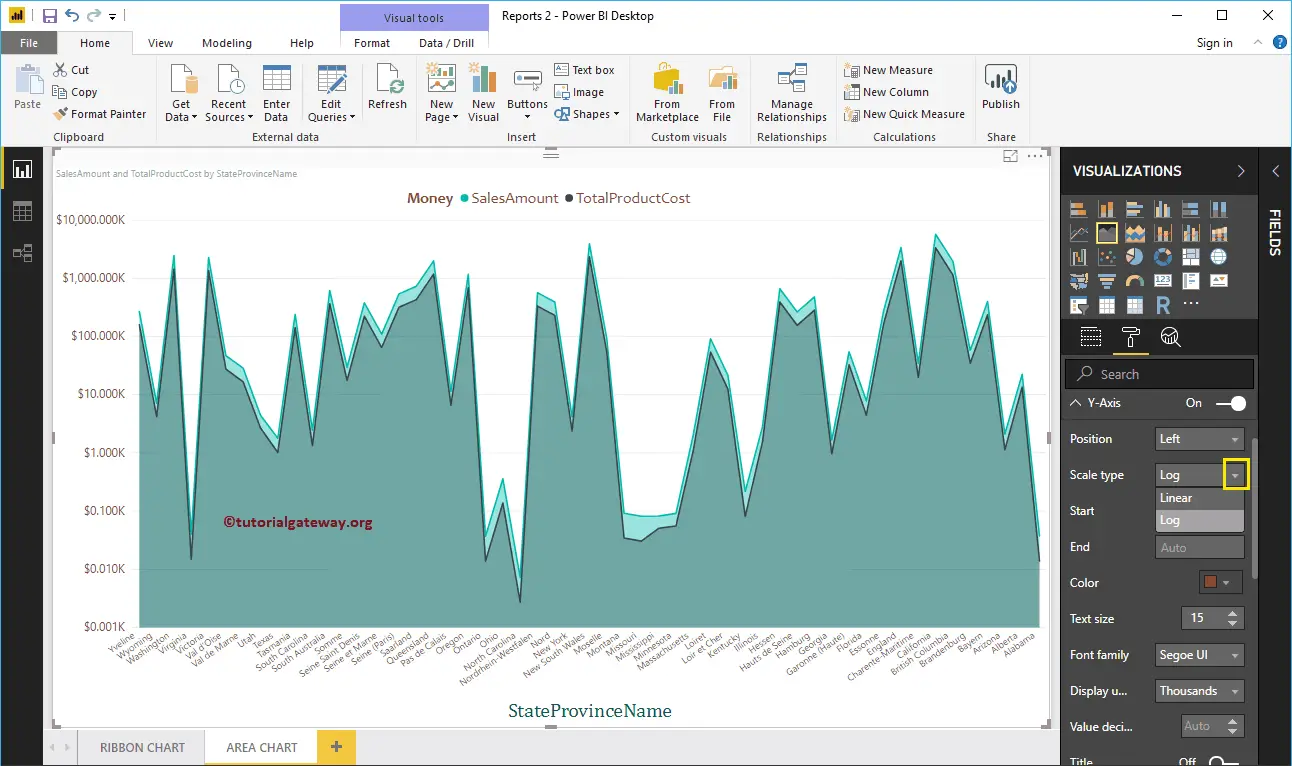
Let me change the Scale type to Log. From the below screenshot, you can see that it is displaying the Log scale.

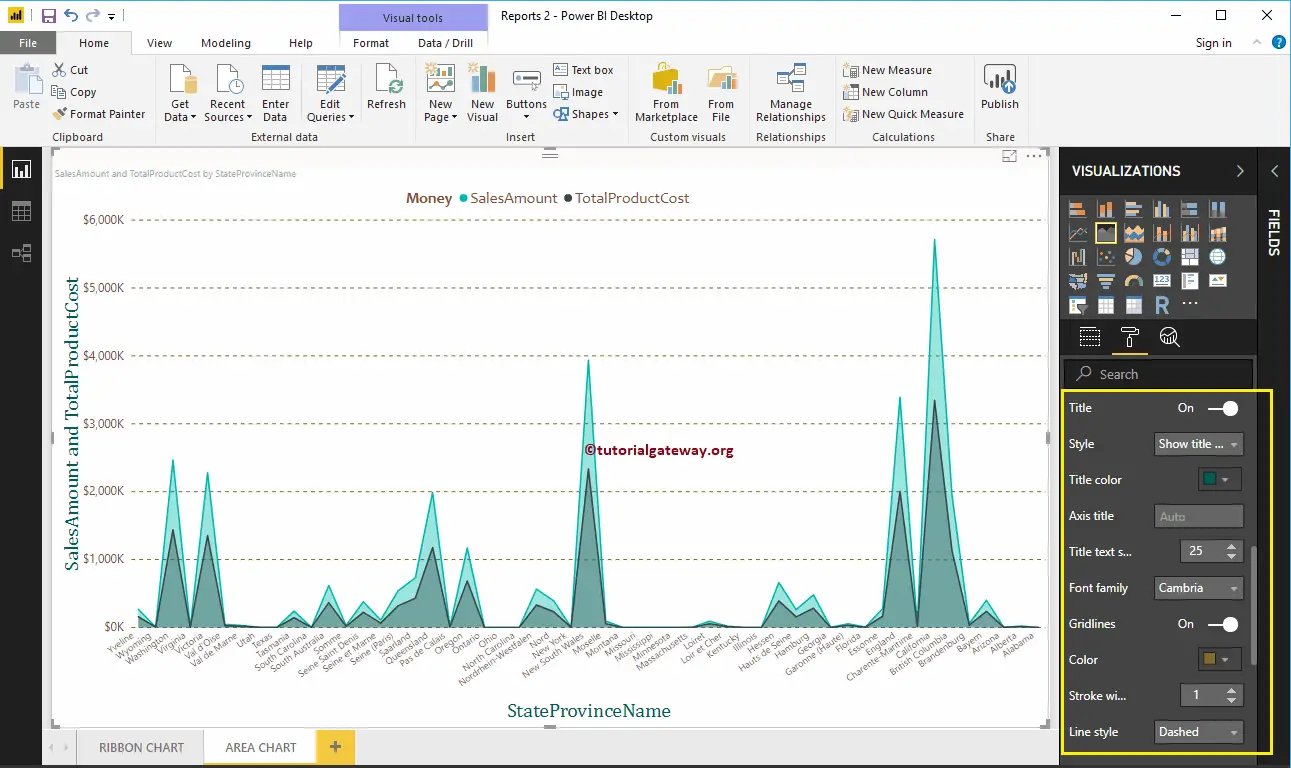
By default, Area Chart Y-Axis title set to Off. But, you can enable it by toggling Title under the Y-Axis section to On. Let me change the Title Color to Green, Text Size to 25, and Font family Cambria.
By toggling the Area Chart Gridlines option from On to Off, you can disable the Gridlines.
- Color: You can change the Gridlines color.
- Stroke Width: Use this to change the Gridlines width.
- Line Style: Choose the line style such as Solid, dotted, and dashed.

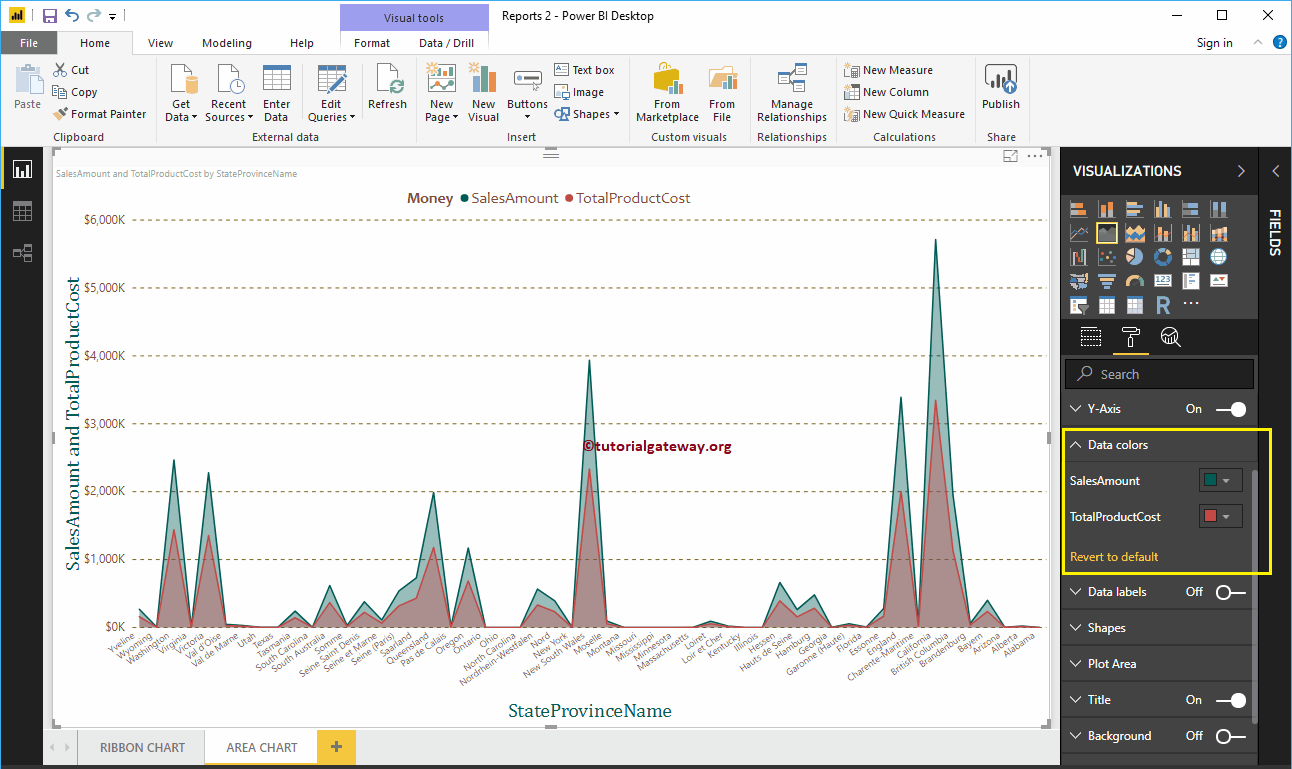
Format Power BI Area Chart Data Colors
By default, the area chart fills the space between the axis and line with default colors. Let me change the Sales Amount Line color to Green and the Total Product Cost color to Red.

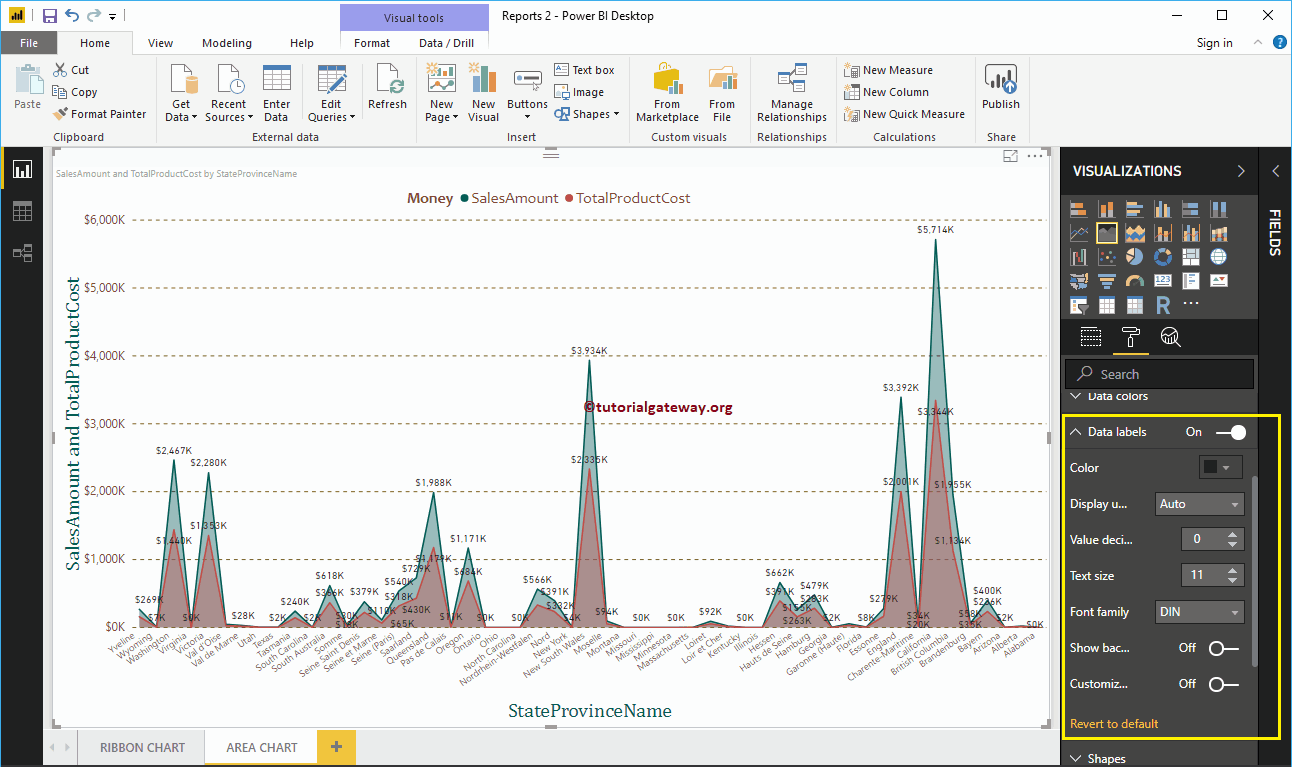
Format Data Labels of an Area Chart
Data Labels display the Values (Sales Amount and Total Product Cost at each point). As you can see from the below screenshot, we enabled data labels and changed the color to black.

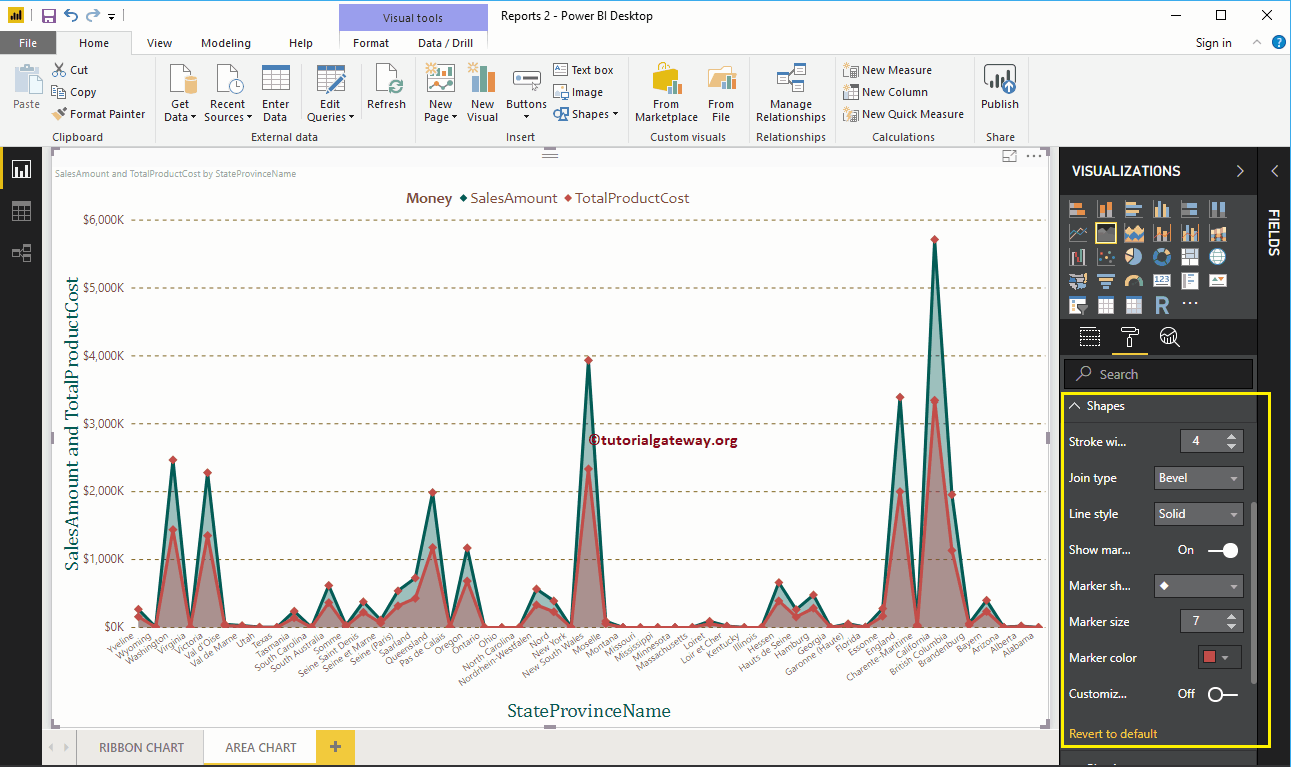
Format Area Chart in Power BI Shapes
Use this section to change the Line Strokes or marking shapes.
As you can see from the below screenshot, we changed the Stroke Width (Line width) to 4, marker Shape (joining Point Shape ) to Diamond, Marker size to 7, and marker color to cherry red.

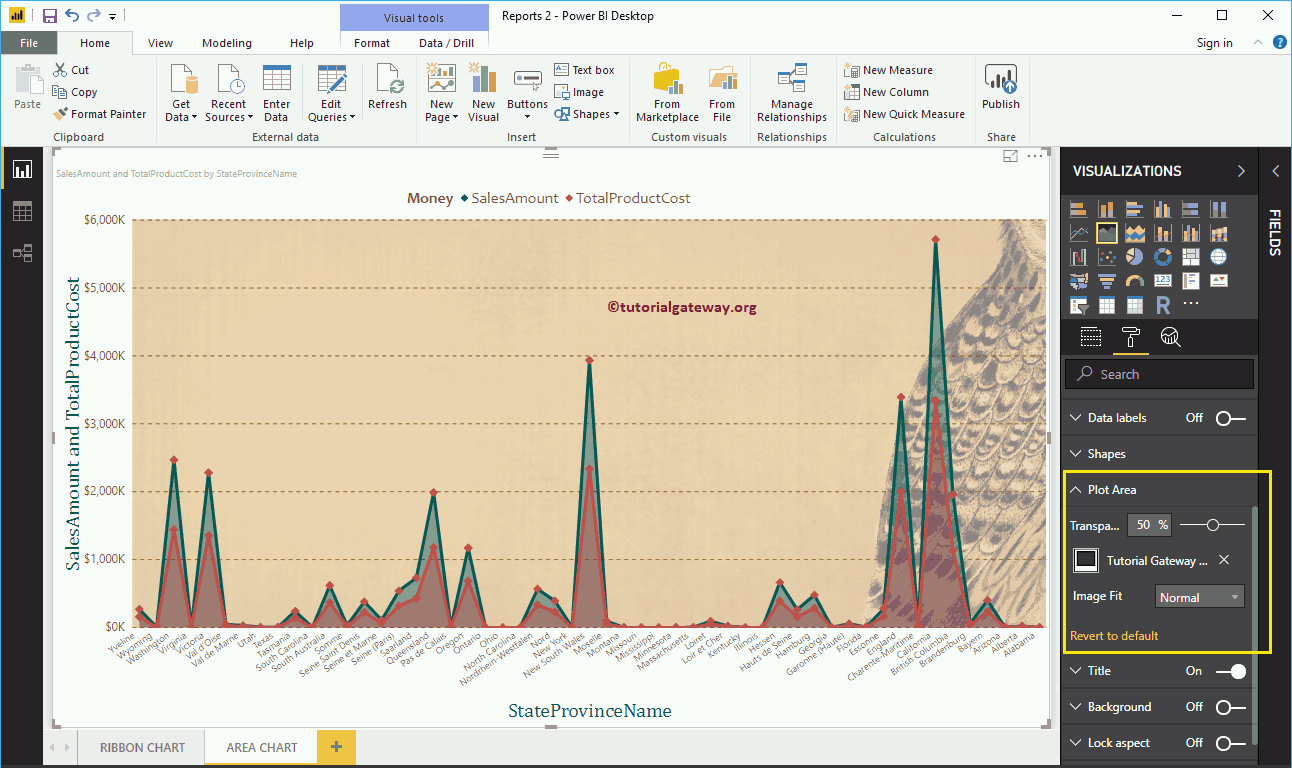
Format Area Chart Plot Area
Using this Plot Area property, you can add custom Images as the Background of the Area Chart. For demonstration purposes, we added one image as the Plot Area Background.

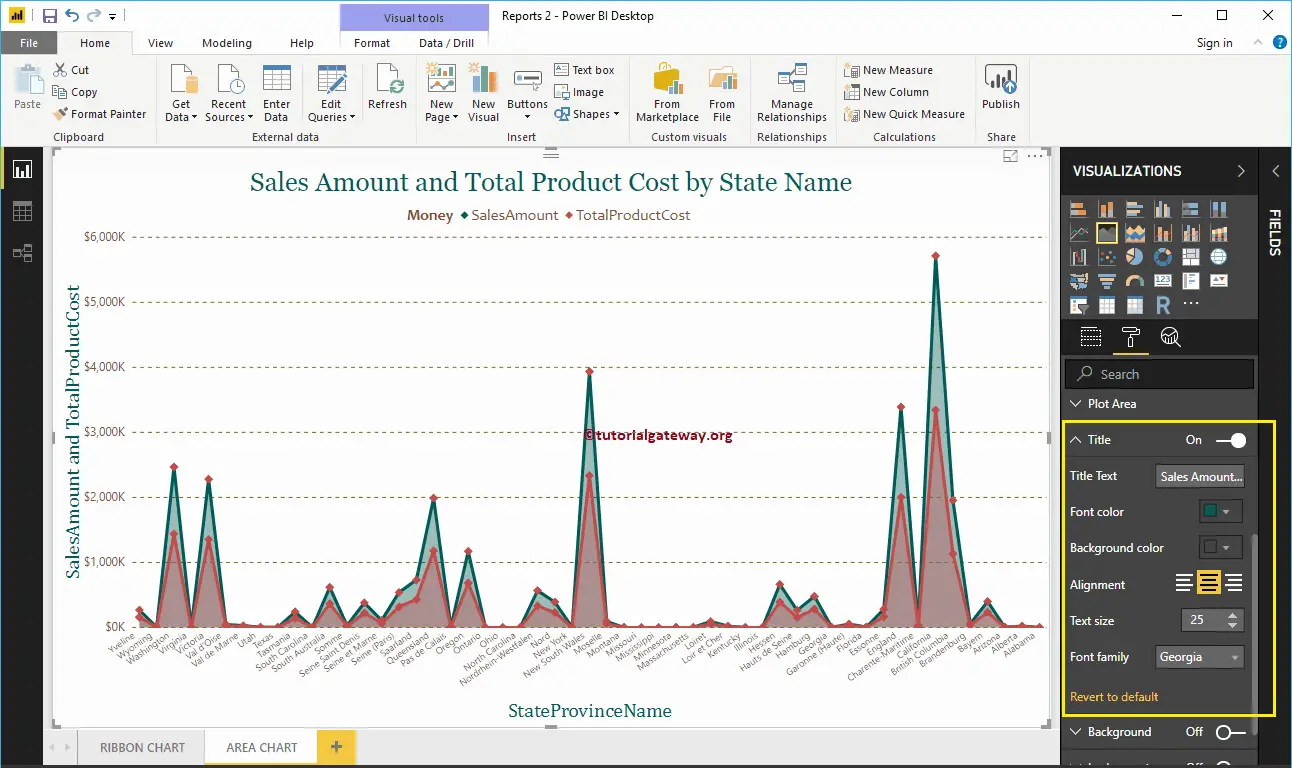
Format Power BI Area Chart Title
By toggling the Title option from On to Off, you can disable the Area Chart title.
From the below screenshot, you can see that we change the Title Text to Sale Amount and Total Product Cost by State Name. We also changed the Font Color to Green, Font Family to Georgia, Text Size to 25, and Title Alignment to center. If you want, you can add the background Color to the title as well.

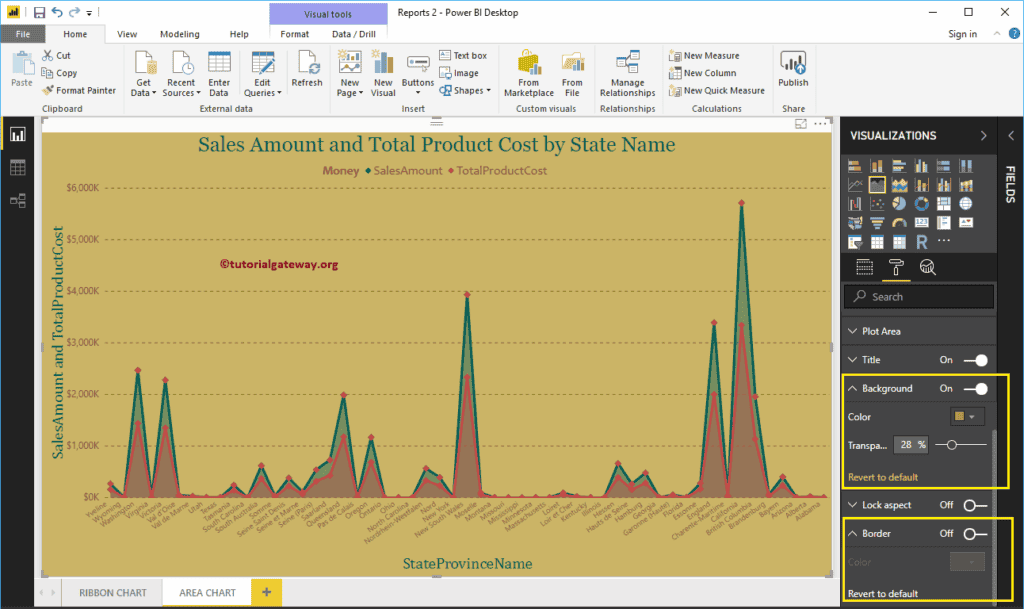
Format Area Chart Background Color, and Borders
You can add the Background color to an Area Chart by toggling the Background option to On. For the demonstration purpose, we added yellow color with 28% transparency.
Similarly, you can add Borders to an Area Chart by toggling the Border option from Off to On.